TypeScript -- 基础类型
文章目录
-
- TypeScript -- 基础类型
- let 和 const
- 基本类型写法
-
- 布尔类型 -- boolean
- 数字类型 -- number
- 字符串类型 -- string
- 数组类型
- 元组类型
- 枚举类型 -- enum
- 任意类型 -- any
- 空值 -- void
- Null 和 Undefined
- 不存在的类型 -- never
- 对象 -- object
- 类型断言
TypeScript – 基础类型
1 .'boolean' -- 布尔类型,可以赋值true/false 和Boolean()对象
2. 'number' -- 数字类型,可以赋值'2/8/10/16进制','整数类型',
'小数类型','NaN','Infinity(表示无穷大)'
3. 'string' -- 字符串类型
4. '数组类型' -- '类型[]' /' Array<类型>'
5. '元组类型' -- '[类型]'
6. 'enum' -- 枚举
7. 'any' -- 任意类型
8. 'void' -- 空置,定义方法时候没有返回值使用
9.'null/undefined' -- 'Null 和 Undefined'
10. 'never' -- 不存在类型一般用于错误处理函数.例如'抛出异常'/'死循环'
11. 'object' -- 对象
12. '类型断言' -- 手动指定一个值的类型。
let 和 const
两者区别'const' 必须定义就赋值,但'let' 定义时候可以不赋值,但使用时候
必须赋值
- 错误示范
// const
const name1 : string // ts会校验 定义时必须要赋值
// let
let name2 : string // 这一步是正确的可以定义不赋值
console.log(name2) // 错误的 使用时候必须要赋值
- 正确写法
// const
const name1 : string = 'Tom'
console.log(name1) // 打印结果 Tom
// let
let name2 : string // 当然也可以写成 let name2:string = 'Anne'
name1 ='Anne'
console.log(name2) // 打印结果是Anne
基本类型写法
布尔类型 – boolean
1.只能赋值true 或者 false和Boolean()对象
- 赋值为true 和 false
let bool:boolean = true // 只能赋值true 或者 false 和Boolean()对象
bool = false // 重新赋值
console.log(bool) // 打印结果false
- 赋值为Boolean()对象
let bool: boolean = Boolean(1)
console.log(bool) // true
数字类型 – number
1.ts 和 js 一样,TypeScript里的所有数字都是浮点数。不像java中有整数类
型、双精度类型等等,因为'ts' 的 数字表现形式是'number'
2.定义成number 只能赋值有:
'二进制'、'八进制'、'十进制'、'十六进制'、
'整数类型和小数类型(整数类型可以算进十进制)'、'NaN(非数字类型)'、
'Infinity(表示无穷大)'
使用 number 定义数值类型
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
// ES6 中的二进制表示法
let binaryLiteral: number = 0b1010;
// ES6 中的八进制表示法
let octalLiteral: number = 0o744;
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
编译结果
var decLiteral = 6;
var hexLiteral = 0xf00d;
// ES6 中的二进制表示法
var binaryLiteral = 10;
// ES6 中的八进制表示法
var octalLiteral = 484;
var notANumber = NaN;
var infinityNumber = Infinity;
字符串类型 – string
let str: string = 'abc'
str = `字符串: ${ str }` // 字符串也支持es6的`` 拼接写法
console.log( str )
数组类型
数组类型是用来限制数组内部元素的类型,有两种写法
1.'「类型 + 方括号」表示法'
2.'数组泛型'
- 「类型 + 方括号」
// 第一种写法
let arr: number[]
arr = [1,2,3,4]
- 泛型
// 第二种写法泛型
let arr: Array<number>
arr = [1,2,3,4]
- 联合类型
let arr: (string|number)[] // 既可以是数字也可以是字符串类型
arr = [1,'abc']
// 联合类型泛型的形式
let arr: Array<string|number>
arr = [1,'abc']
元组类型
数组合并了相同类型的对象,而元组(Tuple)合并了不同类型的对象。
1.元组类型:固定长度固定类型
2.顺序必须一一对应
3.是可以'push' 往里面添加元素,但只能添加定义好的联合类型
let tom: [string, number, boolean]
tom = ['abc', 1, true]
枚举类型 – enum
枚举(Enum)类型用于取值被限定在一定范围内的场景,比如一周只能有七天,颜色限定为红绿蓝等。
- 枚举定义
// 简单例子
enum Days {Sun, Mon, Tue, Wed, Thu, Fri, Sat}; // 枚举成员默认会被赋值为从 0 开始递增的数字
// 也可以手动赋值
enum Days {Sun = 7, Mon = 1, Tue, Wed, Thu, Fri, Sat};
