js对象扁平化:Javascript对象进行扁平化处理
推荐阅读:
JavaScript数组的扁平化:将 2D JavaScript 二维数组转换为 1D 一维数组(多种方法)_南北极之间的博客-CSDN博客什么是数组扁平化?数组扁平化:指将一个多维数组转化为一个一维数组。给定数组:目标值: 方法: 解决方案 1:使用 concat() 和 apply() 解决方案 2:使用 reduce() 解决方案 3:递归遍历解决方案 4:在 ES6 中使用点差运算符(扩展运算符) 解决方案 5:在 ES10 中使用 flat() 解决方案 6:for循环原理很简单,先把数组转换成字符串,这个过程会吧[]去掉,https://blog.csdn.net/qq_22182989/article/details/125496741
js对象扁平化的方法:
1、使用 concat() 方法在
2、 使用 flat() 方法
3、使用用户定义的函数
具体使用方法:
1、使用 concat() 方法在
此示例将设置一个包含数组对象、普通对象和嵌套对象的对象。我们将在方法和方法的帮助下展平整个对象。reduce()concat()
Object.keys()将返回一个包含所有其他对象的数组,并将合并这些对象。concat()
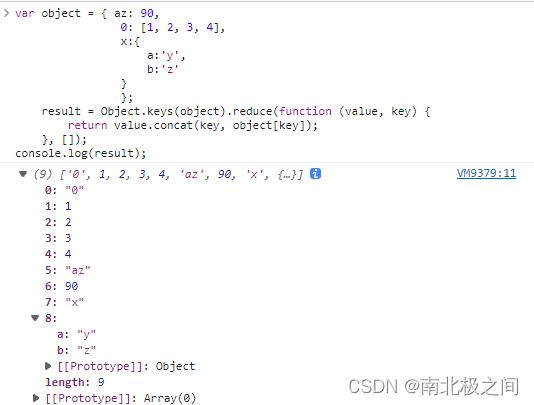
var object = { az: 90,
0: [1, 2, 3, 4],
x:{
a:'y',
b:'z'
}
};
result = Object.keys(object).reduce(function (value, key) {
return value.concat(key, object[key]);
}, []);
console.log(result);输出:
所有对象都平展在单个数组中,嵌套对象是该合并数组的成员。在输出中,您几乎无法区分先前的键值对。
我们分离了键,并用值将它们连接起来。
2、 使用 flat() 方法
在这里,我们将观察一个类似的对象,以展平其组件。我们将使用该方法来平展主对象的各个对象的值。take_meflat()
因此,我们只会得到值的扁平化版本。
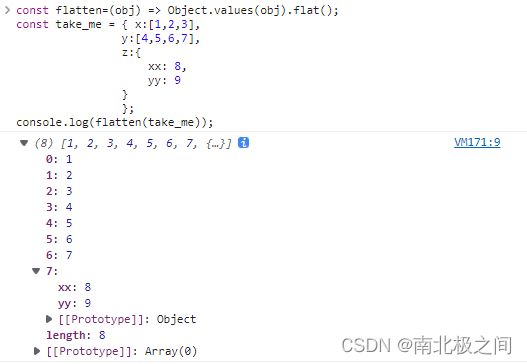
const flatten=(obj) => Object.values(obj).flat();
const take_me = { x:[1,2,3],
y:[4,5,6,7],
z:{
xx: 8,
yy: 9
}
};
console.log(flatten(take_me));输出:
3、使用用户定义的函数
用于检索平展对象的用户定义函数不基于任何内置属性或方法。一个简单的条件语句将决定如何在对象中设置键对值。result
我们将检查对象的类型,如果它不是数组,我们将递归运行该函数。而且,该对象将采用简化的键值对。flattenresult
代码栅栏可以更好地预览任务。
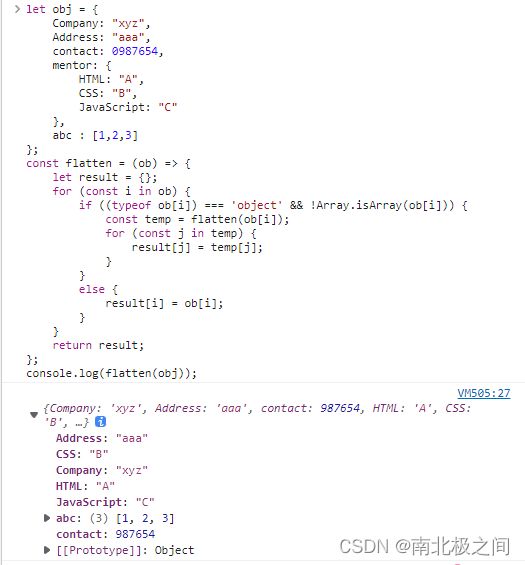
let obj = {
Company: "xyz",
Address: "aaa",
contact: 0987654,
mentor: {
HTML: "A",
CSS: "B",
JavaScript: "C"
},
abc : [1,2,3]
};
const flatten = (ob) => {
let result = {};
for (const i in ob) {
if ((typeof ob[i]) === 'object' && !Array.isArray(ob[i])) {
const temp = flatten(ob[i]);
for (const j in temp) {
result[j] = temp[j];
}
}
else {
result[i] = ob[i];
}
}
return result;
};
console.log(flatten(obj));输出:
资料: