PC端实现微信扫码登录的技术指南
目录
文档
步骤 1: 注册微信开放平台
步骤 2: 引入微信扫码登录组件
步骤 3: 创建扫码登录按钮
步骤 4: 处理回调
总结
微信扫码登录是一种便捷的身份验证方式,允许用户使用其微信账号快速登录网站或应用程序。在本文中,我们将介绍如何在PC端实现微信扫码登录的技术指南。通过阅读本指南,你将了解到实现微信扫码登录所需的步骤和基本原理。
文档
准备工作 | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
https://developers.weixin.qq.com/doc/oplatform/Website_App/WeChat_Login/Wechat_Login.html
准备工作
网站应用微信登录是基于OAuth2.0协议标准构建的微信OAuth2.0授权登录系统。 在进行微信OAuth2.0授权登录接入之前,在微信开放平台注册开发者账号,并拥有一个已审核通过的网站应用,并获得相应的AppID和AppSecret,申请微信登录且通过审核后,可开始接入流程。
授权流程说明
微信OAuth2.0授权登录让微信用户使用微信身份安全登录第三方应用或网站,在微信用户授权登录已接入微信OAuth2.0的第三方应用后,第三方可以获取到用户的接口调用凭证(access_token),通过access_token可以进行微信开放平台授权关系接口调用,从而可实现获取微信用户基本开放信息和帮助用户实现基础开放功能等。 微信OAuth2.0授权登录目前支持authorization_code模式,适用于拥有server端的应用授权。该模式整体流程为:
1. 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
2. 通过code参数加上AppID和AppSecret等,通过API换取access_token;
3. 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作。第一步:请求CODE
第三方使用网站应用授权登录前请注意已获取相应网页授权作用域(scope=snsapi_login),则可以通过在PC端打开以下链接: https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect 若提示“该链接无法访问”,请检查参数是否填写错误,如redirect_uri的域名与审核时填写的授权域名不一致或scope不为snsapi_login。
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识 |
| redirect_uri | 是 | 请使用urlEncode对链接进行处理 |
| response_type | 是 | 填code |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| lang | 否 | 界面语言,支持cn(中文简体)与en(英文),默认为cn |
返回说明
用户允许授权后,将会重定向到redirect_uri的网址上,并且带上code和state参数
redirect_uri?code=CODE&state=STATE
若用户禁止授权,则不会发生重定向。
将微信登录二维码内嵌到自己页面
为了满足网站更定制化的需求,我们还提供了第二种获取code的方式,支持网站将微信登录二维码内嵌到自己页面中,用户使用微信扫码授权后通过JS将code返回给网站。 JS微信登录主要用途:网站希望用户在网站内就能完成登录,无需跳转到微信域下登录后再返回,提升微信登录的流畅性与成功率。 网站内嵌二维码微信登录JS实现办法:
F.A.Q
-
什么是授权临时票据(code)? 答:第三方通过code进行获取access_token的时候需要用到,code的超时时间为10分钟,一个code只能成功换取一次access_token即失效。code的临时性和一次保障了微信授权登录的安全性。第三方可通过使用https和state参数,进一步加强自身授权登录的安全性。
-
什么是授权作用域(scope)? 答:授权作用域(scope)代表用户授权给第三方的接口权限,第三方应用需要向微信开放平台申请使用相应scope的权限后,使用文档所述方式让用户进行授权,经过用户授权,获取到相应access_token后方可对接口进行调用。
步骤 1: 注册微信开放平台
要实现微信扫码登录,首先需要注册并获取微信开放平台的应用ID(AppID)和密钥(AppSecret)。在微信开放平台上创建一个新的应用程序,并填写相关的信息,如应用名称、网站URL等。完成注册后,你将获得唯一的AppID和AppSecret,并且可以在开放平台的设置中进行配置。
微信开放平台![]() https://open.weixin.qq.com/
