Bootstrap 之栅格系统与常用样式
Bootstrap
- 一、Bootstrap简介
- 二、Bootstrap 栅格系统
-
- 1、栅格系统简介
- 2、栅格系统参数
- 3、栅格系统使用
- 4、栅格系统列嵌套
- 5、栅格系统列偏移
- 6、栅格系统列排序
- 7、响应式工具
- 三、Bootstrap 常用样式
-
- 1、排版
-
- 1)标题
- 2)段落
- 3)强调和对齐效果
- 2、列表
- 3、表格
- 4、表单
-
- 4.1 文本框
- 4.2 下拉框
- 4.3 文本域
- 4.4、多选和单选框
- 5、按钮
- 6、表单布局
一、Bootstrap简介
Bootstrap来自Twitter(推特),是目前最受欢迎的前端框架,Bootstrap是基于HTML,CSS和JavaScrpit 的,它简洁灵活,使得web开发更加快捷。
- 中文官网:http://www.bootcss.com/
- 官网:http://getbootstrap.com/
优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
二、Bootstrap 栅格系统
1、栅格系统简介
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,它是指将网页布局划分为等宽的列,然后通过列数的定义来模块化页面布局。Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
2、栅格系统参数
栅格系统通过一系列的行(row)和列(column)的组合来创建页面布局,这时候你的内容就可以放在这些创建好的布局中。

- 行(row)必须放在continer 布局容器里面
- 我们实现列的平均划分,需要给列添加
类前缀 - xs-extra small:超小;sm-small :小, md-medium:中等, lg-large:大;
- 列(column)大于12,多余的列所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的padding
- 可以同时为一列指定多个设备的类名,以便划分不同份数,例如class=“col-md-4,col-sm-6”
看一个实例代码:
<div class="container">
<div class="row">
<div class="col-md-3">1</div>
<div class="col-md-3">2</div>
<div class="col-md-3">3</div>
<div class="col-md-3">4</div>
</div>
<br>
<div class="row">
<div class="col-md-6">1</div>
<div class="col-md-2">2</div>
<div class="col-md-2">3</div>
<div class="col-md-1">4</div>
</div>
<br><br>
<div class="row">
<div class="col-md-6">1</div>
<div class="col-md-2">2</div>
<div class="col-md-2">3</div>
<div class="col-md-3">4</div>
</div>
</div>
![]()
![]()
![]()
结果可以看到如果列数相加等于12,则列数能占满整个的 container 的宽度,如果列数相加小于12,列数将占不满整个的 container 的宽度,如果列数相加大于12,则列数会 另起一行显示
3、栅格系统使用
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">你第一好看</div>
<div class="col-lg-3 col-md-4 col-sm-6">你第二好看</div>
<div class="col-lg-3 col-md-4 col-sm-6">你第三好看</div>
<div class="col-lg-3 col-md-4 col-sm-6">你第四好看</div>
</div>
</div>
4、栅格系统列嵌套
栅格系统内置的栅格系统内容再次嵌套,简单理解就是一个列内分成若干份小列。我们可以通过添加一个新的.row元素和一系列.col-sm-*元素到已经存在的.col-sm-*内,看代码
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 列嵌套一个行,row可以取消父元素的padding值,而且高度自动和父级一样高 -->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
注意:如果在列中嵌套一个行,row可以取消父元素的padding值,而且高度自动和父级一样高
5、栅格系统列偏移
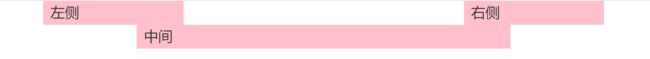
使用.col-md-offset-*类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距。
<div class="container">
<div class="row">
<!-- 偏移的份数就是12-两个盒子的份数=6 -->
<div class="col-md-3">左侧</div>
<div class="col-md-3 col-md-offset-6">右侧</div>
</div>
<div class="row">
<!-- 如果只有一个盒子那么就偏移=(12-8)/2 -->
<div class="col-lg-8 col-md-offset-2">中间</div>
</div>
</div>
6、栅格系统列排序
列排序其实就是改变列的方向,改变左右浮动,并且设置浮动的距离,bootstrap中通过添加类名.col-md-push-*和 .col-md-push-* (其中* 代表移动的列组合数,往前pull,往后push)改变列的顺序。
<div class="container">
<div class="row">
<div class="col-md-4 col-lg-push-8">左侧</div>
<div class="col-md-8 col-lg-pull-4">右侧</div>
</div>
</div>
列偏移和列排序的区别:如果列偏移列数总和大于12,此时多余的列也会跟着偏移,列排序中如果列数总和大于12,在移动过程中会存在覆盖现象。往后偏移后面执行的会覆盖前面执行的,往前偏移前面执行的会覆盖后面执行的。
7、响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。

