- Vue3.0 + Element Plus| 侧边导航栏、标题栏组件应用全局
StellaXiao98
vue3.0+elementplusvueelementui
刚开始接触项目,从0开始搭建管理平台,最开始先写的页面布局,采用的很笨的方法:每写一个页面就写一次页面布局样式后来随着页面逐渐变多,代码冗余量也逐渐增多。于是采取了以下方法将整体的页面布局注册为了全局布局组件:App.main文件HTML:
- 【第一篇Laravel11安装】Laravel11 + Vue3.0前后端分离框架通用后台源码
①新建目录,取名laravel11-vue3-admin②打开mac终端,window是命令行,并进入刚刚新建目录下③composercreate-projectlaravel/laravelbackend④复制laravel10-vue3-admin/*tolaravel11-vue3-admin/*⑤cdbackendphpartisanserve⑥⑦phpartisan--version已购
- 开源项目低代码表单FormCreate从Vue2到Vue3升级指南
低代码研究员
FormCreate开源低代码FormCreate低代码表单低代码设计器动态表单
开源项目低代码表单FormCreatev3版本基于Vue3.0构建,尽管功能与v2版本大致相同,但有一些重要的变更和不兼容项需要注意。源码地址:Github|GiteeFormCreatev3对比v2版本在一些功能和配置项上做了调整,以更好地支持Vue3的新特性。以下是v2到v3升级过程中需要关注的变化和调整。移除配置项在v3版本中,以下配置项已被移除,因为它们在Vue3中不再适用:attrs:在
- vue3.0父子组件的通信
勤奋的代码搬运工
Vue笔记vue.js前端
vue3.0父子组件的通信Vue3.0组件通信Vue3.0组件通信vue3.0脚手架setup内部的组件通信1、父到子通过props父组件import{defineComponent,reactive}from"vue";importSonfrom"../components/Son.vue";exportdefaultdefineComponent({name:"father",componen
- Vue3.0中常用的通信方式
CV__工程师
javascript前端vue.js
1.父传子(Props):父组件通过props向子组件传递数据。父组件:importChildComponentfrom'./ChildComponent.vue';exportdefault{data(){return{messageFromParent:'HellofromParent',};},components:{ChildComponent,},};子组件:{{message}}exp
- 二、vue3.0之组件通信之父子通信
arguments_zd
vue3.0的开发和学习typescriptvue.js前端框架
在vue3.0中我们应该怎么去做组件通信呢?在vue3.0中,组件通信官方给出了固定的方法:defineProps、defineEmits,defineExpose、withDefaults,那么接下来我们来看看这四个方法。一、defineProps定义:接收props选项相同的值,父子关系(父传子)组件通信,使用自定义属性来向下传值。代码:父级:html:(父级通过自定义属性向子级传递)ts:c
- 解决Vue 2.0 安装 vue-router 不成功问题
什么都是已存在
javascriptvue.js
- 【卷起来】VUE3.0教程-04-表单输入绑定
听潮阁
VUE3.xhtml5csscss3vue.jslayuiscss
Hello,各位老铁,今天我们继续给大家讲解VUE3.0教程,本期我们讲述一下VUE中的表单输入绑定,在实际开发过程中,表单的输入是我们常见的功能,那么我们接下来看看,VUE是如何处理的。=========各位看官,在开始学习之前,请帮我点个关注和赞吧==========表单输入绑定概述在前端处理表单时,我们常常需要将表单输入框的内容同步给JavaScript中相应的变量。手动连接值绑定和更改事件
- 手把手学习Vue3.0:CSS样式基础和HTML5基础收藏
帅哥趣谈
手把手学习Vue3.0vue
背景最近在做管理系统的时候我还不会用Vue,时间紧任务重就先用J2EE那套,利用layUI先实现了。现在从头学习前后端分离技术来搞,在做的过程中对CSS和HTML5的基础语法都已经全忘了,正好总结一下,其实也没有什么好总结,就是一个搜集一下语法手册,用的时候方便查查。我也顺便弄明白了一个事情,就是到底人们常说的H5到底是什么,当我从知乎上看明白后,心中一万个草拟吗奔腾而过。如果你有幸读到我这篇文章
- 大屏可视化项目之vue3-seamless-scroll无缝滚动组件(一)——基本使用_vue seamless scroll官网
2401_84411822
vue.jsjavascript前端
import{defineComponent,ref}from“vue”;import{Vue3SeamlessScroll}from“vue3-seamless-scroll”;exportdefaultdefineComponent({name:“App”,components:{Vue3SeamlessScroll},setup(){constlist=ref([{title:“Vue3.0
- vue3.x+typescript 配置全局属性-vue3配置全局axios
我爱张智容