https://open.weixin.qq.com/
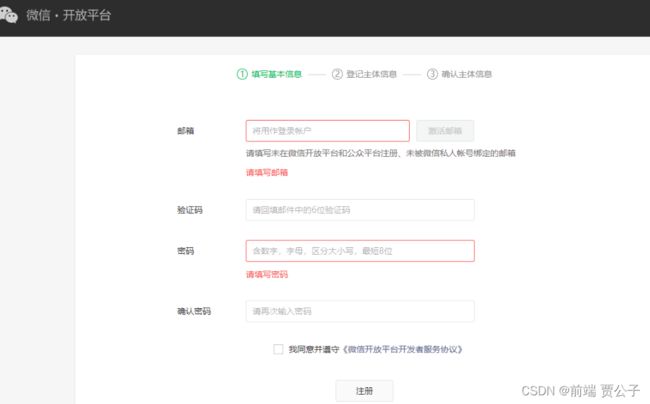
打开微信开放平台后,在右上角点击注册,填写基本信息
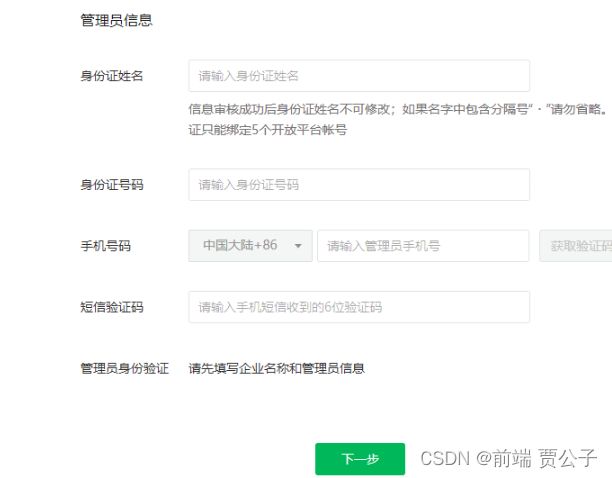
2、登记企业主体信息
3、确认主体信息
二、注册成功后,进行open的认证
1、在开放平台首页依次点击【帐号中心】->【开发者资质认证】->【现在申请】→【同意协议】
2、选择认证的类型(一般为企业),并填写相关信息
完成认证后,再进行网站应用创建
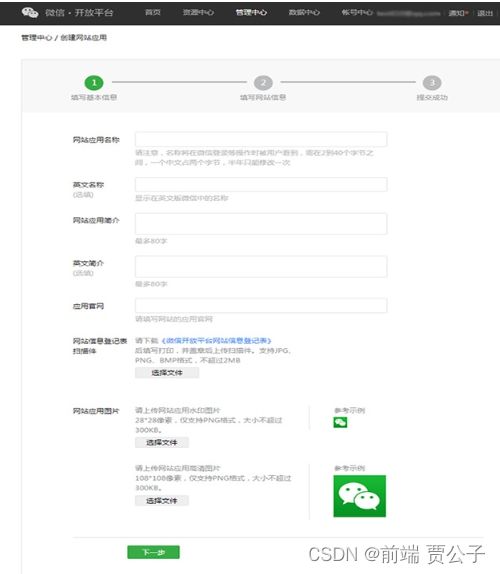
三、网站应用创建
待网站系统部署后。可创建网站应用来使用微信相关服务
登录微信开放平台【管理中心】—>【网站应用】—>【创建】
步骤 2: 引入微信扫码登录组件
在PC端实现微信扫码登录,你需要在网站或应用程序中引入微信扫码登录组件。可以通过在HTML页面中添加JavaScript文件来实现这一步骤。以下是一个示例:
http://res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js步骤 3: 创建扫码登录按钮
在HTML页面中,你可以添加一个按钮,用来触发微信扫码登录的流程。当用户点击该按钮时,将调用微信的扫码登录接口。
//发请求获取微信扫码二维码需要参数
//咱们在想后台的服务器发请求,获取微信扫码登录页面参数
//还需要携带一个参数:告诉后台服务器用户授权成功以后重定向项目某一个页面
let redirect_URL = encodeURIComponent(window.location.origin + "/wxlogin");
let result: WXLoginResponseData = await reqWxLogin(redirect_URL);
//生成微信扫码登录二维码页面
//@ts-ignore
new WxLogin({
self_redirect: true, //true:手机点击确认登录后可以在 iframe 内跳转到 redirect_uri
id: "login_container", //显示二维码容器设置
appid: result.data.appid, //应用位置标识appid
scope: "snsapi_login", //当前微信扫码登录页面已经授权了
redirect_uri: result.data.redirectUri, //填写授权回调域路径,就是用户授权成功以后,微信服务器向公司后台推送code地址
state: result.data.state, //state就是后台服务器重定向的地址携带用户信息
style: "black",
href: "",
});在上述代码中,需要替换your_appid为你在微信开放平台注册应用时获得的AppID,同时,your_redirect_uri和your_state也需要替换成你的实际值。
| 参数 | 是否必须 | 说明 |
|---|---|---|
| self_redirect | 否 | true:手机点击确认登录后可以在 iframe 内跳转到 redirect_uri,false:手机点击确认登录后可以在 top window 跳转到 redirect_uri。默认为 false。 |
| id | 是 | 第三方页面显示二维码的容器id |
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| scope | 是 | 应用授权作用域,拥有多个作用域用逗号(,)分隔,网页应用目前仅填写snsapi_login即可 |
| redirect_uri | 是 | 重定向地址,需要进行UrlEncode |
| state | 否 | 用于保持请求和回调的状态,授权请求后原样带回给第三方。该参数可用于防止csrf攻击(跨站请求伪造攻击),建议第三方带上该参数,可设置为简单的随机数加session进行校验 |
| style | 否 | 提供"black"、"white"可选,默认为黑色文字描述。详见文档底部FAQ |
| href | 否 | 自定义样式链接,第三方可根据实际需求覆盖默认样式。详见文档底部FAQ |
步骤 4: 处理回调
当用户在微信客户端扫码登录后,将被重定向到你在步骤 3 中设置的回调URL。在该URL对应的后端代码中,你需要处理回调并获取用户授权的信息。
通过请求微信的access_token接口,可以获取到用户的access_token和openid等信息,这些信息可以用于进一步的身份验证或获取用户信息。
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 应用唯一标识,在微信开放平台提交应用审核通过后获得 |
