Spring Boot实践二 --Web开发
一、模板引擎简介
在之前的示例中,我们通过@RestController来处理请求:
package com.example.demospringboot.web;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.RequestMapping;
@RestController
public class HelloController {
@RequestMapping("/hello")
public String index() {
return "Hello World !";
}
}
返回的内容为json对象。那么如果需要渲染html页面的时候,要如何实现呢?在动态HTML实现上,Spring Boot提供了多种模板引擎的默认配置支持,所以在推荐的模板引擎下,我们可以很快的上手开发动态网站。
Spring Boot提供了自动化配置模块的模板引擎主要有以下几种:
- Thymeleaf
- FreeMarker
- Groovy
Spring Boot从一开始就建议使用模板引擎,而不是使用JSP。这是因为JSP在处理动态内容时存在一些问题,例如:
- JSP需要在服务器端编译,这会增加服务器的负担。
- JSP的语法比较复杂,需要学习一些特定的标签和语法规则。
- JSP的可重用性比较差,难以将页面模板和业务逻辑分离。
相比之下,模板引擎具有以下优点:
- 模板引擎可以在客户端渲染,减轻服务器的负担。
- 模板引擎的语法比较简单,易于学习和使用。
- 模板引擎可以将页面模板和业务逻辑分离,提高代码的可重用性和可维护性。
因此,Spring Boot建议使用模板引擎,例如Thymeleaf、Freemarker等,来处理动态内容。
二、Thymeleaf 模板示例:
以下是一个简单的Thymeleaf Spring Boot应用示例:
- 首先,新建一个Spring Boot应用,在pom.xml中加入所需的模板引擎模块,比如使用thymeleaf的话,只需要引入下面依赖:
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
注意:在pom中引入相关依赖后,一定要刷新下maven,否则可能导致访问失败的。
- 在application.properties文件中添加以下配置:
spring.thymeleaf.cache=false
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
- 创建一个Controller类,用于处理请求并返回视图:
package com.example.demospringboot.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.ui.ModelMap;
@Controller
public class HelloController {
@GetMapping("/hello")
public String index(ModelMap map) {
// 加入一个属性,用来在模板中读取
map.addAttribute("message", "Hello, Thymeleaf!");
// return模板文件的名称,对应src/main/resources/templates/index.html
return "index";
}
}
- 创建一个Thymeleaf模板,用于渲染视图,模板路径src/main/resources/templates下新建模板文件index.html:
DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Thymeleaf Spring Boot Exampletitle>
head>
<body>
<h1 th:text="${message}">h1>
body>
html>
- 运行应用程序并访问http://localhost:8080/hello,应该能够看到“Hello, Thymeleaf!”的消息。
三、ECharts 绘制数据图表
ECharts是百度开源的一个前端组件。它是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
它提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
index.html示例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>Spring Boot中使用ECharts1</title>
<script src="https://cdn.bootcss.com/echarts/4.6.0/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width: 1000px;height:400px;"></div>
</body>
<script type="text/javascript">
// 初始化ECharts组件到id为main的元素上
let myChart = echarts.init(document.getElementById('main'));
// 定义图标的配置项
let option = {
title: {
text: 'Spring Boot中使用ECharts'
},
tooltip: {},
// x轴配置
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
// y轴配置
yAxis: {},
series: [{
// 数据集(也可以从后端的Controller中传入)
data: [820, 932, 901, 934, 1290, 1330, 1320],
// 图表类型,这里使用line,为折线图
type: 'line'
}]
};
myChart.setOption(option);
</script>
</html>
四、文件上传
文件上传的功能实现是我们做Web应用时候最为常见的应用场景,比如:实现头像的上传,Excel文件数据的导入等功能,都需要我们先实现文件的上传,然后再做图片的裁剪,excel数据的解析入库等后续操作。
- 首先,新建一个Spring Boot应用,在pom.xml中加入所需的模板引擎模需要的依赖:
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
<dependency>
<groupId>org.projectlombokgroupId>
<artifactId>lombokartifactId>
<version>1.18.20version>
<scope>providedscope>
dependency>
注意:在pom中引入相关依赖后,一定要刷新下maven,否则可能导致访问失败的。
2,在resources/templates目录下再创建一个文件上传的页面upload.html,内容如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8" />
<title>文件上传页面</title>
</head>
<body>
<h1>文件上传页面</h1>
<form method="post" action="/upload" enctype="multipart/form-data">
选择要上传的文件1:<input type="file" name="files"><br>
选择要上传的文件2:<input type="file" name="files"><br>
<hr>
<input type="submit" value="提交">
</form>
</body>
</html>
注意:
(1),这里有2个input文件输入框,且name是一样的,这样才能在后端处理文件的时候组织到一个数组中;
(2), method=“post” action=“/upload”, 与UploadController中的@PostMapping(“/upload”)一致。
3,创建文件上传的处理控制器,命名为UploadController
package com.example.demospringboot.web;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.nio.file.Files;
@Controller
@Slf4j
public class UploadController {
// 成员变量path,通过@Value注入配置文件中的file.upload.path属性
// 这个配置用来定义文件上传后要保存的目录位置
@Value("${file.upload.path}")
private String path;
// GET请求,路径"/"
// 用于显示upload.html这个文件上传页面
@GetMapping("/")
public String uploadPage() {
return "upload";
}
// POST请求。路径"/upload"
// 用于处理上传的文件,即保存到file.upload.path配置的路径下面
@PostMapping("/upload")
@ResponseBody
// MultipartFile使用数组,参数名称files对应html页面中input的name,一定要对应
public String create(@RequestPart MultipartFile[] files) throws IOException {
StringBuffer message = new StringBuffer();
for (MultipartFile file : files) {
String fileName = file.getOriginalFilename();
String filePath = path + fileName;
File dest = new File(filePath);
// 文件已存在时拷贝前端不会出现异常,后端抛出异常原因,如:
// java.nio.file.FileAlreadyExistsException: \test\file1.txt
try {
Files.copy(file.getInputStream(), dest.toPath());
} catch (IOException e) {
e.printStackTrace();
}
message.append("Upload file success : " + dest.getAbsolutePath()).append("
");
}
return message.toString();
}
}
4,编辑application.properties配置文件
spring.servlet.multipart.max-file-size=2MB
spring.servlet.multipart.max-request-size=2MB
file.upload.path=/test/
前两个参数用于限制了上传请求和上传文件的大小,而file.upload.path是上面我们自己定义的用来保存上传文件的路径。
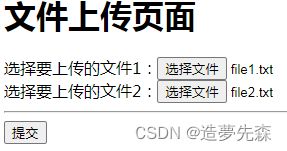
5, 启动Spring Boot应用,访问http://localhost:8080,可以看到文件上传页面:

上传文件后提交:

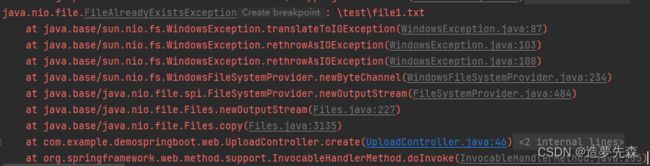
如果再次选择相同的文件提交,页面正常,后端可以看到抛出的FileAlreadyExistsException异常:
问题记录:
1,springboot能正常启动,且能通过编译,无错误;
然后后台访问静态页面的时候,出现whittelabel error page错误
检查思路如下:
(1),判断application是否能检查到controller类,首先application在目录中的范围大于或等于controller的范围;
(2),然后检查能否映射静态资源,检查getmapping和访问目录是否一致;
(3),如果在 th:text 中引用后台发送过来的变量时,页面就报错,如果取消引用就不报错,这种可能就是你在 th: 属性中进行时,没有正确地做到字符串和变量的拼接;
(4),在pom中引入相关依赖后,一定要刷新下maven,没有刷新新加入的依赖会导致访问失败。重新刷新pom依赖后,重启项目,就能正常访问了
2, 编译报错如下:
Please refer to xxx\target\surefire-reports for the individual test results.
Please refer to dump files (if any exist) [date].dump, [date]-jvmRun[N].dump and [date].dumpstream.
修改pom.xml,不执行测试用例,也不会编译测试用例:
<properties>
<maven.test.skip>true</maven.test.skip>
</properties>
参考:
https://blog.didispace.com/spring-boot-learning-21-4-2/