Echarts -- 给echarts柱状图提示数据添加上单位
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
return params[0].name + '
' +
params[0].marker + ' ' + params[0].seriesName + ': ' + params[0].data + ' 次' + '
' +
params[1].marker + ' ' + params[1].seriesName + ': ' + params[1].data + ' 次' + '
' +
params[2].marker + ' ' + params[2].seriesName + ': ' + params[2].data + ' 次';
},
textStyle: {
align: 'left'
},
},
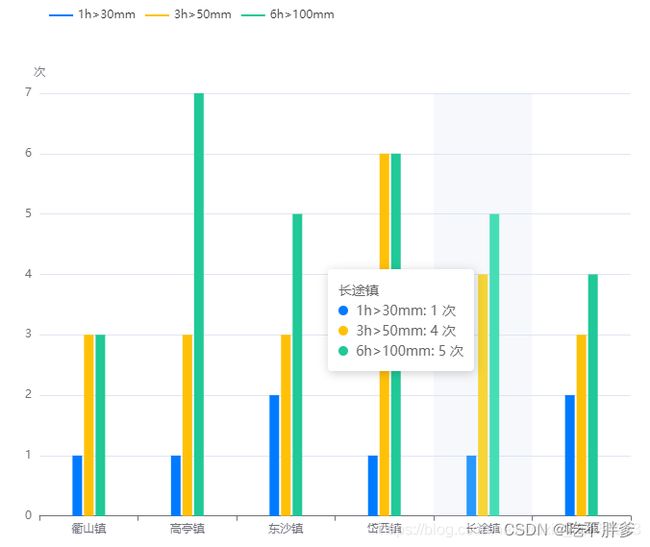
全部代码(放echarts官网里运行):
option = {
color: ['#007bff', '#ffc107', '#20c997'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
return params[0].name + '
' +
// tslint:disable-next-line:max-line-length
params[0].marker + ' ' + params[0].seriesName + ': ' + params[0].data + ' 次' + '
' +
params[1].marker + ' ' + params[1].seriesName + ': ' + params[1].data + ' 次' + '
' +
params[2].marker + ' ' + params[2].seriesName + ': ' + params[2].data + ' 次';
},
textStyle: {
align: 'left'
},
},
// 外部格式
grid: {
left: '3%',
right: '3%',
bottom: '10%',
top: '15%',
containLabel: true
},
legend: {
itemHeight: '2',
x: '40',
y: 'top',
},
xAxis: {
type: 'category',
data: ['衢山镇', '高亭镇', '东沙镇', '岱西镇', '长途镇', '岱东镇'],
},
yAxis: {
type: 'value',
name: '次',
},
series: [
{
name: '1h>30mm',
data: [1, 1, 2, 1, 1, 2, 1],
type: 'bar',
smooth: true,
barWidth: 10,
},
{
name: '3h>50mm',
data: [3, 3, 3, 6, 4, 3, 2],
type: 'bar',
smooth: true,
barWidth: 10,
},
{
name: '6h>100mm',
data: [3, 7, 5, 6, 5, 4, 3],
type: 'bar',
smooth: true,
barWidth: 10,
}
]
};
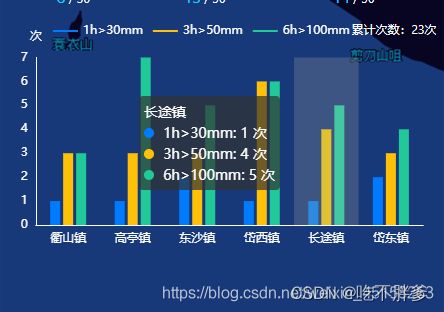
this.optionRain = {
color: ['#007bff', '#ffc107', '#20c997'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
let relVal = params[0].name;
for (let i = 0, l = params.length; i < l; i++) {
relVal = relVal + '
' + params[i].marker + params[i].seriesName + ' : ' + params[i].data + ' m';
}
return relVal;
},
textStyle: {
align: 'left'
},
},
grid: {
left: '3%',
right: '3%',
bottom: '10%',
top: '15%',
containLabel: true
},
legend: {
textStyle: {
// fontSize: 18, // 字体大小
color: '#fff' // 字体颜色
},
itemHeight: '2',
x: '40',
y: 'top',
},
xAxis: {
type: 'category',
data: ['衢山镇', '高亭镇', '东沙镇', '岱西镇', '长途镇', '岱东镇'],
axisTick: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: '#fff',
},
interval: 0,
},
splitLine: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: '#fff',
width: 1,
type: 'solid'
},
},
},
yAxis: {
type: 'value',
name: '次',
nameTextStyle: {
color: '#fff'
},
// max: 7,
splitLine: { show: false },
axisLabel: {
textStyle: {
color: '#fff',
margin: 15
},
formatter: '{value}'
},
axisTick: {
show: false,
},
axisLine: {
show: true,
lineStyle: {
color: '#fff',
width: 1,
type: 'solid'
},
},
},
series: [
{
name: '1h>30mm',
data: [1, 1, 2, 1, 1, 2, 1],
type: 'bar',
smooth: true,
// 柱的宽度
barWidth: 10,
// 柱的颜色
// itemStyle: {
// normal: {
// color: '#4ad2ff'
// }
// },
},
{
name: '3h>50mm',
data: [3, 3, 3, 6, 4, 3, 2],
type: 'bar',
smooth: true,
// 柱的宽度
barWidth: 10 },
{
name: '6h>100mm',
data: [3, 7, 5, 6, 5, 4, 3],
type: 'bar',
smooth: true,
// 柱的宽度
barWidth: 10,
}
]
};