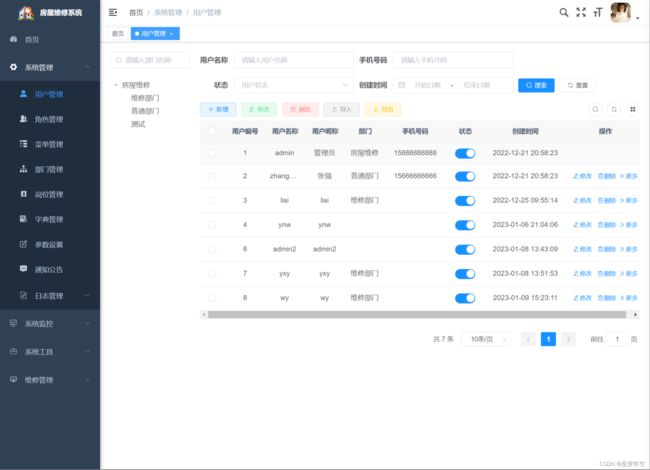
- 尚庭公寓----------分页查询
设计师小聂!
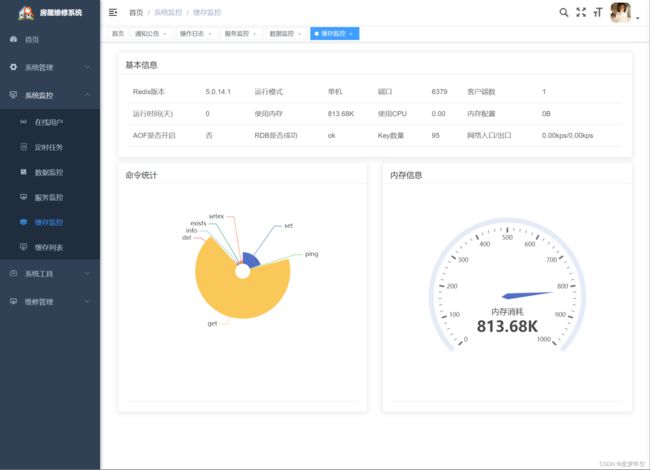
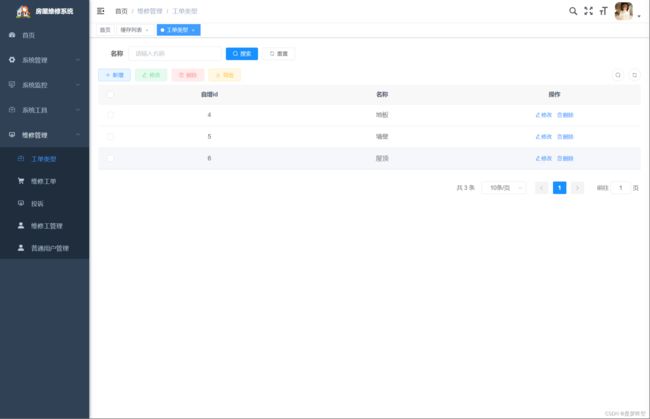
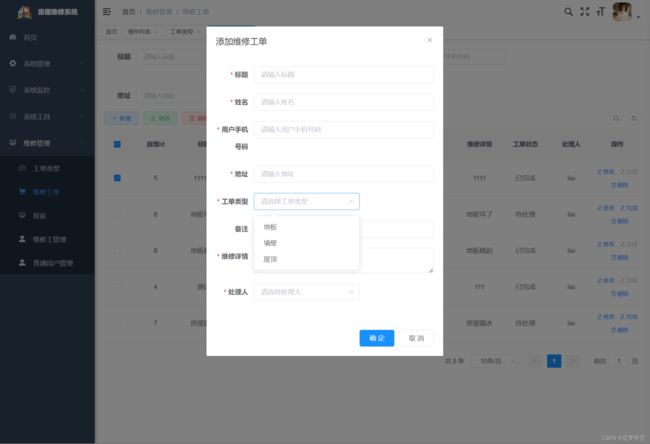
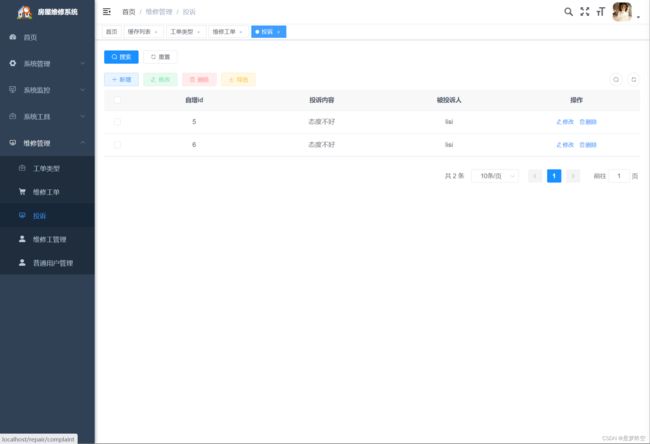
尚庭公寓java开发语言mavenspringmybatis
根据条件分页查询公寓列表进行分页配置packagecom.nie.lease.common.mybatisplus;importcom.baomidou.mybatisplus.annotation.DbType;importcom.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor;importcom.baomidou.my
- 2020.4.30
隆非凡
日精进,今日体验:在维修过程中遇到的问题,把源头找到,在进行下一步开始。不要停留在一个点上,合理调整心态,把当下事做好。
- web前端进阶之Javascript设计模式面向对象篇
jia林
前言:在此说明Javascript设计模式所讲内容和知识点来自双越老师(wangEditor富文本开源作者)的视频,内容通俗易懂,受益匪浅,结合自己的学习心得整理成笔记,与大家分享,愿在前端的道路上越走越远.....从“写好代码”到“设计代码”的过程,不仅是技术的提升,更是编程思维的提升,而这其中最关键的就是设计模式,是否理解并掌握设计模式,也是衡量程序员能力的标准之一。学习前提使用过jquery
- 基于springboot+vue车辆充电桩管理系统
基于springboot+vue车辆充电桩管理系统摘要随着信息化时代的到来,管理系统都趋向于智能化、系统化,车辆充电桩管理系统也不例外,但目前国内仍都使用人工管理,市场规模越来越大,同时信息量也越来越庞大,人工管理显然已无法应对时代的变化,而车辆充电桩管理系统能很好地解决这一问题,轻松应对车辆充电桩平时的工作,既能提高人力物力财力,又能加快工作的效率,取代人工管理是必然趋势。本车辆充电桩管理系统以
- 快速排序Java代码简洁实现
SKY技术修炼指南
算法
