Vue+Element
目录
- 1 Vue 快速入门
-
- 1.1 Vue 的介绍
- 1.2 Vue 的快速入门
- 1.2.1 插值应用
- 1.2.2 双向绑定
- 1.3 Vue 实例生命周期及钩子函数
- 1.3.1 创建 Vue 实例
- 1.3.2 模板或元素
- 1.3.3 数据
- 1.3.4 方法
- 2 Vue 常用指令
-
- 2.1 指令介绍
- 2.2 插值:v-text 和 v-html
- 2.3 指令 v-model 使用
- 2.4 指令 v-on 使用
- 2.4.1 基本用法
- 2.4.2 事件修饰符
- 2.5 指令 v-for 使用
- 2.5.1 遍历数组
- 2.5.2 遍历对象
- 2.6 指令 v-if 和 v-show 使用
- 2.6.1 v-if
- 2.6.2 v-show
- 2.7 指令 v-bind 使用
- 2.8 计算属性的使用
- 2.9 watch 基本和深度监控
- 2.10 组件使用
- 3 Element 基本使用
-
- 3.1 Element 介绍
- 3.2 Element 快速入门
- 3.3 布局方式
- 3.4 布局方式
- 3.5 表单组件
- 3.6 表格组件
- 3.7 导航栏组件
- 4 综合案例-学生列表
- 5 Vue 和综合案例
-
- 5.1 Vue 高级使用
-
- 5.1.1 自定义组件
- 5.1.2 Vue 生命周期
- 5.1.3 Vue 异步操作
1 Vue 快速入门
1.1 Vue 的介绍
- Vue是一套构建用户界面的渐进式前端框架。
- 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
- 通过尽可能简单的API来实现响应数据的绑定和组合的视图组件。
- 特点
- 易用:在有HTMLCSSJavaScript的基础上,快速上手。
- 灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
- 性能:20kbmin+gzip运行大小、超快虚拟DOM、最省心的优化。
1.2 Vue 的快速入门
- 创建项目后,终端输入
npm init -y
- 之后打开该项目cmd,输入
npm install vue@2
1.2.1 插值应用
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<h2>{{name}} QAQh2>
div>
body>
<script >
let app = new Vue({
el:"#app",
data:{
name:"狐狐"
}
});
script>
html>
1.2.2 双向绑定
- 代码实现
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<input type="text" v-model="num"><button v-on:click="num++">点击一下button>
<h2>{{name}} QAQ! 有{{num}}个设计h2>
div>
body>
<script >
let app = new Vue({
el:"#app",
data:{
name:"狐狐",
num:1
}
});
script>
html>
1.3 Vue 实例生命周期及钩子函数
创建Vue实例的时候可以指定模板id、数据和方法;而如果要在实例化、模板渲染过程中需要执行一些其他操作的话,那么可以使用钩子函数
1.3.1 创建 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue实例 开始的
<script>
let vm = new Vue({
//选项
});
script>
在构造函数中传入一个对象,并且在对象中声明各种 Vue 需要的数据个方法,包括:
- el
- data
- methods
- …
1.3.2 模板或元素
每个 Vue 实例都需要关联一段 HTML 模板, Vue 会基于此模板进行视图渲染;可以通过 el 属性来指定
例如一段 html 模板:
<div id="app">
div>
然后创建 Vue 实例,关联这个 div
<script>
let vm = new Vue({
el:"#app"
});
script>
这样,Vue 就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的
1.3.3 数据
当 Vue 实例被创建时,他会尝试获取在 data 中定义的所有属性,用于视图的渲染,并且 监视 data 中的属性变化,当 data 发生改变,所有相关的视图都将重新渲染,这就是 “响应式” 系统
html:
<div id="app">
<input type="text" v-model="name" />
div>
js:
let vm = new Vue({
el:"#app",
data:{
name:"狐狐"
}
})
- name 的变化会影响到
input的值 - input 中输入的值,也会导致 vm 中的 name 发生改变
1.3.4 方法
Vue 实例中除了可以定义 data 属性,也可以定义方法,并且在 Vue 的作用范围内使用。
html:
<div id="app">
<button v-on:click="add">点我button>
div>
js
var vm = new Vue({
el:"#app",
data:{
},
methods:{
add:function(){
console.log("点我了...2333")
}
}
});
2 Vue 常用指令
2.1 指令介绍
2.2 插值:v-text 和 v-html
- v-html:把文本解析为 HTML 代码
- v-text:将内容当做普通文本输出到元素里面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本插值title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="div">
<div>{{msg}}div>
<div v-html="msg">div>
div>
body>
<script type="text/javascript">
new Vue({
el:"#div",
data:{
msg:"Hello Vue"
}
});
script>
html>
效果如下:
2.3 指令 v-model 使用
- 表单绑定
v-model:在表单元素上创建双向数据绑定。 - 双向数据绑定
更新data数据,页面中的数据也会更新。
更新页面数据,data数据也会更新。 - v-model的可使用元素
- input
- select
- textarea
- checkbox
- radio
- components(Vue 中的自定义组件)
基本除了最后一项,其他都是表单的输入项
