微信小程序 2__学习view, text,button,checkbox,radio,input,block标签
在微信小程序开发中,
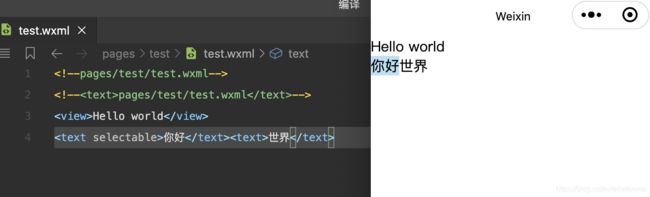
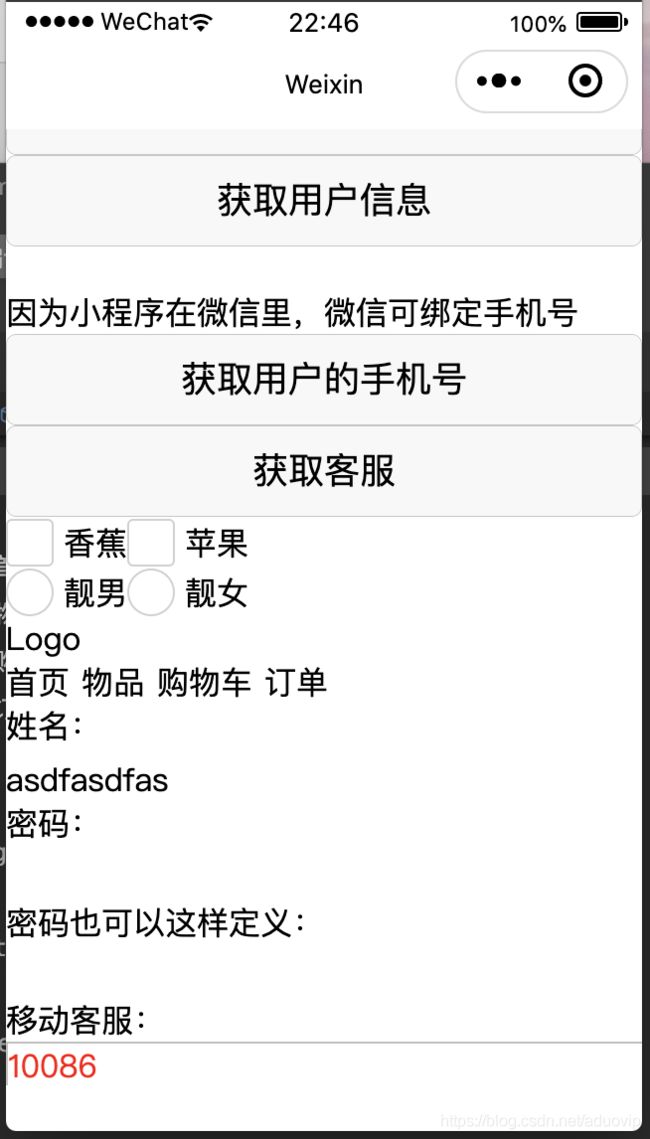
一 注意一个属性 text-indent: 2em; 表示首行缩进2个字符。 二 但是 1. 增加了selectable属性: 长按文本是否可选。 如下图所示 2. 增加了decode属性,表示转译转义字符,如下图所示, 将 转译为空格 decode 可以解析的有nbsp, lt, gt, amp, apos, ensp, emsp。 三 button标签 样式语法 type: primary/default/warn 表单格式的语法: form-type: submit, reset open-type 语法: 获取用户信息: getUserInfo, 获取用户的手机号(因为小程序在微信里,微信可绑定手机号):getPhoneNumber, 获取微信客服 contact 四 checkbox 标签,radio标签 checkbox 复选按钮, 具有开闭标签, 属性value可以填入真实的值 radio 单选按钮, 具有开闭标签, 要实现单选效果必须在外围有 当然checkbox的外围可以加上 五 block标签 block 可以选中整个页面, 标签 “块”, 本身不会被渲染到页面中, 只有其内部的标签会被渲染。 block 标签不会导致换行。 六 input 标签 input 输入框, 分为text, password, number,digit四种类型。 它有一个属性placeholder, 表示默认的值, 当输入内容时,它会被替代, place-class属性 表示引用wxss里面的样式。 maxlength 表示最大输入长度。 以下为相关所有小程序代码 test.wxml test.wxss: 效果如图所示 
/* pages/test/test.wxss */
.ph-style{
border:1px silver solid
}
你可能感兴趣的:(小程序基础,微信小程序,学习,小程序)
- VITE(使用REACT)+TAILWINDCSS+SHADCN基础环境设定
马特说
REACTreact.js前端前端框架
React+TypeScript+Tailwind+shadcn/ui项目配置指南前言本指南将帮助你搭建一个基于Vite的React项目,包含TypeScript、TailwindCSS和shadcn/ui组件库的完整配置过程。目录配置NPM仓库创建Vite项目安装基础依赖TailwindCSS配置安装并初始化TailwindCSS初始化shadcn/ui安装shadcn/ui组件配置App.ts
- 分库分表之实战-sharding-JDBC绑定表配置实战
大家好,我是工藤学编程一个正在努力学习的小博主,期待你的关注实战代码系列最新文章C++实现图书管理系统(QtC++GUI界面版)SpringBoot实战系列【SpringBoot实战系列】Sharding-Jdbc实现分库分表到分布式ID生成器Snowflake自定义wrokId实战环境搭建大集合环境搭建大集合(持续更新)分库分表分库分表之实战-sharding-JDBC水平分库+水平分表配置实战
- pytorch 自动微分
this_show_time
pytorch人工智能python机器学习
自动微分1.基础概念1.1.**张量**1.2.**计算图**:1.3.**反向传播**1.4.**梯度**2.计算梯度2.1标量梯度计算2.2向量梯度计算2.3多标量梯度计算2.4多向量梯度计算3.梯度上下文控制3.1控制梯度计算(withtorch.no_grad())3.2累计梯度3.3梯度清零(torch.zero_())自动微分模块torch.autograd负责自动计算张量操作的梯度,
- 机器学习-K近邻算法
shy_snow
python机器学习机器学习近邻算法人工智能
k-近邻分类算法,即物以类聚的思想,通过已知分类中的点和未知分类的点距离最近的前k个点的分类来预测未知点的分类。kNN.pyfromnumpyimport*importoperatordefcreateDataSet():group=array([[1.0,1.1],[1.0,1.0],[0,0],[0,0.1]])labels=['A','A','B','B']returngroup,label
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 使用Python调用C++:简单易学的方法
程序员杨弋
Python全栈工程师学习指南pythonc++开发语言
Python是一种易于学习和理解的编程语言,而C++是强大的编程语言。Python代码可以在很短的时间内编写出来,但如果涉及到大量的计算或需要高性能,则需要使用更快、更高效的编程语言。在这种情况下,Python调用C++是一种常见的方法,因为它可以提供C++的高速性能和Python的便捷性。在本文中,我们将介绍如何使用Python调用C++。首先,需要创建C++函数库(DLL),并确保该库包含需要
- LoRaWAN的设备类型有哪几种?
javascript
LoRaWAN(LongRangeWideAreaNetwork)是一种专为物联网(IoT)设备设计的低功耗、长距离通信协议。它根据设备的功能和功耗需求,将设备分为三种类型:ClassA、ClassB和ClassC。每种设备类型都有其独特的特点和适用场景,帮助开发者和企业根据具体需求选择最合适的设备类型。ClassA:双向通信,低功耗ClassA是LoRaWAN设备中最基础、最节能的类型。它支持双
- 1. RAG 权威指南:从本地实现到生产级优化的全面实践
javascript
1.RAG权威指南:从本地实现到生产级优化的全面实践大型语言模型(LLM)的知识受限于其训练数据,这是一个众所周知的痛点。检索增强生成(RAG)技术应运而生,它如同一座桥梁,将这些强大的基础模型与企业所需的实时、动态信息连接起来,极大地拓展了AI的能力边界。RAG将LLM从一个封闭的知识库,转变为一个能够提供准确、实时且紧密贴合上下文的动态工具。本文将作为你的向导,带你深入探索RAG的世界。我们首
- Python vars() 函数:探索对象的内部
程序员喵哥
Pythonpython开发语言
更多Python学习内容:ipengtao.comPython是一门具有强大而灵活的编程语言,可以访问和探索对象的内部属性。vars()函数是Python标准库中的一个强大工具,它可以获取对象的属性和属性值,并以字典的形式返回它们。在本文中,将深入研究vars()函数,探讨它的用途、示例和适用场景。前言在Python中,对象是一切。对象可以是数字、字符串、列表、字典、函数、类实例等等。每个对象都可
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 并发编程与MyBatis核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC 架构详解
Java廖志伟
Java场景面试宝典SpringMVCWebApplicationDevelopmentMVCArchitecture
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- AI技术正在深度重构全球产业格局,其影响已超越工具属性,演变为推动行业变革的核心引擎。
一、AI如何重塑AI的工作与行业(AI助手领域)能力升级理解与生成:基于LLM(大语言模型),AI能处理开放式问题、撰写报告、翻译代码,替代部分人类知识工作。个性化交互:通过用户历史对话分析,提供定制化建议(如学习计划、投资策略)。多模态扩展:结合图像/语音识别(如GPT-4V),实现图文分析、医学影像解读等跨模态任务。行业变革客服行业:AI客服处理70%+常规咨询(如阿里小蜜),人力转向复杂问题
- 如何在 Linux 上使用 cURL 下载文件?| cURL 命令详解
vvw&
开源项目推荐Linux技术文章linux运维服务器ubuntu开源curlwget
简介如果你正在寻找快速答案,那么curl-O命令可让你使用curl命令行实用程序下载文件。当然,关于使用curl下载文件,除了-O参数之外,还有很多东西需要学习。我们将展示如何使用curl在Linux上下载文件,并提供多个curl下载命令的示例,你可以使用这些命令来满足不同的要求。如果你不熟悉curl,我们建议你通读本文。如果你熟悉curl但只需要快速回顾一下,请随意跳转到特定部分。什么是curl
- 【论文笔记ing】Pointerformer: Deep Reinforced Multi-Pointer Transformer for the Traveling Salesman Problem
Booksort
online笔记论文论文阅读transformer深度学习
论文中使用一个PointerFormer模型编码器部分:可逆残差模型堆叠解码器部分:指针网络自回归对于一次任务而言,推理阶段:编码器部分:一次解码器部分:循环N次,直至任务结束在训练阶段,使用强化学习,对于一个N个节点的TSP实例,算法中会以不同的起点,跑N次,得到N个轨迹,以满足TSP的对称特性,表示这都是属于一个TSP问题的(真实)解然后会计算这样表示归一化奖励,得到一个advantage,然
- 想转行网络安全,可以先看看过来人的建议
孤独的汤姆
web安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- MySQL窗口函数学习
小菜0-o
mysql学习java
视频链接基本语法窗口限定一个范围,它可以理解为满足某些条件的记录集合,窗口函数也就是在窗口范围内执行的函数。基本语法窗口函数有over关键字,指定函数执行的范围,可分为三部分:分组子句(partitionby),排序子句(orderby),窗口子句(rows)over(partitionbyorderbyrowsbetweenand)窗口函数适用于在不破坏原有表结构的基础上,新增一列窗口的确定分组
- TypeScript
两年半.倸枸
前端typescriptjavascript开发语言
