HTML5+CSS3静态网页开发 —— 慕云游项目
目录
- 前言
- 项目起步准备
- 页面顶部开发
-
- 1. 头部与二级菜单开发
- 2. 字体图标的使用
- 页面主体开发
-
- 1. 大Banner的布局
- 2. 垂直菜单开发
- 3. 新鲜甩尾部分
- 4. 机酒自由行部分
- 5. 当地玩乐部分
- 6.公共类使用
- 7. 过渡和变形在实战中的应用
- 页脚开发
- 总结
前言
难度:⭐⭐(中等)——适合学习完html5和css3的小伙伴用于巩固练习
编辑器:WebStorm
项目起步准备
- base.css 用于存放公共样式 :
body {
font-family: "PingFangSCRegular";
}
.center-wrap { /* 版心 */
width: 1152px;
margin: 0 auto;
}
.clearfix { /* 清除浮动 */
overflow: hidden;
}
.clearfix::after {
content: '';
display: block;
clear: both;
overflow: hidden;
}
.db {
display: block;
}
.dib {
display: inline-block;
}
.tac {
text-align: center;
}
- reset.css 用于标签的复位,清除标签默认的样式(引用网上别人写好的即可,但是要标注) :
/*
YUI 3.18.1 (build f7e7bcb)
Copyright 2014 Yahoo! Inc. All rights reserved.
Licensed under the BSD License.
http://yuilibrary.com/license/
*/
html{color:#000;background:#FFF}body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,legend,input,textarea,p,blockquote,th,td{margin:0;padding:0}table{border-collapse:collapse;border-spacing:0}fieldset,img{border:0}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:normal}ol,ul{list-style:none}caption,th{text-align:left}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:normal}q:before,q:after{content:''}abbr,acronym{border:0;font-variant:normal}sup{vertical-align:text-top}sub{vertical-align:text-bottom}input,textarea,select{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%}legend{color:#000}#yui3-css-stamp.cssreset{display:none}a{text-decoration: none;}
- index.css 用于存放这个项目独有的样式
- fonts用于存放字体图标
- 将所需图片放入images文件夹中
- 将三个css文件引入index.html中,并写好项目标题和描述.如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>慕云游商城-机票,酒店,旅游title>
<meta name="Keywords" content="机票,酒店,旅游攻略,签证,出国,自由行">
<meta name="Description" content="慕云游商城有10多年旅游行业经验,为您提供全方位旅游服务">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/index.css">
head>
<body>
body>
html>
页面顶部开发
1. 头部与二级菜单开发
- 右侧有下拉框的部分可以给一个公共类have-menu,小箭头定位到盒子的padding上
- 向下箭头用一个大盒子装两个盒子形成压盖来制作,两个盒子都旋转45°,下面盒子为白色,上面盒子与背景同色,通过调整top值压盖形成向下箭头,当鼠标移动到箭头左方文字后,大盒子旋转180°,并加入过渡效果.
