Android开发之TextView控件(实现阴影及文本滚动效果)
文章目录
- 基本框架
- 基本属性
-
- width与height
- id
- text
- textColor
- textStyle
- textSize
- background
- gravity
- 注意
- 阴影
-
- shadowColor
- shadowRadius
- shadowDx和shadowDy
- 滚动文本
-
- singleLine
- focusable
- focusableInTouchMode
- ellipsize
- marqueeRepeatLimit
基本框架
以下代码均在activity_main.xml中。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="200dp"
android:layout_height="200dp"/>
LinearLayout>
基本属性
width与height
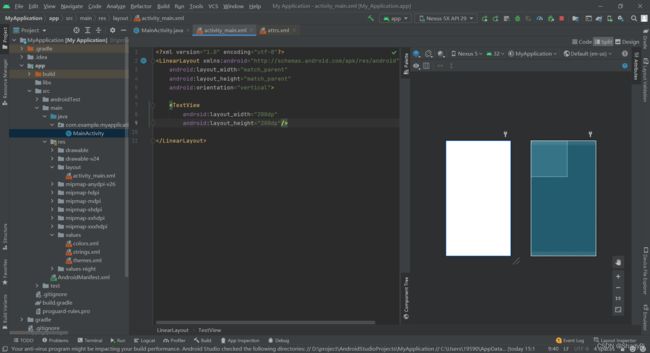
控制宽度的语句为layout_width="",控制高度的语句为layout_height=""。
冒号中可填match_parent,表示控件宽度跟随容器(LinearLayout)的宽度;还可以填wrap_content,表示根据控件情况自动分配,但不能超过容器大小。除了这两个之外,还可以直接填入具体尺寸,如200dp。

id
id是相当于是空间的名字,方便在Java代码中调用。格式为android:id="@+id/tv1",其中tv1为该TextView的名字。
在加入了上面的代码后,我们就可以在Java代码中通过函数找到某个id对应的控件,并把它变成一个对象,从而进行别的操作,如下所示:
TextView tv1=findViewById(R.id.tv1);
tv1.setText("ShadyPi");
text
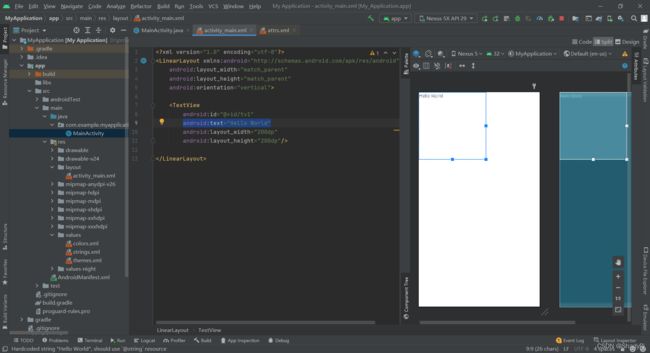
设置显示的文本内容,格式为text="",引号中为文本。当我添加代码android:text="Hello World",就可以在预览中看到对应的文本。

上一节的Java代码中的setText的作用就是设置text的内容。所以这段代码实际运行起来时,初始的Hello World会被Java代码中的ShadyPi覆盖。
textColor
很好理解,设定字体颜色。不过格式需要注意,设置时用textColor="#00000000",引号中的数字有8位。
前两位表示透明度,00为全透明,FF为完全不透明。
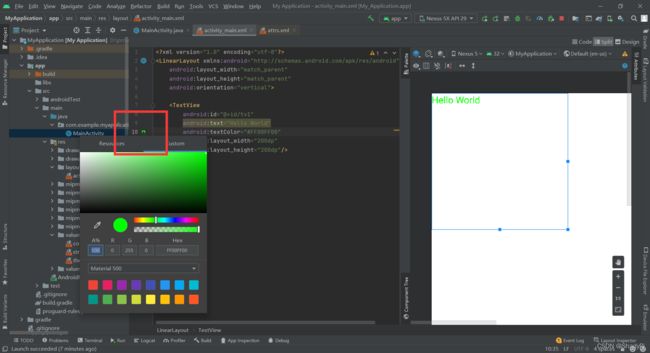
后六位每两位依次代表红色、绿色和蓝色,即一个256位的RGB调色器。同时也可以点击左边代码栏的小色块直接调色:

textStyle
字体风格,包含三种:normal, bold和italic,分别为无效果、加粗和斜体。
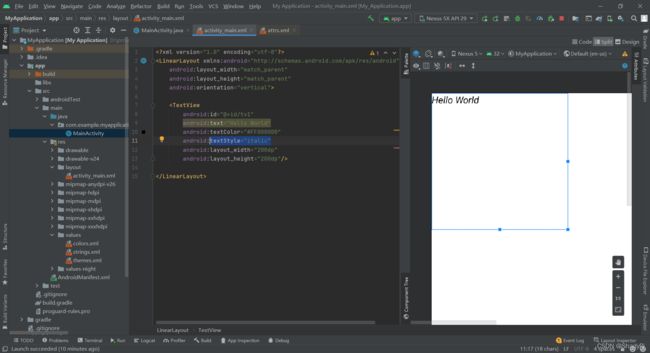
如使用textStyle="italic"的话,字体就会变斜。

textSize
字体大小,单位一般为sp,根据用户屏幕大小显示尺寸会有所不同。
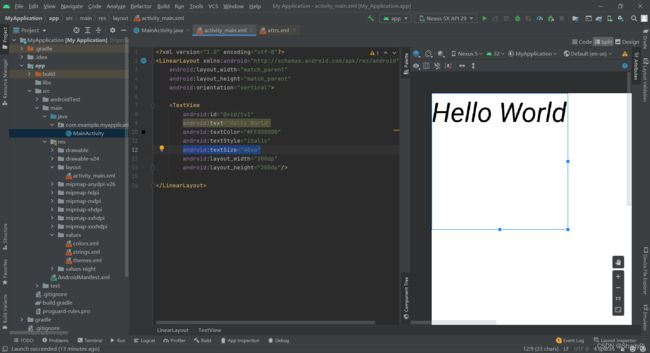
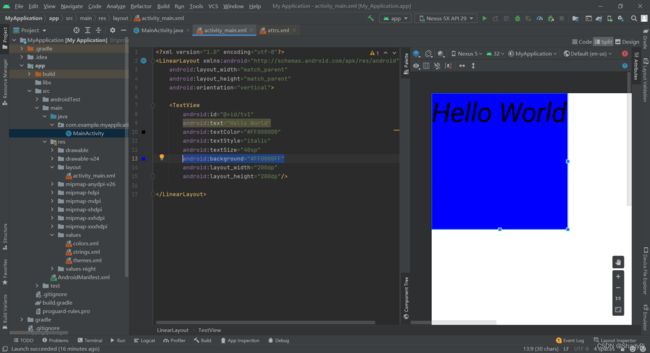
如设置为android:textSize="40sp"时,显示效果为:

background
设置控件的背景,可以是纯色,也可以是图片。如果用纯色填充,颜色调整与textColor相同,不多赘述。
以android:background="#FF0000FF"为例,效果为:

gravity
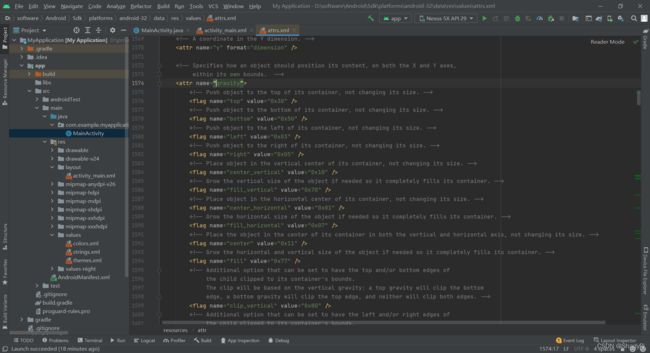
直译过来是重力,其实就是对齐方向,有center,bottom,left等,如果记不住可以按住Ctrl之后左键点击gravity查看:

