- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- 2025.07.09华为机考真题解析-第一题100分
春秋招笔试突围
最新互联网春秋招试题合集华为
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ01.花园灯具照明设计问题描述K小姐正在为她的私人花园设计照明系统。花园是一条长廊,由nnn
- css遗忘的知识2(grid布局,&父类选择器与:has() 讲解)
不断努力的根号七
csscss前端javascript
---grid布局1.基础Grid布局定义gird布局和行宽.container{display:grid;grid-template-columns:100px200px300px;/*三列,宽度分别为100px,200px,300px*/grid-template-rows:100px200px;/*两行,高度分别为100px,200px*/}常用单位fr(fractionalunit):可用
- 《Python星球日记》第35天:全栈开发(综合项目)
Code_流苏
Python星球日记编程项目实战Python全栈开发DjangoFlask后端开发博客系统
名人说:路漫漫其修远兮,吾将上下而求索。——屈原《离骚》创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder)专栏:《Python星球日记》,限时特价订阅中ing目录一、全栈开发概述1.全栈开发的优势2.全栈开发技能组合二、博客系统项目需求分析1.功能需求2.技术栈选择3.项目结构规划三、数据库设计1.实体关系分析2.Django模型设计四、后端开发1.Django项目创建2.视图
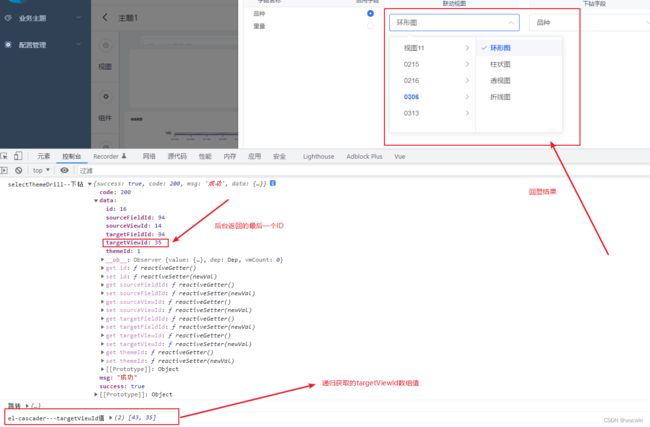
- vue如何实现Cascader 级联选择器(二级全部选中只展示一级,三级全部选中只展示二级)
小周同学:
vuevue.js
select提交重置级联exportdefault{data(){return{ruleForm:{selectLabel:[],idList:[],},citiesList:[],rules:{selectLabel:[{type:'array',required:true,message:'多选不能为空',trigger:'change'}],},props:{multiple:true,va
- 【python实战】不玩微博,一封邮件就能知道实时热榜,天秀吃瓜
一条coding
从实战学python人工智能pythonlinux爬虫
❤️欢迎订阅《从实战学python》专栏,用python实现办公自动化、数据可视化、人工智能等各个方向的实战案例,有趣又有用!❤️更多精品专栏简介点这里有的人金玉其表败絮其中,有的人却若彩虹般绚烂,怦然心动前言哈喽,大家好,我是一条。在生活中我是一个不太喜欢逛娱乐平台的人,抖音、快手、微博我手机里都没装,甚至微信朋友圈都不看,但是自从开始写博客,有些热度不得不蹭。所以就有了这样一个需求,能不能让微
- 【Kafka专栏 13】Kafka的消息确认机制:不是所有的“收到”都叫“确认”!
作者名称:夏之以寒作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见文章专栏:夏之以寒-kafka专栏专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用场景,一步步构建起消息队列和流处理的知识体系,无论是对分布式系统感兴趣,还是准备在大数据领域迈出第一步,本专栏都提供所需的一切资源、指导,以及相关面试题,立刻免费订阅,开启Kafka学习之旅!
