WEBPACK、VITE 常用配置(对照)及迁移指南
文中
Webpack版本为 5.x,Vite版本为 4.3.x
webpack 是新一代构建工具里面的老大哥了,从 2013 年发布已经持续升级 10 年,形成完备的生态环境。vite 则是下一代前端开发与构建工具,2019年发布,最新发布版本 4.3.3(截至 23年4月底),性能能继续提升。
实际开发中我还是以 webpack 为主,还记得 2015 年刚刚开始接触时,一顿醍醐灌顶,原来前端也可以这样玩(思维定性了)。
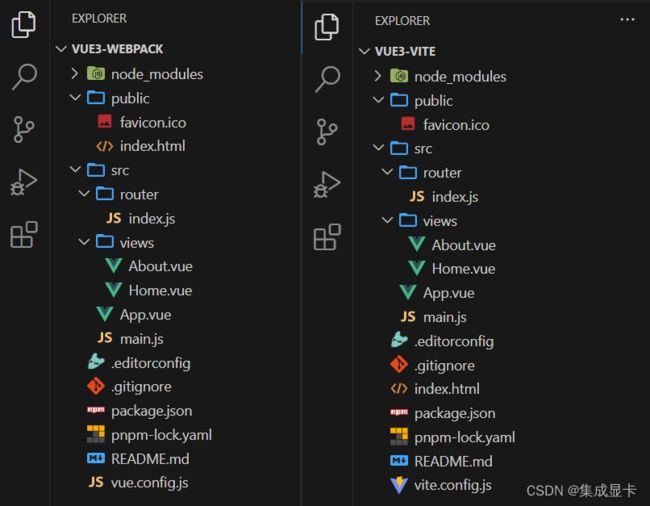
新建项目
# 安装最新版本的 vue-cli(5.x)
npm install -g @vue/cli
# 新建项目
vue create 项目名称
# VITE
npm create vue@3
配置文件
两者的配置文件一般是webpack.config.js(使用 vue-cli 创建的项目嵌套在vue.config.js内)、vite.config.js
dev-server
开发环境下非常重要的配置项,webpack 默认服务端口
8080(跟 tomcat 的冲突哈哈)、vite 默认端口5173
# webpack
devServer: {
host:"0.0.0.0",
port: 3000,
proxy: "http://localhost:10086"
}
# vite
server: {
host:"0.0.0.0",
port: 3000,
proxy: {
"/proxy": "http://localhost:10086"
}
}
端口占用
当开发服务的端口被占用时,框架会非常人性化地自动顺延。
关于应用启动
启动命令webpack 用的是serve,vite 则是dev,开发人员可根据个人喜好进行修改。启动时间不得不说 vite 真的是快如闪电(webpack 则需要一段编译的时间),而且新版还对首屏载入时间进行了优化(旧版加载首页时有明显的卡顿 )
内存占用
在 windows 11 (64位)下 webpack、vite 在进入首页后内存占用分别为92MB、43MB,数值仅供参考。
CTRL+C退出
# VITE 下使用 CTRL+C 强制退出时,控制台会输出一条报错信息,目前未能找到解决方案(强迫症患者表示有点受不了
ELIFECYCLE Command failed with exit code 1.
其他
- vite 支持在修改配置文件时自动重启,这一点还是不错
定义常量
若我们需要在项目中使用预设的常量值(如版本号、服务地址、版权信息等),则可以使用构建工具提供的常量定义(define)。比如定义常量_APPNAME_:
import { name, dependencies, devDependencies } from "./package.json"
// WEBPACK
configureWebpack: config => {
config.plugins.push(
new webpack.DefinePlugin({
"_APPNAME_": JSON.stringify(name),
"_URL_": `"http://localhost:10086"`,
// 将项目生产依赖、开发依赖定义为常量,则可以在页面中展示(开源库常用做法)
"_APP_INFO_": JSON.stringify({ dependencies, ddevDependencies })
})
)
}
// VITE
define :{
//同上
}
注意事项
摘自 https://webpack.js.org/plugins/define-plugin/
- 如果该值为字符串,它将被作为代码片段来使用
- 如果该值不是字符串,则将被转换成字符串(包括
函数方法) - 如果值是一个对象,则它所有的键将使用相同方法定义
- 如果键添加 typeof 作为前缀,它会被定义为
typeof调用
项目中如何使用
- 直接打印
console.debug(_APPNAME_) - 业务逻辑
if(_APPNAME_=="test") {}
动态引入
// webpack 中可以通过 require 动态引入依赖,比如仅在特定环境下才启用 mock。
if(process.env.NODE_ENV == "test"){
window.isMock = true
require('./mock')
}
/**
* 在 VITE 下可以这么做
* 这个是我尝试过多种方法后较为便捷的方案,如果读者有更好的方式烦请告知
*/
if(process.env.NODE_ENV == "test"){
const mod = import.meta.glob("./mock/index.js")
await mod["./mock/index.js"]()
}
批量引入
假设在
modules目录下存在 N 个 js 文件
/**
* 使用 WEBPACK
*/
const modules = require.context('./modules', true, /\.js$/)
modules.keys().forEach(key=>{
console.debug(key, modules(key).default)
})
/**
* VITE 下按照下方代码动态导入
* https://vitejs.cn/guide/features.html#glob-import
*/
const modules = import.meta.globEager('./modules/**/*.js')
Object.keys(modules).forEach((key) => {
console.debug(key, modules[key].default)
})
项目打包
| 方式 | 首次打包耗时 | 二次打包耗时 | 平均耗时 | 体积 |
|---|---|---|---|---|
| WEBPACK | 12360ms | 9144ms | 10752ms | 1.31MB |
| WEBPACK(开启缓存) | 9850ms | 1852ms | 5852ms | 1.31MB |
| VITE | 9150ms | 8740ms | 8945ms | 1.27MB |
机器配置如下:
- Windows 11 家庭中文版(版本 21H2)
- 操作系统版本 22000.1098
- 处理器 11th Gen Intel® Core™ i5-11300H @ 3.10GHz 3.11 GHz
- 机带 RAM 16.0 GB (15.8 GB 可用)
可以看到默认情况下 VITE 速度更优,随着项目规模增大表现更明显。WEBPACK 开启缓存后,首次打包速度没差别(产生了 66MB 的缓存文件),但后续打包速度得到大幅提升
单文件打
此场景常见于将全部依赖打包成单个文件(复用库、后端程序等)
// webpack.config.js
module.exports = {
mode: 'production',
entry: './index.js',
target: 'node',
cache:{
type: 'filesystem'
}
}
附录
开源迁移工具
- webpack-to-vite:将 webpack/vue-cli 项目转换为 vite 项目