element-ui常见报错以及代码归总
常见代码
有用的网址汇总
短信服务(阿里云)
json在线工具(格式化或者校验)
超出省略号显示
1)单行
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
2)多行
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
text-overflow:ellipsis;
JavaScript SubString、substr和slice的区别
1)substr返回的是一个从指定位置开始的指定长度的字符串。
var str="Hello Word!";
var s=str.substr(7,2);
alert(s); // "or"
2)substring 返回从一个指定位置到另一个指定位置之间的值。
var str="Hello Word!";
var s=ss.substring(1,3);
alert(s); // "el"
3)slice 返回从指定位置到最后位置之间的值。
var str="Hello Word!";
var s=str.slice(2);
alert(s); // "llo Word!"
git 常用命令
git status 查看状态
git add . 全部添加到暂存区
git commit -m"备注说明" 提交本地仓库
git branch wss 创建wss分支
git checkout master 切换到主分支
git checkout wss 切换到wss分支
git merge wss 将wss分支上的内容合并到master主分支
git branch -d wss 删除wss分支
git log 查看全部日志(只要提交这个git仓库的所有人员)
git log --author="提交人" 查看这个提交人的所有日志(按q结束,按 j 或者 向下箭头继续往下看)
git show commitId 查看那个提交id的日志(commitId 在上,备注在下,提交日期是从最新的往以前的排)
$ git config user.name 查看本机git的用户名
$ git config user.email 查看本机git的邮箱地址
$ git config --global user.name "username" 修改用户名
$ git config --global user.email "email" 修改邮箱地址
flex布局
1)6大属性
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
2)主轴方向(项目的排序方向)
flex-direction:row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
3)flex-wrap属性(轴线换行)
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap(默认):不换行
wrap:换行,第一行在上方
wrap-reverse:换行,在第一行的下方
4)flex-flow(flex-direction属性和flex-wrap属性的简写形式,默认 row nowrap。)
flex-flow: || ;
5)justify-content属性(主轴的对齐方式)
justify-content:flex-start | flex-end | center | space-between |space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center:居中
space-between:两端对齐,项目之间的间隔都相等
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
6)align-items属性(项目在交叉轴上如何对齐。)
align-items:flex-start | flex-end | center |baseline | stretch;
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
小程序获取两地的距离
1)封装计算方法
var RADIUS = 6371;
var toRad = function(n) {
return n * Math.PI / 180;
};
var getDistance = function(from, to) {
var fromLat = from[0];
var fromLon = from[1];
var toLat = to[0];
var toLon = to[1];
var dLat = toRad(toLat - fromLat);
var dLon = toRad(toLon - fromLon);
var fromLat = toRad(fromLat);
var toLat = toRad(toLat);
var a = Math.pow(Math.sin(dLat / 2), 2) +
(Math.pow(Math.sin(dLon / 2), 2) * Math.cos(fromLat) * Math.cos(toLat));
var c = 2 * Math.atan2(Math.sqrt(a), Math.sqrt(1 - a));
return RADIUS * c;
};
var measurePath = function(points) {
return points.reduce(function(memo, point) {
var distance = memo.lastPoint === null ? 0 : getDistance(memo.lastPoint, point);
return { lastPoint: point, distance: distance + memo.distance };
}, { lastPoint: null, distance: 0 }).distance;
};
module.exports = function(fromLat, fromLon, toLat, toLon) {
if(typeof fromLat === 'number'){
return getDistance([fromLat, fromLon], [toLat, toLon]);
} else {
return measurePath(fromLat);
}
};
2)距离单位判断方法
// 距离单位的判断
const format_gpsdistance = function(val) {
let km = Math.round(val);
return (km > 0 ? (val.toFixed(1) + 'km') : (Math.round(val * 1000) + ' m'));
}
3)计算距离方法
// 获取当前位置并且调用相隔距离计算的方法(即目的地的经纬度-当前的经纬度)
const count_gpsdistance = function(widgetname, index, i) {
var _this = this;
// 定义目的地的数据数组
var arr = _this.data.widgets[widgetname][index].items;
// 获取当前位置
wx.getLocation({
type: 'gcj02',
success: function(res) {
let set = {};
// 获取当前经纬度
// 这个计算待确认,用于减少偏差,不能大于100米距离
let diff = getGpsDistance(_this.data.userLatitude * 1, _this.data.userLongitude * 1, res.latitude * 1, res.longitude * 1);
if (diff > 0.1) {
_this.setData({
userLatitude: res.latitude,
userLongitude: res.longitude,
});
}
// 以上待确认
let gpsdistance = getGpsDistance(res.latitude,
res.longitude, arr[i].cooperative.latitude, arr[i].cooperative.longitude);
arr[i].cooperative.gpsdistance = format_gpsdistance(gpsdistance);
set['widgets.cooperative.' + index + '.items'] = arr;
_this.setData(set);
}
},
fail: function(res) {
do something
}
});
}
小程序获取可视化的宽高
var w = wx.getSystemInfoSync().windowWidth;
var h = wx.getSystemInfoSync().windowHeight;
本地分支提交代码步骤
1、在自己的分支上修改代码,修改完 git status
2、根据状态 git add . 或者 git commit -m"备注"
3、转到主分支 git checkout master
4、在主分支 git status
5、在主分支 git pull
6、把自己分支修改的内容合并到主分支 git merge wss
7、最后提交 git push
注意两点:1、有冲突解决了必须重新add ; 2、提交之前必须是先在主分支 git pull 然后才 git push
(另一种情况:在自己的分支上修改代码,但是未修改完,需要拉取最新代码,先转为主分支拉取最新代码然后再转为自己的分支继续修改,是否正确?)
拉取最新代码(在自己的分支上修改代码,未修改完但是需要拉取最新代码)
1、在自己的分支上 add . 以及 commit -m "备注" 后
2、切换到主分支 checkout master
3、在主分支 git pull
4、切换回自己的分支 checkout wss
小程序之在家办公
1、用了另一个git账号密码拉取项目代码,需要重新生成密钥然后发给后台开放权限;(如果是http地址就可以随便拉)
2、拉取项目下来,报config.js文件未定义,则直接复制config.eg.js文件改个名字即可;
3、报app.json文件中config.js的wxml文件未找到,则把app.json中配置的pages路径里的config/config.js删除;
4、报插件未授权使用,在公众号开发工具设置关联该插件;
5、报request未授权问题,在开发工具项目配置中,有域名配置,在公众号开发可以设置添加修改为自己项目的测试上线域名;
6、在后台已经处理好微信手机号登录或者手机好登录,报appid没有权限,则需要自己在project.config.json设置为后台给的appid,而不是自己的电脑上的或者说自己公众号的appid(如果在开启项目的时候用的是后台给的appid,那可能就不用配置了,具体看project.config.json里配置的是否是后台给的,这样才能有权限)
小程序中调用自定义函数
定义好函数,调用的时候保证this指向app的实例,如
onLoad: function(options) {
var _this = this;
util.checkMember.call(this, function() {
util.wxRequest({
url: config.BASE_URL + '/m/myserviceorders-detail-'+order_id+'.html',
success: function(res) {
var pagedata = res.data;
var verificationtime_time = _this.timeFormat(pagedata.order.verificationtime);
_this.setData({
verificationtime: verificationtime_time
})
}
})
)}
},
add0:function(m){ return m < 10 ? '0' + m : m },
timeFormat:function(timestamp) {
var time = new Date(parseInt(timestamp) * 1000);
var year = time.getFullYear();
var month = time.getMonth() + 1;
var date = time.getDate();
var hours = time.getHours();
var minutes = time.getMinutes();
var seconds = time.getSeconds();
return year + '-' + this.add0(month) + '-' + this.add0(date) + ' ' + this.add0(hours) + ':' + this.add0(minutes) + ':' + this.add0(seconds);
}
小程序日期+时间显示
时间戳日期转化
//获取当前时间戳
var timestamp = Date.parse(new Date());
timestamp = timestamp / 1000;
console.log("当前时间戳为:" + timestamp);
//获取当前时间
var n = timestamp * 1000;
var date = new Date(n);
//年
var Y = date.getFullYear();
//月
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1);
//日
var D = date.getDate() < 10 ? '0' + date.getDate() : date.getDate();
//时
var h = date.getHours();
//分
var m = date.getMinutes();
//秒
var s = date.getSeconds();
console.log("当前时间:" +Y+M+D+h+":"+m+":"+s);
//转换为时间格式字符串
console.log(date.toDateString());
console.log(date.toGMTString());
console.log(date.toISOString());
console.log(date.toJSON());
console.log(date.toLocaleDateString());
console.log(date.toLocaleString());
console.log(date.toLocaleTimeString());
console.log(date.toString());
console.log(date.toTimeString());
console.log(date.toUTCString());
时间戳转换成日期格式
/** 时间戳转日期 格式2017-01-20 00:00:00*/
getLocalTime: function (ns) {
//needTime是整数,否则要parseInt转换
var time = new Date(parseInt(ns) * 1000); //根据情况*1000
var y = time.getFullYear();
var m = time.getMonth() + 1;
var d = time.getDate();
var h = time.getHours();
var mm = time.getMinutes();
var s = time.getSeconds();
return y + '-' + this.add0(m) + '-' + this.add0(d) + ' ' + this.add0(h) + ':' + this.add0(mm) + ':' + this.add0(s);
},
//小于10的补零操作
add0:function(m){
return m < 10 ? '0' + m : m
},
/**时间戳转日期 格式17/12/28*/
getYMD: function (ns){
var allStr = this.getLocalTime(ns);
var year = allStr.substr(2,2);
var month = allStr.substr(5, 2);
var day = allStr.substr(8, 2);
return year+'/'+month+'/'+day;
},
/**时间戳转日期 格式2017/12/28*/
getYearMD: function (ns) {
var allStr = this.getLocalTime(ns);
var year = allStr.substr(0, 4);
var month = allStr.substr(5, 2);
var day = allStr.substr(8, 2);
return year + '/' + month + '/' + day;
},
/**时间戳转日期 格式2018年01月01日*/
getChaYMD: function (ns) {
var allStr = this.getLocalTime(ns);
var year = allStr.substr(0, 4);
var month = allStr.substr(5, 2);
var day = allStr.substr(8, 2);
return year + '年' + month + '月' + day + '日';
},
对象数据判断
Object.keys(object) 返回数组 长度为0就是没有数据
vue项目运行
在本地运行时需要在config文件夹中index.js中修改两处(当打包给后台部署的时候记得改回来)(编译调式的时候只能在本地上看效果)
odule.exports = {
dev: {
env: require('./dev.env'),
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: './', // 修改成 '/'
proxyTable: {},
// Various Dev Server settings
host: 'localhost', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
// Use Eslint Loader?
// If true, your code will be linted during bundling and
// linting errors and warnings will be shown in the console.
useEslint: true,
// If true, eslint errors and warnings will also be shown in the error overlay
// in the browser.
showEslintErrorsInOverlay: false,
/**
* Source Maps
*/
// https://webpack.js.org/configuration/devtool/#development
devtool: 'cheap-module-eval-source-map',
// If you have problems debugging vue-files in devtools,
// set this to false - it *may* help
// https://vue-loader.vuejs.org/en/options.html#cachebusting
cacheBusting: true,
cssSourceMap: true
},
build: {
env: require('./prod.env'),
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './', // 修改成 '/'
/**
* Source Maps
*/
productionSourceMap: true,
// https://webpack.js.org/configuration/devtool/#production
devtool: '#source-map',
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
}
}
小程序点击预览报错某个文件没找到
因为在app.json配置路由的时候多写了一个/
小程序自定义遮罩层滚动下拉没遮住
因为遮罩层用了绝对定位,改成fixed固定定位就好了
vue父组件传值给子组件数据不实时更新问题(子组件没拿到实时的数据)
在子组件用watch监听父组件传过来的值,然后在methods写请求方法,直接使用this.index当参数请求,在watch里调用方法即可
vue中watch的使用
点我点我
前端框架Vue中methods,computed,watch的调用时机的理解
再点再点
ajax和axios的区别
点击查看
1、区别:
axios是通过promise实现对ajax技术的一种封装,就像jQuery实现ajax封装一样。
简单来说: ajax技术实现了网页的局部数据刷新,axios实现了对ajax的封装。
axios是ajax ajax不止axios
axios:
axios({
url: '/getUsers',
method: 'get',
responseType: 'json', // 默认的
data: {
//'a': 1,
//'b': 2,
}
}).then(function (response) {
console.log(response);
console.log(response.data);
}).catch(function (error) {
console.log(error);
})
ajax:
$.ajax({
url: '/getUsers',
type: 'get',
dataType: 'json',
data: {
//'a': 1,
//'b': 2,
},
success: function (response) {
console.log(response);
}
})
2、优缺点:
ajax:
本身是针对MVC的编程,不符合现在前端MVVM的浪潮
基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案
JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务
axios:
从 node.js 创建 http 请求
支持 Promise API
客户端支持防止CSRF
提供了一些并发请求的接口(重要,方便了很多的操作)
阿里巴巴矢量图引入与添加
参考点击
1、在阿里巴巴矢量图标官网登陆自己账号,然后添加项目
2、选好图标,然后加入购物车
3、点击购物车,然后添加至项目
4、下载至本地,在本地打开压缩包解压,把需要的文件复制到项目assets下icon文件夹里
5、在mian.js里引入iconfont.css
6、在项目直接使用图标类名或者unicode
7、如果后续继续添加图标,则最好多加几个先,在我项目里点击生成代码,此代码复制到自己本地新建的iconfont.css 文件中即可!
对于后台返回的html修改样式
使用/deep/ 深度修改,最好再加 !important后面
阿里巴巴矢量图标放到项目中颜色变了的问题
自己在项目中修改
身份证号正则
点击查看
vuex的使用(详见h5 phoneNum页面)
1、定义好store里的全部方法
2、在页面通过this. s t o r e . d i s p a t c h ( ′ a c t i o n F n ’ , 请 求 获 取 的 数 据 ) 赋 值 给 s t a t e 里 某 个 对 象 如 果 是 修 改 某 个 s t a t e 里 对 象 的 值 则 需 要 : 1 、 取 出 旧 对 象 : v a r o l d O b j = t h i s . store.dispatch('actionFn’, 请求获取的数据)赋值给state里某个对象 如果是修改某个state里对象的值 则需要: 1、取出旧对象:var oldObj = this. store.dispatch(′actionFn’,请求获取的数据)赋值给state里某个对象如果是修改某个state里对象的值则需要:1、取出旧对象:varoldObj=this.store.state.userInformation
2、请求成功后的新值: var newPhone = res.data.data.mobile
3、替换旧的值:oldObj.mobile = newPhone
4、组成新对象:var newObj = oldObj
5、更新vuex: this.$store.dispatch(‘setUserInformationAction’, newObj)
自定义数组循环添加类名
在html中
- {{item.title}}
在js中
liList: [
{ title: '手机号', iconArea: 'iconfont iconshouji--' },
{ title: '身份证号登录', iconArea: 'iconfont iconshenfenzheng-tianchong' }
]
js计算百分比
(Math.round(num / 21 * 100)) + '%'
视频状态(刚开始默认第一正在播放,其它按照后台返回的状态渲染)
html部分:
-
{{index + 1 }}.{{item.biaoti}}
已看完
正在播放
未观看
{{item.shichang}}
js部分:
// 数据请求
getdata() {
zhibojian(this.mp4Id, this.$store.state.userInformation.id)
.then((res) => {
res.data.mp4_data.forEach(item =>{
console.log(item)
if (item.wancheng == 0) {
// 未观看
item.class = 'item'
} else if (item.wancheng == 1) {
// 已看完
item.class = 'finish'
} else {
// 未看完
item.class = 'active'
}
})
this.mp4Data = res.data.mp4_data
// 进来第一个视频默认正常播放中
this.mp4Data[0].class = 'active'
this.video = res.data.video
this.chapterId = res.data.video.id
this.biaoti = res.data.video.biaoti
this.mp4 = res.data.mp4
this.onePhoto = res.data.config.title
this.twoPhoto = res.data.config.keywords
this.threePhoto = res.data.config.description
// 默认播放第一个视频
this.playVideo(0)
})
},
// 点击某个视频获取当前以及索引
itemClick (item,index) {
this.mp4Data.forEach(item2 =>{
if (item2.wancheng == 0) {
// 未观看