- 【Python办公】Excel透视转数据图表(饼状图\柱状图\折线图-可拓展)
小庄-Python办公
Python办公自动化pythonexcel开发语言Excel透视Excel透视工具python数据分析数据分析
目录专栏导读前言项目概述技术栈选择核心依赖库核心架构设计类结构设计数据流设计界面设计实现布局结构动态界面更新核心功能实现1.透视表计算2.数据排序功能3.数据可视化4.数据统计功能错误处理和用户体验输入验证异常处理项目亮点和创新点1.灵活的多列组合2.智能数据类型处理3.一体化的数据处理流程4.用户友好的界面设计使用场景扩展建议功能扩展性能优化总结完整代码结尾专栏导读欢迎来到Python办公自动化
- 2025.07.09华为机考真题解析-第二题200分
春秋招笔试突围
最新互联网春秋招试题合集华为算法
点击直达笔试专栏《大厂笔试突围》春秋招笔试突围在线OJ笔试突围OJ02.地铁线路故障预警系统问题描述LYA负责管理一个城市的地铁网络系统。地铁网络由nnn
- 分布式事务解决方案总结:本地消息异步确认、可靠消息最终一致性、最大努力通知
码到三十五
面试攻关分布式springcloudspringboot
❃博主首页:「码到三十五」,同名公众号:「码到三十五」☠博主专栏:♝博主的话:搬的每块砖,皆为峰峦之基;公众号搜索「码到三十五」关注这个爱发技术干货的coder,一起筑基分布式系统中事务是一个重要挑战,先从从实现原理、技术细节、适用场景三个维度,对三种主流分布式事务解决方案进行简单总结。一、本地消息异步确认方案实现原理该方案通过「本地事务+消息表」机制实现最终一致性,核心思想是将业务操作与消息发送
- Qt5开发从入门到精通——第五篇一节( 文本编辑器 Easy Word 开发 V1.0 详解 )
东.'
Qt5开发从入门到精通qt开发语言windowsc++c语言
欢迎小伙伴的点评✨✨,相互学习、互关必回、全天在线博主本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神文章目录前言一、主窗口概述基本元素1.1、菜单栏1.2、状态栏1.3、工具栏1.4、描接部件1.5、中心部件二、文本编辑器EasyWordV1.0基本功能解析三、文本编辑器EasyWordV1.0效果实例四、文本编辑器EasyWordV1.0基本原码框架设计show
- Python:操作 Word 对齐方式
Thomas Kant
Pythonpythonwordc#
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】Python:操作Word对齐方式详解(左对齐/右对齐/居中/两端对齐)在日常办公自动化中,我们经常需要对Word文档中的段落设置对齐方式,如左对齐、右对齐、居中、两端对齐等。本文将带你使用python-docx库
- TestCafe ➜ Playwright fixture 架构迁移指南
Thomas Kant
自动化测试playwrighttestcafetypescript测试架构
亲爱的技术爱好者们,热烈欢迎来到Kant2048的博客!我是ThomasKant,很开心能在CSDN上与你们相遇~本博客的精华专栏:【自动化测试】【测试经验】【人工智能】【Python】
- C语言 | 函数核心机制深度解构:从底层架构到工程化实践
钮祜禄.爱因斯晨
C语言c语言开发语言数据结构
个人主页-爱因斯晨文章专栏-C语言引言最近偷懒了,迷上了三国和李贺。给大家分享一下最喜欢的一句诗:吾不识青天高黄地厚,唯见月寒日暖来煎人寿。我还不是很理解27岁的李贺,如何写出如此绝笔。正文开始,今天我们来探讨一下关于C语言中的函数部分一、函数的概念:代码的“模块化”基石1.1函数的定义与意义定义:函数是一段可重复使用的代码块,具有输入(参数)、处理逻辑(函数体)**和**输出(返回值)。意义:复
- 计算机领域顶级会议汇总
hongyanee
parallelperformanceprocessing分布式计算networkingsecurity
转自ustcxjt的专栏:http://blog.csdn.net/ustcxjt/article/details/7075534COREComputerScienceConferenceRankingsAcronymStandardNameRankAAAINationalConferenceoftheAmericanAssociationforArtificialIntelligenceA+AA
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- 【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)
创客白泽
Python开源项目实战开源qt局域网文件共享python
【开源工具】基于PyQt5的局域网文件共享工具开发全解(附源码+emoji交互设计)个人主页:创客白泽-CSDN博客系列专栏:《Python开源项目实战》热爱不止于代码,热情源自每一个灵感闪现的夜晚。愿以开源之火,点亮前行之路。希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎点赞评论收藏⭐️加关注+分享给更多人哦文章目录项目概述✨功能特性️效果展示使用教程核心代码解析系统架构图⬇️源码