- 代码示例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-model双向绑定title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<input type="checkbox" value="Java" v-model="language">Java<br>
<input type="checkbox" value="Python" v-model="language">Python<br>
<input type="checkbox" value="Swift" v-model="language">Swift<br>
<h2>
你选择了:{{language.join(", ")}}
h2>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
language:[]
}
});
script>
html>
- 多个
Checkbox对应一个model时,model的类型是一个数组,单个 checkbox 值是一个boolean 类型 - radio 对应的值是 input 的 value 值
input和textarea默认对应的 model 是字符串select单选对应字符串,多选对应的也是数组
2.4 指令 v-on 使用
2.4.1 基本用法
- v-on:为 HTML 标签绑定事件
- 语法
v-on:事件名="js片段或者函数名"
- 简写语法
@事件名="js片段或者函数名"
例如 v-on:click='add' 可以简写为 @click='add'
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-ontitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button v-on:click="num++">增加button>
<button @click="decrement">减少button>
<h2>
num = {{num}}
h2>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
//递减
decrement(){
this.num--;
}
}
});
script>
html>
2.4.2 事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节
为了解决这个问题,Vue.js 为 v-on 提供了 事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示
.stop:阻止事件冒泡.prevent:阻止默认事件发生.capture:使用事件捕获模式.self:只有元素自身触发事件才执行(冒泡或捕获的都不执行).once:只执行一次
代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-ontitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button v-on:click="num++">增加button>
<button @click="decrement">减少button>
<h2>
num = {{num}}
h2>
<hr>
事件冒泡测试:<br>
<div style="background-color: lightblue; width: 100px; height: 100px" @click="print('点击了div')">
<button @click.stop="print('点击了button')">点我试试button>
div><br>
阻止默认事件:<br>
<a href="https://www.baidu.com" @click.prevent="print('点击了超链接')">百度a>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
num:1
},
methods:{
//递减
decrement(){
this.num--;
},
print(str){
console.log(str);
}
}
});
script>
html>
2.5 指令 v-for 使用
- v-for:列表渲染,遍历容器的元素或者对象的属性。
2.5.1 遍历数组
- 语法:
v-for="item in items"
- items:要遍历的数组,需要在 vue 的data中定义好
- item:循环变量
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(user,index) in users">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
ul>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
users:[
{"name":"狐狐","age":23,"gender":"男"},
{"name":"小鸟宝宝","age":28,"gender":"男"},
{"name":"daddy","age":26,"gender":"男"}
]
}
});
script>
html>
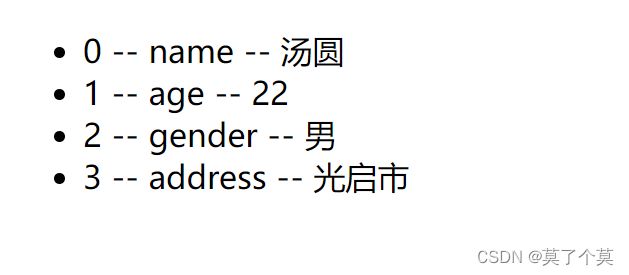
2.5.2 遍历对象
- 语法
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的值
- 2个参数时,第一个是值,第二个是键
- 3个参数时,第三个是索引,从0开始
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<ul>
<li v-for="(user,index) in users">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
ul>
<hr>
<ul>
<li v-for="(value,key,index) in person">
{{index}} -- {{key}} -- {{value}}
ul>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
users:[
{"name":"狐狐","age":23,"gender":"男"},
{"name":"小鸟宝宝","age":28,"gender":"男"},
{"name":"daddy","age":26,"gender":"男"}
],
person:{"name":"汤圆","age":22,"gender":"男","address":"光启市"}
}
});
script>
html>
2.6 指令 v-if 和 v-show 使用
- v-if:通过一个按钮的点击,实现遍历数组结果存在与否并在遍历过程中使用v-if对数据进行判断处理
- v-show:实现文本内容的隐藏
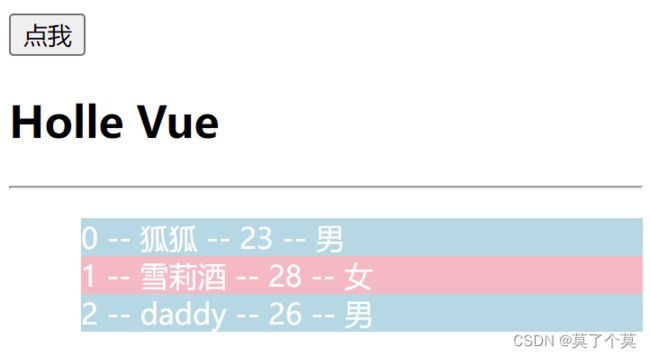
2.6.1 v-if
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button @click="show=!show">点我button>
<h2 v-if="show">
Holle Vue
h2>
<hr>
<ul>
<li v-for="(user,index) in users" v-if="user.gender=='女'" style="background-color: lightpink; color: white">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
<li v-else style="background-color: lightblue; color: white">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
ul>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
show:true,
users:[
{"name":"狐狐","age":23,"gender":"男"},
{"name":"雪莉酒","age":28,"gender":"女"},
{"name":"daddy","age":26,"gender":"男"}
],
person:{"name":"汤圆","age":22,"gender":"男","address":"光启市"}
}
});
script>
html>
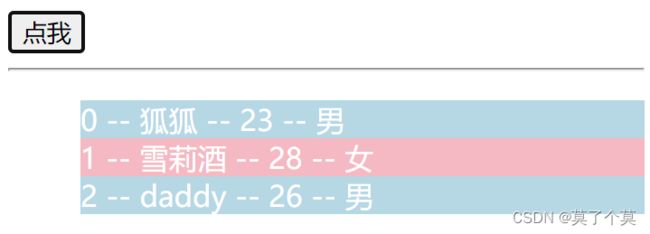
2.6.2 v-show
v-if 在条件不满足的时候不会存在
不同于前者,带有 v-show 的元素始终会被渲染并保留在 DOM 中,v-show 只是简单的切换元素的 CSS 属性 display
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-fortitle>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<button @click="show=!show">点我button>
<h2 v-if="show">
Holle Vue
h2>
<hr>
<ul>
<li v-for="(user,index) in users" v-if="user.gender=='女'" style="background-color: lightpink; color: white">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
<li v-else style="background-color: lightblue; color: white">
{{index}} -- {{user.name}} -- {{user.age}} -- {{user.gender}}
li>
ul>
<hr>
<h2 v-show="show">
晚安,玛卡巴卡
h2>
div>
body>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
show:true,
users:[
{"name":"狐狐","age":23,"gender":"男"},
{"name":"雪莉酒","age":28,"gender":"女"},
{"name":"daddy","age":26,"gender":"男"}
],
person:{"name":"汤圆","age":22,"gender":"男","address":"光启市"}
}
});
script>
html>
2.7 指令 v-bind 使用
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-bindtitle>
<script src="node_modules/vue/dist/vue.js">script>
<style type="text/css">
div{
width: 100px;
height: 100px;
color: white;
}
.red{
background-color: lightcoral;
}
.blue{
background-color: lightblue;
}
style>
head>
<body>
<div id="app">
<button @click="color='red'">红色button>
<button @click="color='blue'">蓝色button>
<div v-bind:class="color">
点击按钮改变背景颜色
div>
<hr>
<button @click="bool=!bool">点击改变色块颜色button>
<div v-bind:class="{red:bool,blue:!bool}">
点击按钮改变背景颜色
div>
div>
body>
<script >
let app = new Vue({
el:"#app",
data:{
color:"red",
bool:true
}
});
script>
html>
v-bind 的作用:可以对所有元素的属性设置vue实例的数据
2.8 计算属性的使用
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<h2>
你的生日是:
{{new Date(birthday).getFullYear()}}-{{new Date(birthday).getMonth()+1}}-{{new Date(birthday).getDay()}}
h2>
<hr>
<h2>
computed计算方式: 你的生日为 {{birth}}
h2>
div>
body>
<script >
let app = new Vue({
el:"#app",
data:{
birthday:1429032123201
},
computed:{
birth(){
const date = new Date(this.birthday);
return date.getFullYear() + "-" + (date.getMonth()+1) + "-" + date.getDay();
}
}
});
script>
html>
计算属性的应用场景:可以用在插值或者指令表达式复杂的时候。可以将一些属性数据经过方法处理之后返回
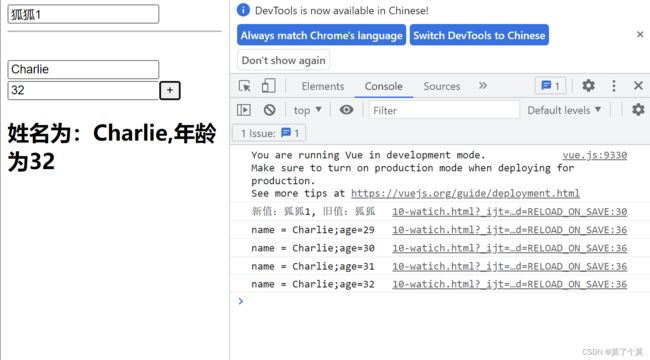
2.9 watch 基本和深度监控
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<input type="text" v-model="message">
<hr><br>
<input type="text" v-model="person.name"><br>
<input type="text" v-model="person.age"><button @click="person.age++">+button>
<h2>
姓名为:{{person.name}},年龄为{{person.age}}
h2>
div>
body>
<script >
let app = new Vue({
el:"#app",
data:{
message:"狐狐",
person:{"name":"Charlie","age":28}
},
watch:{
message(newValue,oldValue){
console.log("新值:" + newValue + ", 旧值:" + oldValue)
},
person:{
//开启深度监控,监控对象中的属性值变化
deep:true,
handler(obj){
console.log("name = " + obj.name + ";age=" + obj.age)
}
}
}
});
script>
html>
watch使用场景:可以监控视图中数据的变化而做出响应;如:下拉框列表中,当如果选择了对于的下拉框选项之后,要根据最新的值去加载一些其他的数据
2.10 组件使用
可以将通用和公用的页面模块抽取成vue组件,在vue实例中引用
- 代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vuejs测试title>
<script src="node_modules/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<counter>counter>
div>
body>
<script >
//定义组件
const counter = {
template:"",
data(){
return {num:0}
}
};
//全局注册组件:在所有的vue实例中都可以使用组件
// Vue.component("counter",counter);
let app = new Vue({
el:"#app",
//局部注册
components:{
counter:counter
}
});
script>
html>
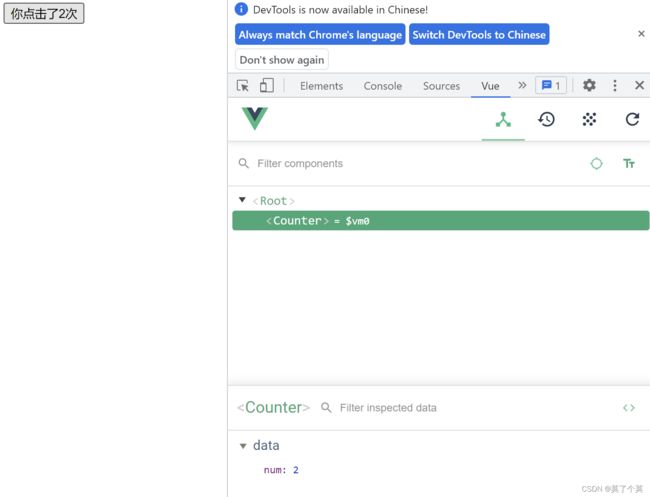
- 效果

组件使用场景:在项目需要重用某个模块(头部、尾部、新闻。。。)的时候,可以将模块抽取成组件,其他页面中注册组件并引用 - 全局注册:在任何 vue 实例中都可以引用,如:一般网站的头部导航菜单
- 局部注册:可以在有需要的页面引入组件,如:商城网站首页页面中各种活动模板
3 Element 基本使用
3.1 Element 介绍
- Element:网站快速成型工具。是饿了么公司前端团队提供的一套基于 Vue 的网站组件库
- 使用 Element 前提必须要有Vue
- 组件:组成网页的部件,例如 超链接。按钮、图片、表格等
- Element 官网:Element官网
3.2 Element 快速入门
- 下载 Element 核心库
- 引入 Element 样式文件
- 引入 Vue 核心 js 文件
- 引入 Element 核心 js 文件
- 编写按钮标签
- 通过 Vue 核心对象加载元素
- 代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>快速入门title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<button>我是按钮button>
<br />
<br />
<div id="div">
<el-row>
<el-button>默认按钮el-button>
<el-button type="primary">主要按钮el-button>
<el-button type="success">成功按钮el-button>
<el-button type="info">信息按钮el-button>
<el-button type="warning">警告按钮el-button>
<el-button type="danger">危险按钮el-button>
el-row>
<br />
<el-row>
<el-button plain>朴素按钮el-button>
<el-button type="primary" plain>主要按钮el-button>
<el-button type="success" plain>成功按钮el-button>
<el-button type="info" plain>信息按钮el-button>
<el-button type="warning" plain>警告按钮el-button>
<el-button type="danger" plain>危险按钮el-button>
el-row>
<br />
<el-row>
<el-button round>圆角按钮el-button>
<el-button type="primary" round>主要按钮el-button>
<el-button type="success" round>成功按钮el-button>
<el-button type="info" round>信息按钮el-button>
<el-button type="warning" round>警告按钮el-button>
<el-button type="danger" round>危险按钮el-button>
el-row>
<br />
<el-row>
<el-button icon="el-icon-search" circle>el-button>
<el-button type="primary" icon="el-icon-edit" circle>el-button>
<el-button type="success" icon="el-icon-check" circle>el-button>
<el-button type="info" icon="el-icon-message" circle>el-button>
<el-button type="warning" icon="el-icon-star-off" circle>el-button>
<el-button type="danger" icon="el-icon-delete" circle>el-button>
el-row>
div>
body>
<script>
new Vue({
el:"#div"
})
script>
html>
3.3 布局方式
- 基础布局:将页面分成最多24个部分,自由切分
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基础布局title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
<style>
.el-row{
/* 行距为20px */
margin-bottom: 20px;
}
.bg-purple-dark{
background: lightcoral;
}
.bg-purple{
background: lightblue;
}
.bg-purple-light{
background: lightgreen;
}
.grid-content{
/* 边框圆润度 */
border-radius: 4px;
/* 行高为36px */
min-height: 36px;
}
style>
head>
<body>
<div id="div">
<el-row>
<el-col :span="24"><div class="grid-content bg-purple-dark">div>el-col>
el-row>
<el-row>
<el-col :span="12"><div class="grid-content bg-purple">div>el-col>
<el-col :span="12"><div class="grid-content bg-purple-light">div>el-col>
el-row>
<el-row>
<el-col :span="8"><div class="grid-content bg-purple">div>el-col>
<el-col :span="8"><div class="grid-content bg-purple-light">div>el-col>
<el-col :span="8"><div class="grid-content bg-purple">div>el-col>
el-row>
<el-row>
<el-col :span="6"><div class="grid-content bg-purple">div>el-col>
<el-col :span="6"><div class="grid-content bg-purple-light">div>el-col>
<el-col :span="6"><div class="grid-content bg-purple">div>el-col>
<el-col :span="6"><div class="grid-content bg-purple-light">div>el-col>
el-row>
<el-row>
<el-col :span="4"><div class="grid-content bg-purple">div>el-col>
<el-col :span="4"><div class="grid-content bg-purple-light">div>el-col>
<el-col :span="4"><div class="grid-content bg-purple">div>el-col>
<el-col :span="4"><div class="grid-content bg-purple-light">div>el-col>
<el-col :span="4"><div class="grid-content bg-purple">div>el-col>
<el-col :span="4"><div class="grid-content bg-purple-light">div>el-col>
el-row>
div>
body>
<script>
new Vue({
el:"#div"
});
script>
html>
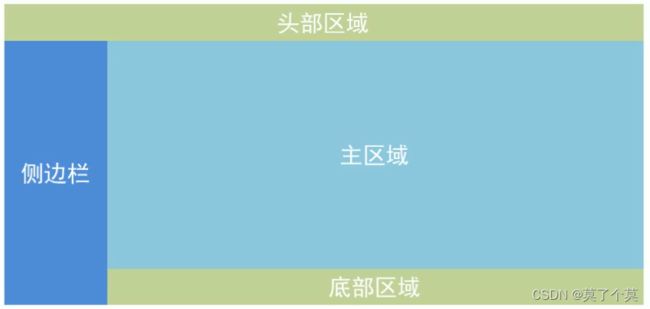
3.4 布局方式
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>容器布局title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
<style>
.el-header,.el-footer{
background-color: lightgoldenrodyellow;
color: black;
text-align: center;
height: 100px;
}
.el-aside{
background-color: lightgreen;
color: white;
text-align: center;
height: 580px;
}
.el-main{
background-color: lightblue;
color: white;
text-align: center;
height: 520px;
}
style>
head>
<body>
<div id="div">
<el-container>
<el-header>头部区域el-header>
<el-container>
<el-aside width="200px">侧边栏区域el-aside>
<el-container>
<el-main>主区域el-main>
<el-footer>底部区域el-footer>
el-container>
el-container>
el-container>
div>
body>
<script>
new Vue({
el:"#div"
})
script>
html>
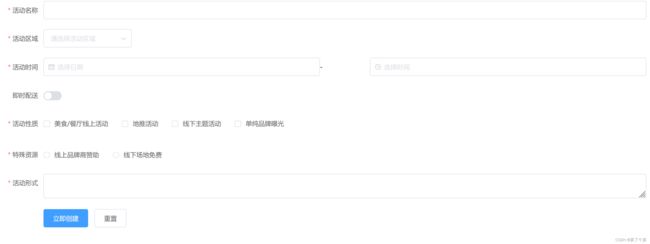
3.5 表单组件
- 表单:由输入框、下拉列表、单选框、多选框等控件组成,用以收集。校验、提交数据
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单组件title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="div">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm">
<el-form-item label="活动名称" prop="name">
<el-input v-model="ruleForm.name">el-input>
el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="ruleForm.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai">el-option>
<el-option label="区域二" value="beijing">el-option>
el-select>
el-form-item>
<el-form-item label="活动时间" required>
<el-col :span="11">
<el-form-item prop="date1">
<el-date-picker type="date" placeholder="选择日期" v-model="ruleForm.date1" style="width: 100%;">el-date-picker>
el-form-item>
el-col>
<el-col class="line" :span="2">-el-col>
<el-col :span="11">
<el-form-item prop="date2">
<el-time-picker placeholder="选择时间" v-model="ruleForm.date2" style="width: 100%;">el-time-picker>
el-form-item>
el-col>
el-form-item>
<el-form-item label="即时配送" prop="delivery">
<el-switch v-model="ruleForm.delivery">el-switch>
el-form-item>
<el-form-item label="活动性质" prop="type">
<el-checkbox-group v-model="ruleForm.type">
<el-checkbox label="美食/餐厅线上活动" name="type">el-checkbox>
<el-checkbox label="地推活动" name="type">el-checkbox>
<el-checkbox label="线下主题活动" name="type">el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type">el-checkbox>
el-checkbox-group>
el-form-item>
<el-form-item label="特殊资源" prop="resource">
<el-radio-group v-model="ruleForm.resource">
<el-radio label="线上品牌商赞助">el-radio>
<el-radio label="线下场地免费">el-radio>
el-radio-group>
el-form-item>
<el-form-item label="活动形式" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">立即创建el-button>
<el-button @click="resetForm('ruleForm')">重置el-button>
el-form-item>
el-form>
div>
body>
<script>
new Vue({
el:"#div",
data() {
return {
ruleForm: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
},
rules: {
name: [
{ required: true, message: '请输入活动名称', trigger: 'blur' },
{ min: 3, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
],
region: [
{ required: true, message: '请选择活动区域', trigger: 'change' }
],
date1: [
{ type: 'date', required: true, message: '请选择日期', trigger: 'change' }
],
date2: [
{ type: 'date', required: true, message: '请选择时间', trigger: 'change' }
],
type: [
{ type: 'array', required: true, message: '请至少选择一个活动性质', trigger: 'change' }
],
resource: [
{ required: true, message: '请选择活动资源', trigger: 'change' }
],
desc: [
{ required: true, message: '请填写活动形式', trigger: 'blur' }
]
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
});
script>
html>
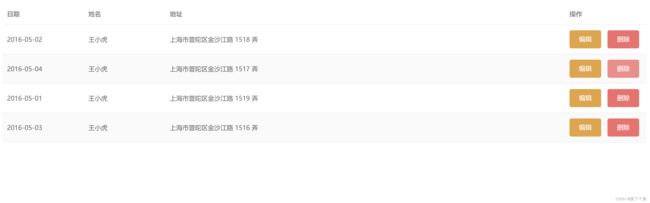
3.6 表格组件
- 表格:用于展示多条结构类似的数据,可对数据进行编辑、删除或其他自定义操作
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格组件title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="div">
<template>
<el-table
:data="tableData"
stripe
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
el-table-column>
<el-table-column
prop="address"
label="地址">
el-table-column>
<el-table-column
label="操作"
width="180">
<el-button type="warning">编辑el-button>
<el-button type="danger">删除el-button>
el-table>
template>
div>
body>
<script>
new Vue({
el:"#div",
data:{
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
})
script>
html>
3.7 导航栏组件
- 顶部导航栏
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表单组件title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="div">
<el-menu
:default-active="activeIndex2"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-menu-item index="1">处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-menu-item index="2-2">选项2el-menu-item>
<el-menu-item index="2-3">选项3el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4template>
<el-menu-item index="2-4-1">选项1el-menu-item>
<el-menu-item index="2-4-2">选项2el-menu-item>