前面我们给大家讲过可以通过app.config.globalProperties.$axios=Axios;来配置全局属性,但是在ts中使用这样的配置方法的话是没法通过编译的,这个时候我们就需要拓展属性。下面是在vue3.0定义源文件找到的一段说明注释/***Custompropertiesaddedtocomponentinstancesinanywayandcanbeaccessedthrou
- Element Plus& Ant Design(react) 表格的分页封装
孟宪磊mxl
react.jsvue.jseditplusAntDesign
一、ElementPlus封装代码:import{onMounted,reactive,ref,toRaw}from'vue'import{ElTable}from'element-plus'importmomentfrom'moment'interfaceUser{date:stringname:stringaddress:string}constmultipleTableRef=ref>()c
- Vue3中的reactive,shallowReactive,ref,shallowRef;readonly,shallowReadonly; toRaw,markRaw简单介绍
会说法语的猪
vue3vue.js
reactive:深度劫持(深监视)shallowReactive:浅度劫持(浅监视)ref:深度劫持(深监视),做了reactive的处理shallowRef:不做监视readonly:只读属性的数据,深度只读conststate2=readonly(state)shallowReadonly:只读的数据,浅只读的toRaw:·作用:将一个由reactive生成的响应式对象转为普通对象·使用场景
- 04 vue3之to系列全家桶
流氓也是种气质 _Cookie
Vue3javascript前端vue.jsVue3
toReftoRefstoRawtoRef如果原始对象是非响应式的就不会更新视图数据是会变的如果原始对象是响应式的是会更新视图并且改变数据的针对响应式的有效修改某个对象的key值非响应式视图不会改变,源码没做依赖收集和更应依赖,做了会导致BUG会触发两次{{j}}toRefimport{ref,reactive,toRef,toRefs,toRaw}from"vue";letj=reactive(
- UniApp Vue3版如何实现微信小程序样式穿透
antlers777_
uni-app微信小程序小程序
很多伙伴在写vue3的时候,都使用了组合式api。而在修改微信小程序的样式的时候,遇到不生效问题,H5却很听话。其实uniapp有个参数配置,需要开启小程序的样式穿透才行。那么在Vue3里该如何配置呢?import{computed,reactive,ref,toRaw}from"vue";importtype{Ref}from"vue";import{onLoad}from"@dcloudio/
- uniapp实现点击标签文本域中显示标签内容
佩淇呢
uniappvue3uView-Plusuni-app前端javascriptvue
先上一个效果图实现的效果有:①.点击标签时,标签改变颜色并处于可删除状态②.切换标签,文本域中出现标签的内容③.点击标签右上角的删除可删掉标签,同时清除文本域中标签的内容④.可输入内容,切换时不影响输入的内容使用的是uniapp+vue3+uVieww-plus代码:提交import{reactive,ref,toRaw,onMounted,watch,computed}from'vue';imp
- vue3速查笔记
一只小白菜~
vue笔记vue3vue
文章目录一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注意点7.计算属性与监视1.computed函数2.watch函数3.watchEffect函数8.生命
- 手写一个Vue的简单双向绑定实例!
一浅小屋和你
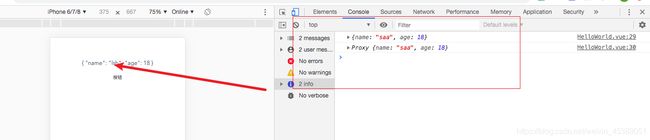
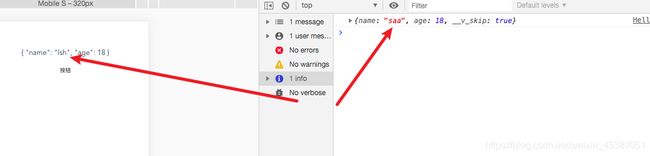
一.首先说明一下Vue的双向绑定原理是什么!Vue.js采用的是数据劫持结合发布和订阅者模式的方式,通过Object.defineProperty()来劫持各个属性的setter,getter值,在数据变动时,发布消息给订阅者,出发相对应的监听回调(当然这是在Vue3.0之前了,好像Vue3.0发布之后的版本里,采用的是Proxy来进行双向绑定,这样性能可以更加得到优化,在这里我们还是以Objec
- 推荐几个基于Vue3.0全家桶的优秀开源项目
一只理智恩
vue开源
PPTistPPTist是一个基于Vue3.x+TypeScript+Pinia+AntDesignVue+Canvas的在线演示文稿(幻灯片)应用,还原了大部分OfficePowerPoint常用功能,实现在线PPT的编辑、演示,支持导出PPT文件。演示地址:PPTIST-在线演示文稿源码地址:GitHub-pipipi-pikachu/PPTist:基于Vue3.x+TypeScript的在线
- Vue3.0商店后台管理系统项目实战-vue3搭配Element Plus框架使用
祈澈菇凉
侧边栏导航vue3搭配ElementPlus框架使用ElementPlus基于Vue3,面向设计师和开发者的组件库文档:https://element-plus.gitee.io/zh-CN/安装#NPM$npminstallelement-plus--save图片.png安装完成之后开始引入打开main.js的文件这里接口文档上是有说明的,直接根据文档上的教程来写图片.pngmain.jsimp
- 前端Vue必问面试题
前端vue.js
1,Vue3.0为什么要使用proxy在Vue2中,0bject.defineProperty会改变原始数据,而Proxy是创建对象的虚拟表示,并提供set、get和deleteProperty等处理器,这些处理器可在访问或修改原始对象上的属性时进行拦截,有以下特点∶不需用使用Vue.$set或Vue.$delete触发响应式。全方位的数组变化检测,消除了Vue2无效的边界情况。支持Map,Set
- vue2.0和vue3.0v-model使用对比
糖小羊儿
我们在写项目的时候,经常自定义组件,并且需要传参,刚好v-model是一个双向绑定,所以我们会把v-model的思想使用到各个自定义组件中在vue2.0中,v-model只能对应一个变量在vue3.0中,在v-model原来的使用基础上,拓展了多对多的使用方式1.vue2.0父组件引入子组件hello,并且传参给子组件,代码如下:{{username}}importhellofrom"@/comp
- Vue3快速上手
__畫戟__
VUEES6vue.jsvue3Vue3快速上手CompositionAPIsetup
目录1.Vue3简介2.Vue3带来了什么1.性能的提升2.源码的升级3.拥抱TypeScript4.新的特性一、创建Vue3.0工程1.使用vue-cli创建2.使用vite创建二、常用CompositionAPI1.拉开序幕的setup2.ref函数3.reactive函数4.Vue3.0中的响应式原理vue2.x的响应式Vue3.0的响应式5.reactive对比ref6.setup的两个注
- 【Vue3.0实战逐步深入系列】基于axios+elementui实现一个动态可配置的投票功能
一笑程序猴
VUEjavascript前端vuevue3
【千字长文,熬夜更新,原创不易,多多支持,感谢大家】前言小伙伴们大家好。前面文章我们引入了elementui组件库,对我们的投票功能做了一下简单的美化,在经过一番的折腾后终于我们的投票模块在保证了功能的情况下,也变得美观了两全其美。然而一次只能做一个主题的投票显得太过单调,并且投票主题都是定死的,如果想换其它主题就不得不修改源码了。今天我们在前面投票功能的基础上进行一个扩展:投票还是投票,但是要让
- Vue3.0(五):Vue-Router 4.x详解
前端大菜鸟_
Vue3.0vue.js前端javascript路由守卫vue-router
Vue-Router详解vue-router教程认识前端路由路由实际上是网络工程中的一个术语在架构一个网络的时候,常用到两个很重要的设备—路由器和交换机路由器实际上就是分配ip地址,并且维护着ip地址与电脑mac地址的映射关系通过映射关系,路由器才知道要把数据发送给哪台电脑而路由在软件工程中出现,最早是由后端实现的,同时随着web的发展,路由也经历了一些阶段后端路由阶段前后端分离单页面富应用其核心
- Vue3.0(六):VueX 4.x详解
前端大菜鸟_
Vue3.0javascriptvue.jsecmascript
Vuex4状态管理什么是状态管理在开发中,我们的应用程序需要处理各种各样的数据,这些数据需要保存在应用程序的某一个位置,对于这些数据的管理,就是状态管理目前前端项目越来越复杂,多组件共享同一数据的状态很常见,因此需要一个更加方便地状态管理库Vuex状态管理在Vuex中,组件通过读取Vuex中的State数据状态,显示到页面上而组件想要修改State中的数据,需要通过Dispatch,提交Mutat
- Vue3.0(七):Pinia状态管理
前端大菜鸟_
Vue3.0vue.jspinia
Pinia状态管理最初是作为一个实验为Vue重新设计状态管理,让它用起来像组合式APIPinia和Vuex的对比为什么要用PiniaPinia最初是为了探索Vuex的下一次迭代会是什么样子,结合了Vuex5核心团队讨论中的很多想法最终,团队意识到Pinia已经实现了Vuex5中大部分的内容,所以最终决定使用Pinia来代替Vuex与Vuex相比,Pinia提供了一个更加简单的API,具有更少的仪式
- 使用Provide和Inject设计Vue3插件
魂斗驴
使用provide和inject的Vue依赖项注入非常适合构建Vue3插件或避免prop多层传递。尽管不经常使用它,但是您可以仅使用两个内置方法来实现依赖项注入:provide和inject。查看CompositionAPI文档,在Vue3.0中,使用Provide和Inject进行依赖项注入将更为常见。这主要是因为由于CompositionAPI对this引用的更改,插件将不得不切换为使用此模式
- vue和react的区别
XiaoMai
vue和react的区别:一.定位:两者都是UI层的框架,vue是数据响应式的框架;二.vue使用的语法是template,react使用的语法是JSX;三.vue3.0推出了hooks:compositionapi(把零散各个的data和methods重复组合),react中有hooks;四.UI更新原理:vue是一个以数据响应式为核心的UI框架,它的核心思想是把所有数据放在一个对象里,你去操作
- 【Vue3.0】- Composition API
啦啦啦喽啰
什么是CompsitionAPIVue.js3.0允许我们在编写组件的时候添加一个setup启动函数setup是CompositionAPI逻辑组织的入口Countis:{{state.count}},doubleis:{{state.double}}import{reactive,computed}from'vue'exportdefault{setup(){conststate=reactiv
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23