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- scss基本使用
北北~Simple
CSSscss前端css
scss定义变量$符号标识来定义变量变量名用中划线和下划线分隔其实是表示一个意思$color_base和$color-base其实指向的是同一个变量。父选择器的标识符&div{color:red;&:hover{color:bule;}}群组选择器的嵌套//css使用.aaah1,.aaah2,.aaah3{font-size:30px}//sass嵌套使用.aaa{h1,h2,h3{font-s
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- this.$parent
Aaron Con
knowledge_pointvue
在子组件中想要向父组件传值,我们通常使用this.$emit()方法,今天发现this.$parent可以直接调用到父组件的方法和属性,例如//在子组件中调用父组件的method1方法this.$parent.method1()//获取父组件属性值this.$parent.prop不过这个方法有个前提条件:父组件在应用子组件的时候,位置不能随意放,例如不能放在elementUI组件的插槽里,通常要
- 阿幸课堂随机点名
阿幸软件杂货间
androidjavascript开发语言
代码功能这个是一个HTML网页端,简单来说就是可以双击之后运行进行点名。当然,不局限于课堂点名代码功能Excel导入增强:增加了列选择器,可以指定从哪一列读取学生姓名增加了起始行选择器,可以跳过标题行或其他非学生数据行自动检测功能:尝试识别可能包含姓名的列并自动选择一键清空功能:在学生列表上方添加了“清空名单”按钮点击后会提示确认,防止误操作用户体验优化:导入Excel后显示导入选项,导入完成后自
- 构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
- 【商城实战(77)】商城智能客服系统搭建指南:选型与集成全攻略
奔跑吧邓邓子
商城实战商城实战智能客服系统搭建uniappElementPlusSPringBoot
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Linux—软件包管理的snap软件包安装以及其他安装方式(十二)
练小杰
Linux零基础开始linux运维服务器android经验分享ubuntu
本文为UbuntuLinux操作系统-第十二弹~~今天是Linux软件包管理的完结篇,主要讲了软件包管理中snap包安装与配置,以及其他软件包的安装方式~上期回顾:Linux—软件包管理中APT工具详解更多Linux相关内容点击“Linux专栏”疾如风,徐如林,掠如火,难知如阴,飞影铠甲合体~~文章目录Snap软件包Ubuntu18.04LTS预装的Snap包使用Snap包安装或卸载软件检查是否已
- Pypandoc从入门到精通:全面指南与实用技巧
码界奇点
Pythonc++石墨文档ar
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录PyPandoc详细使用指导1.PyPandoc简介与安装1.1什么
- Python百大核心函数详解:从入门到精通的必备指南
码界奇点
Pythonpython开发语言python3.11数据分析青少年编程
欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。持续学习,不断总结,共同进步,为了踏实,做好当下事儿~非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。✨✨欢迎订阅本专栏✨✨TheStart点点关注,收藏不迷路文章目录Python100个常用函数全面解析1.Python函数基础1.1什
- Spring Boot 与消息队列:使用 RabbitMQ 进行消息的生产与消费!
bug菌¹
滚雪球学SpringBootjava-rabbitmqspringbootrabbitmqspringboot集成消息队列
本文精选收录于《滚雪球学SpringBoot》专栏,专为零基础学习者量身打造。从Spring基础到项目实战,手把手带你掌握核心技术,助力你快速提升,迈向职场巅峰,开启财富自由之路!无论你是刚入门的小白,还是已有基础的开发者,都能在这里找到适合自己的学习路径! 关注、收藏、订阅,持续更新中!和我们一起高速成长,突破自我!全文目录:前言目录1.SpringBoot与消息队列概述1.1什么是消息队列?
- 产品经理案例学习库
火火PM打怪中
产品经理学习
以下是专为产品经理打造的高质量学习交流平台,均包含实战文档库和案例解析功能,按优先级推荐:国内垂直社区(支持中文文档浏览)平台名称文档资源亮点访问方式人人都是产品经理-专属【文档模板】专栏(PRD/BRD/MRD等)-大厂案例:腾讯/阿里产品需求文档解密-支持按行业筛选(SaaS/电商/AI等)www.woshipm.comPMCAFF-【原型档案馆】收录2000+真实产品原型-网易/美团产品总监
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam