Hexo+next+GitHub Pages搭建个人博客(二)
上一篇文章:Hexo+next+GitHub Pages搭建个人博客(一)已经把创建个人博客的流程做了一遍了。
这里开始Hexo的进阶:对创建好的个人博客修改,美化,和写博客。
先来修改next的_config.yml配置文件。yml格式的文件语法规则是(key: value),冒号后边或者缩进是一个空格。
1、修改next主题风格
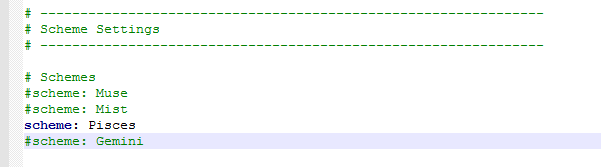
打开themes/next下的_config.yml的配置文件。搜索Scheme,下边有几个主题风格可以选择。#是注释,你修改配置的时候,执行hexo s命令,一个一个试,就知道什么效果了。
2、修改菜单栏
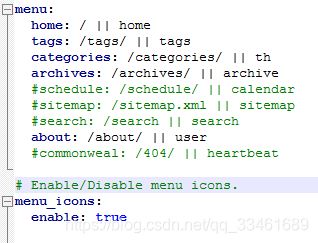
打开themes/next下的_config.yml的配置文件。搜索menu,用法:(Key: /link/ ||图标'),key是languagepack里面配置的文本,link是网页连接,图标是FontAwesome图标的名称。在这里取消注释的话,只是能在网站菜单栏显示名称和图标,点进去应该不能跳转的,后边介绍,先修改配置表。
3、修改社交链接
打开themes/next下的_config.yml的配置文件。搜索social,用法:(Key: /link/ ||图标'),key按理说也是languagepack里面配置的文本(这里我想改微博为中文,没有成功,等我找到原因了再说方法吧),link是网页连接,图标是FontAwesome图标的名称。还有其他的社交连接,你可以自行添加。
关于微博主页地址,这个地址就是你登录微博网页版,然后点右上角的自己,出现一个形如下边那个链接的网址。然后你把你的微博退了,直接在网页上看看能不能看到你的微博主页,如果出现404的话,很有可能是因为你的微博昵称,简介有敏感词汇。(我遇到了这个问题。)
4、修改推荐阅读
打开themes/next下的_config.yml的配置文件。links_icon 是修改推荐阅读的图标,links_layout是修改布局风格),links是添加推荐阅读的链接。这里好像不支持添加图标(或者我写法不对。)
5、修改阅读更多(首页文章预览)
打开themes/next下的_config.yml的配置文件。搜索auto_excerpt,修改enable:true,length是预览的长度。然后也可以在你写的博客里面添加来分割预览文字和文章正文。(next的这个预览有点不喜欢,想改不知道怎么改)
6、修改打赏
打开themes/next下的_config.yml的配置文件。搜索Reward,wechatpay、alipay是languagepack里面配置的文字,按道理能修改吧,后边那个参数是图片的路径,带文件扩展名。把你的图片放在source/images下就可以,我自己新建了一个文件夹。
现在执行hexo s命令,预览打赏效果的话,图片下方的文字一直在闪,如果你想屏蔽点这个闪动的效果话,可以
修改themes/next/source/css/_common/components/post/post-reward.styl,文件
注释wechat:hover和alipay:hover两个函数
7、添加留言功能
留言功能稍微复杂点,我用的是valine,去valine官网注册一个账号,新建一个项目,获取appid和appkey,操作不难,填在下边的appid和appkey下,然后把enable设置为true。notify和verify好像还不支持,avatar是留言人的头像,下边写了几种风格。guest_info是留言人的信息。好像这样就可以了。你写的每个博客(.md文件)后边都会有留言区。如果你不想这个博客可以留言,可以在文章开头---(Front-matter)符号前,添加comments: false来设置不能留言。
8、busuanzi统计访问次数、阅读量、访客数
打开themes/next下的_config.yml的配置文件。找到busuanzi_count,把enable设置为true。
执行hexo s,预览统计功能,如果你的统计没有次数,那么,找到theme/next/layout/_third-party/analytics/busuanzi-counter.swig文件。
打开文件如图,然后把红色链接修改为:https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js
9、修改文章内链接文本样式:
将链接文本设置为蓝色,鼠标划过时文字颜色加深,并显示下划线。
修改文件themes\next\source\css\_common\components\post\post.styl,添加如下css样式:
.post-body p a{
color: #0593d3;
border-bottom: none;
&:hover {
color: #0477ab;
text-decoration: underline;
}
}
选择.post-body是为了不影响标题,选择p是为了不影响首页“阅读全文”的显示样式。
10、添加文章末尾文本结束标记
在路径\themes\next\layout\_macro中添加passage-end-tag.swig文件,其内容为:
{% if not is_index %}
------------- 本文结束 感谢您的阅读 -------------
{% endif %}
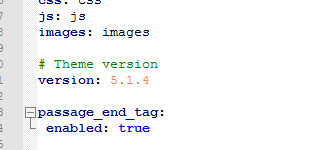
然后在themes/next配置文件 _config.yml中添加以下字段开启此功能:
passage_end_tag:
enabled: true
到这里,主题的设置就基本完善了。接下来就是创建分类目录,写博客了。