Day42——Vue学习笔记
Vue入门
文章目录
-
- Vue入门
-
- NodeJS学习
- Vue
-
- V-bind
- 条件与循环
-
- V-if
- V-for
- 双向绑定
- 事件:v-on(@)
- 路由
- axios
- 实战
- Vue.js学习地址
- 补充webpack的学习
它为前端框架
前端化工程
开发工具:VScode(推荐)
前端环境:NodeJS
下载地址:
https://code.visualstudio.com/docs/?dv=win
https://nodejs.org/en/
如何验证安装好:
VScode可以正常打开
NodeJS 已配置环境变量
在cmd中输入node -v ,npm -v 来验证安装
NodeJS学习
NodeJS为一个在服务器端能够运行JavaScript的环境
前端版的Maven(核心为pom.xml)
NodeJs的核心package.json
打开VScode后,
建立新文件夹后,在终端中打开,使用下面命令进行配置
npm init -y 初始化一个基本的配置文件
# 安装环境 npm install 包名 -g(全局)
npm install express -g
# npm 默认仓库在国外,设置镜像到淘宝
npm config set regisry http://registry.npm.taobao.org
npm config list
# npm install 依赖
npm install jquery
npm install [email protected]
# --save-dev 或 -D 代表这个只在开发环境中有效,不会打包出去
npm install --save-dev eslint
npm install -D eslint
# 自动下载项目中的依赖package.json
npm install
# 自动更新包名
npm update 包名
# 卸载某个包
npm uninstall
# 后面开发基于ES6,但浏览器支持的是es5规范,所以需要webpack打包,自动将es6转为es5(用cmd以管理员身份运行)
npm install -g webpack webpack-cli
webpack -v
# 安装babel-cli(以管理员身份运行)
npm install -g babel-cli
babel --version使用VScode进行学习
在目录下新建一文件夹存放所写代码
一、首先建立01-demo.js文件,先从控制台程序学习
console.log("hello,Node")在终端打开后输入
PS D:\environment\41.20-3-2\Vue\nodejs\node-start> node .\01-控制台程序.js就会打印出hello,Node
二、认识第二个程序,从建立服务器响应数据至前端页面
const http = require('http')
http.createServer(function (request, response) {
// 设置响应头文件
response.writeHead(200, { 'Content-Type': 'text/plain' })
// 发送数据
response.end("hello,server")
}).listen(8080)
//在8080端口号监听
console.log("server is running... port:8080")像第一个程序一样在终端打开,输入
node .\02-server-app.js会打印server is running… port:8080,在浏览器中输入localhost:8080访问,页面打印hello,server
Vue
核心:只关注视图层
核心思想:MVVM
MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互
MVVM 已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。当下流行的 MVVM 框架有 Vue.js,AngularJS 等
测试代码前准备:
在vscode商店中安装live Server,方便后面进行测试
建立新的文件夹,将文件夹右键在终端打开,输入
npm install vue导入Vue依赖,并在此文件夹下建立lib目录,在导入的依赖中找到vue.js文件,将其复制于lib下,方便代码依赖的使用;
建立一个hellovue.html文件,开始第一个测试代码:
栗子1:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
{{msg}}
div>
<script src="./lib/vue.js"> script>
<script>
//代码,创建vue对象,绑定视图层
var vue = new Vue({
el:'#app',//绑定视图
data:{
msg:'hello,vue'
}
})
script>
body>
html>
html>在代码空白中,鼠标右键选择Open with live Server,在浏览器中可以看到hello,vue
打开控制台
将把msg更改后,会立即在页面刷新,这样称为声明式渲染,所有东西都是响应式的
V-bind
栗子2:
认识基本数据渲染指令
新建一个html文件
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=, initial-scale=1.0" >
<title>Documenttitle>
head>
<body>
<div id="app">
<h1 v-bind:title="msg">我是标题h1>
div>
<script src="./lib/vue.js">script>
<script>
var vue = new Vue({
el:'#app',
data:{
msg:'time:' + new Date().toLocaleTimeString()
}
})
script>
body>
html>v-bind attribute 被称为指令。指令带有前缀 v-,以表示它们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 msg 属性保持一致”。
当鼠标放上标题时,显示效果如
同样, 打开浏览器的控制台,输入 app2.message = '新消息',就会再一次看到这个绑定了 title attribute 的 HTML 已经进行了更新。
条件与循环
V-if
控制切换一个元素是否显示
<div id="app-3">
<p v-if="seen">现在你看到我了p>
div>var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})用浏览器打开后,会显示:现在你看到我了
使用控制台输入app3.seen=false,就会将刚显示的语句变消失。
这个例子演示了我们不仅可以把数据绑定到 DOM 文本或 attribute,还可以绑定到 DOM 结构。
V-for
这个指令可以绑定数组的数据来渲染一个项目列表
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{todo.text}}
li>
ol>
div>
<script src="./lib/vue.js">script>
<script>
var app4 = new Vue({
el:'#app-4',
data:{
todos:[
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个SSM' }
]
}
})
script>
body>
body>
html>用浏览器打开后
也可在控制台输入:
发现列表最后添加了一个新项目。
双向绑定
单向绑定:v-bind
双向绑定:v-model
栗子3:
<div id="app">
<input type="text" v-bind:value="serachMap.keyword">
<input type="text" v-model="serachMap.keyword">
div><script src="./lib/vue.js"></script>
<script>
var vue = new Vue({
el:'#app',
data:{
serachMap:{
keyword:'lala'
}
}
})
</script>第一个input框绑定到vue中serachMap里的keyword,就是可以读取到;第二个input不仅于keyword所绑定,而且它一旦更改,会使得第一个input中的内容也随之更改!
