flask结合mysql实现用户的添加和获取
1、数据库准备
已经安装好数据库,并且创建数据库和表
create database unicom DEFAULT CHARSET utf8 COLLATE utf8_general_ci;
CREATE TABLE admin(
id int not null auto_increment primary key,
username VARCHAR(16) not null,
password VARCHAR(64) not null,
mobile VARCHAR(11) not null
);
2、新增用户
通过flask 实现一个get方法去获取用户添加的页面,再实现一个post方法去提交用户输入的信息到数据库。这两个方法是可以通过一个页面来实现的。
- 实现一个用户添加的html页面,add_user.html, 在flask中这个html 需要存放在根目录的templates目录下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>添加用户h1>
<form method="post" action="/add/user">
<input type="text" name="username" placeholder="用户名">
<input type="text" name="passwd" placeholder="密码">
<input type="text" name="mobile" placeholder="电话">
<input type="submit" value="提交">
form>
body>
html>
- 在项目根目录实现app.py的主程序
get和post都指向的是/add/user路径,如果是get方法就直接返回add_user.html页面,如果是post 请求,就先通过request.form.get获取到用户输入的数据,再连接数据库,通过执行插入语句将用户输入的内容插入到数据库。
from flask import Flask, render_template,request
import pymysql
app = Flask(__name__)
@app.route('/add/user', methods=['GET','POST'])
def add_user():
if request.method == 'GET':
return render_template('/add_user.html')
else:
username = request.form.get('username')
passwd = request.form.get('passwd')
mobile = request.form.get('mobile')
print(username,passwd,mobile)
#添加到数据库
conn = pymysql.connect(host="43.252.4.131", port=3306, user="root", passwd="123456", charset='utf8',db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"
cursor.execute(sql, [username, passwd, mobile])
conn.commit()
cursor.close()
conn.close()
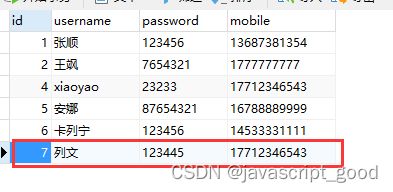
return "添加成功"
if __name__ == '__main__':
app.run()
3、查询用户数据
- 在app.py中需要增加一个/show/user的方法,这个方法就是是数据库获取数据,再展示到浏览器,代码如下:
from flask import Flask, render_template,request
import pymysql
app = Flask(__name__)
@app.route('/add/user', methods=['GET','POST'])
def add_user():
if request.method == 'GET':
return render_template('/add_user.html')
else:
username = request.form.get('username')
passwd = request.form.get('passwd')
mobile = request.form.get('mobile')
print(username,passwd,mobile)
#添加到数据库
conn = pymysql.connect(host="43.252.4.131", port=3306, user="root", passwd="123456", charset='utf8',db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = "insert into admin(username,password,mobile) values(%s,%s,%s)"
cursor.execute(sql, [username, passwd, mobile])
conn.commit()
cursor.close()
conn.close()
return "添加成功"
@app.route('/show/user')
def show_user():
#从数据库获取数据
conn = pymysql.connect(host="43.254.3.133", port=5001, user="root", passwd="Mysql@si20230206_e", charset='utf8',db='unicom')
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = "select * from admin"
cursor.execute(sql)
data_list = cursor.fetchall() #获取所有数据
cursor.close()
conn.close()
return render_template('/get_user.html',data_list=data_list)
if __name__ == '__main__':
app.run()
data_list 就是从数据库获取到的数据,是一个列表套字典的数据。
- 获取到的数据要通过get_user.html来展示,get_user.html中就可以通过一个表格来显示,并且数据是需要动态来显示的。get_user.html的代码如下
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>用户列表h1>
<table border="1">
<thead>
<tr>
<td>IDtd>
<td>用户名td>
<td>秘密td>
<td>手机td>
tr>
thead>
<tbody>
{% for item in data_list %}
<tr>
<td>{{item.id}}td>
<td>{{item.username}}td>
<td>{{item.password}}td>
<td>{{item.mobile}}td>
tr>
{% endfor %}
tbody>
table>
body>
html>
在flask 中可以将数据作为参数传到前端页面
return render_template(‘/get_user.html’,data_list=data_list)
1、找到get_user.html的文件,读取所有的内容
2、找到内容中特殊的占位符,将数据替换
3、将替换完的字符串返回给用的浏览器
<tbody>
{% for item in data_list %}
<tr>
<td>{{item.id}}td>
<td>{{item.username}}td>
<td>{{item.password}}td>
<td>{{item.mobile}}td>
tr>
{% endfor %}
tbody>
这里是flask框架提供的方法,通过特殊占位符来实现for循环,可以将传过来的参数循环显示,比如下面的item 就是data_list中的一个值,在td中再通过item的key 获取对应的字段
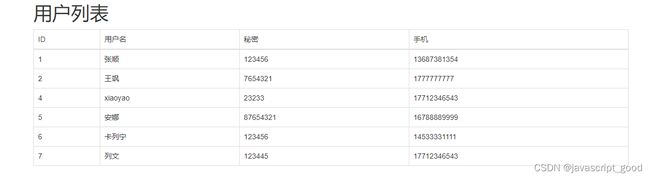
- 访问http://127.0.0.1:5000/show/user 页面效果,数据库的数据都拿过来了:

- 表格比较简陋,还可以通过引入bootstrap美化一下表格
在static目录下引入bootstarp

在get_user.html中引入,在head中引入css,在body中引入js
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<script src="/static/js/jquery-3.7.0.min.js">script>
<script src="/static/plugins/bootstrap-3.4.1/js/bootstarp.js">script>
body>
html>
在表格中使用属性
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
head>
<body>
<div class="container">
<h1>用户列表h1>
<table class="table table-bordered">
<thead>
<tr>
<td>IDtd>
<td>用户名td>
<td>秘密td>
<td>手机td>
tr>
thead>
<tbody>
{% for item in data_list %}
<tr>
<td>{{item.id}}td>
<td>{{item.username}}td>
<td>{{item.password}}td>
<td>{{item.mobile}}td>
tr>
{% endfor %}
tbody>
table>
div>
<script src="/static/js/jquery-3.7.0.min.js">script>
<script src="/static/plugins/bootstrap-3.4.1/js/bootstarp.js">script>
body>
html>