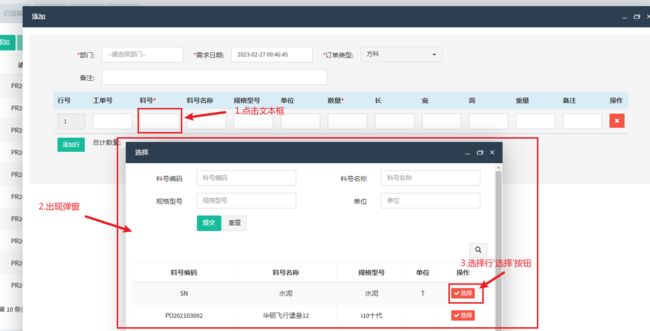
fastadmin:在新增页面,打开弹窗单选,参数回传
样式:
核心代码:
一、弹窗的控制器中:
// 定义一个公共函数select(),如果这个请求是Ajax,则返回index()函数,否则返回view对象的fetch()函数。
public function select()
{
if ($this->request->isAjax()) {
return $this->index();
}
return $this->view->fetch();
}二、弹窗的页面样式,新增的页面select.html(位置同add.html一致)
三、弹窗对应js
写入select的方法
select: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'popup/purchase/itemno/select',//页面路径
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
sortName: 'id',
showToggle: false,
showExport: false,
maintainSelected: true,
searchFormVisible: true, //是否始终显示搜索表单
// commonSearch: false,//快速搜索
singleSelect: true,//多选变为单选
visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏
showColumns: false,//列,可隐藏不显示的字段
search:false,//快速搜索,搜索框
columns: [
[
// {checkbox: true},//隐藏复选框
{field: 'item_no', title: __('Item_no'), operate: 'LIKE'},
{field: 'item_name', title: __('Item_name'), operate: 'LIKE'},
{field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'},
{field: 'units', title: __('Units'), operate: 'LIKE'},
//选择按钮
{
field: 'operate', title: __('Operate'), events: {
'click .btn-chooseone': function (e, value, row, index) {
// 回传数据给Fast.api.open的callback,很重要
Fast.api.close({row:row});
},
}, formatter: function () {//点击按钮跳转到对应的页面
return ' ' + __('Choose') + '';
},
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},四、新增页面的前端展示
样式:
给'料号'增加点击出现弹窗的功能,
增加回传值要用到的id,①id="item_no<%=index+1%>";②id="item_name<%=index+1%>";③id="item_desc<%=index+1%>";④id="units<%=index+1%>"
增加需要打开弹窗的地址:data-url="popup/purchase/itemno/select"
class中写入:fachoosetable
增加参数行信息,传给弹窗,以便回传参数数,知道对应的具体行:data-line="<%=index+1%>"
// 料号
// 料号名称
// 规格型号
// 单位
五、新增页面对应的js
//选择页面弹窗
//选择所有具有"form"角色的表单。
var form = $("form[role=form]");
//fachoosetable(form)是一个函数,它可以用来检查一个表单中的输入字段,以确保它们符合预定义的模式或规则。
fachoosetable(form);
//定义函数fachoosetable()
function fachoosetable (form) {
// 如果表单中的".fachoosetable"元素的大小大于0,则执行下面的代码。
if ($(".fachoosetable", form).size() > 0) {
//对class为fachoosetable的组件执行点击事件
$(".fachoosetable", form).on('click', function () {
var that = this;
//获取该界面的前端页面传来的line(前端展示的是data-line)
var line = $(this).data("line") ? $(this).data("line") : false;
//获取该界面的前端界面传来的url
var url = $(this).data("url") ? $(this).data("url") : (typeof Backend !==
'undefined' ? "popup/purchase/itemno/select" : "");
//打开弹窗
parent.Fast.api.open(url + "?line=" + line, __('Choose'), {
//回传值
callback: function (data) {
//直接给页面的该行数据定义值
$("#item_no"+line).val(data.row.item_no);
$("#item_name"+line).val(data.row.item_name);
$("#item_desc"+line).val(data.row.item_desc);
$("#units"+line).val(data.row.units);
}
});
return false;
});
}
}全部代码:
选择页面:
select.html
js
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
select: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'popup/purchase/itemno/select',
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
sortName: 'id',
showToggle: false,
showExport: false,
maintainSelected: true,
searchFormVisible: true, //是否始终显示搜索表单
// commonSearch: false,//快速搜索
singleSelect: true,//多选变为单选
visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏
showColumns: false,//列,可隐藏不显示的字段
search:false,//快速搜索,搜索框
columns: [
[
// {checkbox: true, cellStyle: {css: {"min-width": "200px"}}},
{field: 'item_no', title: __('Item_no'), operate: 'LIKE'},
{field: 'item_name', title: __('Item_name'), operate: 'LIKE'},
{field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'},
{field: 'units', title: __('Units'), operate: 'LIKE'},
{
field: 'operate', title: __('Operate'), events: {
'click .btn-chooseone': function (e, value, row, index) {
// 回传数据给Fast.api.open的callback
Fast.api.close({row:row});
},
}, formatter: function () {
return ' ' + __('Choose') + '';
},
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'popup/purchase/itemno/index' + location.search,
add_url: 'popup/purchase/itemno/add',
edit_url: 'popup/purchase/itemno/edit',
del_url: 'popup/purchase/itemno/del',
multi_url: 'popup/purchase/itemno/multi',
import_url: 'popup/purchase/itemno/import',
table: 'bom_item',
}
});
Form.api.bindevent($("form[role=form]"), function(data, ret){
//这里是表单提交处理成功后的回调函数,接收来自php的返回数据
Fast.api.close(data);//这里是重点
Toastr.success("成功");//这个可有可无
}, function(data, ret){
Toastr.success("失败");
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
fixedColumns: true,
fixedRightNumber: 1,
searchFormVisible: true, //是否始终显示搜索表单
// commonSearch: false,//快速搜索
singleSelect: true,//多选变为单选
visible: false,//浏览模式(卡片切换)、显示隐藏列、导出、通用搜索全部隐藏
showToggle: false,//浏览模式可以切换卡片视图和表格视图两种模式
showColumns: false,//列,可隐藏不显示的字段
search:false,//快速搜索,搜索框
showExport: false,//导出
columns: [
[
{checkbox: true},
{field: 'item_no', title: __('Item_no'), operate: 'LIKE'},
{field: 'item_name', title: __('Item_name'), operate: 'LIKE'},
{field: 'item_desc', title: __('Item_desc'), operate: 'LIKE'},
{field: 'units', title: __('Units'), operate: 'LIKE'},
// {field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
recyclebin: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
'dragsort_url': ''
}
});
var table = $("#table");
// 初始化表格
table.bootstrapTable({
url: 'popup/purchase/itemno/recyclebin' + location.search,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{
field: 'deletetime',
title: __('Deletetime'),
operate: 'RANGE',
addclass: 'datetimerange',
formatter: Table.api.formatter.datetime
},
{
field: 'operate',
width: '140px',
title: __('Operate'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'Restore',
text: __('Restore'),
classname: 'btn btn-xs btn-info btn-ajax btn-restoreit',
icon: 'fa fa-rotate-left',
url: 'popup/purchase/itemno/restore',
refresh: true
},
{
name: 'Destroy',
text: __('Destroy'),
classname: 'btn btn-xs btn-danger btn-ajax btn-destroyit',
icon: 'fa fa-times',
url: 'popup/purchase/itemno/destroy',
refresh: true
}
],
formatter: Table.api.formatter.operate
}
]
]
});
// 为表格绑定事件
Table.api.bindevent(table);
},
add: function () {
Controller.api.bindevent();
},
edit: function () {
Controller.api.bindevent();
},
api: {
bindevent: function () {
Form.api.bindevent($("form[role=form]"));
}
}
};
return Controller;
});
控制器
model = new \app\admin\model\popup\purchase\Itemno;
$this->view->assign("statusList", $this->model->getStatusList());
$this->view->assign("soFlagList", $this->model->getSoFlagList());
}
/**
* 选择表格
*/
public function select()
{
if ($this->request->isAjax()) {
return $this->index();
}
return $this->view->fetch();
}
/**
* 默认生成的控制器所继承的父类中有index/add/edit/del/multi五个基础方法、destroy/restore/recyclebin三个回收站方法
* 因此在当前控制器中可不用编写增删改查的代码,除非需要自己控制这部分逻辑
* 需要将application/admin/library/traits/Backend.php中对应的方法复制到当前控制器,然后进行修改
*/
/**
* 查看
*/
public function index()
{
//当前是否为关联查询
$this->relationSearch = false;
//设置过滤方法
$this->request->filter(['strip_tags', 'trim']);
if ($this->request->isAjax()) {
//如果发送的来源是Selectpage,则转发到Selectpage
if ($this->request->request('keyField')) {
return $this->selectpage();
}
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$list = $this->model
->where($where)
->order($sort, $order)
->paginate($limit);
foreach ($list as $row) {
$row->visible(['id','item_no','item_name','item_desc','units']);
}
$result = array("total" => $list->total(), "rows" => $list->items());
return json($result);
}
return $this->view->fetch();
}
}
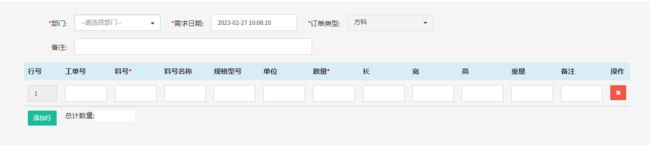
新增页面
add.html