前端的常见的面试题
2019精选面试题.notehttps://blog.csdn.net/weixin_34099526/article/details/91461153
1、Vue实现数据双向绑定的原理是什么?
2、Vue-router中keep-alive的理解
3、平时通过什么途径提升自己
4、vue响应式原理
5、prosy的优缺点
6、怎样监听数组
7、计算属性和watch的区别
8、vueX简述
9、vuex可以做什么
10、在vue遍历数组时,请简述:key的作用?
11、虚拟dom与真实dom的区别
11、1.什么是回流,重绘?
11、2.为什么要使用虚拟DOM
12、基本数据类型与引用数据类型
13、基本数据类型与引用数据类型的赋值区别
14、为什么js为单线程
15、小程序的生命周期
16、onshow与onload的执行顺序
17、都用过什么框架
18、深拷贝和浅拷贝
19、常见状态码
20、原生ajax请求
21、同步、异步
22、get、 post
23、解决跨域问题
23、1 jsonp
23、2、vue2.0实现跨域的方法有哪些
24、简述v-if和v-show的区别
24、2、什么时候使用v-if,什么时候使用v-show?
25、vue生命周期概念及作用
25、1.父组件与子组件的生命周期怎么执行顺序
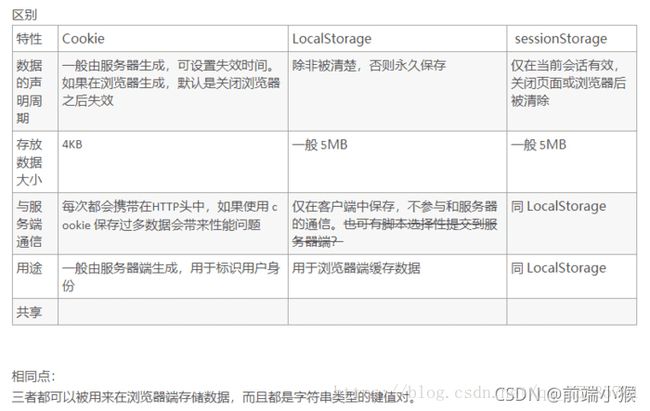
26、理解cookie、session、localStorage、sessionStorage之不同
27、 localStorage、sessionStorage
28、session和token有什么区别?
29、选择器优先级
30、常用标签
31、常用浏览器及内核
32、清除浮动
33、普通盒子和怪异盒子计算
34、解决不确定盒子的水平垂直居中(8种)
35、BFC
36、双飞翼、圣杯
37、this的指问题
38、window.onload 、DOMContentLoaded 、onreadyststechange
39、async与defer
40、事件的执行机制,宏队列与微队列与Event-Loop
41、节流与防抖
42、link与@imput的区别
43、js的原型和原型链作用是?
44、常见的浏览器兼容性问题总结
45、正则
46、Javascript组成
47、js的版本
48、强缓存和协商缓存区别
48、1如何设置
49、JavaScript的数据类型转换
50、阻止事件冒泡的方法
51、JavaScript事件流
52、nextTick知道吗,实现原理是什么?
53、检查数据类型的方法
54、vue切换路由不重新渲染_Vue 路由切换时页面内容没有重新加载
55、Java开发中的23种设计模式详解
56、浏览器前缀
57、面向对象的继承
58、 diff算法
59、深入Vue2.x的虚拟dom和diff算法原理
60、什么是长连接,什么是短连接?
61、http与https的区别
62、7天免登陆
63、Git提交步骤
64、前端性能优化
65、什么是前端工程化?
66、webpack的loader有哪些
67、关于HTTP的8种请求方式简介
68、向地址栏发送一串地址会发生什么
69、怎么区分原生APP还是混合App
70、怎么区分安卓手机还是iOS手机
71、vue中template的三种写法
72、解决vuex页面刷新数据丢失问题
73、keep-alive属性及生命周期
74、JS引擎如何管理内存
75、vue 组件中的data为什么是一个函数
76、使用ref获取DOM元素和组件引用
77、OSI七层网络模型分别是哪七层?各运行那些协议?
78、怎么详细的判断一个数组
79、原生js了解多少
80、如何去做前端重构
81、什么是组件?
82、图片懒加载
83、【HTML】元素的 alt 和 title 有什么区别?
84、vue.js的两大核心
85、HTML 常用头部标签(meta)
86、BOM中的history对象
87、js 空数组是true还是false
88、怎样理解 Vue 的单向数据流?
89. 为何Vue采用异步渲染?
90、Chrome的最小字体12px限制最终解决办法?
91、Proxy与Object.defineProperty的优劣对吧
92、vue3.0特性
93、vue-router中常用的hash和history路由模式实现原理吗
94、.form中的input可以设置为readonly和disable,请问2者有什么区别?
95、new操作符在创建实例的时候经历了哪几个阶段
1、Vue实现数据双向绑定的原理是什么?
v-model的实现原理大致是,通过Object.defineProperty()方法来劫持Vue数据的属性,一旦监听到数据变化,则更新数据关联的虚拟DOM树,当然在模版编译的时候,为指令v-model绑定input事件,当输入的内容发生改变时,同步更新data中绑定的数据。
2、Vue-router中keep-alive的理解
1、什么是keep-alive
keep-alive用来缓存组件,避免多次加载相应的组件,减少性能消耗,简单一点来说就是从页面1链接到其他页面后回退到页面1不用在重新执行页面1的代码,只会从缓存中加载之前已经缓存的页面1,这样可以减少加载时间及性能消耗,提高用户体验性。
2、keep-alive的作用是什么
通过设置了keep-alive,可以简单理解为从页面1跳转到页面2后,然后后退到页面1,只会加载缓存中之前已经渲染好的页面1,而不会再次重新加载页面1,及不会再触发页面一种的created等类似的钩子函数,除非自己重新刷新该页面1。
//当我们访问别的组件时,其他的组件会被销毁 //我们需要用keep-alive 保证 组件不被销毁会被缓存 语法:
3、平时通过什么途径提升自己
1、知乎
2、CSDN
3、掘金
4、各种博客源(司徒正美,尤雨溪)
5、思否
6、百度
7、必应(图片)
8、W3school教程
9、框架官方文档
10、Github
11、谷歌
12、码云
13、简述
14、哔哩哔哩、腾讯课堂
4、vue响应式原理
当创建vue实例时,vue会遍历data选项的属性,利用object.defineProperty将属性转为getter和setter对数据的读取进行劫持 (getter用来依赖搜集,setter用了派发更新),并且在内部追踪依赖,在属性被访问和修改时通知变化。更新数据关联的虚拟DOM树。
5、proxy的优缺点
主要优势:
1.节约单点对外网络带宽,减少网络负荷,节约带宽
2.通过短路获取网络数据,感觉网络加速;
3.借助上层代理服务器,实现自动数据分流;
4.提供防火墙内部的计算机连接互联网:即上述单点外部防火墙功能。
主要缺点:
1、容易被内部网络人员滥用。
2、互联网看到获取数据的人是Proxy,而不是客户端计算机的IP,所以可能会让一些内部网络用户开始使用你的proxy做坏事,这时你会很麻烦,为了消除这种情况,建议增加用于管理登录文件分析的软件。
3、需要更高的设置技巧和排除错误的程序。
6、怎样监听数组
1、定义变量arrayProto接收Array的prototype
2、定义变量arrayMethods,通过Object.create()方法继承arrayProto
3、重新封装数组中push,pop等常用方法。(这里我们只封装我们需要监听的数组的方法,并不做JavaScript原生Array中原型方法的重写的这么一件暴力的事情)
7、计算属性和watch的区别
https://blog.csdn.net/ZYS10000/article/details/114048457
- 计算属性是基于它们的响应式依赖进行缓存的
- computed比较适合对多个变量或者对象进行处理后返回一个结果值,也就是数 多个变量中的某一个值发生了变化则我们监控的这个值也就会发生变化
应用场景:一个数据受多个数据影响
- 使用watch来响应数据的变化
- 一般用于异步或者开销较大的操作
- watch 中的属性 一定是data 中 已经存在的数据
- 当需要监听一个对象的改变时,普通的watch方法无法监听到对象内部属性的改变,只有data中的数据才能够监听到变化,此时就需要deep属性对对象进行深度监听
应用场景:监听单个变量或一个数组
全名:{{fullName}}
8、vueX简述
vuex是一个转门为vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组织的状态,并以相应的规则保证状态以一种可预测的方式发生变化,Vuex 也集成到 Vue 的官方调试工具 devtools extension (opens new window),提供了诸如零配置的 time-travel 调试、状态快照导入导出等高级调试功能。
9、vuex可以做什么
vuex是基于vue框架的一个状态管理库。可以管理复杂应用的数据状态,比如兄弟组件的通信、多层嵌套的组件的传值等等。
vuex有这么几个核心概念
State(存储状态)、
Mutations(修改状态)、
Actions(传递数据)、
Getters(获取数据)、
Modules:作用:modules,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理;如果所有的状态或者方法都写在一个store里面,将会变得非常臃肿,难以维护。
state里用于存放状态,mutation里用于修改当前state状态,actions通过commit让mutation里面的方法触发,getter用来返回当前的状态值,moudles将我们的状态划分成不同模块,每个模块就是一个完整的vuex对象,页面是通过引入vuex里面的mapgetter和mapactions帮助我们进行触发,首先是mapction帮助我们把acations里面的方法从actions里取出来放到methods里直接当方法使用,mapGetter是帮助我们取出getter里面的方法放到computed里面当成属性直接使用
10、在vue遍历数组时,请简述:key的作用?
:key 的作用:帮助vue区分不同的元素,用来提高vue的性能的,
:key的值最好是唯一的,如对象中的id,数组的索引等,这样做是给v ue区分兄弟节点之间的不同,为了提高性能,我们在遍历时都加上:key
11、虚拟dom与真实dom的区别
1.虚拟DOM不会进行排版与重绘操作
2.虚拟DOM进行频繁修改,然后一次性比较并修改真实DOM中需要改的部分(注意!),最后并在真实DOM中进行排版与重绘,减少过多DOM节点排版与重绘损耗
3.真实DOM频繁排版与重绘的效率是相当低的
4.虚拟DOM有效降低大面积(真实DOM节点)的重绘与排版,因为最终与真实DOM比较差异,可以只渲染局部
11.2$router 和 $route的区别
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
11、1.什么是回流,重绘?
回流:当render tree的部分或者全部元素因改变了自身的宽高,布局,显示或隐藏,或元素内部的文字结构发生了变化,导致需要重新构建页面的时候,回流就产生了。
重绘:当一个元素自身的宽高,布局,及显示或隐藏没有改变,而只是改变了元素的外观风格的时候,就产生了重绘。
结论:回流必定触发重绘,而重绘不一定触发回流。
如何避免回流:
不适用能够触发回流的属性
建立一个图层,让回流在图层里面进行,限制回流和重绘的范围,减少浏览器的运算工作量。
11、2.为什么要使用虚拟DOM
因为每次查询 dom 几乎都需要遍历整颗 dom 树,如果建立一个与 dom 树对应的虚拟 dom 对象( js 对象),以对象嵌套的方式来表示 dom 树及其层级结构,那么每次 dom 的更改就变成了对 js 对象的属性的增删改查,这样一来查找 js 对象的属性变化要比查询 dom 树的性能开销小。
12、基本数据类型与引用数据类型
常见的基本数据类型:Number、String 、Boolean、Null和Undefined
常见的引用数据类型:对象、数组、函数
区别:
基本数据类型存放在栈内存中的简单数据段,数据大小确定,内存大小空间可以分配。
引用数据类型存放在堆内存中的对象的值,由地址指针和值组成,地址保存在栈内存中,值保存在堆内存中。堆内存中的内个空间大小不一样。当我们访问引用类型的值时,需要先从栈中获取该对象的指针,然后再从堆内存中获取所需的值。
13、基本数据类型与引用数据类型的赋值区别
基本数据类型存放在栈内存中,赋值的是值
引用数据类型存放在堆内存中,赋值的是址
14、为什么js为单线程
JavaScript的单线程,与他的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这就决定了他只能是单线程,否则会带来很复杂的同步问题。
如果JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
15、小程序的生命周期
https://www.jianshu.com/p/ee7c11d691c1
16、onshow与onload的执行顺序
onLoad先执行,onShow后执行,先监听加载然后监听显示。
17、都用过什么框架
Element UI
18、深拷贝和浅拷贝
深拷贝和浅拷贝是针对复杂数据类型来说的,浅拷贝只拷贝一层,而
深拷贝是层层拷贝。
深拷贝
深拷贝复制变量值,对于非基本类型的变量,则递归至基本类型变
量后,再复制。 深拷贝后的对象与原来的对象是完全隔离的,互不影响,
对一个对象的修改并不会影响另一个对象。
使用Object.assign,如:let obj = {name:"张三"};
let obj2 = Object.assign({ },obj);
浅拷贝
浅拷贝是会将对象的每个属性进行依次复制,但是当对象的属性值
是引用类型时,实质复制的是其引用,当引用指向的值改变时也会跟着变化。
可 以 使 用 for in 、Object.assign 、扩 展 运 算 符... 、Array.prototype.slice()、Array.prototype.concat() 、递归等递归函数实现深拷贝
19、常见状态码
200--请求成功
304--永久重定向
400--语法错误
403--服务器理解请求客户端的请求,但是拒绝执行此请求
404--地址找不到报错
414--请求的URI过长(URI通常为网址),服务器无法处理
500--服务器内部错误,无法完成请求
502--服务器挂了
20、原生ajax请求
原生ajax的步骤:
1.创建一个XMLHttpRequest的对象.
2.通过open()与服务器建立连接。
3.使用send() 来发送请求。
4.使用onreadystatechange事件来监听。如果表示readystate==4就说明解析成功,
且status==200(状态码成功),就说明与后台搭建成功。
5.使用responseText来获取服务器返回的数据
兼容:
IE6以下 浏览器使用 ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。
状态值:0:ajax对象创建完成但是还没有发送
1:ajax对象发送完成,数据还在请求中
2:ajax数据请求完成
3:对于原始数据的处理 加密 解密的处理
4:完成
// get请求 //方法1 function ajax(type, url, success) { if (window.XMLHttpRequest) { var oajax = new XMLHttpRequest() } else { var oajax = new ActiveXObject("Microsoft.XMLHTTP"); } oajax.open(type, url, true); oajax.send(); oajax.onreadystatechange = function () { if (oajax.readyState == 4) { if (oajax.status == 200 || oajax.status == 304) { success && success(oajax.responseText); } } } } ajax("get", "00.txt", function (res) { console.log(res) }) // 方法二、 function ajax(type, url, success) { if (window.XMLHttpRequest) { var oajax = new XMLHttpRequest() } else { var oajax = new ActiveXObject("Microso.XMLHttp") } oajax.open(type, url, true) oajax.send() return new Promise(function (resolve, reject) { oajax.onreadystatechange = function () { if (oajax.readyState == 4) { if (oajax.status == 200 || oajax.status == 304) { resolve(oajax.responseText) } else { reject(oajax.status) } } } }) } async function fun() { let data = await ajax('get', '00.txt') console.log(data) } fun()
// post请求 function ajax(type, url, success, s) { if (window.XMLHttpRequest) { var oajax = new XMLHttpRequest(); } else { var oajax = new ActiveXObject("Microsoft.XMLHTTP") } switch (type.toLowerCase()) { case 'get': oajax.open(type, url, true); oajax.send() break; case 'post': oajax.open(type, url, true); oajax.setRequestHeader("Content-type", "application/x-www-from-urlencoded") oajax.send(s) break; } oajax.onreadystatechange = function () { if (oajax.readyState == 4) { if (oajax.status == 200 || oajax.status == 304) { success && success(oajax.responseText) } } } } ajax("post", "url", function (res) { console.log(res) }, 'a=12&b=5')
21、同步、异步
同步:一个一个执行 例:过独木桥
异步:同时执行多个 例:电脑一遍听歌一遍写代码
22、get、 post
GET:1、通过地址栏传递
2、传输量小 (32kb)
3、不安全
4、分享和收藏
POST:1、传输量大 (2g)
2、相对安全
3、body传输 send获取
23、解决跨域问题
1、vue框架解决跨域问题,反向代理 ,vue-cli 配置proxy :在vue.config.js中配置proxyvc
2、cors 后端设置请求头
3、后端做代理,后端请求接口,把请求过来的数据返回给前端,后端配置nginx代理
4、前端 jsonp
5、 通过jsonp跨域2
6.document.domain + iframe跨域3
7. location.hash + iframe
8、 window.name + iframe跨域
9、 postMessage跨域
10、 跨域资源共享(CORS)
11、 nginx代理跨域
12、 nodejs中间件代理跨域
13、 WebSocket协议跨域
23、1 jsonp
原理与本质:函数调用与定义 ,script本身属于一次性标签,所以需要动态创建script,请求一次就需要创建一次script,通过src动态引入我们的函数调用,通过函数调用的参数,将数据传递过来,当然如果说我们前端在使用的时候,我们只需要定义函数,通过函数中的参数就可以将数据获取过来。
由于浏览器同源策略的限制,非同源下的请求,都会产生跨域问题,jsonp即是为了解决这个问题出现的一种简便解决方案。
同源策略即:同一协议,同一域名,同一端口号。当其中一个不满足时,我们的请求即会发生跨域问题。
23、2、vue2.0实现跨域的方法有哪些
方法一 使用JSONP 安装方法: npm i -S vue-jsonp 导入 在main.js中引用vue-jsonp import VueJsonp from 'vue-jsonp' Vue.use(VueJsonp) 复制代码 接下来就可以使用啦 this.$jsonp('https://api.douban.com/v2/book/1220562', //豆瓣api { //请求参数 } ).then(json => { console.log(json) //返回json }).catch(err => { console.log(err) }) 复制代码 方法二 配置 那么如果不使用JSONP,而是使用axios呢? 找到目录下config文件夹下的index.js 并添加以下代码 proxyTable: { '/api': { target: 'https://api.douban.com/', //豆瓣api changeOrigin:true, pathRewrite: { '^/api': '' } } 使用 this.$axios .post("api/v2/book/1220562", { //打包之前修改为 .post("https://api.douban.com/v2/book/1220562", { //请求参数 }) .then(function(response) { console.log(response); }) .catch(function(error) { console.log(error); });
24、简述v-if和v-show的区别
v-if是控制元素的显示隐藏,是动态删除和添加来控制显示隐藏,会触发元素的生命周期 增大dom的 一般比较适用重新加载数据
v-show 只是控制display none和block 不会触发元素的生命周期,可以使用v-show,但是v-show的性能很高
v-show本质就是标签display设置为none,控制隐藏
- v-show只编译一次,后面其实就是控制css,而v-if不停的销毁和创建,故v-show性能更好一点。
- v-if是动态的向DOM树内添加或者删除DOM元素
- v-if切换有一个局部编译/卸载的过 程,切换过程中合适地销毁和重建内部的事件监听和子组件
1、v-if:当隐藏结构时该结构会直接从整个dom树中移除;
v-show:当隐藏结构时是在该结构的style中加上display:none,结构依然保留。
24、2、什么时候使用v-if,什么时候使用v-show?
