§4 画出你的轨迹——标注轨迹及演示动画
§4 标注轨迹及演示动画
- 4.1 折线标注
-
- 4.1.1 创建一个简单的折线
- 4.1.2 连接数据库批量创建折线
- 4.2 轨迹演示动画
4.1 折线标注
4.1.1 创建一个简单的折线
参考百度地图官方文档
var polyline = new BMapGL.Polyline([
new BMapGL.Point(116.399, 39.910),
new BMapGL.Point(116.405, 39.920),
new BMapGL.Point(116.425, 39.900)
], {
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5
}
);
map.addOverlay(polyline);
观察代码可以发现,首先需要创建一个Polyline对象,该对象需要传入两个参数,分别是Point对象数组,和设置折线样式的参数数组。
其中strokeColor表示折线颜色,strokeWeight表示折线宽度,单位是像素,strokeOpacity表示折线透明度,0~1透明度依次增加
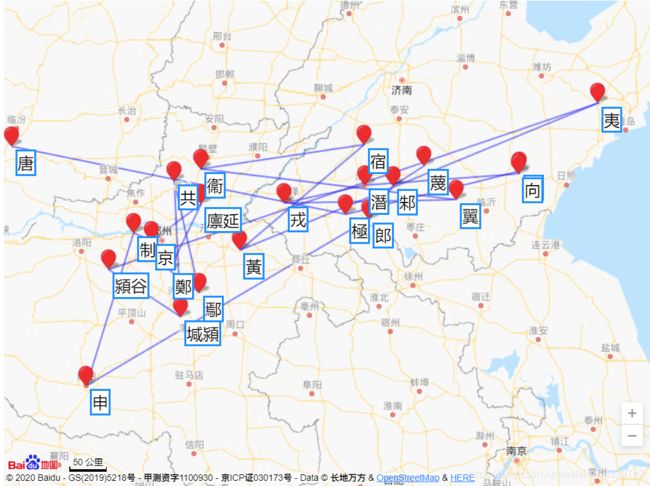
图中蓝色的就是标注的折线
4.1.2 连接数据库批量创建折线
假设此时需求是将数据库的点按照顺序依次连接起来
首先将创建折线的代码部分打包成一个函数,并且函数的传入变量是位置坐标数组
function addmyline(posarray) {
positions = new Array();
for (i = 0; i < posarray.length; i++) {
pos_x = posarray[i].split(",")[0];
pos_y = posarray[i].split(",")[1];
positions.push(new BMapGL.Point(pos_x, pos_y));
}
var polyline = new BMapGL.Polyline(positions, {
strokeColor: "blue",
strokeWeight: 2,
strokeOpacity: 0.5
});
map.addOverlay(polyline);
}
笔者所用的数据的格式是诸如
116.404,39.915,因此笔者采用了传入posarray数组,该数组内的每个元素都是一个诸如116.404,39.915的字符串,再将字符串拆分为经纬度。
上述代码中的positions是一个Point对象数组
然后用php连接数据库,执行SQL语句,并遍历结果,输出js语句:
$poses = "";
//查询
$sqla_co = "select * from gis";
$query_co = mysql_query($sqla_co, $conn);
while ($row = mysql_fetch_array($query_co)) {
$poses = $poses . '\'' . $row['xy'] . '\',';
}
$poses = substr($poses, 0, -1);
echo "testarray = new Array(" . $poses . ");";
echo "addmyline(testarray);";
?>
这个PHP代码的思路是从数据库中获得数据,并通过
$poses = $poses . '\'' . $row['xy'] . '\',';语句,将这些坐标数据连接成可用于创建js数组的格式的字符串形式,例如'117.465321,35.625374','117.012519,35.41384',然后再通过echo "testarray = new Array(" . $poses . ");";组合成一个创建数组的js语句,然后再调用。
4.2 轨迹演示动画
参考百度地图官方文档
首先要引入动画库,在
<script type="text/javascript" src="//api.map.baidu.com/api?v=1.0&type=webgl&ak=您的AK">script>
之后添加以下代码
<script type="text/javascript" src="//api.map.baidu.com/library/TrackAnimation/src/TrackAnimation_min.js">script>
首先创建一个折线对象
var path = [{
'lng': 116.297611,
'lat': 40.047363
}, {
'lng': 116.302839,
'lat': 40.048219
}, {
'lng': 116.308301,
'lat': 40.050566
}];
var point = [];
for (var i = 0; i < path.length; i++) {
point.push(new BMapGL.Point(path[i].lng, path[i].lat));
}
var pl = new BMapGL.Polyline(point);
只需创建对象即可,不需要添加到地图中
然后再创建一个动画对象
var trackAni = new BMapGLLib.TrackAnimation(bmap, pl, {
overallView: true, // 动画完成后自动调整视野到总览
tilt: 30, // 轨迹播放的角度,默认为55
duration: 20000, // 动画持续时长,默认为10000,单位ms
delay: 3000 // 动画开始的延迟,默认0,单位ms
});
然后我们再在网页中添加两个div,并绑定点击事件来控制动画的播放和停止
<div onclick="trackAni.start()">开始轨迹动画div>
<div onclick="trackAni.cancel()">停止轨迹动画div>