微信小程序的个人博客--【小程序花园】
微信目录集链接在此:
| 详细解析黑马微信小程序视频–【思维导图知识范围】 | 难度★✰✰✰✰ |
|---|
不会导入/打开小程序的看这里:参考
| 让别人的小程序长成自己的样子-更换window上下颜色–【浅入深出系列001】 |
|---|
文章目录
- 本系列校训
- 啥是个人博客
- 项目里的理论知识
-
- 目录结构
- 底部标签页
-
- 页面文件wxml
- 屎山代码什么意思
- 可以秒杀90%初学者的技巧
- 总结:
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
啥是个人博客
看看王校长,看看孙一宁,你猜我会不会真的以为你不知道啥是博客?
其实,你真的不知道啥是博客,博客的来源是爱,对生活的热爱,对周边的人的爱。这样才最博客。
一些人在博客里啥都写,完全是当成了一个网络的垃圾箱,这样的博客不是别人喜欢看的博客。

项目里的理论知识
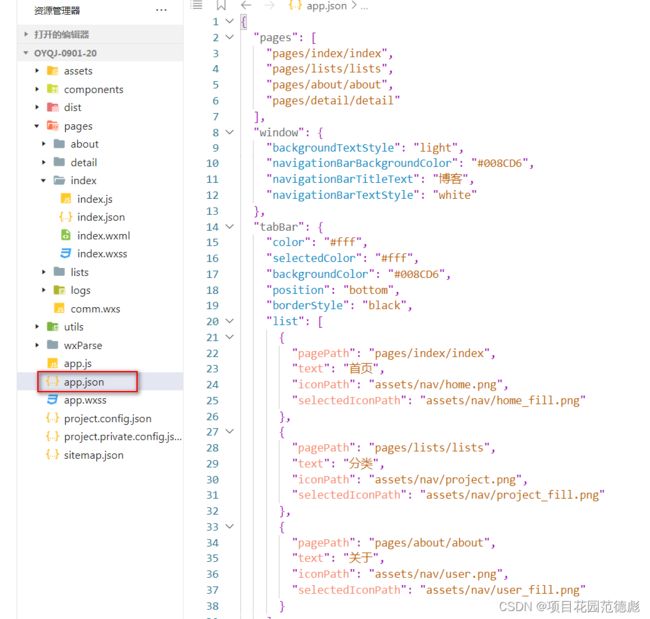
目录结构
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
注意:
- json配置中键名、键值必须使用双引号,不能使用单引号。
- 以下配置中除了page字段是必需设置,其它项目为可选项。
以下只是展示之用,不要在json文件里写注释。
1 {
2
3 /**
4 * 【必需】 pages 键值是一列数组
5 * 指定小程序由哪些页面组成,每一项都对应一个页面的 路径+文件名 信息。文件名不需要写文件后缀
6 * 数组第一项代表小程序的首页
7 **/
8 "pages": [
9 "pages/index/index",
10 "pages/logs/index"
11 ],
12
13
14 /**
15 * window 用于设置小程序的状态栏、导航条、标题、窗口背景色。
16 **/
17 "window": {
18
19 /**
20 * 以下是页面顶部导航栏设置
21 **/
22 "navigationBarBackgroundColor" : "[Color]", // 导航栏背景颜色,默认值:#000000
23 "navigationBarTextStyle" : "white|black", // 导航栏标题颜色,默认值white
24 "navigationBarTitleText": "[String]" , // 导航栏标题文字内容
25 "navigationStyle" : "default|custom", // 导航样式,默认值default。 custom 自定义导航栏,只保留右上角胶囊按钮
26
27 /**
28 * 以下是下拉刷新或上拉触底设置
29 **/
30 "backgroundColor" : "[Color]", // 窗口的背景色
31 "backgroundTextStyle" : "dark|light", // 下拉 loading 的样式,默认值dark(暗)
32 "backgroundColorTop" : "[Color]", // 顶部窗口的背景色,仅 iOS 支持
33 "backgroundColorBottom" : "[Color]", // 底部窗口的背景色,仅 iOS 支持
34 "enablePullDownRefresh" : true|false, // 是否全局开启下拉刷新,值 true | false
35 "onReachBottomDistance" : [Number] // 页面上拉触底事件触发时距页面底部距离,单位为px,默认值 50
36
37 },
38
39
40 /**
41 * tabBar 配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
42 **/
43 "tabBar": {
44
45 "color" : "[Color]", // 【必需】 tab 上的文字默认颜色
46 "selectedColor" : "[Color]", // 【必需】 tab 上的文字选中时的颜色
47 "backgroundColor" : "[Color]", // 【必需】 tab 的背景色
48 "borderStyle" : "black|white", // tabbar上边框的颜色, 默认值:black
49 "position" : "bottom|top", // tabBar的位置,仅支持 bottom / top
50
51 /**
52 * 【必需】 tab 的列表,最少2个、最多5个 tab
53 **/
54 "list": [
55 {
56 "pagePath": "[String]", // 【必需】 打开的页面路径,必须在 pages 中先定义
57 "text": "[String]", // 【必需】 tab 上按钮文字,比如首页
58 "iconPath" : "[String]", // 图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 postion 为 top 时,不显示 icon。
59 "selectedIconPath" : "[String]" // 选中时的图片路径,icon 大小限制为40kb,建议尺寸为 81px * 81px,不支持网络图片。当 postion 为 top 时,不显示 icon。
60 },
61 {
62 "pagePath": "[String]",
63 "text": "[String]",
64 "iconPath" : "[String]",
65 "selectedIconPath" : "[String]"
66 }
67 //设置每个列表...