学习过数据结构的同学们都知道,快速排序算法是一种时间复杂度为O(nlogn)的排序算法,在各种排序算法中算是较为高效的方法,企业面试中也经常有手撕快排的环节。本文将阐述算法的基本思想,并用Java代码的形式实现快速排序代码。算法思想快速排序主要采用分治的基本思想,每次将一个位置上的数据归位,此时该数左边的所有数据都比该数小,右边所有的数据都比该数大,然后递归将已归位的数据左右两边再次进行快排,从而
- Vue的ubus emit/on使用
搞个项目
前端vue.js前端javascript
这段代码是Vue.js组件中的mounted生命周期钩子函数,主要作用是监听一个名为“macSelectData”的全局事件。具体行为如下:分步解释:mounted()生命周期钩子当组件被挂载到DOM后,Vue会自动调用mounted()方法。这里常用于初始化操作,比如数据请求、事件监听等。this.$bus.on("macSelectData",this.open)this.$bus:通常指通过
- 深入理解 UniApp:跨平台开发的终极解决方案
深入理解UniApp:跨平台开发的终极解决方案一、UniApp概述:重新定义跨平台开发(一)UniApp的诞生背景在移动互联网高速发展的今天,多端适配成为开发者面临的主要挑战。传统开发模式下,针对iOS、Android、微信小程序、H5等不同平台需要编写多套代码,开发成本高且维护困难。DCloud公司于2019年推出的UniApp,正是为了解决这一行业痛点而生。它基于Vue.js语法规范,实现了"
- 如何防止重复提交订单?
天天摸鱼的java工程师
java
如何防止重复提交订单?作者:Java后端开发工程师一、背景介绍:为什么会产生重复提交?在电商平台中,用户提交订单是一个非常敏感的动作。这通常涉及:库存扣减优惠券核销支付下单消息发送但用户总喜欢:点两次“提交订单”按钮网络卡顿时刷新页面使用浏览器回退再次提交结果就是:重复提交订单,造成资源浪费,甚至业务损失!二、问题分析:重复提交的常见场景场景示例用户行为多次点击按钮、浏览器刷新接口幂等性差接口无幂
- 如何设计一个高并发短链接服务(如 bit.ly)?
天天摸鱼的java工程师
java
如何设计一个高并发短链接服务(如bit.ly)?引言:在社交媒体营销、短信推广等场景中,短链接服务已成为互联网基础设施的关键组件。全球每天有数十亿短链接被创建,如Bitly、TinyURL等服务每天处理数十亿请求。作为一名拥有8年经验的Java架构师,我曾主导设计过日处理千万级短链接的系统。今天我将从原理到实现,深度解析如何构建一个高性能、高可用、可扩展的短链接服务。一、业务场景与技术挑战1.1核
- 如何将电商单体应用拆分为微服务?拆分粒度如何权衡?
