HTML编码-Form-ifram
字符编码:
主要有两类: 一类为非Unicode编码;一类是Unicode编码;
常见编码种类:
1、ASCII码:
ASCII(American Standard Code for Information Interchange,美国信息交换标准代码)
是基于拉丁字母的一套电脑编码系统,主要用于显示现代英语和其他西欧语言。它是现今最通用的单字节编码系统,并等同于国际标准ISO/IEC 646。
常见换算单位:
bit 位,计算机中最小的表示单位
8bit = 1bytes 字节,最小的存储单位,1bytes缩写为1B
1KB=1024B
1MB=1024KB
1GB=1024MB
1TB=1024GB
2、GBK 和 GB2312
对于我们来说能在计算机中显示中文字符是至关重要的,然而ASCII表里连一个偏旁部首也没有。
所以我们还需要一张关于中文和数字对应的关系表。一个字节只能最多表示256个字符,要处理中文显然一个字节是不够的,所以我们需要采用两个字节来表示,而且还不能和ASCII编码冲突,所以,中国制定了GB2312编码,用来把中文编进去。
3、Unicode
但最常用的是用两个字节表示一个字符(如果要用到非常偏僻的字符,就需要4个字节)。
现代操作系统和大多数编程语言都直接支持Unicode。
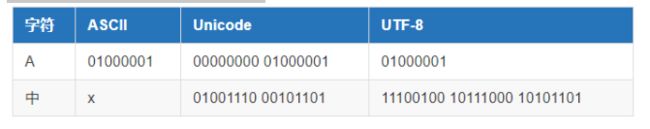
现在,分析一下ASCII编码和Unicode编码的区别:
ASCII编码是1个字节,而Unicode编码通常是2个字节。
字母A用ASCII编码是十进制的65,二进制的01000001;
字符0用ASCII编码是十进制的48,二进制的00110000;
4,、UTF-8(最常用的)
基于节约的原则,出现了把Unicode编码转化为“可变长编码”的UTF-8编码。
UTF-8编码把一个Unicode字符根据不同的数字大小编码成1-6个字节,常用的英文字母被编码成1个字节,汉字通常是3个字节,只有很生僻的字符才会被编码成4-6个字节。如果你要传输的文本包含大量英文字符,用UTF-8编码就能节省空间了。如下所示:
5、总结
从上面的表格还可以发现,UTF-8编码有一个额外的好处,就是ASCII编码实际上可以被看成是UTF-8编码的一部分,所以,大量只支持ASCII编码的历史遗留软件可以在UTF-8编码下继续工作。
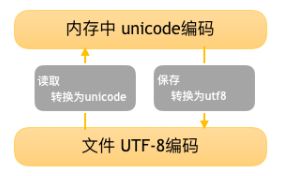
在计算机内存中,统一使用Unicode编码,当需要保存到硬盘或者需要传输的时候,就转换为UTF-8编码。
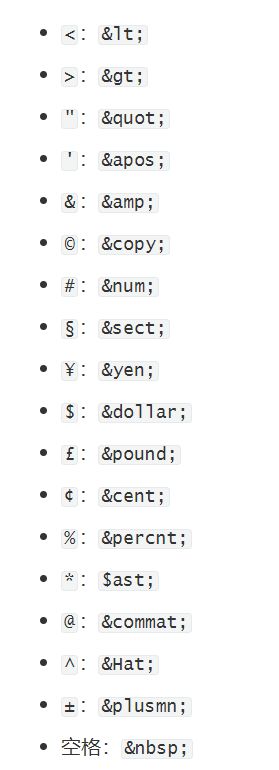
字符的码点:进制
表示法是&#N;(十进制,N代表码点)或者&#xN;(十六进制,N代表码点),
比如,字符a可以写成a(十进制)或者a(十六进制),字符中可以写成中(十进制)或者中(十六进制)
hex---十六进制;
bin---二进制;
oct---八进制;
int---十进制;
,
这是一段解释文本。
,
有以下属性:
,
具有以下属性:
,
这是一段解释文本。
上面代码默认打开折叠。
定制标题
这是一段解释文本。
表单标签form:
accept-charset:服务器接受的字符编码列表,使用空格分隔,默认与网页编码相同。
action:服务器接收数据的 URL。autocomplete:如果用户没有填写某个控件,浏览器是否可以自动填写该值。它的可能取值分别为
off(不自动填写)和on(自动填写)。
method:提交数据的 HTTP 方法,可能的值有post(表单数据作为 HTTP 数据体发送),
get(表单数据作为 URL 的查询字符串发送),
dialog(表单位于内部使用)。
enctype:当method属性等于post时,该属性指定提交给服务器的 MIME 类型。可能的值为
application/x-www-form-urlencoded(默认值),
multipart/form-data(文件上传的情况),text/plain。
name:表单的名称,应该在网页中是唯一的。注意,如果一个控件没有设置name属性,那么这个控件的值就不会作为键值对,向服务器发送。
novalidate:布尔属性,表单提交时是否取消验证。target:在哪个窗口展示服务器返回的数据,可能的值有:
_self(当前窗口),_blank(新建窗口),_parent(父窗口)
_top(顶层窗口),同源 协议相同 host相同 端口相同
sandbox属性可以设置具体的值,表示逐项打开限制。
未设置某一项,就表示不具有该权限。
- allow-forms:允许提交表单。
- allow-modals:允许提示框,即允许执行window.alert()等会产生弹出提示框的 JavaScript 方法。
- allow-popups:允许嵌入的网页使用window.open()方法弹出窗口。
- allow-popups-to-escape-sandbox:允许弹出窗口不受沙箱的限制。
- allow-orientation-lock:允许嵌入的网页用脚本锁定屏幕的方向,即横屏或竖屏。
- allow-pointer-lock:允许嵌入的网页使用 Pointer Lock API,锁定鼠标的移动。
- allow-presentation:允许嵌入的网页使用 Presentation API。
- allow-same-origin:不打开该项限制,将使得所有加载的网页都视为跨域。
- allow-scripts:允许嵌入的网页运行脚本(但不创建弹出窗口)。
- allow-storage-access-by-user-activation:sandbox属性同时设置了这个值和allow-same-origin的情况下,允许 上面代码会启用`