flutter中页面跳转之Navigator
一、flutter中页面跳转之Navigator
核心概念
Route 和 Navigator。
定义:Route :是页面的一个抽象。
路由(Route)在移动开发中通常指页面(Page),这跟web开发中单页应用的Route概念意义是相同的,Route在Android中通常指一个Activity,在iOS中指一个ViewController。
那么,路由就是不同Route之间的跳转。
Navigator:是负责管理Route的Widget,并且通过入栈和出栈来实现页面间的跳转。

| Navigator如何管理 | 携带值的路由跳转 |
|---|---|
| Navigator是一个栈结构,通过push 和pop来操作。push加入一个Route,并将返回一个Future对象。Future push(BuildContext context, Route route) pop则将栈顶元素出栈。 bool pop(BuildContext context, [ result ])result为页面关闭时返回给上一个页面的数据。 命名的路由(Named Route)Navigator类中第一个参数为context的静态方法都对应一个Navigator的实例方法, 比如Navigator.push(BuildContext context, Route route)等价Navigator.of(context).push(Route route) | 很多情况下在路由跳转时我们需要带一些参数,比如打开商品详情页时,我们需要带一个商品id,这样商品详情页才知道展示哪个商品信息;又比如我们在填写订单时需要选择收货地址,打开地址选择页后,可以将用户选择的地址返回到订单页等等。非命名路由传值:通过Navigator.push(context,route)来传递。值传回:Navigator.pop(context,result),result就是要返回的值。 |
1.使用命名方式来管理页面
mian.dart
import 'package:flutter/material.dart';
import 'package:navigatortest/page/MyHomePage.dart';
import 'package:navigatortest/router/route_handler.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({Key key}) : super(key: key);
// static final RouteObserver routeObserver =
// RouteObserver(); //监听堆栈的变化
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
// navigatorObservers: [MyApp.routeObserver], //
onGenerateRoute: AppRouteManager.getInstance().onGenerateRoute,
home: MyHomePage(),
);
}
}
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({ Key key }) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_userName),
),
body: Container(
child:Column(
children: [
RaisedButton(
child: Text("无参路由跳转"),
onPressed: (){
Navigator.pushNamed(context, '/firstPage', );
},
),
],
),
),
);
}
firstPage.dart
import 'package:flutter/material.dart';
class firstPage extends StatefulWidget {
const firstPage({Key key}) : super(key: key);
@override
_firstPageState createState() => _firstPageState();
}
class _firstPageState extends State<firstPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("firstpage"),
),
body: Container(
child: Column(
children: [
RaisedButton(
child: Text("page1"),
onPressed: () {
Navigator.pop(context);
},
),
],
),
),
);
}
}

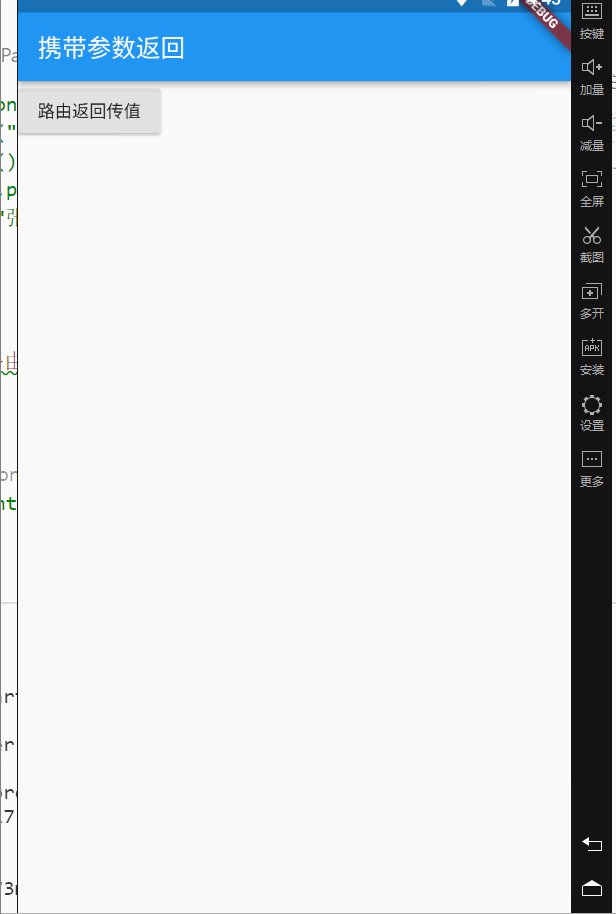
navigator.pop(context)携带参数返回
firstPage.dart
import 'package:flutter/material.dart';
class firstPage extends StatefulWidget {
const firstPage({Key key}) : super(key: key);
@override
_firstPageState createState() => _firstPageState();
}
class _firstPageState extends State<firstPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("firstpage"),
),
body: Container(
child: Column(
children: [
RaisedButton(
child: Text("携带参数返回"),
onPressed: () {
Navigator.pop(context, {
"name": "携带参数返回",
});
},
),
],
),
),
);
}
}
HomePage.dart