| secret | 是 | 应用密钥AppSecret,在微信开放平台提交应用审核通过后获得 |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填authorization_code |
java
// 处理回调的后端代码示例(Java)
// 获取code
String code = request.getParameter("code");
// 请求access_token接口
String url = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=your_appid&secret=your_secret&code=" + code + "&grant_type=authorization_code";
URL obj = new URL(url);
HttpURLConnection con = (HttpURLConnection) obj.openConnection();
con.setRequestMethod("GET");
int responseCode = con.getResponseCode();
if (responseCode == HttpURLConnection.HTTP_OK) {
// 读取返回结果
BufferedReader in = new BufferedReader(new InputStreamReader(con.getInputStream()));
String inputLine;
StringBuilder response = new StringBuilder();
while ((inputLine = in.readLine()) != null) {
response.append(inputLine);
}
in.close();
// 解析返回结果
JSONObject jsonObject = new JSONObject(response.toString());
String accessToken = jsonObject.getString("access_token");
String openid = jsonObject.getString("openid");
// 可以进一步进行身份验证或获取用户信息
}
返回说明
正确的返回:
| 参数 | 说明 |
|---|---|
| access_token | 接口调用凭证 |
| expires_in | access_token接口调用凭证超时时间,单位(秒) |
| refresh_token | 用户刷新access_token |
| openid | 授权用户唯一标识 |
| scope | 用户授权的作用域,使用逗号(,)分隔 |
| unionid | 当且仅当该网站应用已获得该用户的userinfo授权时,才会出现该字段。 |
第三步:通过access_token调用接口
获取access_token后,进行接口调用,有以下前提:
1. access_token有效且未超时;
2. 微信用户已授权给第三方应用账号相应接口作用域(scope)。
对于接口作用域(scope),能调用的接口有以下:
| 授权作用域(scope) | 接口 | 接口说明 |
|---|---|---|
| snsapi_base | /sns/oauth2/access_token | 通过code换取access_token、refresh_token和已授权scope |
| snsapi_base | /sns/oauth2/refresh_token | 刷新或续期access_token使用 |
| snsapi_base | /sns/auth | 检查access_token有效性 |
| snsapi_userinfo | /sns/userinfo | 获取用户个人信息 |
其中snsapi_base属于基础接口,若应用已拥有其它scope权限,则默认拥有snsapi_base的权限。使用snsapi_base可以让移动端网页授权绕过跳转授权登录页请求用户授权的动作,直接跳转第三方网页带上授权临时票据(code),但会使得用户已授权作用域(scope)仅为snsapi_base,从而导致无法获取到需要用户授权才允许获得的数据和基础功能。 接口调用方法可查阅《微信授权关系接口调用指南》
总结
通过按照上述步骤,你可以在PC端实现微信扫码登录功能。首先,注册并获取微信开放平台的AppID和AppSecret。然后,在HTML页面中引入微信扫码登录组件,并创建扫码登录按钮。最后,在回调URL的后端代码中处理回调并获取用户授权信息,以实现身份验证或其他相关操作。
实现微信扫码登录可以提供更方便的登录体验,并为用户和网站管理员带来许多便利。希望本文对你有所帮助!