如何才能了解VUE基础呢?来这篇文章告诉你。
博主:锅盖哒
文章核心:带你了解vue基础
目录
v-text v-html v-bind
vue中的点击事件
v-if v-show
首先声明这仅仅只是个人理解而已,有什么错误或者缺少大家尽管在评论区发出来,共同学习,一起进步吗。
首先呢?我们要创建一个HTML基础代码,为什么呢?那就是要对接下来的属性进行学习了?希望大家保持神秘,不要往下翻,如果会的话就翻吧,接下来我会逐个讲解废话不多说正题开始了
插入一个表情包
基础HTML代码模板如下:他是比较关键的,是我们接下来了解的属性相关,可以直接复制拿来用的哈,它的意义就是搭载接下来的属性。
Document
那吗,需要在body中添加一个div,一定要注意这个id,很重要,这一步结束。
在线引入vue.js链接,放到div的下面即可。
接下来这一块如下:
方法区:比如a=false,这个就是方法。
事件区:比如点击事件之类的就在methods里面写。
注意:这个id是否如上面一样,如果不同的话,他就不会执行,也有可能报错,将数据放在那个div的外边也是不管用的。
这样下来一个简单且基础的架构就出来了。
下面就是一些基础的了
首先我们可以在return里面创建一个name:张三
name:'张三'并且在div中写上一个{{ name }},起到一个拼接的作用
{{ name }}
效果图如下
那么如果在div的外边写呢?大家是不是很好奇,可以看一下效果,
所以写在外边是不合理的,他就会直接将这个标签给显示出来,而不是显示接口里面的数据。
大家是不是对这( {{}} ) 很好奇,双花括号( {{}} ) 就是对变量输出,当然他只是在标签中这样输出如果是在img标签的话直接写上数组的名字或者数组.属性值。
下方的属性用的是如下数据:他是一个已经拼接好的数据,不管是格式还是样式都是提前弄好的,只要下方属性标签可以解析就行。
不要着急,下方有说到,可以耐心的看下去,就会有答案。
str:'活动流程:
(1)展会现场观众持展会门票参加活动;
(2)每场现场组织20人(每场次大约30分钟);
(3)主持人给每人发一个内容不同的秘密任务,任务时间30分钟以内,超时的淘汰;
(4)接到任务的每位观众需到5个不同的景区展位寻宝(如:“扫描关注二维码+景区的宣传语+景区拼图”或在“景区展位标致性地方自拍+景区宣传语+扫描关注二维码发到朋友圈
'v-text v-html v-bind
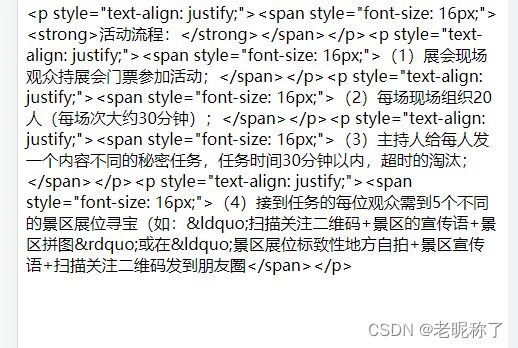
v-text简单来说他就是js中的innertext,他无法解析标签。
也就是在获取接口数据时,他是后端拼接好的,那么这个标签无法解析这里面的标签。
代码如下:
效果图如下:
注意里面的标签,像div p span等很多标签。
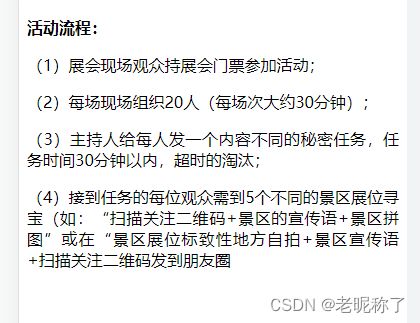
v-html这个就相当于js中的innerhtml,这个非常的有用它可以解析接口数据里面的标签,就比如接口返回的数据中有已经拼接好的数据,自己拿来直接渲染就行。
代码如下:
效果如下:
v-bind就是绑定的意思废话不多说,效果如下
{{ item.arr }}简单小例子如下
obj:[{arr:'奥特曼'},{arr:'泰罗'},{arr:'迪迦'},{arr:'真的是'},{arr:'张三'},{arr:'李四'},{arr:'王五'}],vue中的点击事件
vue的点击事件就不像原生js那样是onclick,vue的点击事件是@click=xxx这样,不过原理都是相同的。
代码如下:
原生js版,大概就是这个样子。
vue版
说到这里就是点击事件了v-on原本是这样写的,后来改成简写@了非常方便。
v-if v-show
他们差不多,都是满足某些条件显示或者消失,v-show也是给他一个名字,推荐使用v-if他不会特别消耗性能,他就像是display:none一样就隐藏一下,而v-show特别消耗性能因为他是直接删除重新加载请求,你不知道后台到底有多少条数据所以v-show特别消耗性能。