- 前端技术学习记录:react+dvajs+ant design实现暴走计算器的页面重构(二)
大泡泡糖
学习记录reactjs前端gitwebstorm
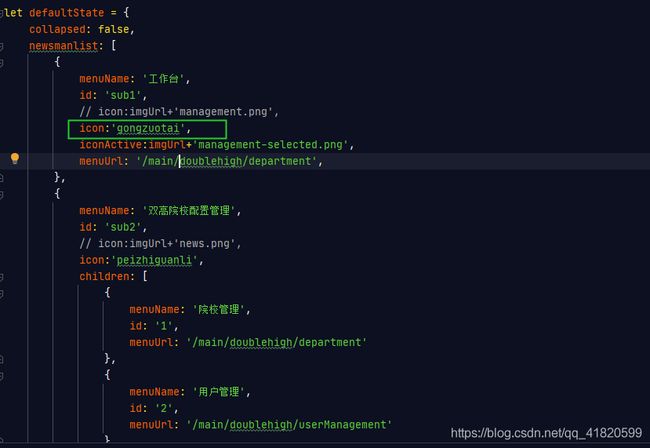
前端技术学习记录:react+dvajs+antdesign实现暴走计算器的页面重构(二)前言定义Modelconnect起来更新state拥抱变化主题切换更换页面获取当前设备类型编写武学选择前言www定义Model完成UI后,现在开始处理数据和逻辑。dva通过model的概念把一个领域的模型管理起来,包含同步更新state的reducers,处理异步逻辑的effects,订阅数据源的subscr
- React Router使用方法
魔云连洲
前端react.js前端前端框架
目录简介ReactRouter的三种使用模式声明模式数据模式框架模式ReactRouter7声明模式使用方法在入口文件引入BrowserRouter配置一个路由组件管理路由将路由组件引入App.tsx嵌套路由链接式路由导航\和\编程式路由导航简介ReactRouter是React的多策略路由器。在React应用中最新的ReactRouter7有三种使用模式,分别是声明模式、数据模式、框架模式。从声
- 使用vite+react+ts+Ant Design开发后台管理项目(五)
吕彬-前端
react.jsjavascript前端
前言本文将引导开发者从零基础开始,运用vite、react、react-router、react-redux、AntDesign、less、tailwindcss、axios等前沿技术栈,构建一个高效、响应式的后台管理系统。通过详细的步骤和实践指导,文章旨在为开发者揭示如何利用这些技术工具,从项目构思到最终实现的全过程,提供清晰的开发思路和实用的技术应用技巧。项目gitee地址:lbking666
- React性能优化的8种方式
Mr.BoBo.
前端#Reactreact.js性能优化前端
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言1、Reac.memo缓存组件2、使用useMemo缓存大量的计算3、避免使用内联对象4、避免使用匿名函数5、延迟加载不是立即需要的组件6、调整CSS而不是强制组件加载和卸载7、使用React.Fragment避免添加额外的DOM8、使用React.PureComponent,shouldComponentUpdate9、
- React状态管理
她的双马尾
Reactreact.js前端javascript
状态管理概念状态管理是指如何高效地管理和共享组件中的状态。React提供了useState和useReducer来管理本地状态,而对于全局状态,可以使用ContextAPI或第三方库(如Redux)。用法本地状态:使用useState或useReducer。全局状态:使用ContextAPI或Redux。使用场景本地状态:组件内部的状态,如表单输入、按钮点击。全局状态:需要跨组件共享的状态,如用户
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- 使用hel-micro微服务实现在jsp项目中引入react组件
小灰灰学编程
微服务微服务react.jsjsphel-micro
以下是一个完整的示例,涵盖React子应用配置、JSP主应用集成以及样式隔离的实现细节。我们将通过CSSModules和ShadowDOM确保React样式与JSP样式互不干扰。一、React子应用配置1.项目结构react-module/├──src/│├──index.js#模块入口文件│├──App.js#React组件│└──App.module.css#组件样式(CSSModules)├
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- 2021-最新Web前端经典面试试题及答案-史上最全前端面试题(含答案)---React篇
圆白菜和大白菜
前端react大前端react
★★★React事件绑定原理★★★React中的setState缺点是什么呢★★★React组件通信如何实现★★★类组件和函数组件的区别★★★请你说说React的路由是什么?★★★★★React有哪些性能优化的手段?★★★★Reacthooks用过吗,为什么要用?★★★★虚拟DOM的优劣如何?实现原理?★★★★React和Vue的diff时间复杂度从O(n^3)优化到O(n),那么O(n^3)和O
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- Android端ReactNative环境搭建——上
hzulwy
reactnativereactnativeandroidreact.js
前言最近一年,因为公司业务需要,部门引入了rn这门跨段技术来开发业务需求。从去年部门大佬调研rn这个框架到现在已有超过一年的时间了。而我从当时毕业不到1年的小白成长到现在负责维护项目的Android端代码的主力。同时,自己对rn相关的技术有了不少理解。因此,想要分享一些知识点,希望可以帮助到大家。我会以一个专栏的方式述说在这一年当中使用rn开发需求遇到的困难。大家可以借鉴参考下,共同进步!!!使用
- React Native 迁移的阵痛
Ethan. L
ReactNative&JSreactnativereact.jsandroidios
背景由于我们的移动应用程序已经存在多年,经历了许多开发者的更替,因此变得越来越臃肿和难以维护。此外,我们团队中的Android开发人员一直很短缺,这导致我们在两个平台上的开发进度和质量存在巨大差异。因此,我们决定采用ReactNative技术,将原生工程迁移到该平台上,以提高应用程序的可维护性和整体性能。我在《ReactNative技术选型分析》中,阐述了对现有原生工程集成ReactNative的
- Android React Native应用逆向分析初探
byc6352
androidandroid
随着移动互联网时代的到来,用户在移动设备上花费的时间越来越多,不仅是因为移动设备方便携带,而且还因为层出不穷的大量应用提供为用户使用,以往在电脑上才能做的事情,现在仅靠一部手机就可以解决了。当前的移动设备厂商很多,但是被广泛使用的主流系统却只有两个,Android和iOS,因此现在大多数应用都会有两个版本,Android版本和iOS版本。然而这两种应用的开发方式却完全不同,移动客户端开发人员不得不