<em class="arrow">
<b>b>
<i>i>
em>
.site-head .topbar .shortcut-link > ul > li.have-menu .arrow{
position: absolute;
right: 0;
top:50%;
margin-top: -6px;
width: 12px;
height: 12px;
/*background-color: #978654;*/
}
.site-head .topbar .shortcut-link > ul > li.have-menu:hover .arrow{
transform: rotate(180deg);
transition: transform .2s ease 0s;
}
.site-head .topbar .shortcut-link > ul > li.have-menu .arrow b{
position: absolute;
left: 3px;
top: 2px ;
width: 6px;
height: 6px;
background-color: #fff;
transform: rotate(45deg);
}
.site-head .topbar .shortcut-link > ul > li.have-menu .arrow i{
position: absolute;
left: 3px;
top: 0.5px ;
width: 6px;
height: 6px;
background-color: #2A2A2A;
transform: rotate(45deg);
}
- 倒三角用伪元素来做,一个盒子即可,鼠标悬浮有动画效果,倒三角选择180°变成正三角
.site-head .main-nav ul li.have-menu::before{
content: '';
position: absolute;
right: 0;
top: 18px;
width: 0;
height: 0;
border:5px solid transparent;
border-bottom:none;
border-top-color:white;
transition: transform .5s ease 0s;
}
.site-head .main-nav ul li.have-menu:hover::before{
transform: rotate(180deg);
}
- 二级菜单先隐藏,用display:none属性,鼠标悬浮时display:block;
2. 字体图标的使用
- 进入字体图标库: https://www.iconfont.cn/
- 搜索所需字体图标,添加入库,下载代码 (附有使用说明)
页面主体开发
1. 大Banner的布局
- 小图标采用CSS精灵技术制作——一种有效的优化网页加载速度的方法,它通过减少HTTP请求的数量,提高了页面加载效率
- 右侧更多部分,学会JavaScript之后再写
2. 垂直菜单开发
- 用一个大盒子包裹6个小盒子,大盒子的高度设置100%,小盒子设置16.66%将其均分再微调即可
- 每一个小盒子之间有分隔线,会占据盒子的一定高度,要记得添加 box-sizing:border-box;属性
index.html
<ul>
<li class="hot have-menu" data-t="hot">
<dl>
<dt>热门出发地dt>
<dd>
<em>北京em>
<em>上海em>
<em>广深em>
<em>西南em>
<em>国内其他em>
dd>
dl>
li>
<li class="hk" data-t="hk">
<dl>
<dt>港澳台 国内dt>
<dd>
<em>香港em>
<em>澳门em>
<em>台湾em>
<em>国内其他em>
dd>
dl>
li>
<li class="jp" data-t="jp">
<dl>
<dt>日本 韩国dt>
<dd>
<em>东京em>
<em>大阪em>
<em>冲绳em>
<em>北海道em>
<em>福冈em>
dd>
dl>
li>
<li class="as" data-t="as">
<dl>
<dt>东南亚南亚dt>
<dd>
<em>泰国em>
<em>新加坡em>
<em>印尼em>
<em>马来西亚em>
<em>越南em>
dd>
dl>
li>
<li class="eu" data-t="eu">
<dl>
<dt>欧洲 美洲dt>
<dd>
<em>英国em>
<em>法国em>
<em>美国em>
<em>加拿大em>
dd>
dl>
li>
<li class="au" data-t="au">
<dl>
<dt>澳新 中东非dt>
<dd>
<em>澳大利亚em>
<em>新西兰em>
<em>迪拜em>
dd>
dl>
li>