天天摸鱼的java工程师
微服务java
如何将电商单体应用拆分为微服务?拆分粒度如何权衡?引言:在电商行业高速发展的今天,系统扩展性和交付速度成为核心竞争力。许多企业初期采用单体架构快速上线,但随着业务规模扩大,单体应用逐渐成为制约发展的瓶颈。你是否也面临这样的挑战:代码库臃肿不堪、发布周期越来越长、局部故障导致全局瘫痪、技术栈升级举步维艰?作为一名有8年开发经验的Java工程师,我曾主导多个大型电商系统的微服务拆分。今天我将分享从业务
- uni-app跨平台开发知识点总结
uni-app简介uni-app概述:uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。uni-app由来:是为了解决跨平台开发的问题。在移动应用开发中,不同平台(如iOS、Android)有不同的开发语言和技术栈,这导致开发者
- 如何设计一个社交平台的关注/粉丝系统?一位8年Java开发者的架构心路
天天摸鱼的java工程师
java架构开发语言
如何设计一个社交平台的关注/粉丝系统?——一位8年Java开发者的架构心路当你的社交平台面临百万用户实时互动,如何确保关注操作毫秒级响应?如何保证粉丝列表的实时性和一致性?这个看似基础的功能背后,隐藏着读写扩散、数据一致性、热点用户等架构难题。本文将带你从业务模型到代码落地,构建一个支撑千万级关系的社交系统。一、业务场景与核心挑战典型关注业务流程:未关注已关注用户A关注用户B关系检查写入关注关系更
- 数据库
小胡123
数据库长期保存在计算机的存储设备上,按照一定规则组织起来,可被各种用户或应用共享的数据集合数据库系统(DBS)采用数据库技术的计算机系统,由数据库,数据库管理系统,数据库管理员,硬件平台,软件平台构成数据库管理系统(DBMS)是操作和管理数据库的软件,用于建立,使用和维护数据库,对数据库进行统一管理和控制提供的功能:数据定义语言(DDL)数据操作语言(DML)数据控制语言(DCL)数据存储方式:l
- junit mockito_如何学习Java中的单元测试:JUnit和Mockito课程
dfsgwe1231
单元测试编程语言python人工智能java
junitmockito大家好,今天我将讨论JUnit和单元测试,这是任何软件开发人员的关键技能之一。您可能已经知道JUnit和Mockito是Java应用程序中最受欢迎的两个测试库,并且几乎在每个Java应用程序类路径中都可以找到它们。我经常与Java开发人员见面并一起工作,这些Java开发人员非常了解Java但还没有编写单个单元测试。当我问他们为什么不编写单元测试时,他们提出了许多借口,例如他
- (二十三)Java反射机制深度解析:原理、应用与最佳实践
MeyrlNotFound
JAVA开发语言java
一、反射机制概述1.1什么是反射机制Java反射机制(Reflection)是Java语言中一种强大的内省(introspection)能力,它允许程序在运行时(runtime)获取类的内部信息,并能直接操作类或对象的内部属性及方法。这种"动态性"使得Java程序可以突破编译时的限制,实现许多灵活的功能。反射的核心思想是:在运行时而非编译时获取类型信息并执行操作。这与传统的静态编程形成鲜明对比,在
- 动力节点Spring学习笔记-王鹤(一)IOC控制反转
架构师指路
Spring框架学习笔记(一)IOC控制反转官方下载地址动力节点spring资料视频观看地址https://www.bilibili.com/video/BV1nz4y1d7uy一、IOC控制反转1.1概述控制反转(IoC,InversionofControl),是一个概念,是一种思想。指将传统上由程序代码直接操控的对象调用权交给容器,通过容器来实现对象的装配和管理。控制反转就是对对象控制权的转移
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- java list使用
奋斗live
一、增加、删除、查询可使用add、remove、get方法,如下System.out.println("list的添加、获取和删除元素");Listanimal=newArrayListanimal=newArrayListanimal=newArrayListanimal=newArrayListanimal=newArrayListanimal=newArrayListphone=newArr
- 2022-07-08
a爱吃柠檬的猫
发动机亮黄灯怎么办-汽车仪表盘上发动机图标亮黄灯是什么原因?怎么解决?汽车仪表盘上发动机图标亮黄灯是什么原因?怎么解决?发动机产生故障。车辆在使用过程中仪表盘黄灯亮起,说明车辆发动机需要保养/维护,一般这时要及时检查发动机/就近找车辆维修店进行维护/保养,因为发动机是车辆的心脏,要及时定期保养,以免车辆在使用过程中抛锚路上。发动机故障灯亮后可分为三种情况,每种情况有不同的应对方法:1、第一种是汽车
- JUC——创建线程的方法
机器滴小白
JAVA学习笔记java开发语言JUC并发编程
1.继承Thread类原理:通过继承Thread类并重写其run()方法,定义线程的执行逻辑。(Thread类实现了Runnable接口)调用start()方法启动线程(JVM会自动调用run())。特点简单直接,适合快速实现线程逻辑。局限性:Java是单继承的,继承Thread后无法再继承其他类。//1.继承Thread类classMyThreadextendsThread{@Overridep
