- React 和 Vue _使用区别
m0_74823490
vue.jsreact.jsjavascript
目录一、框架介绍1.Vue2.React?二、框架结构1.创建应用2.框架结构三、使用区别1.单页面组成2.样式3.显示响应式数据4.响应式html标签属性5.控制元素显隐6.条件渲染7.渲染列表react和vue是目前前端比较流行的两大框架,前端程序员应该将两种框架都掌握,本文总结一些基本知识点的使用区别。一、框架介绍1.VueVue是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求
- 题解 | #求小球落地5次后所经历的路程和第5次反弹的高度#
2301_78234743
java
无锡国企事业单位信息收集加比较找工作必看!互联网还是军工研究所,该如何选择?十三战腾讯京东校招两年,因言获罪被逼主动离职京东校招两年,因言获罪被逼主动离职携程/前端/秋招提前批/一二HR面面经(已意向书)测试开发工程师招聘58同城测试实习一面写在最后富途产品一面面经蚂蚁暑期实习推荐算法岗面经(已挂)快手推荐算法一面【找暑期实习ing】海信英语口语ai面试题目1(3分钟,单次录制3分钟内):跟读一段
- Python淘宝电脑销售数据爬虫可视化分析大屏全屏系统 开题报告
字节全栈_Jwy
python爬虫flutter
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 前端必知必会-Vue 指令
编程岁月
前端必知必会vue.js前端javascript
文章目录Vue指令不同的Vue指令总结Vue指令Vue指令是带有v-的特殊HTML属性,可以为HTML标记提供额外的功能。Vue指令连接到Vue实例以创建动态和响应式用户界面。使用Vue,与传统的JavaScript方法相比,创建响应式页面要轻松精简,而且所需的代码很少。不同的Vue指令指令详细信息v-bind将HTML标记中的属性连接到Vue实例内的数据变量。v-if根据条件创建HTML标记。指
- 代码审计学习路线
白帽子技术分享
python网络安全代码审计
学习代码审计分以下四部分一.编程语言1.前端语言html/javascript/dom元素使用,主要是为了挖掘xss漏洞,jquery主要写一些涉及到CSRF脚本使用的或者DOM型XSS,JSON劫持等2.后端语言基础语法要知道,例如变量类型,常量,数组(python是列表,元组,字典),对象,类的调用,引用等,MVC设计模式要清楚,因为大部分目标程序都是基于MVC写的,包括不限于php,pyth
- 安全见闻(3)
Bulestar_xx
泷羽sec学习笔记安全网络windows
摘要脚本程序主要讨论的是安全性问题。脚本语言因其源代码可见、可复制性高而具有脚本性质。常见的脚本语言包括:-Lua-PHP-Go-Python-JavaScript脚本语言可以编写病毒和木马,例如Python可以编写木马,PHP可以编写一句话木马。编写脚本病毒需要了解脚本语言基础和病毒构成。宏病毒(macro)可以通过工具如metasploit生成,并植入Office文件中,如Word和PPT。宏
- 刷题前必学!时间复杂度和空间复杂度!用JavaScript学数据结构与算法
JavaScript算法与数据结构-HowieCong务必要熟悉JavaScript使用再来学!一、时间复杂度(1)下面代码,一共执行了几次?functiontraverse(arr){//最没有悬念的是函数里面的第一行代码,只会被执行1次varlen=arr.length//1.i的初始化语句,只有一次,只会被执行1次//2.iO(n)=1T(n)=3n^2+5n+3=>O(n)=n^2(4)
- 前端——vue代码结构
Alisazxy
前端
默认代码结构README.md---项目说明文件package.json---定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。package-lock.json---会自动为npm修改node_modules树或任何操作而生成package.jsonLICENSE---开源协议index.html---项目默认首页模板.postcssrc.js---是对pos
- Webpack 模块加载、动态引入机制源码解读
AIGC小陈
正则表达式javascript开发语言react.js前端
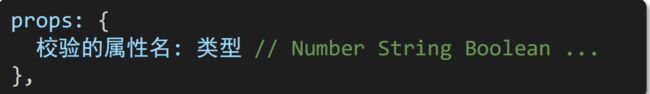
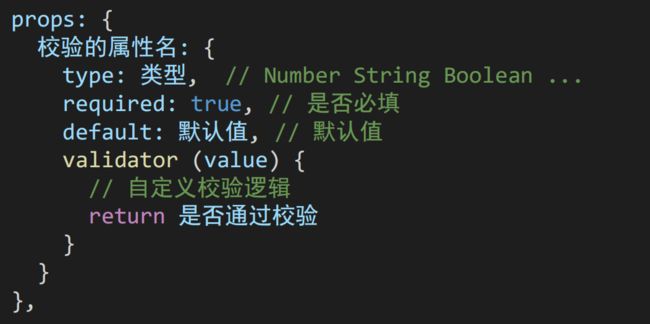
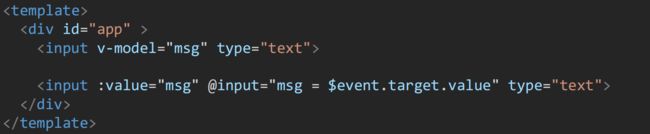
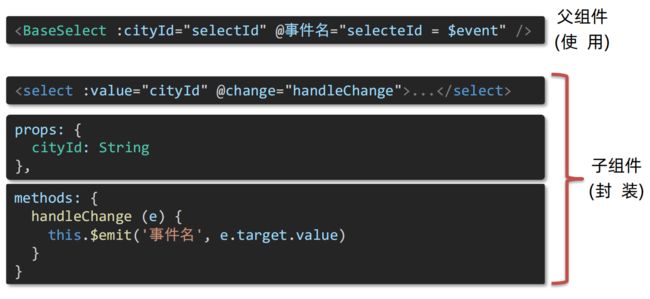
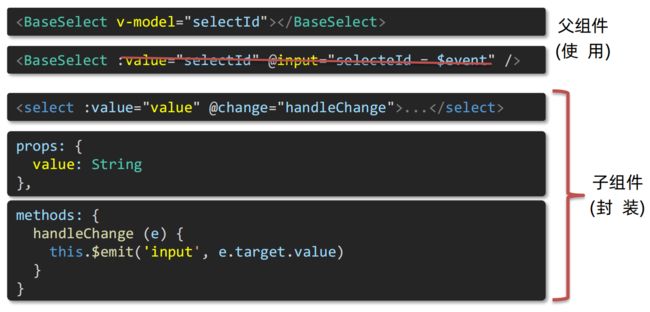
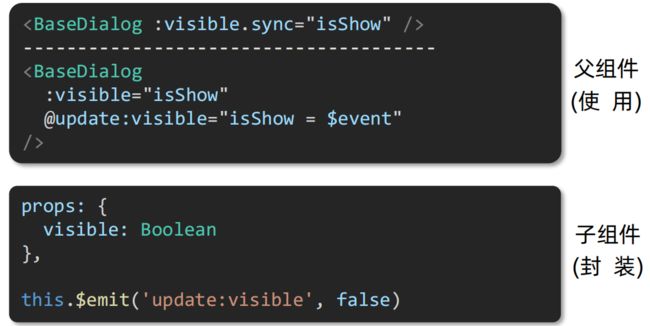
今天的文章简单探讨一下Vue和React的不同。本人Vue2和React都用过,但不熟悉Vue3,没用它做过项目。其实我对这两大框架也没有认真钻研过它们的细节,也就是工作上用它们写一些简单业务,或偶尔看看相关的博客文章,但还是有一些浅显的认识的,写下来记录一下。Vue和React都是用于构建UI界面的流行框架。它们的哲学也有很多相似的地方,我们可以认为这些特性是流行前端框架的一个趋势。它们是:组件
- 探索前端可观察性:如何使用Telemetry提高用户体验
桂月二二
前端ux
随着前端应用变得日益复杂,可观察性(Observability)在前端开发中的重要性正逐步显现。通过实现Telemetry(遥测)功能,开发者能够收集、分析应用的运行数据,从而更好地了解用户行为、定位问题,并持续优化用户体验。什么是Telemetry?**Telemetry(遥测)**是指通过自动化手段远程采集系统或应用运行时的状态数据和行为信息。这些数据通常包括性能指标、错误日志、用户交互事件等
- npm启动前端项目时报错(vue) error:0308010C:digital envelope routines::unsupported
华如锦
开发本地环境配置jsjava前端npmvue.jsnode.jsjava
vue启动项目时,npmrunserve报下面的错:error:0308010C:digitalenveloperoutines::unsupportedatnewHash(node:internal/crypto/hash:67:19)atObject.createHash(node:crypto:133:10)atFSReqCallback.readFileAfterClose[asoncom
- 101算法javaScript描述【3】
2401_89317507
算法javascriptjava
通常情况下,不能出现超过连续三个相同的罗马数字并且罗马数字中小的数字在大的数字的右边。但也存在特例,例如4不写做IIII,而是IV。数字1在数字5的左边,所表示的数等于大数5减小数1得到的数值4。同样地,数字9表示为IX。这个特殊的规则只适用于以下六种情况:I可以放在V(5)和X(10)的左边,来表示4和9。X可以放在L(50)和C(100)的左边,来表示40和90。C可以放在D(500)和M(1
- java xml dom 解析_解析 XML DOM
十二月极光
javaxmldom解析
解析XMLDOM大多数浏览器都内建了供读取和操作XML的XML解析器。解析器把XML转换为JavaScript可存取的对象。实例W3School提供的实例独立于浏览器和平台。这些实例可在所有现代浏览器中运行。解析XML所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象。微软的XML解析器与其他浏览器中的解析器
- JavaScript网页设计实战:微信登录 + 获取用户头像和昵称
James吖
javascript微信前端开发语言目标检测ecmascript神经网络
引言在现代Web开发中,社交媒体登录已经成为提升用户体验的一个重要组成部分。微信登录因其广泛的用户基础和便捷的登录方式,深受开发者和用户的喜爱。本文将通过一个实战案例,介绍如何在JavaScript网页应用中集成微信登录功能,并获取用户的头像和昵称。前提条件在开始之前,请确保你已经具备以下条件:已经在微信开放平台上注册并创建了应用,获取到了AppID和AppSecret。了解基本的HTML、CSS
- XML DOM 改变节点值
shangaoo
xmljava前端
nodeValue属性用于改变节点值。setAttribute()方法用于改变属性值。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。改变元素的文本节点本例使用nodeValue属性来改变"books.xml"中第一个元素的文本节点。通过使用setAttribute来改变属性值本例使用setAttribut
- XMLDOM之浏览器差异
dengguxinghe4335
javascriptxhtmlViewUI
DOM解析中的浏览器差异所有现代浏览器都支持w3cDOM规范,不过浏览器之间是有差异的,重要的区别有两点:加载XML的方式;处理空白和换行的方式;1、加载XML的方式:所有现代浏览器都内建了用于读取和操作XML的XML解析器。解析器把XML读入内存,并把它转换为可被JavaScript访问的XMLDOM对象;微软的XML解析器与其他浏览器中的解析器是有差异的。微软的解析器支持对XML文件和XML字
- JavaScript-黑马程序员-前端零基础
羊羊的代码笔记本
javascript前端html
目录1.初识JavaScript1.1浏览器执行js1.2js的组成1.3js三种书写方式1.4JavaScript输入输出语句2.变量2.1变量是一个装东西的容器2.2变量是使用2.3更新变量2.4声明多个变量1.初识JavaScript是一种高级编程语言1.1浏览器执行js浏览器分成两部分:渲染引擎和js引擎渲染引擎:用来解析HTML和CSS,俗称内核js引擎:也称为js解释器。用来读取网页中
- Java 在包管理与模块化中的优势:与其他开发语言的比较
nbsaas-boot
开发语言java
在开发复杂的、规模庞大的软件系统时,包管理和模块化设计起着至关重要的作用。它们不仅决定了代码的组织和可维护性,还直接影响到团队协作效率、扩展性和性能。在众多编程语言中,Java凭借其成熟的生态系统、强类型系统和标准化的包管理机制,成为了大型企业级应用开发的首选之一。本文将探讨Java在包管理和模块化方面的优势,并与其他流行语言(如Rust、Go、Python、JavaScript和C#)进行对比,
- Github 2025-02-01 开源项目月报 Top20
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本月(2025-02-01统计)共有20个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目8TypeScript项目3JupyterNotebook项目2Rust项目2HTML项目2C++项目1Ruby项目1JavaScript项目1Svelte项目1非开发语言项目1Go项目1Ollama:本地大型语言模型设置与运行创建周
- .net core + vue 搭建前后端分离的框架
战族狼魂
C#.netcore
目录步骤一:创建.NETCore后端项目步骤二:创建Vue.js前端项目步骤三:集成后端和前端项目步骤一:创建.NETCore后端项目安装.NETCoreSDK:确保你的开发环境中已安装了最新版本的.NETCoreSDK。你可以从.NET下载页面获取最新版本。创建.NETCoreWebAPI项目:在命令行或者通过VisualStudio等集成开发环境,创建一个新的.NETCoreWebAPI项目。
- 前后端交互的方式能分为几种
阿贾克斯的黎明
javajava
前后端交互主要可以分为以下几类:**一、HTTP请求交互**1.GET请求:用于从服务器获取资源,通常将参数放在URL中进行传递。特点是简单、快速,但不太适合传递大量数据或敏感信息,因为参数会在URL中显示。GET请求:用于获取商品列表、商品详情、用户订单状态等信息。例如,用户浏览商品页面时,前端通过GET请求从服务器获取商品的图片、价格、描述等数据进行展示。2.POST请求:用于向服务器提交数据
- Vue3 结合 .NetCore WebApi 前后端分离跨域请求简易实例
醉の虾
.netcorevue.js前端
1、本地安装Vue3环境参考:VUE3中文文档-快速上手注意:初始安装vue时,需要安装router,否则后续也要安装2、安装axios组件比如:npminstallaxios@latest或pnpminstallaxios@latest3、设置跨域请求代理打开vue3项目根目录的vite.config.js文件,插入跨域请求设置这样实现的效果,假设你的前端域名是http://localhost:
- (尚硅谷 Java 学习 B 站大学版)Day 13 面向对象 方法
亢从文_Jackson
java学习开发语言
4-5类的成员之二:方法(Method)一、“万事万物皆对象”**:(理解)1、在Java语言范畴中,我们都将功能、结构等封装到类中,通过类的实例化,来调用具体的功能结构>Scanner,String等>文件:File>网络资源:URL2、涉及到java语言与前端html、后端数据库交互时,前后端的结构在Java层面交互时,都体现为类、对象二、内存解析说明1、引用类型的变量,只可能存储两类值:nu
- 跨平台的客户端gui到底是选“原生”还是web
扎量丙不要犟
前端rustjavascripttaurielectronqtc++
我们讨论的是客户端的“前端”gui部分是选“原生”还是“web”,而不是讨论客户端用“js”还是“原生”。为什么这么说呢?我们应该把客户端也分为“前端”和“后端”,如果客户端没有“后端”,那么不在讨论范围。我们看一下“前端”的定义:(Front-End)通常指与用户直接交互的部分,即用户看到、操作并与之互动的界面。它涵盖了视觉设计、交互逻辑,主要关注用户体验(UserExperience,UX)和
- 首度揭秘:这款GitHub 3400星的播放器是如何开发出来的
字节跳动技术范儿
java编程语言字节跳动人工智能软件开发
在字节跳动,有这样一支技术团队:他们开源的项目在GitHub摘得3400多颗星,除了字节跳动,不少其他互联网公司也在用他们的产品;他们经历过不少极限操作,《囧妈》2020年春节期间网络首播的一套技术解决方案,他们在36小时内就完成了;他们拥有交叉领域稀有技能,据说是「前端里最懂多媒体的,多媒体里最懂前端的」。他们,就是字节跳动的web多媒体团队。GitHub3400星的前端开源播放器Web多媒体团
- Web 开发入门:从前端到后端的全栈开发探索
HelloZheQ
前端
Web开发是指创建和维护通过网络浏览器访问的应用程序。Web开发涉及到的领域非常广泛,涵盖了前端、后端、数据库等多个技术栈。在这篇文章中,我们将详细介绍Web开发的基本概念、前端和后端的技术、全栈开发的特点以及如何开始从事Web开发。1.Web开发简介Web开发是构建和维护网站或Web应用程序的过程,分为前端开发、后端开发和全栈开发。前端开发负责用户界面和交互体验,后端开发负责服务器端的逻辑处理、
- Python网络爬虫调试技巧:解决爬虫中的问题
master_chenchengg
pythonpythonPythonpython开发IT
Python网络爬虫调试技巧:解决爬虫中的问题引子:当你的小蜘蛛遇到大麻烦知己知彼:了解常见的爬虫错误类型侦探出马:使用开发者工具和日志追踪问题源头化险为夷:调整User-Agent与添加延时策略进阶秘籍:处理JavaScript渲染页面与动态加载内容引子:当你的小蜘蛛遇到大麻烦在一个阳光明媚的下午,我正坐在电脑前,满怀信心地运行着我的Python爬虫脚本。这个脚本是为了从一个大型电子商务网站上抓
- 探究Fingerprintjs:了解浏览器指纹技术的原理和应用
Bj陈默
javascript
一、什么是FingerprintjsFingerprintjs是一个用于生成浏览器指纹的JavaScript库。浏览器指纹是一种通过收集浏览器的各种信息来识别用户设备的技术。它类似于人的指纹,具有一定的独特性,可以用于区分不同的用户设备。二、浏览器指纹技术的原理(一)基本信息收集用户代理(UserAgent)用户代理字符串包含了浏览器的类型、版本、操作系统等信息。例如,一个典型的用户代理字符串可能
- 微前端框架qiankun剖析
浮游本尊
前端框架前端javascript
一、single-spa简介要了解qiankun的实现机制,那我们不得不从其底层依赖的single-spa说起。随着微前端的发展,我们看到在这个领域之中出现了各式各样的工具包和框架来帮助我们方便快捷的实现自己的微前端应用。在发展早期,single-spa可以说是独树一帜,为我们提供了一种简便的微前端路由工具,大大降低了实现一个微前端应用的成本。我们来看一下一个典型single-spa微前端应用的架
- 精讲 JS return 语句的作用
谦虚的w
javascript前端
函数作用域的限制-在JavaScript中,函数有自己的作用域。在函数内部定义的变量和对象(如localObj)默认情况下在函数外部是无法直接访问的。这是因为函数的作用域是封闭的,它将内部的变量和对象隐藏起来,以防止外部代码随意访问和修改。return语句的作用-当在函数内部使用return语句返回一个对象(如returnlocalObj;)时,实际上是将这个对象的引用传递到函数外部。这样,在函数
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class
![]()