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({ Key key }) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _userName = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_userName),
),
body: Container(
child:Column(
children: [
// RaisedButton(
// child: Text("无参路由跳转"),
// onPressed: (){
// Navigator.pushNamed(context, '/firstPage', );
// },
// ),
// RaisedButton(
// child: Text("代参数路由跳转"),
// onPressed: () {
// Navigator.pushNamed(context, '/SecondPage', arguments: {
// "name":"张三"
// });
// },
// ),
RaisedButton(
child: Text("路由返回传值"),
onPressed: (){
_getName();
},
),
// SizedBox(height: 100,),
],
),
),
);
}
void _getName() async {
dynamic params = await Navigator.of(context).pushNamed("/firstPage");
if (params != null) {
setState(() {
_userName = params["name"];
});
}
}
}
import 'package:flutter/material.dart';
class MyHomePage extends StatefulWidget {
const MyHomePage({ Key key }) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
String _userName = "";
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(_userName),
),
body: Container(
child:Column(
children: [
// RaisedButton(
// child: Text("无参路由跳转"),
// onPressed: (){
// Navigator.pushNamed(context, '/firstPage', );
// },
// ),
RaisedButton(
child: Text("代参数路由跳转"),
onPressed: () {
Navigator.pushNamed(context, '/SecondPage', arguments: {
"name":"张三"
});
},
),
// RaisedButton(
// child: Text("路由返回传值"),
// onPressed: (){
// _getName();
// },
// ),
// SizedBox(height: 100,),
],
),
),
);
}
void _getName() async {
dynamic params = await Navigator.of(context).pushNamed("/firstPage");
if (params != null) {
setState(() {
_userName = params["name"];
});
}
}
}
secodePage.dart
import 'package:flutter/material.dart';
class SecondPage extends StatefulWidget {
final Map arguments;
SecondPage({this.arguments});
@override
_SecondPageState createState() => _SecondPageState();
}
class _SecondPageState extends State<SecondPage> {
String name;
@override
void initState() {
super.initState();
name = widget.arguments['name'];
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("page2"),
),
body: Container(
child:Column(
children: [
RaisedButton(
child: Text("返回上一级"),
onPressed: (){
Navigator.pop(context,"路由返回携带");
},
),
Container(
child: Text(name),
)
],
),
),
);
}
}
二、flutter异步编程
所谓异步编程表示同时可以做几件事情,不需要等待任何事情做完就可以做其他的事情.这样可以提高程序运行的效率
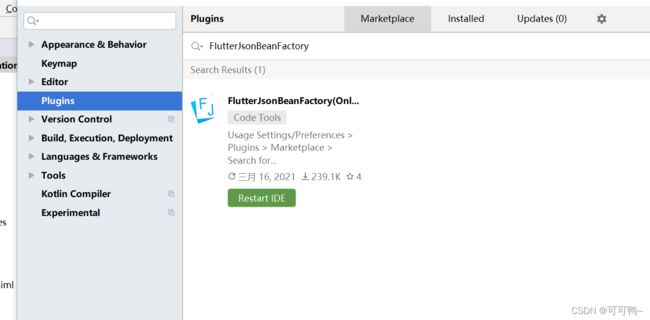
三、Flutter-Json转实体类(插件FlutterJsonBeanFactory)
FlutterJsonBeanFactory
在pubspec.yaml中引入下面的库
dependencies:
json_annotation: ^4.0.1
build_runner: ^2.0.4
json_serializable: ^4.1.3
创建实体类
https://caijinglong.github.io/json2dart/index_ch.html
使用Json工具生成实体类
生成fromJson和toJson方法
在terminal中输入命令:
flutter packages pub run build_runner build
3.JSON to Dart