<el-menu-item index="2-4-3">选项3el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="3" disabled>消息中心el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理a>el-menu-item>
el-menu>
div>
body>
<script>
new Vue({
el:"#div",
data:{
activeIndex2: '1'
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
}
})
script>
html>
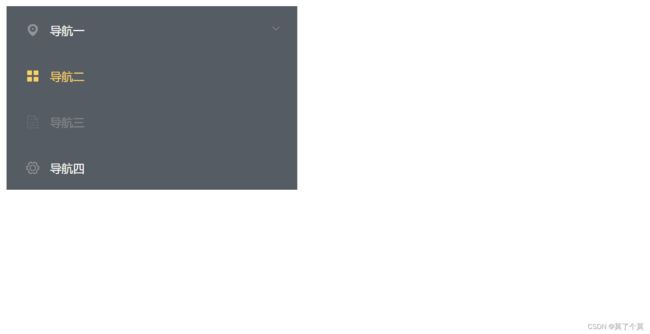
- 侧边导航栏
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>侧边导航栏title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="div">
<el-col :span="6">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location">i>
<span>导航一span>
template>
<el-menu-item-group>
<template slot="title">分组一template>
<el-menu-item index="1-1">选项1el-menu-item>
<el-menu-item index="1-2">选项2el-menu-item>
el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3el-menu-item>
el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4template>
<el-menu-item index="1-4-1">选项1el-menu-item>
el-submenu>
el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu">i>
<span slot="title">导航二span>
el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document">i>
<span slot="title">导航三span>
el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting">i>
<span slot="title">导航四span>
el-menu-item>
el-menu>
el-col>
div>
body>
<script>
new Vue({
el:"#div",
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath);
},
handleClose(key, keyPath) {
console.log(key, keyPath);
}
}
})
script>
html>
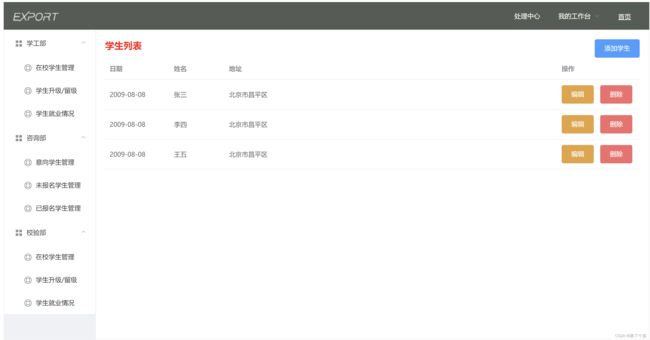
4 综合案例-学生列表
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生列表title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
<style>
.el-header{
background-color: #545c54;
}
.header-img{
width: 100px;
margin-top: 20px;
}
style>
head>
<body>
<div id="div">
<el-container>
<el-header class="el-header">
<el-container>
<div>
<el-image src="img/export.png" class="header-img">el-image>
div>
<el-menu
:default-active="activeIndex2"
mode="horizontal"
@select="handleSelect"
background-color="#545c54"
text-color="white"
active-text-color="#ffd04b"
style="margin-left: auto;"
>
<el-menu-item index="1">处理中心el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台template>
<el-menu-item index="2-1">选项1el-menu-item>
<el-menu-item index="2-2">选项2el-menu-item>
<el-menu-item index="2-3">选项3el-menu-item>
el-submenu>
<el-menu-item index="3"><a href="学生列表.html" target="_self">首页a>el-menu-item>
el-menu>
el-container>
el-header>
<el-container style="height: 675px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-menu">i>学工部template>
<el-menu-item index="1-1"><i class="el-icon-help">i>在校学生管理el-menu-item>
<el-menu-item index="1-2"><i class="el-icon-help">i>学生升级/留级el-menu-item>
<el-menu-item index="1-3"><i class="el-icon-help">i>学生就业情况el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu">i>咨询部template>
<el-menu-item index="2-1"><i class="el-icon-help">i>意向学生管理el-menu-item>
<el-menu-item index="2-2"><i class="el-icon-help">i>未报名学生管理el-menu-item>
<el-menu-item index="2-3"><i class="el-icon-help">i>已报名学生管理el-menu-item>
el-menu-item-group>