一、简介1、TS是什么?以JS为基础构建的语言,一个JS的超集。可以在任何支持JS的平台中执行;TS扩展了JS,并添加了类型;TS不能被JS解析器直接执行,需要将TS编译为JS;2、TS增加了什么增加了类型、支持ES新特性、添加了ES不具备的新特性、配置选项。二、环境搭建1、安装Node.js2、安装TS:npmi-gtypescript3、创建一个TS文件4、使用TSC对TS文件进行编译:tsc
- MySQL事务实现原理
巴里巴气
MySQL知识记录mysql数据库
目录MySQL事务介绍事务基础及其实现原理回滚日志MVCC多版本并发控制事务的特性多个事务同时执行出现的三种现象四种隔离级别及其实现原理尽量不要使用长事务MySQL事务介绍要保证⼀组数据库操作,要么全部成功,要么全部失败事务是在存储引擎层实现的,MySQL是支持多存储引擎的系统,不是所有的存储引擎都支持事务,目前最常用的存储引擎InnoDB是支持事务的事务基础及其实现原理回滚日志回滚日志是一种用于
- 大模型——什么是 Vibe Coding?从零开始学习 AI 辅助编程
不二人生
大模型学习人工智能大模型辅助编程
大模型——什么是VibeCoding?从零开始学习AI辅助编程VibeCoding:代码消失,直觉驱动的软件开发新浪潮?生成式人工智能的指数级增长正不断重塑各个行业,软件开发领域也不例外。大约在2025年初,一股源自美国硅谷的新思潮开始引起关注:开发者似乎可以借助AI工具,在几乎不直接编写代码的情况下构建产品。这种依赖直觉、跳脱传统编码苦役的开发方式,被赋予了一个颇具时代感的名字——VibeCod
- CMake基础:条件判断详解
目录1.简介2.核心判断类型及示例2.1.变量相关判断2.2.数值判断2.3.文件/路径判断2.4.目标/组件判断2.5.系统与编译器判断2.6.逻辑组合(与/或/非)2.7.括号分组(优先级控制)2.8.判断某个元素是否在列表中3.常见实用场景4.注意事项相关链接1.简介CMake的条件判断是通过if()/elseif()/else()/endif()结构实现流程控制的核心,常用于根据环境、配置
- Gemini vs DeepSeek:Transformer 架构下的技术路线差异与企业级选择
charles666666
transformer架构深度学习语言模型产品经理人工智能
一、引言:从商业价值切入Gemini和DeepSeek都基于Transformer架构,但在技术路线和应用场景上各有侧重。本文将解密同源Transformer下的技术分野,帮助企业做出更明智的大模型选型决策。二、Transformer核心机制精要Transformer架构是现代大语言模型的基础,其核心机制包括自注意力机制和前馈神经网络。自注意力机制使模型能够捕捉序列中元素的全局依赖关系,但也是GP
- Redis 分布式锁实现与实践
佑瞻
数据库与知识图谱redis分布式数据库
在分布式系统架构中,多个独立进程对共享资源的并发访问控制是常见需求,分布式锁作为解决这一问题的关键技术,在缓存更新、任务调度、库存管理等场景中发挥着重要作用。本文将从基础原理出发,详细阐述基于Redis的分布式锁实现方案,包括单实例模式与Redlock算法,并探讨其在实际应用中的关键考量。分布式锁核心概念分布式锁是一种跨进程、跨机器的同步机制,用于保证多个分布式节点对共享资源的互斥访问。一个可靠的
- 【无标题】Python ---Day2 复合类型之序列类型、映射类型和集合类型的学习!!!
系列文章目录文章目录系列文章目录前言一、复合类型初识1.1列表类型1.1.1列表创建1.1.2列表运算1.1.3列表访问1.1.3.1索引1.1.3.2反向索引1.1.3.3切片1.1.4列表操作1.1.4.1添加数据1.1.4.2修改数据1.1.4.3删除数据1.2元组类型1.2.1元组创建1.2.2元组操作1.2.2.2查看元组1.2.2.3解包技能1.2.3元组运算1.2.4元组不可变二、映
- 脑电分析入门指南:信号处理、特征提取与机器学习
Ao000000
信号处理机器学习人工智能
脑电分析入门指南一、为什么要研究脑电1.课题目标(解决什么问题)2.输入与输出二、脑电分析的整体流程三、每一步详解1.数据采集2.预处理3.特征提取4.特征选择/降维5.分类与识别四、研究过程中遇到的挑战与解决方法五、学习感受一、为什么要研究脑电1.课题目标(解决什么问题)本课题旨在通过对脑电(EEG)的采集与分析,提取有用的神经信息,实现对某类脑状或行为的识别/预测/评估。例如:情绪识别、疾病诊
- 【动手学深度学习】4.10 实战Kaggle比赛:预测房价
XiaoJ1234567
《动手学深度学习》深度学习人工智能
目录4.10实战Kaggle比赛:预测房价1)数据预处理2)模型定义与训练3)模型评估与预测4)模型训练与预测提交5)示例超参数(可调)4.10实战Kaggle比赛:预测房价数据来源:Kaggle房价预测比赛.1)数据预处理读取数据importpandasaspdtrain_data=pd.read_csv('../data/kaggle_house_pred_train.csv')test_da
- 【机器学习-08】参数调优宝典:网格搜索与贝叶斯搜索等攻略