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 通俗易懂的讲解MobX
luckucu
javascripthtml5react.js前端
什么是MobX?想象一下,你有一个小白板,上面写着你每天要做的事情。你每完成一件事,就在白板上打个勾。这个小白板就像是你的“状态”,而你打勾的动作就是“更新状态”。MobX就是这样一个工具,它帮助你管理和更新你的“小白板”。核心概念MobX有几个核心概念:observable、action、computed和reaction。我们用一个家庭日常生活的例子来解释这些概念。Observable(可观察
- vite项目中vite.config.js使用.env.development文件中的配置数据
初遇你时动了情
vitereactvue3javascriptecmascriptvite
如下图.env和vite.config.js配置同级目录loadEnv就可以获取.env配置信息import{defineConfig,loadEnv}from"vite";importreactfrom"@vitejs/plugin-react-swc";import{resolve}from"path";importvitePluginImpfrom"vite-plugin-imp";impo
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- Tinyflow AI 工作流编排框架 v0.0.7 发布
自不量力的A同学
人工智能
目前没有关于TinyflowAI工作流编排框架v0.0.7发布的相关具体信息。Tinyflow是一个轻量的AI智能体流程编排解决方案,其设计理念是“简单、灵活、无侵入性”。它基于WebComponent开发,前端支持与React、Vue等任何框架集成,后端支持Java、Node.js、Python等语言,助力传统应用快速AI转型。该框架代码库轻量,学习成本低,能轻松应对简单任务编排和复杂多模态推理
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Vue3-day3-Ref-Reactive
金串串
vue.jsjavascript前端
Ref:创建基本类型的响应式数据作用:定义响应式变量语法:letxxx=ref(初始值)返回值:一个RefImpl的实例对象,简称ref对象或者ref,ref对象的value属性是响应式的注意点:js中操作数据需要:xxx.value,但模板中不需要.value,直接使用即可。对于letname=ref('张三')来说,name不是响应式的,name.value是响应式的。代码段姓名:{{name
- element plus table树形数据,增、删、改子节点数据时,进行局部刷新,而不刷新整个页面
catino
vue.jsjavascriptelementui
...constlistLoading=ref(false)//保存节点映射的Mapconstmaps=reactive(newMap())constload=async(row,treeNode,resolve)=>{constpid=row.idmaps.set(pid,{row,treeNode,resolve})constpost_data={parent_id:row.id,}listL
- 清晰架构之typescript实践:构建可扩展服务的利器
吕曦耘George
清晰架构之typescript实践:构建可扩展服务的利器react-with-clean-architectureCleanarchitecturebasedreactprojectsamplecode.项目地址:https://gitcode.com/gh_mirrors/re/react-with-clean-architecture在软件开发的浩瀚宇宙中,找到一个既能维持代码的清晰度又能确保
- 新建react native项目都失败,创建出来的都是.xcodeproj,而不是.xcworkspace,如何解决??
bug菌¹
全栈Bug调优(实战版)reactnativereact.jsjavascript
本文收录于《全栈Bug调优(实战版)》专栏,主要记录项目实战过程中所遇到的Bug或因后果及提供真实有效的解决方案,希望能够助你一臂之力,帮你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!全文目录:问题描述解决方案1.确保正确设置代理源(如果你在国内)2.手动安装CocoaPods依赖3.检查你的Ruby和CocoaPods环境4.尝试清理并重建项目5.查
- Android com.facebook.react:react-native:+ 版本问题
小铁-Android
reactnativeandroid
Executionfailedfortask':app:desugarBetaDebugAndroidTestFileDependencies'.>Couldnotresolveallfilesforconfiguration':app:betaDebugRuntimeClasspath'.>Failedtotransformreact-native-0.71.0-rc.0-debug.aar(c
- cesium 文字避让
花归去
cesiumjavascript前端vue.js
token记得换成您自己的!!!申请cesium的token官网【Cesium:ThePlatformfor3DGeospatial】>import*asCesiumfrom'cesium';import{onMounted,reactive,ref,computed,nextTick}from'vue';//地图实例letviewer:any;constshowText=()=>{viewer.
- React 18 如何定义变量,及赋值 与渲染
痴心阿文
Reactreact.jsjavascript前端
React18中,定义变量、赋值和渲染的方式因变量的用途和作用域不同而有所差异,下面为你详细介绍不同场景下的实现方法。1.函数组件内定义普通变量在函数组件里,你可以像在普通JavaScript函数中一样定义变量,并且这些变量会在每次组件重新渲染时重新创建。importReactfrom'react';constMyComponent=()=>{//定义普通变量并赋值constmessage='He
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS
})