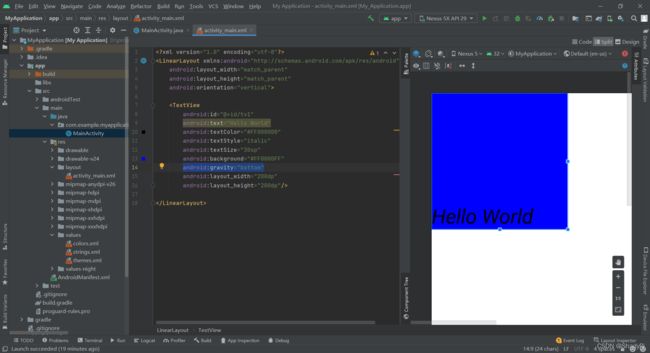
设置android:gravity="bottom"后效果如下:

注意
需要注意的是,在正规开发中,理论上控件使用的文本、颜色资源,都不要直接在activity_main.xml中去写,而是应该在res->values中的设置。
比如在其中的strings.xml文件中添加一个字符串,名字是author,内容为ShadyPi,即
<resources>
<string name="app_name">My Applicationstring>
<string name="author">ShadyPistring>
resources>
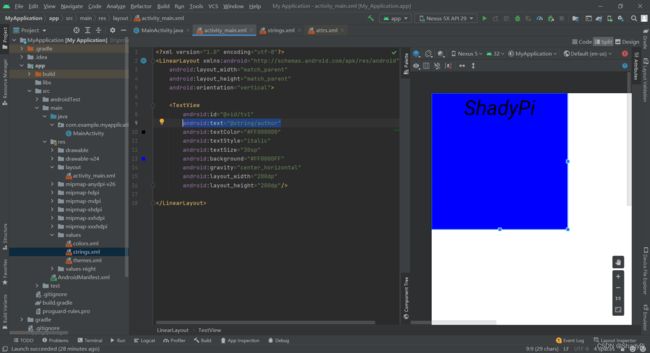
要调用的时候,在activity_main.xml中输入@string/字符串名就可以调用了,比如将代码改为android:text="@string/author"得到的效果就是

同时,在activity_main.xml中Ctrl+左键点击@string/author也可以跳转到strings.xml中查看该名字对应的字符串是什么。
颜色同理,用@color/颜色名就可以从预设颜色中调用,如android:textColor="@color/black",自定义颜色过程同字符串。
阴影
shadowColor
设置阴影颜色,但是需要与shadowRadius一起使用,单独使用无效。
shadowRadius
设置阴影模糊程度,0.1就会变成比较清晰与字体类似,3.0就比较模糊更像阴影。
shadowDx和shadowDy
设置阴影在水平和竖直方向上的偏移,即阴影开始的横纵坐标位置。
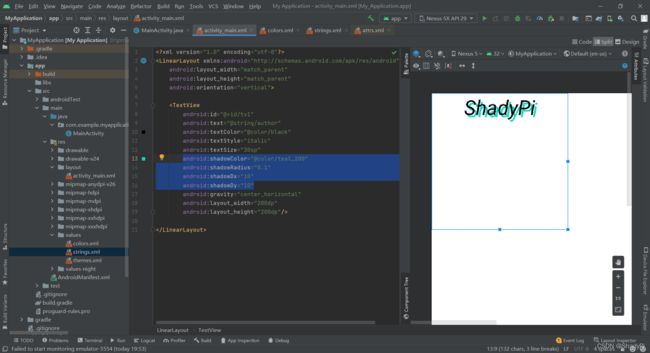
在TextView中添加下列代码:
android:shadowColor="@color/teal_200"
android:shadowRadius="0.1"
android:shadowDx="10"
android:shadowDy="10"
滚动文本
singleLine
让文本单行显示
focusable
是否可以获取焦点
focusableInTouchMode
用于控制视图在触摸模式下是否可以聚焦
ellipsize
在哪里省略文本
marqueeRepeatLimit
字幕动画重复的次数
将这些都设置如下:
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
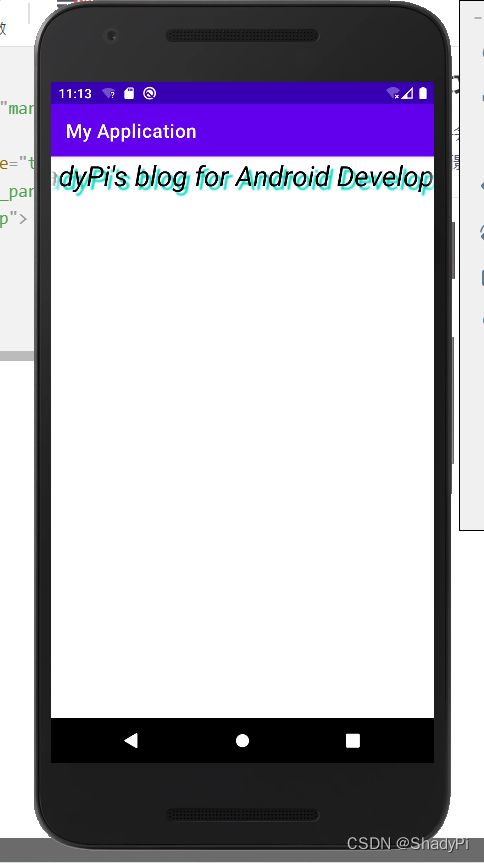
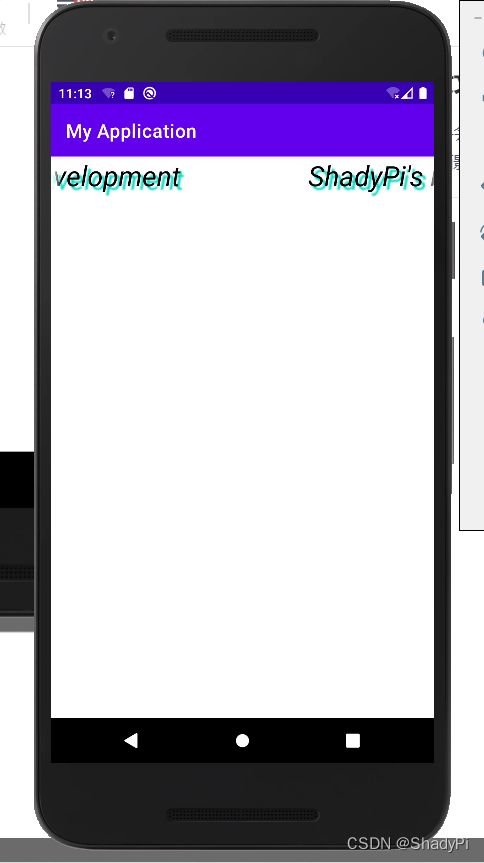
但是在运行app后,发现需要点击文本后,该文本才会开始滚动,这是因为滚动要在获取焦点之后才能触发。想要让文本自发滚动,就需要让文本自动获得焦点,有两种方法。
一种是自定义一种文本类,可以自己获取焦点,我们可以新建一个Java文件,声明一个TextView的子类ScrollingText,声明完后点击ScrollingText可以让AS自动帮忙补全三个构建器,我们需要做的就是定义一个isFocused()函数,让他能一直获取焦点,代码如下:
package com.example.myapplication;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class ScrollingText extends TextView {
public ScrollingText(Context context) {
super(context);
}
public ScrollingText(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public ScrollingText(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean isFocused() {
return true;
}
}
定义了这个新类后,我们就可以在activity_main.xml中把TextView类改为ScrollingText类。这样运行之后文本就可以自动滚动了。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.myapplication.ScrollingText
android:id="@+id/tv1"
android:text="@string/author"
android:textColor="@color/black"
android:textStyle="italic"
android:textSize="30sp"
android:shadowColor="@color/teal_200"
android:shadowRadius="3.0"
android:shadowDx="10"
android:shadowDy="10"
android:gravity="center_horizontal"
android:clickable="true"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="match_parent"
android:layout_height="200dp"/>
LinearLayout>
除了继承,还有一种更简单的方法,在声明完TextView后,再添加一行
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv1"
android:text="@string/author"
android:textColor="@color/black"
android:textStyle="italic"
android:textSize="30sp"
android:shadowColor="@color/teal_200"
android:shadowRadius="3.0"
android:shadowDx="10"
android:shadowDy="10"
android:gravity="center_horizontal"
android:clickable="true"
android:singleLine="true"
android:ellipsize="marquee"
android:marqueeRepeatLimit="marquee_forever"
android:focusable="true"
android:focusableInTouchMode="true"
android:layout_width="match_parent"
android:layout_height="200dp">
<requestFocus/>
TextView>
LinearLayout>