68 ]
69 },
70
71
72 /**
73 * networkTimeout 各类网络请求的超时时间,单位均为毫秒。
74 **/
75 "networkTimeout": {
76 "request" : [Number], // wx.request 的超时时间。默认值 60000
77 "connectSocket" : [Number], // wx.connectSocket 的超时时间。默认值 60000
78 "uploadFile" : [Number], // wx.uploadFile 的超时时间。默认值 60000
79 "downloadFile": [Number] // wx.downloadFile 的超时时间。默认值 60000
80 },
81
82
83 /**
84 * debug 是否开启调试模式,默认关闭(false)
85 **/
86 "debug": true|false,
87
88 "resizable": true|false, // 值true时使小程序支持 iPad 屏幕旋转
89 /**
90 * functionalPages 是否启用插件功能页,默认关闭(false)
91 **/
92 "functionalPages" : true|false,
93
94
95 /**
96 * usingComponents 定义全局可以使用的自定义组件(所有页面可用)
97 **/
98 "usingComponents": {
99 "component-tag-name": "component-path", // 格式:组件标签名称 : 自定义组件路径
100 // 可定义多个自定义组件
101 }
102
103 /**
104 * subPackages
105 **/
106
107
108 /**
109 * workers
110 **/
111
112
113 /**
114 * requiredBackgroundModes
115 **/
116
117
118 /**
119 * plugins
120 **/
121
122 }
底部标签页
直接找到tabBar 的部分
"tabBar": {
"color": "#fff",
"selectedColor": "#fff",
"backgroundColor": "#008CD6",
"position": "bottom",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "assets/nav/home.png",
"selectedIconPath": "assets/nav/home_fill.png"
},
{
"pagePath": "pages/lists/lists",
"text": "分类",
"iconPath": "assets/nav/project.png",
"selectedIconPath": "assets/nav/project_fill.png"
},
{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "assets/nav/user.png",
"selectedIconPath": "assets/nav/user_fill.png"
}
]
},
找到第一个list 里的页面。"pagePath": "pages/index/index",
跳转到相应的页面上(ctrl+鼠标点击)
页面文件wxml
<wxs module="comm" src="../comm.wxs">wxs>
<view class="carousel">
<swiper class='carousel_swiper' indicator-dots='true' autoplay='true' interval='4000'>
<swiper-item>
<image class="carouselImg" src='../../assets/images/a.png'>image>
swiper-item>
<swiper-item>
<image class="carouselImg" src='../../assets/images/b.png'>image>
swiper-item>
<swiper-item>
<image class="carouselImg" src='../../assets/images/c.png'>image>
swiper-item>
swiper>
view>
<view class="lists">
<view class="news" bindtap="toDetail" >
<view class="content">
<view class='imgitem'>
<image class='imgitem' mode="widthFit" src="/assets/images/b.png">image>
view>
<view class="title">标题view>
<view class="bottom">
<view class="icon">
<van-icon name="underway-o" />
2019-12-01
view>
<view class="icon">
<van-icon name="browsing-history-o" />
123
view>
view>
<view class="detail">
范德萨尽快是否的风景科学家的就服你
view>
view>
view>
<view class="news" bindtap="toDetail" >
<view class="content">
<view class='imgitem'>
<image class='imgitem' mode="widthFit" src="/assets/images/b.png">image>
view>
<view class="title">标题view>
<view class="bottom">
<view class="icon">
<van-icon name="underway-o" />
2019-12-01
view>
<view class="icon">
<van-icon name="browsing-history-o" />
123
view>
view>
<view class="detail">
范德萨尽快是否的风景科学家的就服你
view>
view>
view>
<view class="news" bindtap="toDetail" >
<view class="content">
<view class='imgitem'>
<image class='imgitem' mode="widthFit" src="/assets/images/b.png">image>
view>
<view class="title">标题view>
<view class="bottom">
<view class="icon">
<van-icon name="underway-o" />
2019-12-01
view>
<view class="icon">
<van-icon name="browsing-history-o" />
123
view>
view>
<view class="detail">
范德萨尽快是否的风景科学家的就服你
view>
view>
view>
<view class="news" bindtap="toDetail" >
<view class="content">
<view class='imgitem'>
<image class='imgitem' mode="widthFit" src="/assets/images/b.png">image>
view>
<view class="title">标题view>
<view class="bottom">
<view class="icon">
<van-icon name="underway-o" />
2019-12-01
view>
<view class="icon">
<van-icon name="browsing-history-o" />
123
view>
view>
<view class="detail">
范德萨尽快是否的风景科学家的就服你
view>
view>
view>
<view class="news" bindtap="toDetail" >
<view class="content">
<view class='imgitem'>
<image class='imgitem' mode="widthFit" src="/assets/images/b.png">image>
view>
<view class="title">标题view>
<view class="bottom">
<view class="icon">
<van-icon name="underway-o" />
2019-12-01
view>
<view class="icon">
<van-icon name="browsing-history-o" />
123
view>
view>
<view class="detail">
范德萨尽快是否的风景科学家的就服你
view>
view>
view>
view>
这是一般的小程序最常见的页面代码段。
不管是轮播的代码,还是下面的“列表” 这种其实称不上列表了
就问你一句,你说运行出不出来吧?
printf("*");
printf("**");
printf("***");
同样的,“屎山代码”在哪里都有。只是在高级一些语言里,新推出的开发工具里,大家就能原谅初学者了,没啥丢人。对于初学者来说,那更是快速完成任务的利器。只不过随着项目经验的提升,你后期会对自己的“屎山代码”感到无语,但是谁又不是从初学者开始呢?
屎山代码什么意思
“屎山代码是指陈年累月且复杂低效的代码,因为改动成本巨大,所有人避之不及。它通常是指一个公司里祖传的“古董级代码”,因为使用时间较长,数量已经很多了。在系统的使用过程中,需要维护系统和不断添加新的功能,故使用时间长的系统的代码往往会很多。曾有程序员表示:改老代码,就相当于去爬一座屎山,等爬到山顶,自己又留下一滩新的屎!不要轻易修改“屎山代码”,存在即合理,可以正常运行就不要去修改,否则可能会导致代码的运行出现问题。”
![]()
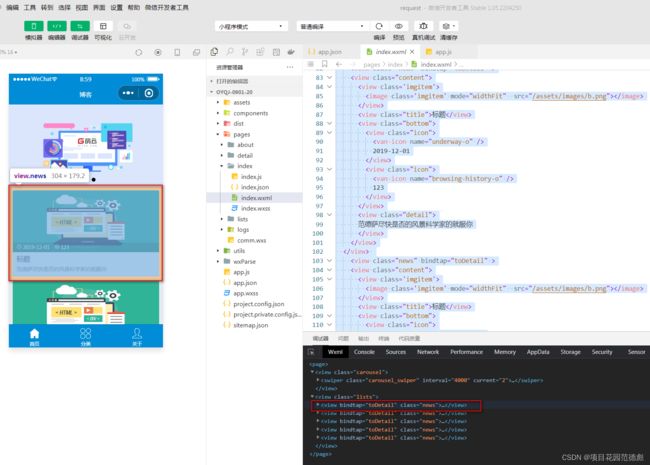
可以秒杀90%初学者的技巧
在“调试器”的wxml 面板 用鼠标在代码上下移动。观察左侧的“模拟器”

这在你修改wxml或mxss 里的class 还是复杂标签 的时候,特别有用。
提示:如果一不小心出错
这个时候,Ctrl+Z (这个快捷键有必要记住) 基本上80%以上的编辑器程序都是用这个快捷方式恢复到前一步正确的代码。
如果在恢复这个错之前,把这个错误的截图,并保存,查看几下那就更好了。面对页面出错不是大惊小怪,而是看看是啥错误信息,那你基本具备了向高手迈进的姿势了。
总结:
如果按着书一步一步的学习,那真的不知道啥时候才能做出一个比较完整的小程序。

但是有了【小程序花园】这个系列之后,就不一样了。基本的知识点一看,就可以迅速的搭建出自己的相应的小程序–比如个人博客。

配套资源
微信小程序的个人博客–【小程序花园】配套资源
https://download.csdn.net/download/dearmite/88105793
作业:
1 下载配套资源阅读里面的轮播代码,将其改成从JSON数据里取。(难度★★★★✫)
2 查阅资料,将第一页的下方列表改成从JSON数据里取。(难度★★★★★✫)超五星