云天徽上
机器学习机器学习人工智能
博主简介:曾任某智慧城市类企业算法总监,目前在美国市场的物流公司从事高级算法工程师一职,深耕人工智能领域,精通python数据挖掘、可视化、机器学习等,发表过AI相关的专利并多次在AI类比赛中获奖。CSDN人工智能领域的优质创作者,提供AI相关的技术咨询、项目开发和个性化解决方案等服务,如有需要请站内私信或者联系任意文章底部的的VX名片(ID:xf982831907)博主粉丝群介绍:①群内初中生、
- PPT 图形制作神器推荐:从基础到 AI 的高效工具指南
在当今信息飞速传播的时代,PPT已成为展示观点、传递信息的重要媒介。一份出色的PPT,不仅要有清晰的逻辑和丰富的内容,美观且直观的图形更是吸引观众注意力、提升信息传达效率的关键。无论是商务汇报中展示数据趋势的图表,还是教学课件里解释概念的示意图,恰当的PPT图形都能让演示效果事半功倍。那么,如何高效地生成这些助力PPT出彩的图形呢?接下来,我们将深入探讨多种实用方法,并着重为您推荐功能强大的Pic
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- KTO(Kahneman-Tversky Optimization)技术详解与工程实现
DK_Allen
大模型深度学习pytorch人工智能KTO
KTO(Kahneman-TverskyOptimization)技术详解与工程实现一、KTO核心思想KTO是基于行为经济学前景理论(ProspectTheory)的偏好优化方法,突破传统偏好学习需要成对数据的限制,仅需单样本绝对标注(好/坏)即可优化模型。其创新性在于:损失函数设计:将人类对"收益"和"损失"的非对称心理反应量化数据效率:无需构建偏好对(y_w>y_l),直接利用松散标注二、KT
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法 (1)以jsonp的形式返回:函数名(json字符串) /*** * 用于jsonp调用 * @param map : 用于构造json数据 * @param callback : 回调的javascript方法名 * @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0 能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0 对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗? Java多线程 2012年11月23日 15:41 Young9007 Young9007 4 0 0 4 Comment添加评论关注(2) 3个答案 按时间排序 按投票排序 0 0 最典型的如: 1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】 自从html5引入placeholder后,问题就来了, 不支持html5的浏览器也先有这样的效果, 各种兼容,之前考虑,今天测试人员逮住不放, 想了个解决办法,看样子还行,记录一下。 【原理】 不使用placeholder,而是模拟placeholder的效果, 大概就是用focus和focusout效果。 【代码】 <scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下 2.创建N个挂载点目录 如下: debian:~#mkdir –r /media/dvd1 debian:~#mkdir –r /media/dvd2 debian:~#mkdir –r /media/dvd3 …. debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息: 1. 执行了多少次 2. 执行的执行计划如何 3. 执行的平均读写如何 4. 执行平均需要多少时间 列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下: 错误提示信息: An error has occurred.See error log for more details. Reason: com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。 如下: public static String Html2Text(String inputString) { String htmlStr = inputString; // 含html标签的字符串 String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口 任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。 首先,让我们看一看基础数据类型是如何按值传递的。 public static void main(String[] args) { int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧 //second 几秒内下降为0 - (void)reduceVolume:(int)second { KGVoicePlayer *player = [KGVoicePlayer defaultPlayer]; if (!_flag) { _tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。 一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。 每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。 精神还是很差,下午像一直野鬼在城市里晃荡。 为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。 控制让自己周末早睡早起,你就成功了一半。 有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。 board = [0,3,4,1,7,0,5,0,0, 0,6,0,0,0,8,3,0,1, 7,0,0,3,0,0,0,0,6, 5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。 它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; /* * 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的 一、色彩(空间)管理 作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼) 注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse 1、安装gradle,下载 http://www.gradle.org/downloads 配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v 2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总 一、[running][email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入 Enter password: //无字符串输入 ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。 Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名 在控制器中获取控制器名: $name = $this->getId(); 在视图中获取控制器名: $name = Yii::app()->controller->id; 2. 获取动作名 在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下 1、Activity的启动模式 standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。) singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖! 首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh #!/usr/bin/expect spawn sudo su admin expect "*password*" { send "13456\r\n" } interact 2. 设置权限 chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。 2.在ubuntu 下可以执行下面操作安装该字体: sudo mkdir /usr/share/fonts/truetype/simsun sudo cp simsun.ttf /usr/share/fonts/truetype/simsun fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。 让我们看一些基本的编程技巧: 尽量保持方法简短 永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率: A. 背景声音 Noisli:背景噪音与颜色生成器。 Noizio:环境声均衡器。 Defonic:世界上任何的声响都可混合成美丽的旋律。 Designers.mx:设计者为设计者所准备的播放列表。 Coffitivity:这里的声音就像咖啡馆里放的一样。 B. 避免注意力分散 Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇 深入浅出RPC-深入篇 RPC Remote Procedure Call Protocol 远程过程调用协议 它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发