当组件中某块内容只会显示或隐藏不会被再次改变显示状态,此时用v-if更加合适,例如请求后台接口通过后台数据控制某块内容是否显示或隐藏,且这个数据在当前页不会被修改;
当组件某块内容显示隐藏是可变化的,此时用v-show更加合理,例如页面中有一个toggle按钮,点击按钮来控制某块区域的显示隐藏。
为什么这么说呢?大家都知道频繁操作dom对性能影响很大,v-if如果用在有toggle按钮控制的情况下,相当于在频繁增加dom和删除dom,所以此时用v-show更加合适
如果只是要么显示要么隐藏之后不会再改变显示隐藏状态的情况,v-if更加的合理,因为如果默认就是隐藏,相当于dom一次都不用创建,如果默认是显示,v-if和v-show效果完全一样。
25、vue生命周期概念及作用
- 生命周期概念:事物从出生到死亡的过程
- 生命周期作用:生 命周期中有多个事件钩子,让我们在控制整个Vue实例的过程时更容易形成好的逻辑
| beforeCreate |
在实例初始化之后,数据观测和事件配置之前被调用 此时data 和 methods 以及页面的DOM结构都没有初始化 什么都做不了 |
| created |
在实例创建完成后被立即调用此时data 和 methods已经可以使用 但是页面还没有渲染出来 |
| beforeMount |
在挂载(el)开始之前被调用 此时页面上还看不到真实数据 只是一个模板页面而已 |
| mounted |
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。 数据已经真实渲染到页面上 在这个钩子函数里面我们可以使用 一些第三方的插件 |
| beforeUpdate |
数据更新时调用,发生在虚拟DOM打补丁之前。 页面上数据还是旧的 |
| updated |
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。 页面上数据已经替换成最新的 |
| beforeDestroy |
实例销毁之前调用 |
| destroyed |
实例销毁后调用 |
25、1.父组件与子组件的生命周期怎么执行顺序
加载渲染过程
父beforeCreate->父created->父bforeMount->子beforeCreate->子created-> 子beforeMount->子mounted->父mounted
子组件更新过程
父beforeUpdate->子beforeUpdate->子updated->父updated
父组件更新过程
父beforeUpdate->父updated
销毁过程
父beforeDestroy->子beforeDestroy->子destroyed->父destroyed
26、理解cookie、session、localStorage、sessionStorage之不同
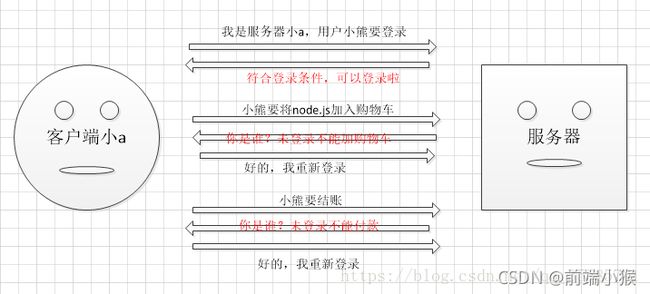
cookie和session都是用来跟踪浏览器用户身份的会话方式。
保存状态:cookie保存在浏览器端,session保存在服务器端
cookie
cookie机制:如果不在浏览器中设置过期时间,cookie保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据任然存在,直到过期时间结束才消失。
优点:
(1)判断用户是否登录过网站,以便下次登录时能够实现自动登录(或者记住密码)。如果我们删除cookie,则每次登录必须从新填写登录的相关信息。
(2)保存上次登录的时间等信息。
(3)保存上次查看的页面
(4)浏览计数
缺点:
(1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径的概念,可以限制cookie只属于某个路径下。
session
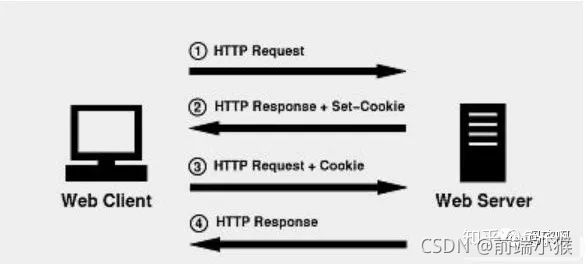
session是由cookie进行标记的。当需要记住用户时,比如前面说的登录,在服务端会设置一个响应头Set-Cookie,返回给客户端,例如:Set-Cookie:SESSIONID=12345678;客户端接收到这个响应后,此后发送的每一个请求浏览器都会自动带上Cookie请求头,对应内容是Cookie:SESSIONID=12345678。在服务端内存中存有session,将客户端发送的请求中的cookie值与内存中的session进行对比,就可以识别这个客户端了
优点:
Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用
(4)防止用户非法登录
缺点:
(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2) 依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确的处理,所以,过渡使用session变量将会导致代码不可读而且不好维护
27、 localStorage、sessionStorage
1、生命周期:
localStorage:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。localStorage除非主动删除数据,否则数据永远不会消失。
sessionStorage:的生命周期是在仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或者进入同源另一个页面,数据依然存在。但是sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2、存储大小: localStorage和sessionStorage的存储数据大小一般都是5M。
3、存储位置:localStorage和sessionStorage都保存在客户端,不与服务器进行交互通信。
4、存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用 ECMAScript提供的JSON对象的stringify和parse来处理。
5、获取方式:localStorage:window.localStorage;; sessionStorage: window.sessionStorage;.
6、应用场景:localStorage: 常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
28、session和token有什么区别?
Token的出现是为了解决Session的弊端
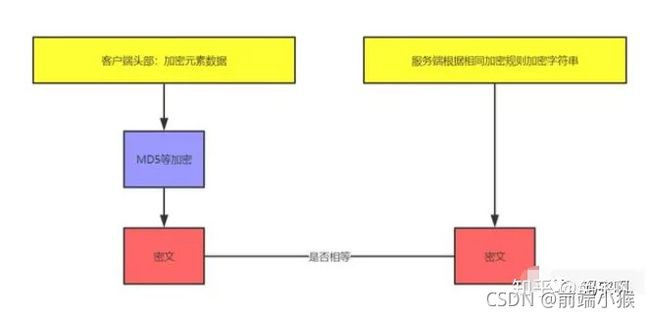
Token我们一般称为令牌,一般通过MD5、SHA算法将密钥、公钥、时间戳等元素加密产生的加密字符串。
目的:Token的目的是为了减轻服务器的压力,减少频繁的查询数据库,使服务器更加健壮。
Session与Token的异同
Session和Token机制原理上差不多,都是用户身份验证的一种识别手段,它们都有过期时间的限制,但两者又有一些不同的地方。
1、Session是存放在服务器端的,可以保存在:内存、数据库、NoSQL中。它采用空间换时间的策略来进行身份识别,若Session没有持久化落地存储,一旦服务器重启,Session数据会丢失。
2、Token是放在客户端存储的,采用了时间换空间策略,它也是无状态的,所以在分布式环境中应用广泛。
29、选择器优先级
!important 优先级最大
内联样式,优先级1000 id选择器,优先级100 类和伪类,优先级10 元素选择器,优先级1 通配选择器,优先级0 继承的样式没有优先级
30、常用标签
块标签:div 、p 、h1~h6、 ul 、li 、dl 、dt、 dd、 form、 hr
行内标签:span 、a 、strong 、i、 u 、em、 s、b
行内块标签:a 、span 、button 、input、 img 、select
块标签的特点:
1.默认的宽度是占据父标签内容的全部,也就是 width: 100%;
2.可以设置宽高;
3.块标签会独立的占据一行,不会和其他默认样式元素同行;
行内标签的特点:
1.默认的宽高由内容决定
2.内容过多时允许换行并断开(一般都是用于处理文字样式)
3.不可以直接设置宽高(宽高无效)
4.在一行中如有剩余空间,允许同其他 行内/行内块 标签公用一行
行内块标签的特点:
1.默认的宽高由内容决定
2.内容过多时不会断开
3.可以设置宽高
4.在一行中如有剩余空间,允许同其他 行内/行内块 标签公用一行
31、常用浏览器及内核
1、Google Chrome
Google Chrom内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核。
2、Internet Explorer
IE浏览器内核:Trident内核,也是俗称的IE内核。
3、Mozilla Firefox
Firefox浏览器内核:Gecko内核,俗称Firefox内核。
下边了解
4、Safari
Safari浏览器内核:Webkit内核。
5、Opera
Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
32、清除浮动
1、父级div定义伪类:after和zoom
.clearfloat:after{ display:block; clear:both; content:""; visibility:hidden; height:0; } .clearfloat{ zoom:1 }
2.在结尾处添加空div标签clear:both
.clearfloat{clear:both}
3.父级div定义height
4.父级div定义overflow:hidden
5.父级div定义overflow:auto
6.父级div也一起浮动
7.父级div定义display:table
8、结尾处加br标签clear:both
.clearfloat{clear:both}
33、普通盒子和怪异盒子计算
普通盒子 box-sizing 、content-box
盒子总宽度/高度=width/height+padding*2+border*2
怪异盒子 border-box:盒子总宽度/高度=内容宽 / 内容高
34、解决不确定盒子的水平垂直居中(8种)
35、BFC
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
产生BFC的方法:
- float有值且不为空。
- overflow有值且不为visible。
- display有值为:inline-block,table-cell,flow-root,table-caption,inline-flex中的一个。
- position有值为absolute或者fixed。
解决的问题:
- 避免外边距折叠
- 避免文字环绕
- 包含浮动元素,让浮动元素不会乱跑
36、双飞翼、圣杯
都是为了解决两边固定宽中间自适应
双飞翼布局是将子元素嵌套到父级中,控制左右外边距进行调节
圣杯布局将子元素嵌套到父级中,并且将子元素设置为相对定位,控制左右内边距进行调节
37、this的指问题
函数中 window
方法中 谁调用this就指向谁
事件中 当前发生事件的元素
定时器 window
new (类中) 当前空白对象,实例对象
38、window.onload 、DOMContentLoaded 、onreadystatechange
window.onload 页面加载图片,视频,音频
(当js 写在body 上面为了让body里面的html加载完成 再加载js代码)
DOMContentLoaded事件, 监听页面结构加载完成
(在HTML文档加载和解析完成之后触发,不会等待stylesheets, images, and subframes加载结束。
需要注意:DOMContentLoaded事件,是在页面中每个静态script标签中的同步js加载执行完成之后触发。)
onreadyststechange() : 监听页面状态状态
(存储函数(或函数名),当 readyState 改变时,就会触发 onreadystatechange() 事件。)
执行顺序:domcontentLoaded>onreadyststechange>window.onload
39、async与defer
向html页面中插入javascript代码的主要方法就是通过script标签。其中包括两种形式,第一种直接在script标签之间插入js代码,第二种即是通过src属性引入外部js文件。由于解释器在解析执行js代码期间会阻塞页面其余部分的渲染,对于存在大量js代码的页面来说会导致浏览器出现长时间的空白和延迟,为了避免这个问题,建议把全部的js引用放在标签之前。
1.defer和async在网络加载过程是一致的,都是异步执行的。
2.两者的区别在于脚本加载之后何时执行,可以看出defer更符合大多数场景对应用脚本加载和执行的要求。
3.如果存在多个有defer属性的脚本,那么它们是按照加载顺序执行脚本的;而对于async,它的加载和执行是紧紧挨着的,无论声明顺序如何,只要加载完成就立刻执行,它对于应用脚本用处不大,因为它完全不考虑依赖。
小结:
defer 和 async 的共同点是都是可以并行加载JS文件,不会阻塞页面的加载,不同点是 defer的加载完成之后,JS会等待整个页面全部加载完成了再执行,而async是加载完成之后,会马上执行JS,所以假如对JS的执行有严格顺序的话 ,那么建议用 defer加载。
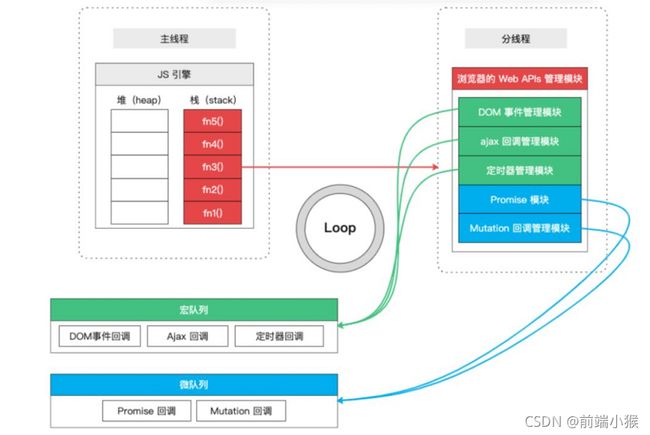
40、事件的执行机制,宏队列与微队列与Event-Loop
宏列队:用来保存待执行的宏任务(回调),比如:定时器回调、DOM 事件回调、ajax 回调
微列队:用来保存待执行的微任务(回调),比如:promise的回调、MutationObserver 的回调
- JS 引擎首先必须先执行所有的初始化同步任务代码
- 每次准备取出第一个宏任务执行前, 都要将所有的微任务一个一个取出来执行,也就是优先级比宏任务高,且与微任务所处的代码位置无关
举例: setTimeout(_ => console.log(4)) new Promise(resolve => { resolve() console.log(1) }).then(_ => { console.log(3) }) console.log(2) 结果:1、2、3、4
https://juejin.cn/post/6844903657264136200#heading-5
https://blog.csdn.net/my_new_way/article/details/107521554
41、节流与防抖
1、防抖(debounce):触发高频事件后 n 秒内函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间
举例:就好像在百度搜索时,每次输入之后都有联想词弹出,这个控制联想词的方法就不可能是输入框内容一改变就触发的,他一定是当你结束输入一段时间之后才会触发。
节流(thorttle):高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率
举例:预定一个函数只有在大于等于执行周期时才执行,周期内调用不执行。就好像你在淘宝抢购某一件限量热卖商品时,你不断点刷新点购买,可是总有一段时间你点上是没有效果,这里就用到了节流,就是怕点的太快导致系统出现bug。
2、区别:防抖动是将多次执行变为最后一次执行,节流是将多次执行变成每隔一段时间执行。
https://segmentfault.com/a/1190000018445196
42、link与@imput的区别
一,来源的差别:link属于XHTML标签,而@import属于CSS
二,加载顺序的差别:在页面加载的时候,link会同时被加载,9而@import在页面加载完成后才会加载引用的CSS。
三,兼容性的差别:@import属于css2.1版本,只有在IE5以上才可以被识别,而link是HTML标签,不存在浏览器兼容性问题。
四,使用dom控制样式时的差别:当使用javascript控制dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的.
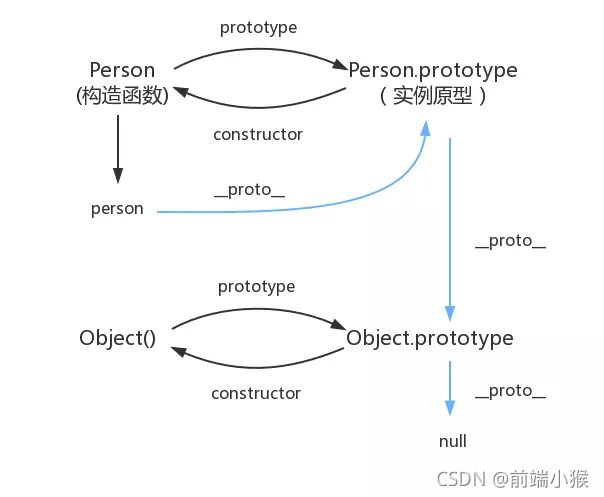
43、js的原型和原型链作用是?
https://www.jianshu.com/p/cc79f22b99fe
构造函数的所有实例都可以访问构造函数原型中的方法和属性。
也就是把共有的东西统一存放到一个共享空间。这样可以避免相同函数重复声明,减少空间占用,节省内存。
44、常见的浏览器兼容性问题总结
https://blog.csdn.net/qq_39894133/article/details/79178328
45、正则
https://tool.oschina.net/uploads/apidocs/jquery/regexp.html
46、Javascript组成
| ECMAScript(核心) |
描述了JS的语法和基本对象。 |
| 文档对象模型 (DOM) |
处理网页内容的方法和接口 |
| 浏览器对象模型(BOM) |
与浏览器交互的方法和接口 |
47、js的版本
及ES版本
48、强缓存和协商缓存区别
1、基本原理
1)浏览器在加载资源时,根据请求头的expires和cache-control判断是否命中强缓存,是则直接从缓存读取资源,不会发请求到服务器。
2)如果没有命中强缓存,浏览器一定会发送一个请求到服务器,通过last-modified和etag验证资源是否命中协商缓存,如果命中,服务器会将这个请求返回,但是不会返回这个资源的数据,依然是从缓存中读取资源
3)如果前面两者都没有命中,直接从服务器加载资源
2、相同点
如果命中,都是从客户端缓存中加载资源,而不是从服务器加载资源数据;
3、不同点
强缓存不发请求到服务器,协商缓存会发请求到服务器。
二、强缓存
强缓存通过Expires和Cache-Control两种响应头实现
三、协商缓存
当浏览器对某个资源的请求没有命中强缓存,就会发一个请求到服务器,验证协商缓存是否命中,如果协商缓存命中,请求响应返回的http状态为304并且会显示一个Not Modified的字符串,协商缓存是利用的是【Last-Modified,If-Modified-Since】和【ETag、If-None-Match】这两对Header来管理的
48、1如何设置
协商缓存在response里面设置 etag: '5c20abbd-e2e8' last-modified: Mon, 24 Dec 2018 09:49:49 GMT 强缓存 又有Expires和Cache-Control之分。 差别如下: Expires:该时间是一个绝对时间其值直接是绝对时间 Cache-Control:该时间是一个相对时间值为: max-age:即最大有效时间, 在上面的例子中我们可以看到 no-cache:表示没有缓存,即告诉浏览器该资 源并没有设置缓存 s-maxage:同max-age,但是仅用于共享缓存,如CDN缓存 public:多用户共享缓存,默认设置 private:不能够多用户共享,HTTP认 证之后,字段会自动转换成private。
https://www.jianshu.com/p/3fab45862395
49、JavaScript的数据类型转换
Number(mix),可以用于任何数据类型,该函数先将mix的数据类型转换为number类型,然后再将mix的值转换为数值。
parseInt(string)函数:将字符串转换为数值,不遵循四舍五入。这里的string必须是数字类型的开头字符串,一直遍历到非数值的那个字符才停止。若不是数字开头,则会显示NaN.