- 【SpringMVC】MyBatis多表操作与注解开发
abboo
一、多表操作1.一对一查询想象一下你在淘宝,在购买东西后会有个订单支付的页面,下单后用户和订单就关联起来了,同时订单有一个唯一的编号叫订单号。用户表和订单表的关系为,一个用户有多个订单,一个订单只从属于一个用户一对一查询的需求:查询一个订单,与此同时查询出该订单所属的用户即order对user是一对一的,反过来,user对order是一对多的1.1建一张order表DROPTABLEIFEXIST
- java 结合 FreeMarker 和 Docx4j 来生成包含图片的 docx 文件
liangblog
Java生产环境全栈开发Java进阶javapython开发语言
使用FreeMarker生成HTML,然后通过Docx4j将HTML转换为.docx文件;步骤1.添加依赖确保你的项目中包含了FreeMarker和Docx4j的依赖。以下是Maven的pom.xml示例:
- 基于注入的一种状态管理的思路
自然框架
开始尝试做自己的状态管理。上文说了,我们可以定义一个reactive结构的userOnline,然后注入到根组件里面,那么相关的处理函数要怎么办呢?我么可以写一个单独的js文件,然后用import的方式引入进来,然后我们就可以做统一的处理了。js文件如下:import{provide,inject,reactive,readonly}from'vue'importsysUserInfofrom'.
- 前端实现多文件下载功能的思路与代码分享
好运仔dzl
技术开发java开发语言
73万字的Java面试题库【全网最详细-找工作/实习必备神器】:https://mp.weixin.qq.com/mp/appmsgalbum?__biz=MzE5MTY1NzczOA==&action=getalbum&album_id=4057608455186808839Java面试题库ps:网上面试题多而杂,自己整理了一套面试题,我靠这套面试题2年经验拿15k~前端实现多文件下载功能的思路
- 如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
CodeCraft Studio
控件报表图表开发javascript开发语言ecmascriptStimulsoftDashboardReport报表仪表盘工具
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。Stimulsoft作为功能强大的报表和仪表板解决方案提供商,其JavaScript版本(StimulsoftReports.JS与StimulsoftDashboards.JS)为开发者提供了丰富的内置主题支持,助力快速构建符合品牌
- [Java实战]Spring Boot 整合 Freemarker (十一)
曼岛_
Java实战javaspringboot开发语言
[Java实战]SpringBoot整合Freemarker(十一)引言ApacheFreeMarker作为一款高性能的模板引擎,凭借其简洁语法、卓越性能和灵活扩展性,在JavaWeb开发中占据重要地位。结合SpringBoot的自动化配置能力,开发者能快速构建动态页面、生成报表或定制代码。本文将系统讲解整合流程、实战技巧、性能优化方案,并针对企业级场景提供深度解决方案。一、Freemarker核
- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- Java线程池
Executor接口Executor接口是线程池的基类,基本上所有的线程池类都直接或间接继承此类。接口定义publicinterfaceExecutor{voidexecute(Runnablecommand);}ExecutorService接口接口定义ExecutorService接口继承自Executor接口。publicinterfaceExecutorServiceextendsExec
- Java 原生 HTTP Client
en-route
微服务之间如何调用javahttp开发语言
介绍Java原生HttpClient是从Java11开始引入的标准库,用于简化HTTP请求的发送与响应处理。它支持同步和异步请求,并内置对HTTP/1.1和HTTP/2协议的支持。HttpClient提供了易用的API来设置请求头、请求体、处理响应以及配置SSL/TLS加密等安全功能。一个简单的例子发送GET请求并将打印ResponseHttpClientclient=HttpClient.new
- 如何用 Mockito 玩转单元测试
en-route
单元测试
介绍Mockito是一个广泛使用的Java测试框架,它提供了简洁而强大的功能,用于模拟(mock)和验证对象的行为,尤其是在单元测试中。当我们需要测试某个类的功能时,但又不希望依赖其外部组件或复杂的对象时,可以使用Mockito来创建模拟对象,这些模拟对象可以控制方法返回值、抛出异常或执行特定的逻辑。Mockito使得测试变得更加独立、可靠和可维护,特别是在测试依赖较多或外部系统交互的代码时。从一
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本