谷粒商城第五天-将项目改为基于若依框架实现、使用若依进行代码生成(生成MyBatisPlus风格)
目录
一、使用若依框架来搭建后台管理系统
1.1 前端部分
1.2 后端部分
1.2.1 将若依框架植入到项目中
1.2.2 完成数据库配置
二、使用若依框架的逆向生成工具逆向生成代码(同时将代码风格改为MyBatisPlus)
2.1 使用若依框架提供的逆向生成工具生成代码
2.2 修改代码风格
三、总结
一、使用若依框架来搭建后台管理系统
直接去gitee上面clone下来就行了:
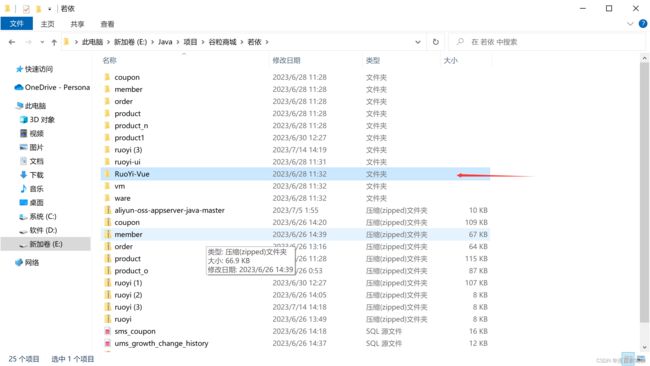
下载下来,一个文件夹
1.1 前端部分
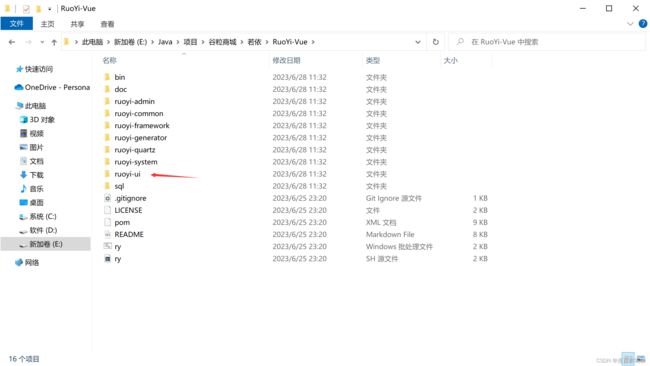
拿到RuoYi-Vue里面的ruoyi-ui部分:
直接到前端编译器中打开这个文件夹即可。
这是使用的vue脚手架工程,等下需要执行一些命令,而执行这些命令需要依赖node.js环境,因此得先安装好node.js环境,这个直接到网上下载下来进行安装就行了。
然后执行npm install命令安装好相关依赖
执行 npm run dev 命令运行项目
1.2 后端部分
1.2.1 将若依框架植入到项目中
将这个文件夹直接放到项目文件夹中就行了。
其实完全可以直接将这个若依项目文件夹直接放到我们的谷粒商城中去,若依项目本身也是子父工程,只需在谷粒商城的父工程的pom中添加上这个模块即可。(如果没用这一步的话,那么idea不认为这是一个模块,就单纯当作一个文件夹,在idea中就没有模块标识了:就会像下面这样(这里的例子不严谨,其实这里是由于rou-ui压根就不是maven工程的缘故,上面说的前提是已经是maven工程了,并且有pom文件):
这个正是由于在gulimall-admin父工程的pom中没有添加上ruo-yi导致的:
 可能你还是问那是不是也要在子工程中加上parent呢,其实是可加可不加的,加上代表”继承“,要么是直接可以得到父工程下中的依赖(未进行版本控制的),如果使用dependencyManagement就是使用版本控制,在子工程中就不需要再声明版本了。)这里我并不需要进行版本控制,并且也为避免依赖冲突的问题,这个我就只在谷粒商城的父工程下添加下这个模块,在子模块本身就不加上parent了。(这里也就告诉我们,并不是凡是只要是父子工程就一定得两步都得干好,而是得根据具体情况而定,有些情况下,是假的"父子工程",像这种直接使用第三方别人写好的模块,就不需要我们再去画蛇添足了,别人自己就将依赖关系给处理好了,不需要我们再去处理了。)这里我为了避免名字问题新建了一个模块,然后将ruoyi下的东西全放到下面。