parseFloat(string):将string转换为浮点数。从数字位开始看,直到非数字位结束,用法与parseInt(string)一致。
parseInt()函数还有另一种用法。parseInt(string,radix):以radix为基底,将string转换成十进制的整数。radix的取值为2-32。
50、阻止事件冒泡的方法
1.event.stopPropagation()方法
这是阻止事件的冒泡方法,不让事件向documen上蔓延,但是默认事件任然会执行,当你掉用这个方法的时候,如果点击一个连接,这个连接仍然会被打开,
2.event.preventDefault()方法
这是阻止默认事件的方法,调用此方法是,连接不会被打开,但是会发生冒泡,冒泡会传递到上一层的父元素;
3.return false ;
这个方法比较暴力,他会同事阻止事件冒泡也会阻止默认事件,不仅阻止了事件往上冒泡,而且阻止了事件本身
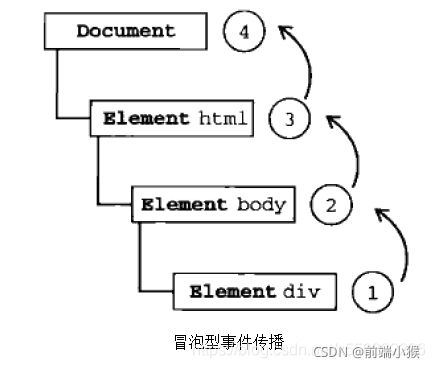
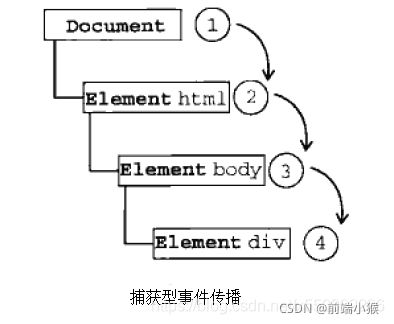
51、JavaScript事件流
捕获阶段: 事件对象从window到目标父节点传播的阶段。
目标阶段: 事件对象到达目标。如果事件类型指定不冒泡,则事件对象将在此阶段完成后停止。
冒泡阶段: 事件流对象从目标父节点到达window传播的阶段。
事件捕获怎么设置 document.addEventListener('click',function(){},true) true为事件捕获 false为事件冒泡
事件冒泡、事件捕获、事件委派
https://blog.csdn.net/hongchh/article/details/52330402
52、nextTick知道吗,实现原理是什么?
- vue用异步队列的方式来控制DOM更新和nextTick回调先后执行
- microtask因为其高优先级特性,能确保队列中的微任务在一次事件循环前被执行完毕
- 因为浏览器和移动端兼容问题,vue不得不做了microtask向macrotask的兼容(降级)方案
https://blog.csdn.net/guoqiankunmiss/article/details/97808703
53、检查数据类型的方法
typeof
能检测基本类型(null除外,它返回object)和函数,对于引用类型只返回object
也可以检测ES6新增的Symbol类型
console.log(typeof 123); //number console.log(typeof 'abc'); //string console.log(typeof true); //boolean console.log(typeof undefined); //undefined console.log(typeof null); //object console.log(typeof [1,2,3]); //object console.log(typeof {a:1,b:2,c:3}); //object console.log(typeof function(){}); //function console.log(typeof Symbol()); //symbol
instanceof
用来检测一个对象是否为某个类(构造函数)的实例,返回布尔值
语法:object instanceof constructor console.log([1,2,3] instanceof Array); //true console.log({a:1,b:2,c:3} instanceof Object) //true // 定义一个类 class Cat { constructor(name) { this.name = name; } walk() { console.log('I can walk'); } } // 实例化 let cat = new Cat('Vue'); // 检测 console.log(cat instanceof Cat); //true
constructor
constructor是对象上的属性,指向构造函数 let num = 123; console.log(num.constructor); //ƒ Number() { [native code] } console.log('abc'.constructor); //ƒ String() { [native code] } console.log(true.constructor); //ƒ Boolean() { [native code] } console.log([1,2,3].constructor); //ƒ Array() { [native code] } console.log({a:1,b:2,c:3}.constructor); //ƒ Object() { [native code] } console.log(function(){}.constructor); //ƒ Function() { [native code] } console.log(new Date().constructor); //ƒ Date() { [native code] } console.log(/^[a-z]{2,5}$/.constructor); //ƒ RegExp() { [native code] } console.log(Symbol().constructor); //ƒ Symbol() { [native code] }
54、vue切换路由不重新渲染_Vue 路由切换时页面内容没有重新加载
https://blog.csdn.net/weixin_39902875/article/details/111837304
55、Js开发中的23种设计模式详解
创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。
结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合模式、享元模式。
行为型模式,共十一种:策略模式、模板方法模式、观察者模式、迭代子模式、责任链模式、命令模式、备忘录模式、状态模式、访问者模式、中介者模式、解释器模式。
https://juejin.cn/post/6844903795017646094#heading-36
56、浏览器前缀
有些时候,某些CSS属性还只是最新版的预览版,并未发布成最终的正式版,而大部分浏览器已经为这些属性提供了支持,但这些属性是小部分浏览器专有的;有些时候,有些浏览器为了扩展某方面的功能,它们会选择新增的一些CSS属性,这些自行扩展的CSS属性也是浏览器专属的。为了让这些浏览器识别这些专属属性,CSS规范允许在CSS属性前增加各自的浏览器前缀。
57、面向对象的继承
58、 diff算法
首先diff算法并非vue专用,其他的一些框架都在用,凡是涉及虚拟DOM的多半都要用到diff算法。比如我们已经由html解析器构建DOM树,我们再根据真实的DOM生成一颗virtual DOM,当virtual DOM某个节点的数据改变后,期间就会进行新旧节点的对比,而这个对比的过程就是diff算法的一个过程。
同级之间的算法
https://blog.csdn.net/qq_39414417/article/details/104763824
59、深入Vue2.x的虚拟dom和diff算法原理
https://blog.csdn.net/congboer/article/details/97628415
60、什么是长连接,什么是短连接?
长连接,指在一个连接上可以连续发送多个数据包,在连接保持期间,如果没有数据包发送,需要双方发链路检测包。
短连接,是指通讯双方有数据交互时,就建立一个连接,数据发送完成后,则断开此连接,即每次连接只完成一项业务的发送。
长连接多用于操作频繁,点对点的通讯,而且连接数不能太多情况。每个TCP连接都需要三步握手,这需要时间,如果每个操作都是短连接,再操作的话那么处理速度会降低很多,所以每个操作完后都不断开,下次处理时直接发送数据包就OK了,不用建立TCP连接。例如:数据库的连接用长连接,如果用短连接频繁的通信会造成socket错误,而且频繁的socket 创建也是对资源的浪费。
而像WEB网站的http服务一般都用短链接,因为长连接对于服务端来说会耗费一定的资源,而像WEB网站这么频繁的成千上万甚至上亿客户端的连接用短连接会更省一些资源,如果用长连接,而且同时有成千上万的用户,如果每个用户都占用一个连接的话,那可想而知吧。所以并发量大,但每个用户无需频繁操作情况下需用短连好。
总之,长连接和短连接的选择要视情况而定。
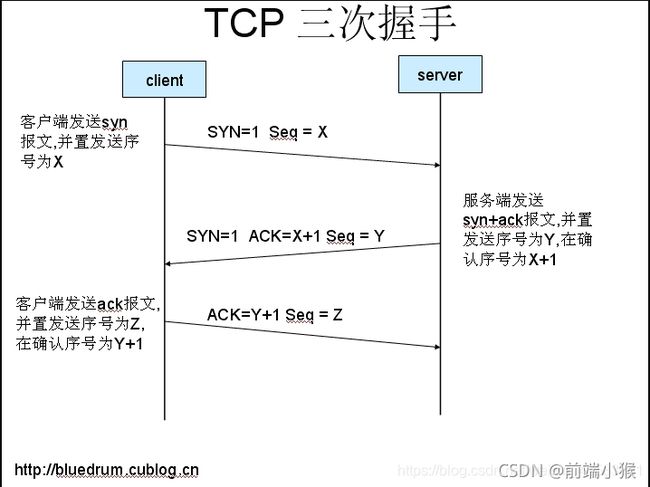
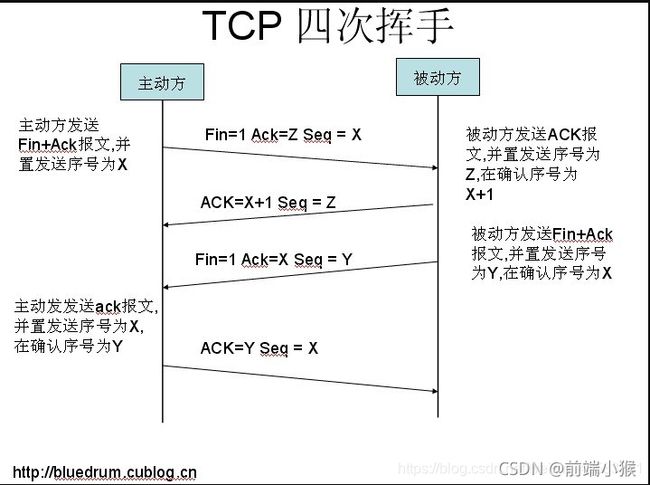
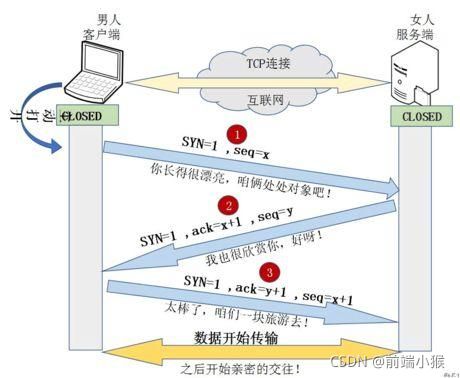
TCP就是三次握手四次挥手详解
1、指明客户打算连接的服务器的端口
2、服务器发回确认包(ACK)应答
3、客户端再次发送确认包(ACK)
(1)客户端A发送一个FIN,用来关闭客户A到服务器B的数据传送。
(2)服务器B收到这个FIN,它发回一个ACK,确认序号为收到的序号加1。和SYN一 样,一个FIN将占用一个序号。
(3)服务器B关闭与客户端A的连接,发送一个FIN给客户端A。
(4)客户端A发回ACK报文确认,并将确认序号设置为收到序号加1。
61、http与https的区别
1、HTTPS 协议需要到 CA (Certificate Authority,证书颁发机构)申请证书,一般免费证书较少,因而需要一定费用。(以前的网易官网是http,而网易邮箱是 https 。)
2、HTTP 是超文本传输协议,信息是明文传输,HTTPS 则是具有安全性的 SSL 加密传输协议。
3、HTTP 和 HTTPS 使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、HTTP 的连接很简单,是无状态的。HTTPS 协议是由 SSL+HTTP 协议构建的可进行加密传输、身份认证的网络协议,比 HTTP 协议安全。(无状态的意思是其数据包的发送、传输和接收都是相互独立的。无连接的意思是指通信双方都不长久的维持对方的任何信息。)
62、7天免登陆
63、Git提交步骤
1. 拉取远程仓库中的文件 git pull
2. cd进入项目,查看远程分支 git branch
3. 切换分支 git checkout "本地创建分支名"
4. 提交所以改动文件到Git管理 git add .
5. 将已被Git管理的文件提交到本地仓库 git conmmit -m "描述"
6、将分支dev与当前分支进行合并 git merge
7、新建本地git仓库 git clone
8、查看当前状态 git status
9、将文件给推到服务器上 git push
git branch 查看本地所有分支 git status 查看当前状态 git commit 提交 git branch -a 查看所有的分支 git branch -r 查看远程所有分支 git commit -am "init" 提交并且加注释 git remote add origin [email protected]:ndshow git push origin master 将文件给推到服务器上 git remote show origin 显示远程库origin里的资源 git push origin master:develop git push origin master:hb-dev 将本地库与服务器上的库进行关联 git checkout --track origin/dev 切换到远程dev分支 git branch -D master develop 删除本地库develop git checkout -b dev 建立一个新的本地分支dev git merge origin/dev 将分支dev与当前分支进行合并 git checkout dev 切换到本地dev分支 git remote show 查看远程库 git add . git rm 文件名(包括路径) 从git中删除指定文件 git clone git://github.com/schacon/grit.git 从服务器上将代码给拉下来 git config --list 看所有用户 git ls-files 看已经被提交的 git rm [file name] 删除一个文件 git commit -a 提交当前repos的所有的改变 git add [file name] 添加一个文件到git index git commit -v 当你用-v参数的时候可以看commit的差异 git commit -m "This is the message describing the commit" 添加commit信息 git commit -a -a是代表add,把所有的change加到git index里然后再commit git commit -a -v 一般提交命令 git log 看你commit的日志 git diff 查看尚未暂存的更新 git rm a.a 移除文件(从暂存区和工作区中删除) git rm --cached a.a 移除文件(只从暂存区中删除) git commit -m "remove" 移除文件(从Git中删除) git rm -f a.a 强行移除修改后文件(从暂存区和工作区中删除) git diff --cached 或 $ git diff --staged 查看尚未提交的更新 git stash push 将文件给push到一个临时空间中 git stash pop 将文件从临时空间pop下来 --------------------------------------------------------- git remote add origin [email protected]:username/Hello-World.git git push origin master 将本地项目给提交到服务器中 ----------------------------------------------------------- git pull 本地与服务器端同步 ----------------------------------------------------------------- git push (远程仓库名) (分支名) 将本地分支推送到服务器上去。 git push origin serverfix:awesomebranch ------------------------------------------------------------------ git fetch 相当于是从远程获取最新版本到本地,不会自动merge git commit -a -m "log_message" (-a是提交所有改动,-m是加入log信息) 本地修改同步至服务器端 : git branch branch_0.1 master 从主分支master创建branch_0.1分支 git branch -m branch_0.1 branch_1.0 将branch_0.1重命名为branch_1.0 git checkout branch_1.0/master 切换到branch_1.0/master分支 du -hs git branch 删除远程branch git push origin :branch_remote_name git branch -r -d branch_remote_name ----------------------------------------------------------- 初始化版本库,并提交到远程服务器端 mkdir WebApp cd WebApp git init 本地初始化 touch README git add README 添加文件 git commit -m 'first commit' git remote add origin [email protected]:daixu/WebApp.git 增加一个远程服务器端 git push
64、前端性能优化
内容方面:
1. 减少 HTTP 请求 (Make Fewer HTTP Requests)
2. 减少 DOM 元素数量 (Reduce the Number of DOM Elements)
3. 使得 Ajax 可缓存 (Make Ajax Cacheable)
针对CSS:
1. 把 CSS 放到代码页上端 (Put Stylesheets at the Top)
2. 从页面中剥离 JavaScript 与 CSS (Make JavaScript and CSS External)
3. 精简 JavaScript 与 CSS (Minify JavaScript and CSS)
4. 避免 CSS 表达式 (Avoid CSS Expressions)
针对JavaScript :
1. 脚本放到 HTML 代码页底部 (Put Scripts at the Bottom)
2. 从页面中剥离 JavaScript 与 CSS (Make JavaScript and CSS External)
3. 精简 JavaScript 与 CSS (Minify JavaScript and CSS)
4. 移除重复脚本 (Remove Duplicate Scripts)
面向图片(Image):
1. 优化图片
2. 不要在 HTML 中使用缩放图片
3. 使用恰当的图片格式
4. 使用 CSS Sprites 技巧对图片优化
65、什么是前端工程化?
模块化
模块化就是将一个大文件拆分成相互依赖的小文件,再进行统一的拼装和加载。
组件化
组件化≠模块化。好多人对这两个概念有些混淆。模块化只是在文件层面上,对代码或资源的拆分;而组件化是在设计层面上,对UI(用户界面)的拆分。
从UI拆分下来的每个包含模板(HTML)+样式(CSS)+逻辑(JS)功能完备的结构单元,我们称之为组件。
规范化
模块化和组件化确定了开发模型,而这些东西的实现就需要规范去落实。
规范化其实是工程化中很重要的一个部分,项目初期规范制定的好坏会直接影响到后期的开发质量。
https://blog.csdn.net/qq_33150267/article/details/80817109
66、webpack的loader有哪些
https://segmentfault.com/a/1190000005742111
67、关于HTTP的8种请求方式简介
1.get:向特定资源发送请求,查询数据
2.post:向指定的资源,提交数据进行处理请求,有可能创建或修改已有数据
3head:和Get请求相一致,只不过不会返回响应体,这一方法可以再不必传输整个响应内容的情况下,就可以获取包含在响应小消息头中的元信息。(用于获取报头)
4.options:返回服务器对特定资源所支持的http的请求,可以用来向Web服务器发送请求来测试服务器的功能性
5.put向指定资源位置上传最新的内容
6.delete:请求服务器删除Request-URI所标识的资源
7.trace:回显服务器收到的请求,主要用于测试或诊断
8.connect:HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。
68、向地址栏发送一串地址会发生什么
https://juejin.cn/post/6844903922084085773
分为4个步骤:
(1),当发送一个URL请求时,不管这个URL是Web页面的URL还是Web页面上每个资源的URL,浏览器都会开启一个线程来处理这个请求,同时在远程DNS服务器上启动一个DNS查询。这能使浏览器获得请求对应的IP地址。
(2), 浏览器与远程Web服务器通过TCP三次握手协商来建立一个TCP/IP连接。该握手包括一个同步报文,一个同步-应答报文和一个应答报文,这三个报文在 浏览器和服务器之间传递。该握手首先由客户端尝试建立起通信,而后服务器应答并接受客户端的请求,最后由客户端发出该请求已经被接受的报文。
(3),一旦TCP/IP连接建立,浏览器会通过该连接向远程服务器发送HTTP的GET请求。远程服务器找到资源并使用HTTP响应返回该资源,值为200的HTTP响应状态表示一个正确的响应。
(4),此时,Web服务器提供资源服务,客户端开始下载资源。
https://blog.csdn.net/u012932685/article/details/93106428
69、怎么区分原生APP还是混合App
1、从功能上讲
2、从加载速度
3、从稳定性
https://www.sohu.com/a/241905219_100089719
70、怎么区分安卓手机还是iOS手机
https://blog.csdn.net/qq_38111015/article/details/103579163
71、vue中template的三种写法
第一种(字符串模板写法):直接写在vue构造器里,这种写法比较直观,适用于html代码不多的场景,但是如果模板里html代码太多,不便于维护,不建议这么写.
第二种:直接写在template标签里,这种写法跟写html很像.
第三种:写在script标签里,这种写法官方推荐,vue官方推荐script中type属性加上"x-template"
https://blog.csdn.net/xiaodi520520/article/details/88785676
72、解决vuex页面刷新数据丢失问题
https://blog.csdn.net/weixin_42408648/article/details/107908147
73、keep-alive属性及生命周期
keep-alive是vue内置的一个组件,而这个组件的作用就是能够缓存不活动的组件,我们能够知道,一般情况下,组件进行切换的时候,默认会进行销毁,如果有需求,某个组件切换后不进行销毁,而是保存之前的状态,
那么就可以利用keep-alive的两个属性来实现
include 值为字符串或者正则表达式匹配的组件name会被缓存。
exclude 值为字符串或正则表达式匹配的组件name不会被缓存。
1.activated:页面第一次进入的时候,钩子触发的顺序是created->mounted->activated
2.deactivated :页面退出的时候会触发deactivated,当再次前进或者后退的时候只触发activated
keep-alive简介:
ponent> 如果只想router-view里面某个组件被缓存的话,可以给他增加router.meta属性 // routes 配置 export default [ { path: '/', name: 'home', component: Home, meta: { keepAlive: true // 需要被缓存 } }, { path: '/:id', name: 'edit', component: Edit, meta: { keepAlive: false // 不需要被缓存 } } ]
74、JS引擎如何管理内存
1、内存生命周期
- 分配小内存空间, 得到它的使用权
- 存储数据, 可以反复进行操作
- 释放小内存空间
2、释放内存
- 局部变量: 函数执行完自动释放
- 对象: 成为垃圾对象==>垃圾回收器回收
75、vue 组件中的data为什么是一个函数
因为组件是用来复用的,且 JS 里对象是引用关系,如果组件中 data 是一个对象,那么这样作用域没有隔离,子组件中的 data 属性值会相互影响,如果组件中 data 选项是一个函数,那么每个实例可以维护一份被返回对象的独立的拷贝,组件实例之间的 data 属性值不会互相影响;而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题。
76、使用ref获取DOM元素和组件引用
https://blog.csdn.net/qq_42418169/article/details/108671865
获取DOM元素
我是h1元素
获取组件引用
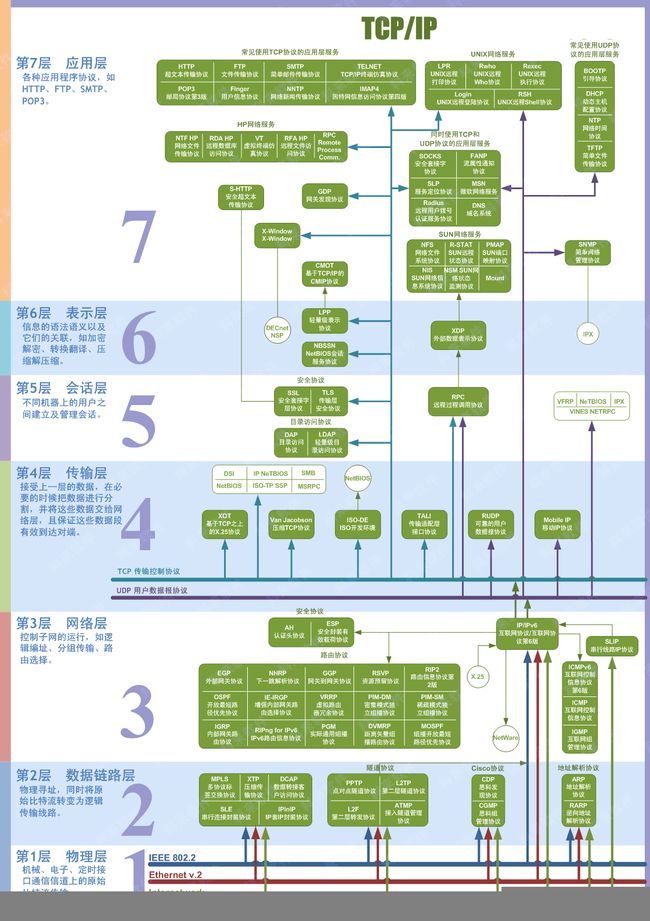
77、OSI七层网络模型分别是哪七层?各运行那些协议?
应用层
网络服务与最终用户的一个接口。
协议有:HTTP FTP TFTP SMTP SNMP DNS TELNET HTTPS POP3 DHCP
表示层
数据的表示、安全、压缩。(在五层模型里面已经合并到了应用层)
格式有,JPEG、ASCll、EBCDIC、加密格式等 [2]
会话层
建立、管理、终止会话。(在五层模型里面已经合并到了应用层)
对应主机进程,指本地主机与远程主机正在进行的会话
传输层
定义传输数据的协议端口号,以及流控和差错校验。
协议有:TCP UDP,数据包一旦离开网卡即进入网络传输层
网络层
进行逻辑地址寻址,实现不同网络之间的路径选择。
协议有:ICMP IGMP IP(IPV4 IPV6)
数据链路层
建立逻辑连接、进行硬件地址寻址、差错校验 [3] 等功能。(由底层网络定义协议)
将比特组合成字节进而组合成帧,用MAC地址访问介质,错误发现但不能纠正。
物理层
建立、维护、断开物理连接。(由底层网络定义协议)
TCP/IP 层级模型结构,应用层之间的协议通过逐级调用传输层(Transport layer)、网络 层(Network Layer)和物理数据链路层(Physical Data Link)而可以实现应用层的应用 程序通信互联。
应用层需要关心应用程序的逻辑细节,而不是数据在网络中的传输活动。应用层其下三层则处理真正的通信细节。在 Internet 整个发展过程中的所有思想和着重点都以一种称为 RFC(Request For Comments)的文档格式存在。针对每一种特定的 TCP/IP 应用,有相应的 RFC [4] 文档。
一些典型的 TCP/IP 应用有 FTP、Telnet、SMTP、SNTP、REXEC、TFTP、LPD、SNMP、NFS、INETD 等。RFC 使一些基本相同的 TCP/IP 应用程序实现了标准化,从而使得不同厂家开发的应用程序可以互相通信
78、怎么详细的判断一个数组
方法一: 用 InstanceOf
var arr=[1,2,3]; console.log(arr instanceOf Array)
方法二: 用 constructor 属性
var arr=[1,2,3]; console.log(arr.constructor==Array)
方法三: 用Object.prototype.toString.call()
arr=[1,2,3] console.log(Object.prototype.toString.call(arr));
方法四:isArray()
var arr=[1,2,3]; console.log(Array.isArray(arr));
79、原生js了解多少
数据类型、运算、对象、Function、继承、闭包、作用域、原型链、事件、RegExp、JSON、Ajax、DOM、BOM、内存泄漏、跨域、异步装载、模板引擎、前端MVC、路由、模块化、Canvas、ECMAScript
80、如何去做前端重构
网站重构:在不改变外部行为的前提下,简化结构、添加可读性,而在网站前端保持一致的行为。也 就是说是在不改变UI的情况下,对网站进行优化, 在扩展的同时保持一致的UI
对于传统的网站来说重构通常是:
表格(table)布局改为DIV+CSS
使网站前端兼容于现代浏览器(针对于不合规范的CSS、如对IE6有效的)
对于移动平台的优化
针对于SEO进行优化
81、什么是组件?