console.log(Days["Sun"] === 7); // true
console.log(Days["Tue"] === 2); // true
console.log(Days["Sat"] === 6); // true
- 枚举项有两种类型:常数项(constant member)和计算所得项(computed member)。
// 上面的例子是常数项,下面是一个典型的计算所得项的例子
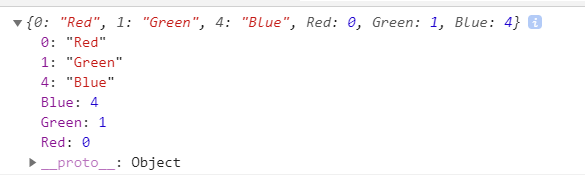
enum Color {Red, Green, Blue = "blue".length} // "blue".length 就是一个计算所得项
注意:紧接在计算所得项后面的必须手动赋值的项,否则它就会因为无法获得初始值而报错

任意类型 – any
1.有些值可能来自于动态的内容,比如来自用户输入或第三方代码库。 这种情况下,我们不希望类
型检查器对这些值进行检查而是直接让它们通过编译阶段的检查。 那么我们可以使用any类型来标
记这些变量
2.如果变量在声明的时候,未指定其类型,那么它会被识别为任意值类型
如果是一个普通类型,在赋值过程中改变类型是不被允许的
// 错误写法
let name: string = 'Tom'
str= 7
// index.ts(2,1): error TS2322: Type 'number' is not assignable to type 'string'.
但如果是 any 类型,则允许被赋值为任意类型。
let name: any= 'Tom'
name = 7
name = true
声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都可以是任意值。这就违背了
我们用ts严格规范类型的意义,所以在项目中尽可能少用any定义类型
空值 – void
// 'void'表示没有任何返回值的函数
function getName(): void {
alert('My name is Tom');
}
Null 和 Undefined
与 void 的区别是,undefined 和 null 是所有类型的子类型。也就是说 undefined 类型
的变量,可以赋值给 number 类型的变量
let u: undefined = undefined;
let n: null = null;
let u: undefined
let num: number = u; // 这样不会报错
不存在的类型 – never
1.never类型表示的是那些永不存在的值的类型。 例如, never类型是那些总是会抛出异常或
根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型; 变量也可能是 never
类型,当它们被永不为真的类型保护所约束时。
2.never类型是任何类型的子类型,也可以赋值给任何类型;然而,没有类型是never的子类型
或可以赋值给never类型(除了never本身之外)。 即使 any也不可以赋值给never。
let x: never;
let y: number;
// 运行错误,数字类型不能转为 never 类型
x = 123;
// 运行正确,never 类型可以赋值给 never类型
x = (()=>{ throw new Error('exception')})();
// 运行正确,never 类型可以赋值给 数字类型
y = (()=>{ throw new Error('exception')})();
// 返回值为 never 的函数可以是抛出异常的情况
function error(message: string): never {
throw new Error(message);
}
// 返回值为 never 的函数可以是无限循环这种无法被执行到的终止点的情况
function loop(): never {
while (true) {}
}
对象 – object
let obj:object = {
name:"tom"
}
function objFun(obj:object): void{
console.log(obj)
}
objFun(obj)
类型断言
1.当 ts 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型
里共有的属性或方法
2.两种写法:'<类型>值' 或者 '值 as 类型'
- 两种写法
// 尖括号写法:<类型>值
let str: any = "this is a string";
let strLength: number = (<string>str).length;
// as 的写法: 值 as 类型
let str: any = "this is a string";
let strLength: number = (str as string).length;
- 函数中的应用
function getLength(something: string | number): number {
if ((<string>something).length) {
return (<string>something).length;
} else {
return something.toString().length;
}
}
注意:类型断言不是类型转换,断言成一个联合类型中不存在的类型是不允许的
function toBoolean(something: string | number): boolean {
return <boolean>something;
}
// index.ts(2,10): error TS2352: Type 'string | number' cannot be converted to type 'boolean'.
// Type 'number' is not comparable to type 'boolean'.