可能你还是问那是不是也要在子工程中加上parent呢,其实是可加可不加的,加上代表”继承“,要么是直接可以得到父工程下中的依赖(未进行版本控制的),如果使用dependencyManagement就是使用版本控制,在子工程中就不需要再声明版本了。)这里我并不需要进行版本控制,并且也为避免依赖冲突的问题,这个我就只在谷粒商城的父工程下添加下这个模块,在子模块本身就不加上parent了。(这里也就告诉我们,并不是凡是只要是父子工程就一定得两步都得干好,而是得根据具体情况而定,有些情况下,是假的"父子工程",像这种直接使用第三方别人写好的模块,就不需要我们再去画蛇添足了,别人自己就将依赖关系给处理好了,不需要我们再去处理了。)这里我为了避免名字问题新建了一个模块,然后将ruoyi下的东西全放到下面。
最佳实践是:
1. 新建一个maven模块,取上自己想取的名字
2. 从ruoyi父工程下选取必要的内容
3. 放到自己的maven模块下
4. 修改模块名,和刚刚自己取的名字一样
这样可以直接动态的修改了pom中的artifactId,并且直接动态的修改子模块中的parent下面的artifactId
到这里ruoyi项目就成功的引入到我们的项目中去了,就像下面这样:
1.2.2 完成数据库配置
这还只是将项目成功的引入进去了,现在还不能够正常的运行,因为这毕竟是别人写好的,项目中的配置文件写的还是别人的环境,并不是我本地机器上面的环境,就比如MySql配置、Redis配置等。需要改成自己的环境,在这个项目中,因为若依是直接可以拿来用的后台管理系统,因此都写好了,数据库自然也就已经是有了,数据库脚本在若依项目下的sql文件夹下面,在navicate中建好后台管理的数据库,直接运行这个脚本就行了:
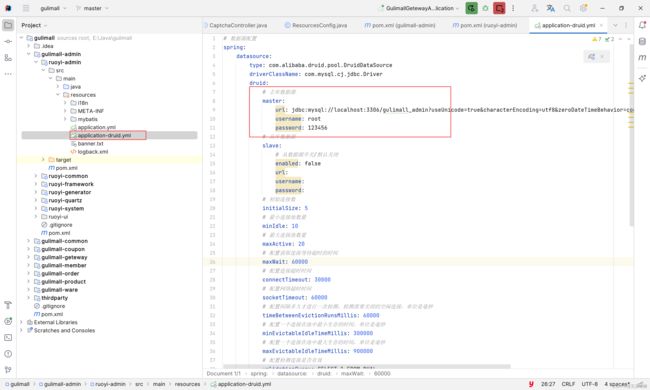
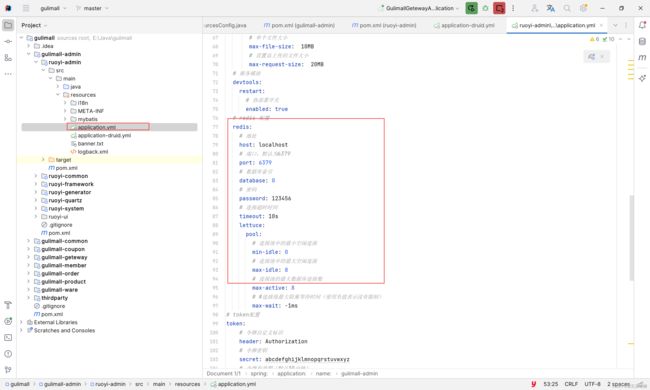
现在数据库已经有了,但是不要忘记在程序中连接好。数据库的连接位置在下面:
若依使用了Redis所以Redis也需要配置好:
当然还有另外多余的配置,自行配置好就行了,例如注册到注册中心中去等。
完成这些工作基本上就可以了。
二、使用若依框架的逆向生成工具逆向生成代码(同时将代码风格改为MyBatisPlus)
这个可以快速帮我们生成简单的增删改查代码,其效果和使用MyBatisX插件的效果是一样的,直接根据数据库表生成各个层的代码,但是生成的是基于MyBatis风格的,如果想要更加方便的话,就可以将风格改为基于MyBatisPlus的代码,下面我就演示如何使用若依框架提供的逆向代码生成工具逆向生成代码,以及将风格进行修改
2.1 使用若依框架提供的逆向生成工具生成代码
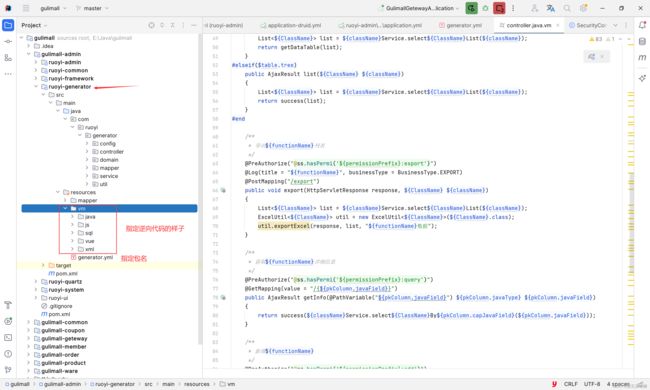
先通过下图了解逆向生成的模块:
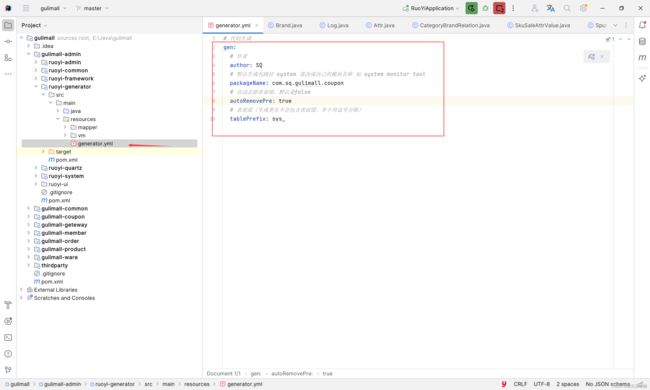
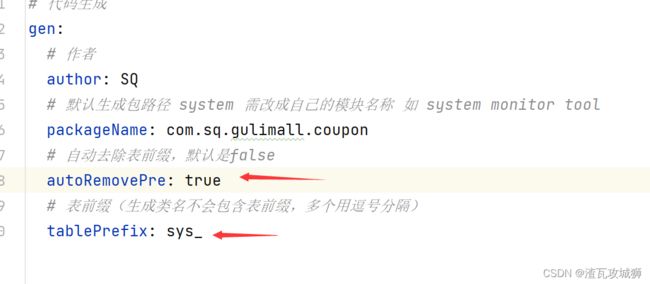
主要是设置好作者名、包名:
完成这四步就能逆向生成代码。
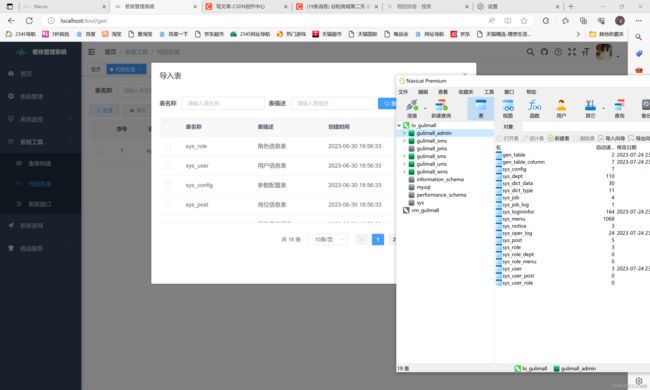
注意:这里需要先导入表,选择导入按钮:
其实会发现导入列表中可选的其实就是若依后台管理系统所关联的那个数据库中的表。
所以想要生成各个模块的代码就需要以此将各个模块的表先使用navicate弄到后台管理系统的数据库中去,可以使用批量将表以脚本的方式写出去再到后台管理系统的那个数据库中再运行一遍即可。
Java的main部分:包含mvc模式中的各层代码
前端中的vue部分:也就是表所对应的前端vue组件
以及数据库脚本
解压之后依次放到对应的位置即可。
这里我测试了一下,就是在原生的模板中,即使设置了这部分:
依旧也是没有正确的去掉表前缀。除了这个问题其实这种方式生成的代码也是基于MyBatis的。
2.2 修改代码风格
如果习惯了使用MP的程序员用着会稍微有那么点不方便,因此我推荐将模板进行替换将各层都以MP的风格进行展示。
其实就只需要在下面这里将其进行替换即可:
在资源包中给出来了。
其实最开始的模板里面有些内容是没有被注释掉的,后来发现有些内容暂时还没用到,例如权限部分,为每个接口添加权限认证我都把它注释掉了,如果你有权限的这方面的需求,在模板中将其注释取消掉即可,在模板中只需轻轻的修改,即可修改一大片的类。
注意:虽然现在代码是逆向生成给我们了,可是就这样直接放到项目中去会出现大量的爆红,原因是因为缺少相关的类或其他结构以及相应的依赖。
如何解决呢?
注意这里不是因为我改了模板的原因,改没改模板都是少的那些东西,至少类差不多,依赖也差不多,可能依赖就多了个MP依赖。既然都是那些东西,又因为之前模板的代码风格和若依的这个后台模块是一样的,所以缺少的结构都可以从后台模块中得到,看缺少什么就从那里拿什么就行了,因为每个微服务都是少的那些东西,因此将其公共部分抽取出来放到一个公共模块中,其他微服务只需要导入其公共模块就行了。我在资源包中也给出了公共模块,这个公共模块是我还包含了一些其他的公共依赖,如果以后发现微服务还有公共模块为这里面添加上就行了。
三、总结
其实若依的使用还是简单的,直接拿来就用的后台管理系统很是方便,前端后端都有,而且全部帮你写好了,我们今后只需在前端中写好相关组件,在后端写好接口,这样使用若依这个框架来快速进行项目的开发,很是方便,也可以除了后台管理系统,其他模块的代码也可以由若依框架的逆向生成器来帮我们生成简单的增删改查代码,来加速我们的开发。