item2.class = 'item'
} else if (item2.wancheng == 1) {
// 已看完
item2.class = 'finish'
} else {
// 未看完
item2.class = 'active'
}
})
item.class = 'active'
this.biaoti = item.biaoti
// this.mp4_id = item.mp4_id
this.chapterId = item.id
this.playVideo(index)
},
三个样式(item,finish,active)
从仓库拉下来的项目只有三个文件,前端需要搭建vue脚手架
1、使用https地址把项目拉取下来
2、在本地先自己搭建一个项目[摘自](https://www.cnblogs.com/qq1272850043/p/9812421.html)
npm install -g @vue/cli
vue create project-name
npm run serve
打开http://localhost:8080
3、把project-name中的所有文件直接复制到自己的项目中
vscode 使用ESLint 自动检查,保存时自动格式化
全局安装 :npm install -g eslint (项目搭建的时候选择安装就有了)
打开vscode 点击 “文件”-----》“首选项”----》“设置”,在右侧“用户设置”里加入一下配置:
//eslint 代码自动检查相关配置(setting.json文件中)
"eslint.enable": true,
"eslint.autoFixOnSave": true,
"eslint.run": "onType",
"eslint.options": {
"extensions": [".js",".vue"]
},
"eslint.validate": [
"javascriptreact",
"vue",
"javascript", {
"language": "vue",
"autoFix": true
},
"html", {
"language": "html",
"autoFix": true
}
],
保存的时候可能会提示一堆英文,大概意思是手动移除..... 点击yes就好了
控制台报错sockjs.js?9be2:1606 GET http://192.168.3.37:8080/sockjs-node/info?t=1593483841797 net::ERR_CONNECTION_REFUSED
不影响的 是定义了接口然后未使用
代码提交出现的权限问题
在git push 的时候 提交是成功的 但是后面报remote: Access deny: You do not have permission to push to protection branch 'master'
remote: Matching rule: 'master'. creation time: 2020-06-29 01:18:00
remote: Please visit: https://gitee.com/help
To https://gitee.com/edward27/NineForesight_Web.git
! [remote rejected] master -> master (pre-receive hook declined)
error: failed to push some refs to 'https://gitee.com/edward27/NineForesight_Web.git'
去仓库刷新的时候提交的内容没看到,原因是后台创建仓库的时候设置了权限!
vue 路由懒加载
import异步加载的写法实现页面模块lazy loading懒加载(Vue中的路由异步加载):
Vue中运用import的懒加载语句以及webpack的魔法注释,在项目进行webpack打包的时候,对不同模块进行代码分割,在首屏加载时,用到哪个模块再加载哪个模块,实现懒加载进行页面的优化
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '@/views/About.vue')
}
Vue使用socket
第一步:npm install vue-socket.io @3.0.7 --save 以及 npm install socket.io-client
注:一开始我直接下了最新的3.0.9,然后就是永远连接不上,后面改了版本就可以了
第二部:在main.js引入
import VueSocketio from 'vue-socket.io'
import socketio from 'socket.io-client'
Vue.use(new VueSocketio({
debug: true,
connection: socketio('ws://118.89.35.95:10002')
}))
注:后台只给了118.89.35.95:10002 ,我自己加ws://(ws: http wss: https)
第三步:在组件内直接使用
mounted () {
this.$socket.emit('connect') // 触发socket连接
},
destroyed () {
this.$socket.emit('disconnect')
},
sockets: {
// 查看socket是否渲染成功
connect (data) {
console.log('连接connect', data)
},
// 检测socket断开连接
disconnect () {
console.log('socket已断开连接')
},
// 重新连接socket事件
reconnect (data) {
console.log('重新连接', data)
this.$socket.emit('connect', 1)
},
R2C_Login (data) {
console.log('接收消息', data)
},
C2R_Login (data) {
console.log('发送消息', data)
}
},
methods: {
// 点击登录调用方法
submitForm (formName) {
var data = {
RpcId: 90,
Account: this.ruleForm.userName,
Password: this.ruleForm.password
}
console.log(JSON.stringify(data))
// 发送数据
this.$socket.emit('disconnect', JSON.stringify(data))
}
}
vue之轮播图(轮播上布局自定义)(使用element-ui中的走马灯)
// html (布局自己写)
专业人士都在用的调研平台
平台是一个汉语词语,读音为ping tai,一指提供人们舒展才能的舞台,二指为操作方便而设置的工作台.
发布需求

专业人士都在用的调研平台
平台是一个汉语词语,读音为ping tai,一指提供人们舒展才能的舞台,二指为操作方便而设置的工作台.
发布需求

专业人士都在用的调研平台
平台是一个汉语词语,读音为ping tai,一指提供人们舒展才能的舞台,二指为操作方便而设置的工作台.
发布需求

去掉element-ui中tab栏的下划线
/deep/.el-tabs__nav-wrap::after {
position: static !important;
}
在element-ui中表单组件中,使用select不能触发问题

如果你使用了 却没有:inline="true",则是触发不了下拉操作的
element-ui中button鼠标移入背景色改变(几个按钮中选中某一个)
// button 鼠标移入背景色不变(在一个盒子下有几个按钮的情况)
/deep/ :nth-child(1).el-button:hover {
background-color: #fff;
}
暂存
html中显示特殊符号: https://blog.csdn.net/sunbocong/article/details/81032758
CSS 画一条横线/竖线: https://blog.csdn.net/qq_31878883/article/details/83418447
tower: https://tower.im/teams/9f69a12b20945f33357338c50bfb12f4/projects/
洛客: https://www.lkker.com/
蓝湖: https://lanhuapp.com/web/#/item?tid=47579ea0-10fc-4abf-94cc-47a5c108a1aa&fid=all
公司官网: http://www.9foresight.com/solutions
奉贤旗github: https://github.com/fengxianqi
单点登录
单点登录是后台为主,后台判断是否登录,如果没登录,后台返回错误代码,并重定向公共登录页面,登录成功返回项目地址,并在url携带临时token。前端获取临时token并向后台换取真实token并获取用户信息
vue中element-ui输入框无效问题(即不显示输入的内容)
切记:必须要有v-model绑定一个变量
vsc提示信息处理
vue动画横屏出现滚动条以及颤动问题
给包括动画区域以及其他x轴内容的最大盒子加
overflow-x: hidden; // 动画出现滚动条处理
在动画样式中加
.slide-fade1-leave {
opacity: 0;
transform: translateX(-100%);
position: absolute; // 解决颤动问题
}
vue输入框聚焦和失焦样式改变
聚焦时边框使用 outline: none即可去边框;
默认边框使用 border: none去边框
// 输入框默认样式覆盖
/deep/ .el-form {
/deep/ .el-input {
font-size: 16px;
/deep/ .el-input__inner {
padding: 0px 50px;
border: none;
border-bottom: 1px solid #eee;
border-radius: 0px;
}
/deep/ .el-input__inner:focus {
padding: 0px 50px;
border: none;
border-bottom: 1px solid #3f2087;
border-radius: 0px;
}
}
}
vue导航栏吸顶效果(滚动始终固定在顶部)
mounted () { // 事件监听滚动条 window.addEventListener('scroll', this.watchScroll) }, methods: { watchScroll () { var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop // 当滚动超过 50 时,实现吸顶效果 if (scrollTop > 49) { this.navBarFixed = true } else { this.navBarFixed = false } } } 在对应的标签中加入修改后的样式.navBarWrap { position:fixed; top:0; z-index:999; }
修改vsc背景
源地址
注意:安装这个插件的时候看内容,它会有个恶作剧,就是编辑器会提示code损坏,点击齿轮,点击不再提示就可以了,小伙伴们别慌!