ul>
index.css
.banner .center-wrap .banner-nav ul{
/* 注意,这里的100%非常重要,如果忽略了,它的height就是0,那么它的子盒子设置16.6就没有意义了*/
height: 100%;
}
.banner .center-wrap .banner-nav>ul>li{
position: relative;
height: 16.66%;
width: 296px;
background:rgba(0,0,0,.53);
border-bottom: 1px solid #9e9e9e;
/* 让heigtht属性是盒子的总高度*/
box-sizing:border-box;
}
.banner .center-wrap .banner-nav>ul>li:last-child{
border-bottom: none;
}
.banner .center-wrap .banner-nav>ul>li dl {
position: absolute;
height: 48px;
top:50%;
margin-top: -24px;
padding-left: 42px;
color: white;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 18px;
}
.banner .center-wrap .banner-nav>ul>li dl dt {
font-size: 16px;
}
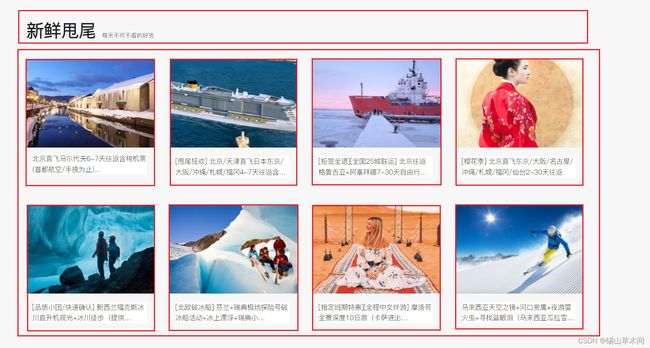
3. 新鲜甩尾部分
- 当鼠标悬浮到图片上,图片会放大,整张卡片会产生阴影效果,注意大盒子要隐藏
/* 鼠标触碰图片有放大效果*/
.content-part img{
transition:transform .4s ease 0s;
}
.content-part img:hover{
transform:scale(1.1);
}
.content-part li{
overflow:hidden;
}
.content-part li .picbox{
height: 184px;
overflow: hidden;
}
/* 阴影效果 */
.xxsw .center-wrap ul li:hover{
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.20);
}
- 8个盒子采用左浮动,注意去掉第四个盒子和第八个盒子的margin值,可以用:nth-child(4n)子代选择器
.xxsw .center-wrap ul li{
float: left;
width: 264px;
height: 270px;
margin: 32px 32px 0 0;
}
.xxsw .center-wrap ul li:nth-child(4n){
margin-right: 0;
}
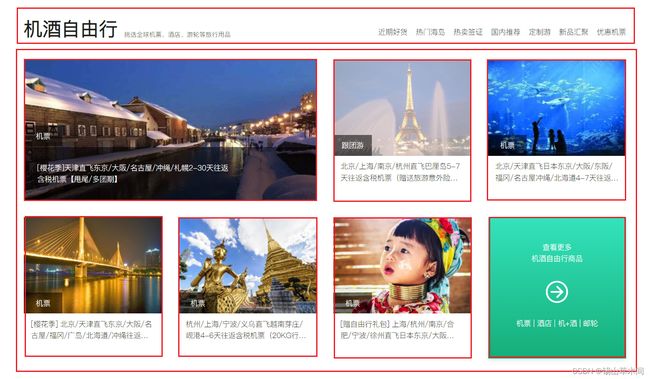
4. 机酒自由行部分
- 右边导航栏采用右浮动,当鼠标悬浮时,字体变成项目标准的绿色,并且显示下边框
- 注意a标签要单独设置样式,并转为块元素,否则无法显示相应效果
.common-style .center-wrap .title ul li a{
color: rgba(0,0,0,0.85);
display: inline-block;
}
.common-style .center-wrap .title ul li:hover a {
color: #20BD9A;
border-bottom: 4px solid #20BD9A;
padding-bottom: 4px;
}
- 查看更多部分的小箭头,当鼠标悬浮到这个盒子上时,可以上下跳动
.content-part .bd .more-grid:hover .iconfont{
animation: ud .4s ease 0s infinite alternate;
}
@keyframes ud {
form{
transform: translateY(-10px);
}
to{
transform: translateY(10px);
}
}
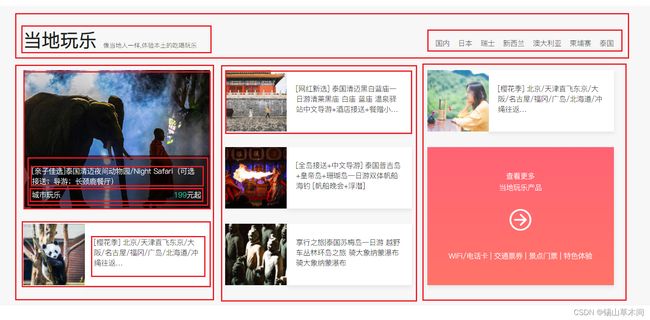
5. 当地玩乐部分
- 主要内容部分分成三个大盒子,将其进行左浮动,第三个盒子同样要去掉margin值(margin-right: 0;)
- 199可以用一个strong标签包裹
- 红色的查看更多部分跟上一个模块的很像,可以建立一个公共类,独有的属性如颜色、宽度再另外设置即可
6.公共类使用
将所有元素共有的属性放入一个公共类中,直接添加这个公共类即可,content-part和common-style都是公共类.