el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-menu">i>校验部template>
<el-menu-item index="3-1"><i class="el-icon-help">i>在校学生管理el-menu-item>
<el-menu-item index="3-2"><i class="el-icon-help">i>学生升级/留级el-menu-item>
<el-menu-item index="3-3"><i class="el-icon-help">i>学生就业情况el-menu-item>
el-menu-item-group>
el-submenu>
el-menu>
el-aside>
<el-container>
<el-main>
<b style="color: red;font-size: 20px;">学生列表b>
<div style="float: right;">
<el-button type="primary">添加学生el-button>
div>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
el-table-column>
<el-table-column prop="name" label="姓名" width="120">
el-table-column>
<el-table-column prop="address" label="地址">
el-table-column>
<el-table-column
label="操作"
width="180">
<el-button type="warning">编辑el-button>
<el-button type="danger">删除el-button>
el-table>
el-main>
el-container>
el-container>
el-container>
div>
body>
<script>
let app = new Vue({
el:"#div",
data:{
tableData:[
{
date:"2009-08-08",
name:"张三",
address:"北京市昌平区"
},{
date:"2009-08-08",
name:"李四",
address:"北京市昌平区"
},{
date:"2009-08-08",
name:"王五",
address:"北京市昌平区"
},
]
}
});
script>
html>
5 Vue 和综合案例
5.1 Vue 高级使用
5.1.1 自定义组件
- 本质上,组件是带有一个名字且可以复用的Vue实例,我们完全可以自己定义
- 定义格式
Vue.component(组件名称,{
props:组件的属性,
data:组件的数据函数,
template:组件解析的标签模板
})
- 代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>自定义组件title>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css"/>
<script src="js/v2.6.10/vue.js">script>
<script src="element-ui/lib/index.js">script>
head>
<body>
<div id="div">
<my-button>我的按钮my-button>
div>
body>
<script>
Vue.component("my-button",{
//属性
props:["style"],
data:function(){
return{
msg:"我的按钮"
}
},
//解析标签模板
template:""
});
let app = new Vue({
el:"#div"
})
script>
html>
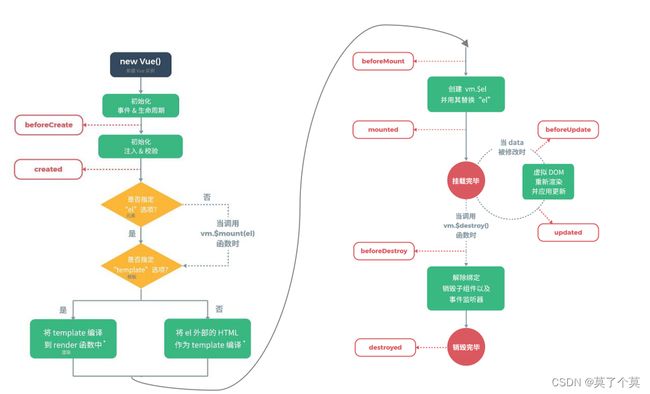
5.1.2 Vue 生命周期
5.1.3 Vue 异步操作
- 在 Vue 中发送异步请求,本质上还是 AJAX。我们可以使用 axios 这个插件来简化操作
- 使用步骤
- 引入 axios 核心 js 文件
- 调用 axios 对象的方法来发起异步请求
- 调用 axios 对象的方法来处理响应的数据
- axios 常用方法

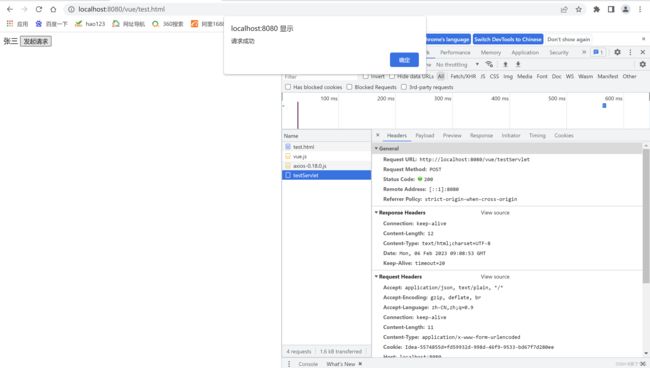
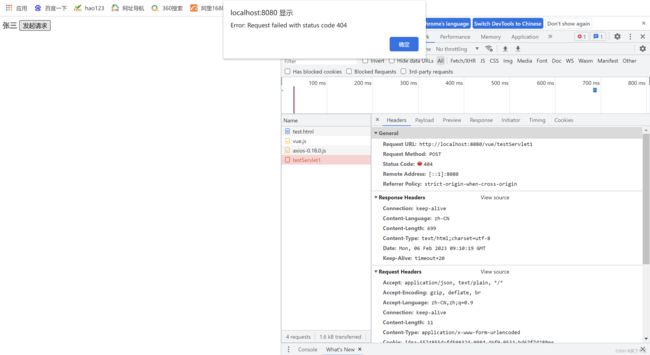
- 操作

TestServlet类
package com.txt;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/testServlet")
public class TestServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//设置请求和响应编码
req.setCharacterEncoding("UTF-8");
resp.setContentType("text/html;charset=UTF-8");
//获取参数
String name = req.getParameter("name");
System.out.println(name);
//响应客户端
resp.getWriter().write("请求成功");
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
doGet(req, resp);
}
}
test.html
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>异步操作title>
<script src="js/vue.js">script>
<script src="js/axios-0.18.0.js">script>
head>
<body>
<div id="div">
{{name}}
<button @click="send()">发起请求button>
div>
body>
<script>
let app = new Vue({
el:"#div",
data:{
name:"张三"
},
methods:{
send(){
//get请求方式
// axios.get("testServlet?name=" + this.name)
// .then(resp => {
// alert(resp.data);
// })
// .catch(error => {
// alert(error);
// })
//post方式请求
axios.post("testServlet","name="+this.name)
.then(resp => {
alert(resp.data);
})
.catch(error => {
alert(error);
})
}
}
});
script>
html>