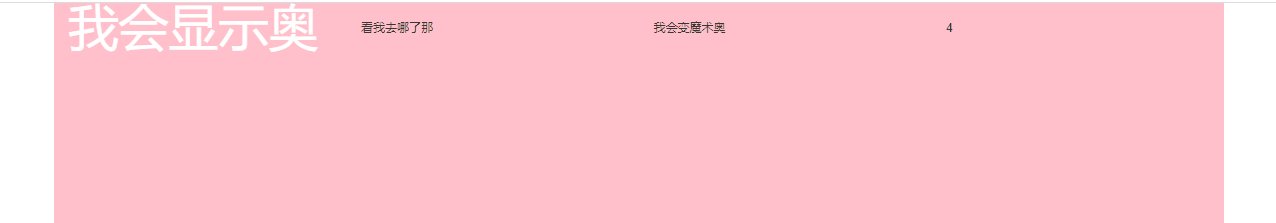
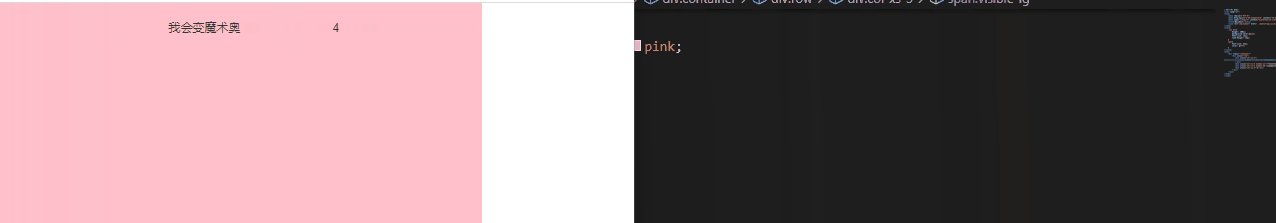
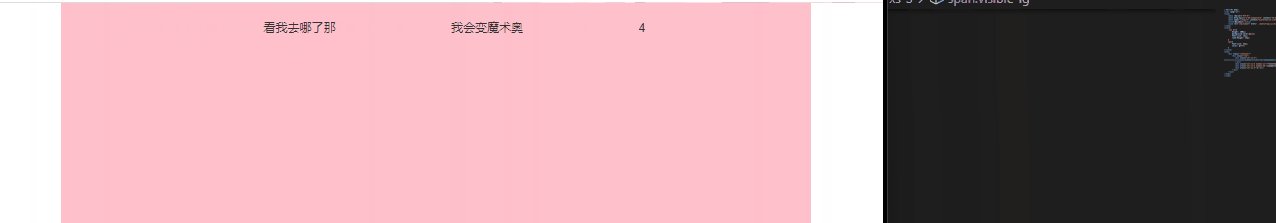
我们来模拟一下效果
<div class="container">
<div class="row">
<div class="col-xs-3">
<span class="visible-lg">我会显示奥</span>
</div>
<div class="col-xs-3 hidden-xs">看我去哪了那</div>
<div class="col-xs-3 hidden-md">我会变魔术奥</div>
<div class="col-xs-3">4</div>
</div>
</div>
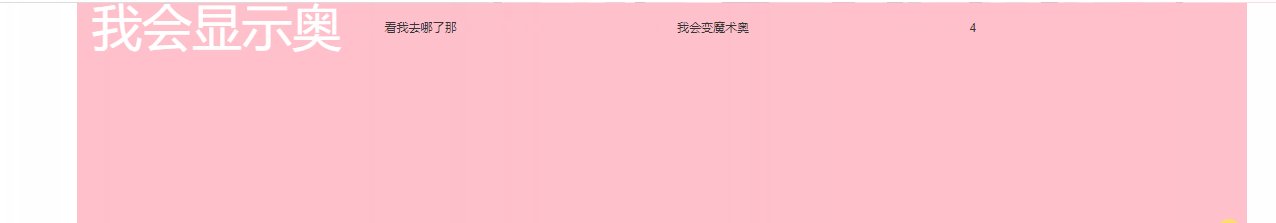
动画中我们可以看到当屏幕变为中等屏幕的时候,我会变魔术奥会隐藏起来,当屏幕变为小屏幕的时候,看我去哪了那会隐藏起来,超大的屏幕才会显示字样我会显示奥
三、Bootstrap 常用样式
1、排版
1)标题
HTML 中的所有标题标签, 到
<h1>标题一</h1>
<h2>标题二</h2>
<h3>标题三</h3>
<h4>标题四</h4>