浏览器打开后:
事件:v-on(@)
用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
测试代码:查询数据显示出来
<div id="app">
<button @click="serach()">查询button>
<p>你要查询的是:{{result.title}}p>
<p><a v-bind:href="result.site" target="_blank">{{result.title}}a>p>
div> <script src="./lib/vue.js"></script>
<script>
var vue = new Vue({
el:'#app', //绑定视图
data:{ //定义要给前端的数据,页面所有数据都来自这里
//查询结果
result:{}
},
methods:{ //事件
serach(){
console.log("serach")
this.result={
"title":"标题哦",
"site":"http://www.baidu.com/"
}
}
}
})
</script>点击后
点击链接会跳转至百度首页。
路由
在测试路由前,所作准备
新建立测试文件夹,再鼠标右键,在终端中打开,导入vue,vue-router的依赖
npm install vue
npm install vue-router接着在此目录下建立lib文件夹,将依赖中的vue.js与vue-router.js复制放入
建立新的测试html文件,进行测试
路由:页面跳转
通过路由实现单页面跳转
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<div id="app">
<h1>Hello,App!h1>
<p>
<router-link to="/">首页router-link>
<router-link to="/student">学员管理router-link>
<router-link to="/teacher">讲师管理router-link>
p>
<router-view>router-view>
div>
<script src="./lib/vue.js">script>
<script src="./lib/vue-router.js">script>
<script>
//1、定义路由的组件
const welcome = { template: '欢迎' }
const student = { template: 'Student List' }
const teacher = { template: 'Teachet List' }
//2、定义路由
const routes = [
{ path: '/', redirect: '/welcome' },
{ path: '/welcome', component: welcome },
{ path: '/student', component: student },
{ path: '/teacher', component: teacher }
]
// 3、创建 router实例
const router = new VueRouter({
routes: routes //
})
// 挂载路由
new Vue({
el: '#app',
router
})
script>
body>
html>当点击不同link时,下方会即时刷新出所属数据
axios
异步通信,与ajax类似
vue推荐使用
使用此功能也是需要进行导入依赖的工作,步骤于上例相似
在此测试目录下建立测试的html文件,一个json文件
<div id="app">
<button @click="getList()">测试button>
<table>
<tr v-for="list in lists">
<td>{{list.id}}td>
<td>{{list.name}}td>
tr>
table>
div>
<script src="./lib/vue.js">script>
<script src="./lib/axios.js">script>
<script>
var vue = new Vue({
el: '#app',
data: {
lists: []
},
methods: {
// 前后端分离开发中,前端接收数据并渲染,后台只用提供json数据
getList() {
// 可以在本地新建一个json数据文件,用来测试ajax请求
axios.get('http://localhost:8110/admin/edu/teacher').then(response => {
console.log(response)
// 后端接收的值交给前端的vue管理
this.lists = response.data.data.items
})
}
}
})
script>[
{"id":1,"name":"天才"},
{"id":2,"name":"英子"},
{"id":3,"name":"笔杆"}
]将本地json文件中的数据(在实际中,应该是数据库中的数据),在前端页面进行结果显示
在浏览器中打开后,点击测试按钮:
实战
ElementUI的例子https://github.com/PanJiaChen/vue-element-admin
项目:vue-element-admin-master
启动命令:npm run dev
Vue.js学习地址
不了解的知识还需在https://cn.vuejs.org/v2/guide/index.html多学习
补充webpack的学习
webpack是一个打包工具,需要将项目适配浏览器的特性
也学习下前端化工程的一些思想
使用VScode进行测试:
- 编写一个hello.js,使用exports,才可将此部分导出至所要导入的主函数中
exports.sayHi = function(){
document.write("输出看看Hello
")
};- 编写主程序main.js,使用require引入hello.js并定义变量,供下面使用其中方法
var hello = require("./hello");
hello.sayHi();- 建立webpack.config.js一个打包工具
module.exports = {
entry:'./main.js',
output:{
filename:"./js/bundle.js"
}
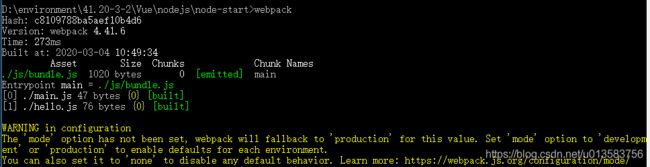
};- 使用管理员模式进入cmd,在cd到项目所在目录,输入webpack
D:\environment\41.20-3-2\Vue\nodejs\node-start>webpack- 再建立一个index.html页面,里面导入刚打包的bundle.js文件,进行测试
<body>
<script src="./dist/js/bundle.js"></script>
</body>- 在index.html文件中空白处鼠标右键,用live server 打开,就会在自己浏览器中显示!




![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wqEoxZdo-1583237425407)(VUE.assets/1583153166185.png)]](http://img.e-com-net.com/image/info8/8c5d8b1707c6484995bea1fd643f63f4.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-JQpPe7TW-1583237425408)(VUE.assets/1583156567233.png)]](http://img.e-com-net.com/image/info8/ab4644e0970f428898a093660ad65b05.png)