Bootstrap框架(组件)
目录
-
-
- 前言
- 一,组件
-
- 1.1,字体图标
- 1.2,下拉菜单组件
-
- 1.2.1,基本下拉菜单
- 1.2.2,按钮式下拉菜单
- 1.3,导航组件
-
- 1.3.1,选项卡导航
- 1.3.2,胶囊式导航
- 1.3.3,自适应导航
- 1.3.4,下拉菜单导航
- 1.3.5,综合导航栏
- 1.3.6,顶部导航栏
- 1.3.7,底部导航栏
- 1.4,下拉框
- 1.5,搜索框
- 二,分页
-
- 2.1,默认分页
- 2.2,翻页
- 2.3,对齐翻页
- 最后
-
前言
根据上一章博客我们讲解了Bootstrap的12栅格系统 排版 图片
这一章我们来讲一下一些组件
一,组件
1.1,字体图标
无处不在的字体图标 如图:


它们在APP页面底部、网站导航条、登录页面或注册页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="container">
<div>
<span class="glyphicon glyphicon-search" aria-hidden="true">span>
div>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
Bootstrap框架提供了250多个来自Glyphicon Halflings的字体图标,其作用在内联元素上

1.2,下拉菜单组件
- 用于显示链接列表或有上下文的菜单
- 基本下拉菜单
- 按钮式下拉菜单
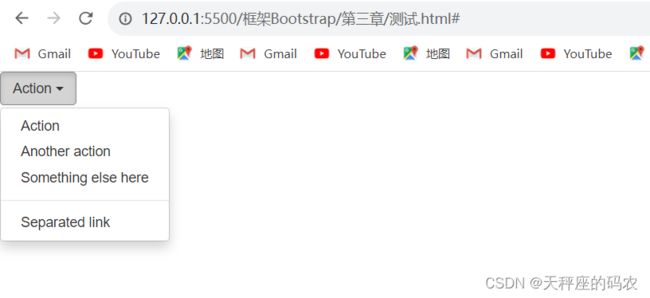
1.2.1,基本下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action <span class="caret">span>
button>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
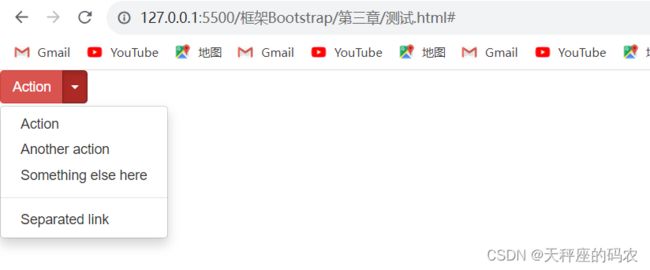
1.2.2,按钮式下拉菜单
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="btn-group">
<button type="button" class="btn btn-danger">Actionbutton>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret">span>
<span class="sr-only">Toggle Dropdownspan>
button>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.3,导航组件
- 导航可以便于用户查找网站所提供的各种功能服务
- 选项卡导航
- 胶囊式导航
- 自适应导航
- 下拉菜单导航
1.3.1,选项卡导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="container">
<ul class="nav nav-tabs">
<li class="active"><a href="#">个人中心a>li>
<li><a href="#">商品详情a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">联系客服a>li>
ul>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.3.2,胶囊式导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="container">
<ul class="nav nav-pills">
<li class="active"><a href="#">个人中心a>li>
<li><a href="#">商品详情a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">联系客服a>li>
ul>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
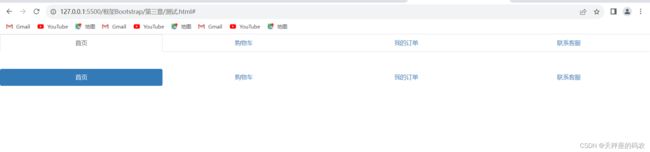
1.3.3,自适应导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<ul class="nav nav-tabs nav-justified">
<li class="active"><a href="#">首页a>li>
<li><a href="#">购物车a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">联系客服a>li>
ul>
<br>
<br>
<ul class="nav nav-pills nav-justified">
<li class="active"><a href="#">首页a>li>
<li><a href="#">购物车a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">联系客服a>li>
ul>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
在大于768px的屏幕上,通过.nav-justified类可以让选项卡或胶囊式导航呈现出同等宽度,在小屏幕上,导航呈现堆叠样式

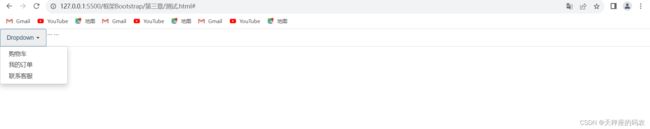
1.3.4,下拉菜单导航
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<ul class="nav nav-tabs">
...
<li role="presentation" class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true" aria-expanded="false">
Dropdown <span class="caret">span>
a>
<ul class="dropdown-menu">
<li><a href="#">购物车a>li>
<li><a href="#">我的订单a>li>
<li><a href="#">联系客服a>li>
ul>
li>
...
ul>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.3.5,综合导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">Branda>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)span>a>li>
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
<li role="separator" class="divider">li>
<li><a href="#">One more separated linka>li>
ul>
li>
ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
div>
<button type="submit" class="btn btn-default">Submitbutton>
form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Linka>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
div>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.3.6,顶部导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Branda>li>
<li><a href="#">Homea>p>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
ul>
div>
nav>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.3.7,底部导航栏
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div>
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Branda>li>
<li><a href="#">Homea>p>li>
<li><a href="#">Linka>li>
<li><a href="#">Linka>li>
ul>
div>
nav>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.4,下拉框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span class="caret">span>
button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Actiona>li>
<li><a href="#">Another actiona>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
1.5,搜索框
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<br>
<br>
<div>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入要搜索的内容">
<span class="input-group-addon">百度一下span>
div>
div>
<hr>
<div>
<div class="input-group">
<input type="text" class="form-control" placeholder="请输入要搜索的内容">
<span class="input-group-btn">
<button class="btn btn-primary" type="button">百度一下button>
span>
div>
div>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
二,分页
2.1,默认分页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«span>
a>
li>
<li><a href="#">1a>li>
<li><a href="#">2a>li>
<li><a href="#">3a>li>
<li><a href="#">4a>li>
<li><a href="#">5a>li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»span>
a>
li>
ul>
nav>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
2.2,翻页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<nav aria-label="...">
<ul class="pager">
<li><a href="#">上一页a>li>
<li><a href="#">下一页a>li>
ul>
nav>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
翻页只能实现上一页和下一页的简单翻页,其常用于博客和杂志等简单站点

2.3,对齐翻页
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
head>
<body>
<nav aria-label="...">
<ul class="pager">
<li class="previous"><a href="#"><span aria-hidden="true">←span> 上一页a>li>
<li class="next"><a href="#">下一页 <span aria-hidden="true">→span>a>li>
ul>
nav>
body>
<script src="../js/jquery.js">script>
<script src="../js/bootstrap.min.js">script>
html>
最后
最后送大家一句司汤达的一句话:一个人只要强烈地坚持不懈地追求,他就能达到目的。