通过引入bootstrap样式可以对比标题的区别,第二个是引入之后的标题样式。明显看到字体变淡了不少。
2)段落
通过.lead来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理),通过.samll来减小字号
<p>你好你好你好你好</p>
<p class="lead">你好你好你好你好</p>
<p >你好<small>你好</small>你好你好</p>
3)强调和对齐效果
强调效果通过使用text-primary,text-success,text-danger,text-info,text-warning,text-secondary来进行设置。
<div class="container">
<div class="text-primary ">主要深灰色</div>
<div class="text-success">成功绿色</div>
<div class="text-danger">危险红色</div>
<div class="text-info">通知浅蓝色</div>
<div class="text-warning">警告蓝色 </div>
<div class="text-secondary">次要褐色</div>
</div>
对齐效果常常使用 text-align来实现文本的对齐风格的设置
其中主要有四种风格:
左对齐,取值left;
右对齐,取值right;
居中对齐,取值center;
两端对齐,取值justify;
<p class="text-left">居左</p>
<p class="text-right">居右</p>
<p class="center">居中</p>
<p class="justify">两侧对齐</p>
2、列表
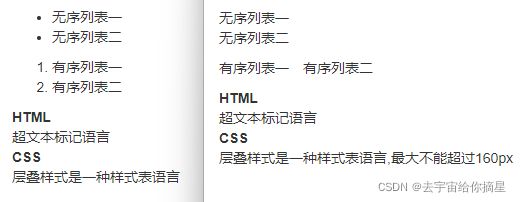
在html文档中,列表主要有无序列表,有序列表,定义列表。在Bootstrap 中,可以利用.list-unstyled形成点列表和.list-inline形成内联列表,这两个是比较常用的在我们布局过程中。看一下啊效果图作比较。
<!-- 去点列表 -->
<ul class="list-unstyled">
<li>无序列表一</li>
<li>无序列表二</li>
</ul>
<!-- 内联列表 -->
<ol class="list-inline">
<li>有序列表一</li>
<li>有序列表二</li>
</ol>
3、表格
3.1表格样式
Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应的表格,在使用Bootstrap的表格过程中,只需要添加对应的类名就可以得到不同的表格风格。
基础样式:
1)table:基础表格
附加样式:
1).table-striped:斑马线表格
2).table-striped:带边框的表格
3).table-hover:鼠标悬停的表格
4).table-condensed:紧凑型表格
3.2 tr 、th 、td样式
通过这些状态类可以为行或单元格设置颜色。
.active:鼠标悬停在行或单元格上时所设置的颜色
.success :标识成功或积极的动作
.info :标识普通的提示信息或动作
.warning:标识警告或需要用户注意
.danger :标识危险或潜在的带来负面影响的动作
<table class="table table-striped table-bordered table-hover table-condensed ">
<tr class="info">
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr class="success">
<td>小明</td>
<td>12</td>
<td>男</td>
</tr>
<tr class="warning">
<td>小红</td>
<td>12</td>
<td>女</td>
</tr>
<tr class="active">
<td>小王</td>
<td>14</td>
<td>女</td>
</tr>
<tr class="danger">
<td>小白</td>
<td>13</td>
<td>男</td>
</tr>
</table>
从表格中可以清晰看到悬停效果和斑马线效果
4、表单
表单主要功能是用来与用户交流的一个网页控件,良好的表单设计能够让网页与用户更好的沟通,表单中常见的元素主要包括:文本输入框、下拉选择框、单选按钮、复选按钮、文本域和按钮等。
<input type="text"/><br>
<select>
<option >请选择城市</option>
<option >上海</option>
<option >北京</option>
</select><br>
<textarea name="" id="" cols="30" rows="10"></textarea>
<br><br>
传统表单控件的样式没有美感,如图:

看一下加入Bootstrap 样式之后表单控件的样式,分条演示:
4.1 文本框
当我们加入Bootstrap样式之后,文本框样式的区别
<!-- 文本框 -->
<input type="text" class="form-control"><br>
<input type="text" class="form-control input-lg"><br>
<input type="text" class="form-control input-sm"><br>
4.2 下拉框
Bootstrap样式下,对于标记了 multiple 属性的 控件来说,默认显示多选项。
<div class="row">
<div class="col-md-3">
<select class="form-control" multiple="multiple">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</div>
未标记 multiple 属性

标记了 multiple 属性

4.3 文本域
Bootstrap 样式中支持多行文本的表单控件。可根据需要改变 rows 属性。
<div class="row">
<div class="col-md-3">
<textarea class="form-control" rows="3"></textarea>
</div>
</div>
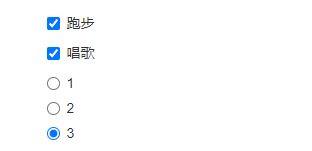
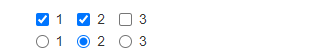
4.4、多选和单选框
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
<div class="checkbox">
<label>
<input type="checkbox" value="">
跑步
</label>
<div class="checkbox">
<label>
<input type="checkbox" value="">
唱歌
</label>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked>1 </label>
</div>
<div class="radio">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios2" value="option2" checked>2 </label>
</div>
<div class="radio disabled">
<label>
<input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" checked>3 </label>
</div>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox1" value="option1"> 1
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox2" value="option2"> 2
</label>
<label class="checkbox-inline">
<input type="checkbox" id="inlineCheckbox3" value="option3"> 3
</label>
<br>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3
</label>
5、按钮
使用下面列出的类可以快速创建一个带有预定义样式的按钮。
<div class="container">
<button type="button" class="btn btn-default">(默认样式)Default</button>
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<button type="button" class="btn btn-success">(成功)Success</button>
<button type="button" class="btn btn-info">(一般信息)Info</button>
<button type="button" class="btn btn-warning">(警告)Warning</button>
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
</div>
除了给按钮提供样式之外,还可以给普通元素也提供颜色。
<a href="#" class="btn btn-success">a标签</a>
<span class="btn btn-danger">span标签</span>
<div class="btn btn-info">div标签</div>

设置按钮大小:使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮。
<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)</button>
</p>
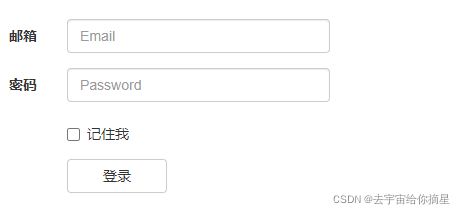
6、表单布局
水平表单:通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<div class="container">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-3">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-3">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-3">
<button type="submit" class="btn btn-default">登录</button>
</div>
</div>
</form>
</div>

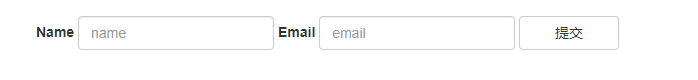
内联表单:为 元素添加.form-inline类可使其内容左对齐并且表现为inline-block级别的控件。
<form class="form-inline">
<div class="form-group">
<label for="exampleInputName2">Name</label>
<input type="text" class="form-control" id="exampleInputName2" placeholder="name">
</div>
<div class="form-group">
<label for="exampleInputEmail2">Email</label>
<input type="email" class="form-control" id="exampleInputEmail2" placeholder="email">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>