组件的出现,是为了拆分vue实例的代码量的,能够让我们以不同的组件,来划分不同的功能模块,将来我们需要什么样的功能,就可以去调用对应的组件即可
82、图片懒加载
https://blog.csdn.net/tianpeng1996/article/details/82780367
83、【HTML】元素的 alt 和 title 有什么区别?
https://blog.csdn.net/u013778905/article/details/89744816
alt属性 最常见用在 标签上,那我们先来看下 标签的 alt 属性。
alt 属性是一个必需的属性,它规定在图像无法显示时的替代文本。
假设由于下列原因用户无法查看图像,alt 属性可以为图像提供替代的信息:
网速太慢
src 属性中的错误
浏览器禁用图像
用户使用的是屏幕阅读器
标签的 alt 属性指定了替代文本,用于在图像无法显示或者用户禁用图像显示时,代替图像显示在浏览器中的内容。强烈推荐您在文档的每个图像中都使用这个属性。
alt 属性的值是一个最多可以包含 1024 个字符的字符串,其中包括空格和标点。
用法:alt 属性只能用在 img、area 和 input 元素中(包括 applet 元素)。对于 input 元素,alt 属性意在用来替换提交按钮的图片。
语法:
规定图像的替代文本
alt 文本的使用原则:
- 如果图像包含信息 - 使用 alt 描述图像
- 如果图像在 a 元素中 - 使用 alt 描述目标链接
- 如果图像仅供装饰 - 使用 alt=""
title属性
title 属性规定关于元素的额外信息。
提示:title 属性常与 form 以及 a 元素一同使用,以提供关于输入格式和链接目标的信息。同时它也是 abbr 和 acronym 元素的必需属性。当然 title 属性是比较广泛使用的,可以用在除了base,basefont,head,html,meta,param,script 和 title 之外的所有标签。但是并不是必须的。
title 属性有一个很好的用途,即为链接添加描述性文字,特别是当连接本身并不是十分清楚的表达了链接的目的。
84、vue.js的两大核心
http://www.bubuko.com/infodetail-3575448.html
1. 数据驱动,也就是数据的双向绑定
Vue 响应式核心就是,getter 的时候会收集依赖,setter 的时候会触发依赖更新
2. 组件系统
组件的核心选项
1 模板(template):模板声明了数据和最终展现给用户的DOM之间的映射关系。
2 初始数据(data):一个组件的初始数据状态。对于可复用的组件来说,这通常是私有的状态。
3 接受的外部参数(props):组件之间通过参数来进行数据的传递和共享。
4 方法(methods):对数据的改动操作一般都在组件的方法内进行。
5 生命周期钩子函数(lifecycle hooks):一个组件会触发多个生命周期钩子函数,最新2.0版本对于生命周期函数名称改动很大。
6 私有资源(assets):Vue.js当中将用户自定义的指令、过滤器、组件等统称为资源。一个组件可以声明自己的私有资源。私有资源只有该组件和它的子组件可以调用。
85、HTML 常用头部标签(meta)
https://blog.csdn.net/z1048956673/article/details/86174146
86、BOM中的history对象
//window对象代表一个html文档. //history代表当前页面的访问历史;获得:history对象是window对象的属性 //var history=window.history; //属性 //length-->当前标签页一共浏览过几个页面 //方法 //forward==》前进 //back==》后退 //go==》前进或者后退 含有参数填写0表示当前界面 填写-1表示返回界面 填写1表示前进界面
87、js 空数组是true还是false
https://www.cnblogs.com/frostbelt/p/3425498.html
88、怎样理解 Vue 的单向数据流?
数据从父级组件传递给子组件,只能单向绑定。
子组件内部不能直接修改从父级传递过来的数据。
所有的 prop 都使得其父子 prop 之间形成了一个单向下行绑定:父级 prop 的更新会向下流动到子组件中,但是反过来则不行。
这样会防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解。
额外的,每次父级组件发生更新时,子组件中所有的 prop 都将会刷新为最新的值。
这意味着你不应该在一个子组件内部改变 prop。如果你这样做了,Vue 会在浏览器的控制台中发出警告。
子组件想修改时,只能通过 $emit 派发一个自定义事件,父组件接收到后,由父组件修改。
89. 为何Vue采用异步渲染?
因为如果不采用异步更新,那么每次更新数据都会对当前组件进行重新渲染.所以为了性能考虑。 Vue 会在本轮数据更新后,再去异步更新视图!
90、Chrome的最小字体12px限制最终解决办法?
1. 针对谷歌浏览器加前缀进行适配 html{ -webkit-text-size-adjust:none; } 2. 利用css3的transform属性 .mini-font{ font-size: 12px; -webkit-transform-origin-x: 0; -webkit-transform: scale(0.90); }
91、Proxy与Object.defineProperty的优劣对吧
Proxy的优势如下:
Proxy可以直接监听对象而非属性
Proxy可以直接监听数组的变化
Proxy有多达13种拦截方法,不限于apply、ownKeys、deleteProperty、has等等是 Object.defineProperty不具备的
Proxy返回的是一个新对象,我们可以只操作新的对象达到目的,而Object.defineProperty只能遍历对象属性直接修改
Proxy作为新标准将受到浏览器厂商重点持续的性能优化,也就是传说中的新标准的性能红利
Object.defineProperty的优势如下:兼容性好,支持IE9
92、vue3.0特性
- 更快
- 更小
- 更易于维护
虽然大多数 Vue 开发人员都没有在库本身上工作,但很高兴知道 Vue 3 将带来更多可维护的源代码。 它不仅会使用 TypeScript ,而且许多软件包将被解耦,使所有内容更加模块化。
- 更多的原生支持
运行时内核也将与平台无关,使得 Vue 可以更容易地与任何平台(例如Web,iOS或Android)一起使用。
- 更易于开发使用
Vue 3.0 还会改进对 TypeScript 的支持,允许在编辑器中进行高级的类型检查和有用的错误和警告。
https://www.cnblo gs.com/ljx20180807/p/9987822.html
https://blog.csdn.net/weixin_40429706/article/details/110231028
93、vue-router中常用的hash和history路由模式实现原理吗
https://blog.csdn.net/yexudengzhidao/article/details/87689960
hash模式和history模式的不同
最直观的区别就是在url中 hash 带了一个很丑的 # 而history是没有#的
对于vue这类渐进式前端开发框架,为了构建 SPA(单页面应用),需要引入前端路由系统,这也就是 Vue-Router 存在的意义。前端路由的核心,就在于 —— 改变视图的同时不会向后端发出请求。
为了达到这一目的,浏览器当前提供了以下两种支持:
hash —— 即地址栏 URL 中的 # 符号(此 hash 不是密码学里的散列运算)。比如这个 URL:http://www.abc.com/#/hello hash 的值为 #/hello。它的特点在于:hash 虽然出现在 URL 中,但不会被包括在 HTTP 请求中,对后端完全没有影响,因此改变 hash 不会重新加载页面。
history —— 利用了 HTML5 History Interface 中新增的 pushState() 和 replaceState() 方法。(需要特定浏览器支持)这两个方法应用于浏览器的历史记录栈,在当前已有的 back、forward、go 的基础之上,它们提供了对历史记录进行修改的功能。只是当它们执行修改时,虽然改变了当前的 URL,但浏览器不会立即向后端发送请求。
因此可以说,hash 模式和 history 模式都属于浏览器自身的特性,Vue-Router 只是利用了这两个特性(通过调用浏览器提供的接口)来实现前端路由.
94、.form中的input可以设置为readonly和disable,请问2者有什么区别?
readonly不可编辑,但可以选择和复制;值可以传递到后台
disabled不能编辑,不能复制,不能选择;值不可以传递到后台
95、new操作符在创建实例的时候经历了哪几个阶段
new创建了一个对象,共经历了4个阶段:
1、 创建一个空对象
2、 设置原型链
3、让实例化对象中的this指向对象,并执行函数体
4、 判断实例化对象的返回值类型
96、函数组件与类组件比较
定义组件有两个要求:
- 组件名称必须以大写字母开头
- 组件的返回值只能有一个根元素
无论是使用函数或是类来声明一个组件,它决不能修改它自己的 props。
所有 React 组件都必须是纯函数,并禁止修改其自身 props 。
React是单项数据流,父组件改变了属性,那么子组件视图会更新。
属性 props 是外界传递过来的,状态 state 是组件本身的,状态可以在组件中任意修改
组件的属性和状态改变都会更新视图。
区别:
函数组件的性能比类组件的性能要高,
因为类组件使用的时候要实例化,而函数组件直接执行函数取返回结果即可。
为了提高性能,尽量使用函数组件。
函数组件没有this,没有生命周期,没有状态state,
类组件有this,有生命周期,有状态state。
97、Promise介绍与使用
//解决异步编程的一种方案,替代多层嵌套的回调,Promise是一个构造函数,用于封装异步操作,并可以获得成功或失败的结果 //每个promise对象有3种状态,pending进行中,fulfilled成功,rejected失败。
//状态只能从pending =>fulfilled 或者是从 pending=>rejected,状态不可逆 //promise对象一旦创建立即执行 //Promise函数有一个参数,参数是一个函数,这个函数有2个参数,resolve是成功的回调函数,reject是失败的回调函数 //Promise.prototype上有catch和then方法 //then方法有2个参数,都是函数,第二个参数可以不传 //then方法内部返回一个新的Promise对象,因此Promise对象支持链式调用 //catch方法是接收1个函数作为参数,是失败的回调函数
https://www.jianshu.com/p/e23bb061b555