html5特殊字符
< < 小于号或显示标记
> > 大于或显示标记
« 《 前书名号或显示
» 》 后书名号或显示
& & 可用于显示其他特殊字符
" “ 引号
® ® 已注册
© © 版权
™ ™ 商标
不断行的空白
× x 表示关闭的小x
html显示特殊字符:
源地址
sass中hover以及active的写法
比如在li标签上使用
li {
&::after {
position: absolute;
right: vw(30);
bottom: 0;
left: vw(30);
height: vh(1);
background-color: #dfdfe1;
content: '';
}
&.active,
&:hover {
border-bottom: 4px solid #3F2087;
}
}
注意: active是一个 . hover是冒号 :
opacity属性
如果父元素使用了opacity属性,则子元素会继承父元素的透明值,不管子元素怎么设置,所以要使用rgba设置透明度
vue中data图片引入路径写法
data () {
return {
src:require('../assets/c.png')
}
},
放在数组中这样表示:
imgBase64: [require('../../assets/imgs/zhuce.jpg')],
关于element-ui中switch组件文字显示在开关上
html代码,最好取个类名,预防污染
点击改变样式(加多一个打勾)
.deliveryType_ul {
display: flex;
flex-wrap: wrap;
.deliveryType_li {
width: 120px;
height: 36px;
line-height: 36px;
background: #fff;
text-align: center;
border: 1px solid #ccc;
border-radius: 22px;
margin-right: 60px;
margin-bottom: 28px;
span {
font-size: 16px;
color: #848484;
}
&.isActive {
text-align: center;
background: #8091DF;
.el-icon-check {
color: #fff;
margin-right: 2px;
}
span {
color: #fff;
}
}
}
}
选中子元素最后一个类
hello
选中id位com19的元素
.comment:last-of-type {
border-bottom:none;
margin-bottom:0;
}
vertical-align属性
 支付保证金
支付保证金
样式会出现问题,就是图片会相比文字高出一点点,即居中不了,
给img{
vertical-align: middle
}
js操作数组常用方法
push()方法可以在数组的末属添加一个或多个元素
shift()方法把数组中的第一个元素删除
unshift()方法可以在数组的前端添加一个或多个元素
pop()方法把数组中的最后一个元素删除
element-ui中el-input需要改变placeholder的字体颜色以及位置
input::-webkit-input-placeholder {
color: #c0c4cc;
}
input::-moz-input-placeholder {
color: #c0c4cc;
}
input::-ms-input-placeholder {
color: #c0c4cc;
}
/deep/ input::-ms-input-placeholder{text-align: center;}
/deep/ input::-webkit-input-placeholder{text-align: center;}
如果不生效,加/deep/
关于使用element-ui中表单label宽度的值修改
需求:每一个label的宽度不一致,或者说是行内,但是字数不同,宽度也不一样,则需要我们为每一个 标签设置相应的宽度
input占位符文字颜色修改
input::-webkit-input-placeholder {
color: #c7c7c7;
}
input::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #c7c7c7;
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #c7c7c7;
}
input:-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #c7c7c7;
}
vue输入框input以及element-ui中el-input组件只能输入数字
input标签或者el-input标签
方法是一致的
只能输入数字: oninput = “value=value.replace(/[^\d]/g,’’)”
最大长度11位: maxlength=“11”
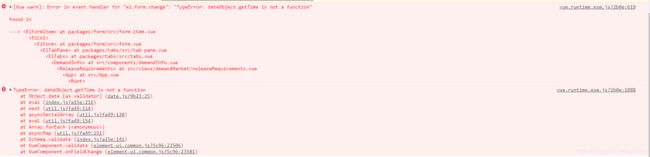
关于element-ui日期组件报错
html:

js:
data(){
return {
pickerOptions: { // 日期选择禁用
disabledDate (time) {
// 只能选择大于今天的时间
return time.getTime() < Date.now()
}
},
rules: {
endTime: [
{ type: ‘date’, required: true, message: ‘请选择招标截至时间’, trigger: ‘change’ }
],
}
}
}
首先说明出现原因,elementUI的日期选择器【el-date-picker】在加上格式
value-format="yyyy-MM-dd" format="yyyy-MM-dd"
和校验规则时
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
当选择日期时间后就会出现上图的报错。
解决:type: ‘date’ 改为 type: ‘string’
{ type: 'string', required: true, message: '请选择日期', trigger: 'change' }
vue当前页强制刷新
setTimeout(() => {
location.reload() // 强制刷新
}, 1000)
vue获取页面路由
当前页面
完整url可以用 window.location.href
路由路径可以用 this.$route.path
路由路径参数 this.$route.params
2021,不平凡不妥协