Vue2 第二节 ----初识Vue(简单示例,模板语法,数据绑定)
知识点:
1.Vue的简单示例
2.模板语法
3.数据绑定
4.el和data的两种写法
5.MVVM模型
一. Vue的简单实例
hello, {{name.toUpperCase()}}, {{address}}
(1) new Vue用于创建Vue实例
(2) 里面的参数称为配置对象
(3) el是用于指定当前Vue实例为哪个容器服务,通常值为css选择器
(4) data中用于存储数据,数据供el所指定的容器去使用,值先写成一个对象,后面学习组件的话,必须写成一个函数
(5)想让vue工作,必须创建一个vue实例,并且要传入一个配置对象
(6) root容器中的代码依然符合html规范,只是混入了一些特殊的Vue语法
(7)root容器中的代码称为Vue模板
(8) vue实例与容器之间一一对应,一个实例管理一个容器
(9)真实的开发中只有一个Vue实例,并且会配合组件一起使用
(10) {{xxx}}可以读到data中的所有属性,里面必须写JS表达式
(11)一旦data中数据发生变化,那么模板中用到该数据的地方会自动更新
(12)JS表达式和JS代码的区别:JS表达式会生成一个值,可以放到任何一个需要的地方,JS代码是语句,比如if(){} ,for() {}
(13) Vue开发者工具有时会优点问题,问题如下:
① 图标是灰色的,并且提示Vue.js not detected
解决方法:
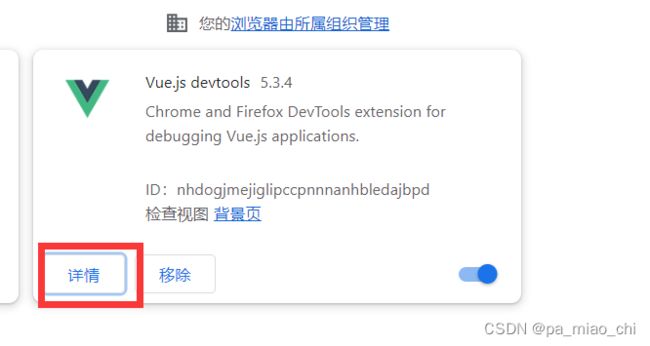
1.打开管理拓展工具,点击Vue2开发者工具的详情页
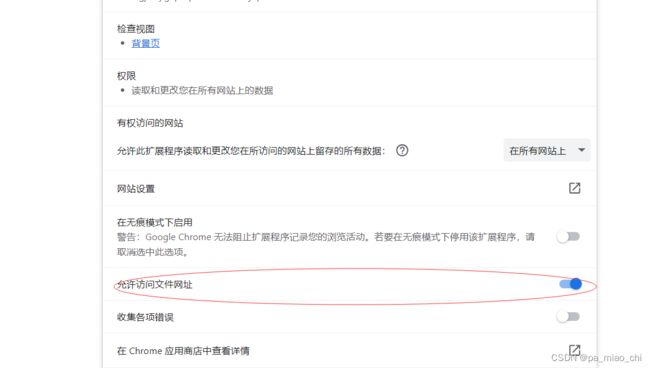
2.打开允许访问文件地址,重新打开html页面刷新,图标就会变亮
② F12里面没有vue选项,上面开发者工具图标亮了之后,重新打开html页面,多刷新几遍
二. Vue的模板语法
Vue的模板语法有两大类
(1)插值语法
功能:用于解析标签体内容
写法:{{xxx}} xxx是js表达式,可以直接读取到data中的属性
你好,{{name}}
(2) 指令语法
功能:用于解析标签(包括标签属性,标签体内容,绑定事件)
写法:v-bind: href = "xxx" 或者可以简写为 :href="xxx", xxx同样要写js表达式,且可以直接读到data中的所有属性,v-bind会把引号后面的内容看作JS表达式去执行
点击去{{link.name}}
点击去{{link.name}}2三. 数据绑定
Vue中有两种数据绑定的方式
① 单向绑定(v-bind):数据只能从data流向页面
② 双向绑定(v-modal): 数据不仅能从data流向页面,还可以从页面流向data
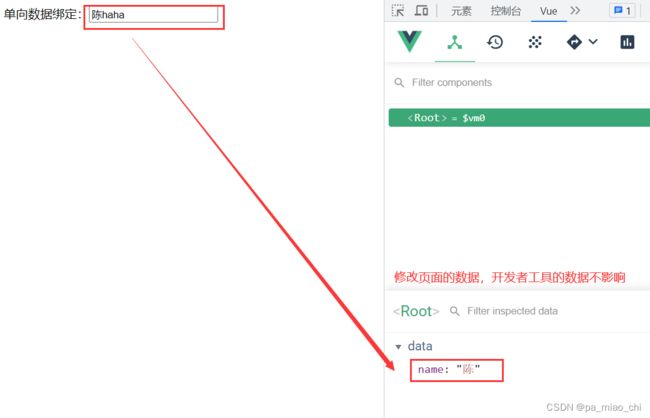
单向绑定:
① 修改页面的数据不会影响data中的数据
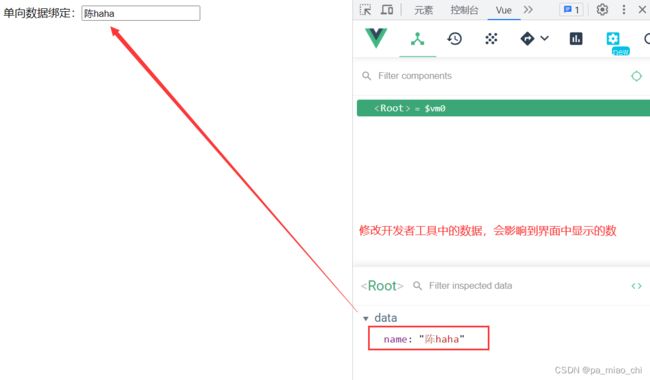
② 修改data中的数据会影响到页面的数据,所以数据只能从data流向页面
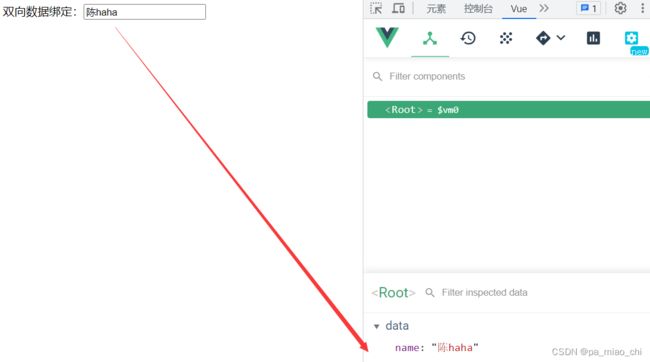
双向绑定:
① 修改页面的数据会影响到data中的数据
② 修改data中的数据也会影响到页面中的数据
③ 互相影响所以称为双向绑定
四. el和data的两种写法
1. el的两种写法
(1)new Vue的时候配置el属性
const v = new Vue({
el:'#root', // 第一种写法
data: {
name: '陈'
}
})(2)先创建Vue实例,随后通过v.$mount('#root')指定el的值
const v = new Vue({
data: {
name: '陈'
}
})
// 第二种写法 挂载
v.$mount('#root')2.data的两种写法
(1)对象式
new Vue({
el: '#root',
data: {
name: '陈'
}
})(2)函数式(组件开发全部使用函数式写法)
new Vue({
el: '#root',
// data的第二种写法:函数式
// 不要写成箭头函数,要写成普通函数
data: function () {
console.log(this) // 此处的this是Vue实例对象
return {
name: '陈'
}
}
})函数式的可以简写为以下代码:将:和function省略
new Vue({
el: '#root',
data () {
console.log(this) // 此处的this是Vue实例对象
return {
name: '陈'
}
}
})注意:这个函数只能写成普通函数,不要写成箭头函数,因为如果写成箭头函数,data里面的this就会指向window,如果写成普通函数,this就会指向vue实例对象,在data中就可以使用这个vue实例对象,凡是Vue管理的函数,都不能写成箭头函数
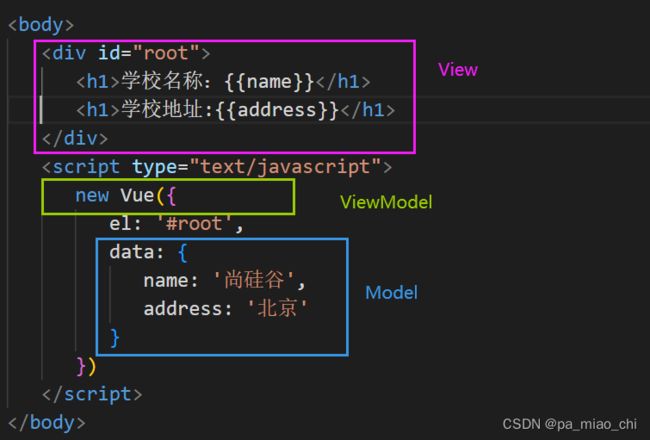
五.MVVM模型
(1)M: 模型(Model):对应data中的数据
(2)V:视图(View): 模板
(3)VM:视图模型(ViewModel):Vue实例对象
① DOM Listeners:将view绑定到Model上,View变化,对应的Modal也会发生变化(把界面绑定到数据上就是界面中的数据如果发生变化,data中的数据也会跟着变,参考v-model的双向绑定)
② Data Bindings: 将Model绑定到View上(把数据绑定到界面上的意思就是通过模板或者v-bind可以将数据显示在界面对应位置)
在代码中的体现:Vue实例负责将View和Model绑定起来