- element实现动态路由+面包屑
软件技术NINI
vue案例vue.js前端
el-breadcrumb是ElementUI组件库中的一个面包屑导航组件,它用于显示当前页面的路径,帮助用户快速理解和导航到应用的各个部分。在Vue.js项目中,如果你已经安装了ElementUI,就可以很方便地使用el-breadcrumb组件。以下是一个基本的使用示例:安装ElementUI(如果你还没有安装的话):你可以通过npm或yarn来安装ElementUI。bash复制代码npmi
- Long类型前后端数据不一致
igotyback
前端
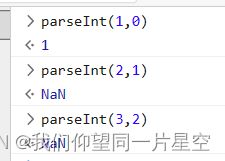
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试javascript开发语言ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- JavaScript `Map` 和 `WeakMap`详细解释
跳房子的前端
JavaScript原生方法javascript前端开发语言
在JavaScript中,Map和WeakMap都是用于存储键值对的数据结构,但它们有一些关键的不同之处。MapMap是一种可以存储任意类型的键值对的集合。它保持了键值对的插入顺序,并且可以通过键快速查找对应的值。Map提供了一些非常有用的方法和属性来操作这些数据对:set(key,value):将一个键值对添加到Map中。如果键已经存在,则更新其对应的值。get(key):获取指定键的值。如果键
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 切换淘宝最新npm镜像源是
hai40587
npm前端node.js
切换淘宝最新npm镜像源是一个相对简单的过程,但首先需要明确当前淘宝npm镜像源的状态和最新的镜像地址。由于网络环境和服务更新,镜像源的具体地址可能会发生变化,因此,我将基于当前可获取的信息,提供一个通用的切换步骤,并附上最新的镜像地址(截至回答时)。一、了解npm镜像源npm(NodePackageManager)是JavaScript的包管理器,用于安装、更新和管理项目依赖。由于npm官方仓库
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 高性能javascript--算法和流程控制
海淀萌狗
-for,while和do-while性能相当-避免使用for-in循环,==除非遍历一个属性量未知的对象==es5:for-in遍历的对象便不局限于数组,还可以遍历对象。原因:for-in每次迭代操作会同时搜索实例或者原型属性,for-in循环的每次迭代都会产生更多开销,因此要比其他循环类型慢,一般速度为其他类型循环的1/7。因此,除非明确需要迭代一个属性数量未知的对象,否则应避免使用for-i
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- JavaScript中秋快乐!
Q_w7742
javascript开发语言ecmascript
我们来实现一个简单的祝福网页~主要的难度在于使用canvas绘图当点击canvas时候,跳出“中秋节快乐”字样,需要注册鼠标单击事件和计时器。首先定义主要函数:初始化当点击canvas之后转到onCanvasClick函数,绘图生成灯笼。functiononCanvasClick(){//事件处理函数context.clearRect(0,0,canvas1.width,canvas1.heigh
- Nginx从入门到实践(三)
听你讲故事啊
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- Nginx的使用场景:构建高效、可扩展的Web架构
张某布响丸辣
nginx前端架构
Nginx,作为当今最流行的Web服务器和反向代理软件之一,凭借其高性能、稳定性和灵活性,在众多Web项目中扮演着核心角色。无论是个人博客、中小型网站,还是大型企业级应用,Nginx都能提供强大的支持。本文将探讨Nginx的几个主要使用场景,帮助读者理解如何在实际项目中充分利用Nginx的优势。1.静态文件服务对于包含大量静态文件(如HTML、CSS、JavaScript、图片等)的网站,Ngin
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d