<section class="jjzyx content-part common-style"><section>
7. 过渡和变形在实战中的应用
过渡(transition)和变形(transform)是 CSS 的强大功能,它们可以为网页添加动画效果和交互性。以下是过渡和变形在实战中的一些常见应用:
-
鼠标悬停效果:使用过渡属性可以使图像、按钮或链接等元素在鼠标悬停时产生平滑的过渡效果。例如,将背景颜色从透明变为不透明,或放大图像等。
-
页面加载动画:通过在页面加载时应用过渡和变形效果,可以为用户提供更好的视觉体验。可以使用过渡属性控制元素的透明度、位置和大小,或者使用变形属性实现旋转、缩放和移动等效果。
-
折叠和展开内容:当用户点击一个按钮或链接时,可以使用过渡效果将内容区域平滑地折叠起来或展开。可以结合变形属性的高度和透明度来实现这种效果。
-
轮播图效果:使用过渡和变形属性可以创建各种各样的轮播图效果,如淡入淡出、滑动切换或翻转效果。
-
进度条和加载动画:通过设置过渡效果和变形属性,可以创建进度条和加载动画,让用户知道正在进行某个任务或页面正在加载。
-
用户交互提示:在用户与网页进行交互时,可以通过过渡和变形效果来提供视觉反馈。例如,在按钮点击时使用过渡效果改变按钮颜色或大小,以应对用户的操作。
页脚开发
- 第一行内容时两侧居中对齐的,所以要去掉左右两边的padding或者margin值,还有最后一个右边框也要去掉
- 第二行的内容可以用dl标签
<div class="clearfix">
<dl class="txfw">
<dt >贴心服务dt>
<dd>我们收集慕云游者的真实诉求,找寻特色旅行目的地,让慕云游者放心出行dd>
dl>
<dl class="ccsx">
<dt>层层筛选dt>
<dd>对旅游产品供应商严格筛选,资质层层把关
为慕云游者挑选符合需求的旅行产品dd>
dl>
<dl class="axph">
<dt>安心陪护dt>
<dd>对慕云游者的购买进行跟踪服务以及质量监控,生效投诉先行赔付,出现问题及时解决dd>
dl>
div>
总结
慕云游项目是一个基于HTML5和CSS3的静态网页开发项目。在项目中,使用了一些HTML5和CSS3的新功能和特性来创建一个具有现代化外观和交互性的网页。
-
使用语义化的HTML结构:在项目中,我们遵循了HTML5的语义化标签,如
、、、、等来更好地描述页面的结构和内容。 -
CSS3过渡和动画效果:为了增强页面的动态性和交互性,我们使用了CSS3的过渡(transition)和动画(animation)效果。通过设置CSS属性的过渡效果和关键帧动画,我们实现了平滑的过渡和各种动画效果,例如淡入淡出、旋转、缩放和平移等。
-
渐变和阴影效果:通过CSS3的线性渐变(linear gradient)和径向渐变(radial gradient)特性,我们为背景、按钮等元素添加了渐变色效果,提升了页面的视觉吸引力。同时,还使用了CSS3的阴影属性来创建阴影效果,增加了元素的层次感和立体感。
-
字体图标与精灵技术:为了提高网页的加载性能和用户体验,我们使用了字体图标代替部分图片,减少了网络请求并加快了页面加载速度。
-
利用CSS3的伪类选择器和过渡效果,为表单元素提供了更好的交互效果和用户反馈。
源码链接:https://pan.baidu.com/s/1ftwBYKbTdA6o0bYxG70d0w?pwd=zujj
提取码:zujj