从Vue 2到Vue 3:深入了解路由配置的变化与升级建议
![]()
岸边的风:个人主页
个人专栏:《 VUE 》 《 javaScript 》
⛺️生活的理想,就是为了理想的生活!
目录
前言
vue2路由配置
一、控制台安装vue路由
二、项目src文件夹下创建router文件夹,并在router文件夹下创建index.js文件
三、在index.js文件夹下进行vue路由配置
四、在main.js中注册路由
五、在App.vue根组件组件使用
六、后记
vue3路由配置
一、控制台安装vue路由
二、项目src文件夹下创建router文件夹,并在router文件夹下创建index.tshe==文件
三、在index.js文件夹下进行vue路由配置
四、在main.js中注册路由
五、在App.vue根组件组件使用
六、后记
写在最后
前言
欢迎阅读本篇文章,我们将带您深入探索Vue 2和Vue 3的路由配置。在现代前端开发中,路由是构建交互式Web应用程序不可或缺的一部分。Vue.js作为一种流行的JavaScript框架,在版本2和版本3之间进行了重大改进和升级。
在这篇文章中,我们将比较Vue 2和Vue 3的路由配置,并介绍它们之间的主要区别和新特性。我们将探讨Vue Router的使用方法,包括路由的定义、嵌套路由的设置、路由守卫的应用等。我们还将深入研究Vue 3中的新特性,例如Composition API如何影响路由配置的方式。
无论您是Vue 2的老手,还是想要了解Vue 3的新功能,本文都会为您提供全面和实用的指导。我们还将分享一些迁移Vue 2到Vue 3的实践经验和建议,帮助您平稳地过渡并兼顾项目的成功。
无论您是正在构建新的Vue应用程序,还是正在考虑将现有的Vue 2项目升级到Vue 3,本文都将为您提供有价值的信息和策略。让我们一起深入研究Vue 2和Vue 3的路由配置,为您的下一个Vue项目增添动力和灵活性
vue2路由配置
一、控制台安装vue路由
npm install --save [email protected] 最新版本只支持vue3,所以vue2要安装3.5.3的版本
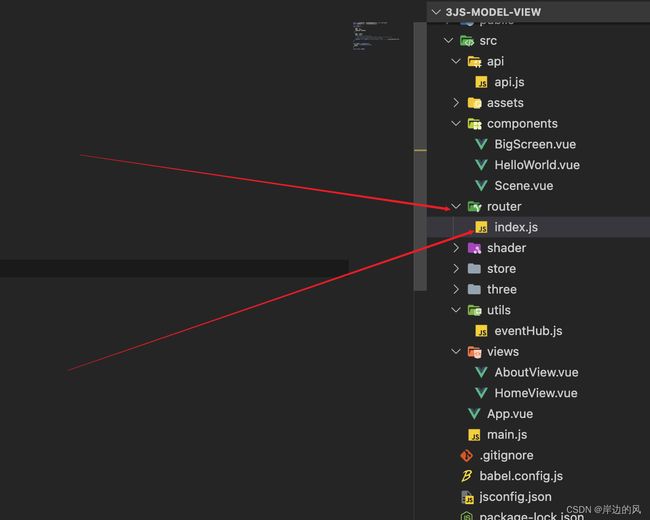
二、项目src文件夹下创建router文件夹,并在router文件夹下创建index.js文件
三、在index.js文件夹下进行vue路由配置
import Vue from 'vue';
import VueRouter from 'vue-router';
// 使用VueRouter插件
Vue.use(VueRouter);
// 把VueRouter原型对象push,保存一份
let originPush = VueRouter.prototype.push
let originReplace = VueRouter.prototype.replace
// 重写push|replace
// 第一个参数:告诉原来的push方法,往哪里跳转(传递哪些参数)
VueRouter.prototype.push = function (location, resolve, reject) {
if (resolve && reject) {
originPush.call(this, location, resolve, reject)
} else {
originPush.call(this, location, () => { }, () => { })
}
}
VueRouter.prototype.replace = function (location, resolve, reject) {
if (resolve && reject) {
originReplace.call(this, location, resolve, reject)
} else {
originReplace.call(this, location, () => { }, () => { })
}
}
// 创建路由对象
const router = new VueRouter({
mode: 'history',
routes:[
{
path: "/",
name: "Login",
component: () => import("@/view/Login/index.vue"),
meta:{
show:true,
title: "登陆页",
menuOrder: 1,
icon: "Remove"
}
},
{
path: "/home",
name: "Home",
component: () => import("../view/Home/index.vue"),
children:[
{
path: "/Home-One",
name: "Home-One",
component: () => import("@/view/Home/One/index.vue"),
meta:{
show:true,
title: "one页面",
menuOrder: 1,
icon: "el-icon-user-solid"
}
},
],
meta:{
show:true,
title: "hom页面",
menuOrder: 1,
icon: "el-icon-s-tools"
}
},
{
path: "/about",
name: "About",
component: () => import("@/view/About/index.vue"),
meta:{
show:true,
title: "关于页面",
menuOrder: 1,
icon: "el-icon-menu"
}
},
]
});
export default router;四、在main.js中注册路由
import Vue from 'vue'
import App from './App.vue'
import router from '@/router/index';
Vue.config.productionTip = false
new Vue({
router, //注册路由
render: h => h(App),
}).$mount('#app')
五、在App.vue根组件组件使用
六、后记
本节讲述了vue2中路由的基本使用,后续如在项目中遇到问题可以私信我共同交流学习!
vue3路由配置
一、控制台安装vue路由
npm install --save vue-router二、项目src文件夹下创建router文件夹,并在router文件夹下创建index.tshe==文件
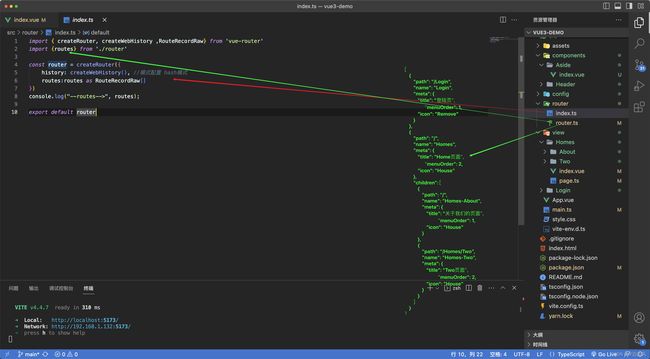
三、在index.js文件夹下进行vue路由配置
import { createRouter, createWebHistory ,RouteRecordRaw} from 'vue-router'
import {routes} from './router'
const router = createRouter({
history: createWebHistory(), //模式配置 hash模式
routes:routes as RouteRecordRaw[]
})
console.log("--routes-->", routes);
export default router四、在main.js中注册路由
import Vue from 'vue'
import App from './App.vue'
import router from '@/router/index';
Vue.config.productionTip = false
new Vue({
router, //注册路由
render: h => h(App),
}).$mount('#app')
五、在App.vue根组件组件使用
六、后记
vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主。
写在最后
无论是Vue 2还是Vue 3,路由配置都需要细致的规划和设计。合理的路由结构、嵌套路由的使用以及路由守卫的应用都是关键因素。同时,了解Vue Router的特性和用法,能够更好地利用路由实现页面导航、状态管理等功能。
感谢大家一如既往对我的点赞与支持,不是我的作品有多好,而是你们的不嫌弃。这世界上有一种爱叫“关注”,感恩遇见、感恩有你~