基于springboot + vue 的个人博客搭建过程(上线)
承接上文: 基于springboot + vue 的个人博客搭建过程(续)
目录
- 1. 搭建环境
-
- 1. 安装docker
- 2. 拉取并运行
- 2.1 拉取服务
-
- 2.2 部署运行mysql
- 2.3 部署运行redis
- 5. 配置后端项目镜像
-
- 5.1 跨域配置
- 5.2 多配置文件
- 5.3 配置maven
- 5.4 打包并上传
- 6. 配置前端项目镜像
-
- 6.1 打包并上传
- 6.2 安装zip服务
- 6.3 解压缩
- 7. 配置Dockerfile
-
- 7.1 关键字
- 7.2 配置blog_dockerfile(用于发布springboot项目)
- 7.3 在docker中构建app镜像
- 8. 服务编排(Docker Compose)
-
- 8.1 安装Docker Compose
- 8.2 使用docker compose编排nginx+springboot项目
- 9. 服务更新
- 10. 遇到的问题
-
- 10.1 跨域问题
- 11. 遗留bug和一些优化项
-
- 11.1 mysql时区修改
- 11.2 redis时区
- 11.3 idea远程连接docker实现一键部署
- 11.4 启动后的log日志时区不对
- 12 下一章入口
前置条件:
- 购买腾讯云轻量服务器
- 注册及备案域名
- 安装linux8服务器
下面开始进入正题:
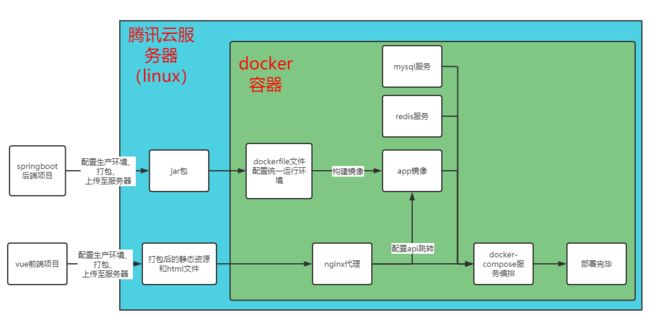
为了写转正文档,画了一张流程图,回来贴上
上线过程流程图:

1. 搭建环境
1. 安装docker
- yum 包更新到最新
yum update
- 安装需要的软件包, yum-util 提供yum-config-manager功能,另外两个是devicemapper驱动依赖的
yum install -y yum-utils device-mapper-persistent-data lvm2
- 设置yum源
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
- 安装docker,出现输入的界面都按 y
yum install -y docker-ce
- 查看docker版本,验证是否验证成功
docker -v
- 启动docker
/bin/systemctl start docker.service
2. 拉取并运行
2.1 拉取服务
docker pull nginx
docker pull redis:6.2.6
docker pull java:8
docker pull mysql:8.0.27
2.2 部署运行mysql
创建并运行mysql容器,设置端口映射,目录映射
mkdir -p /mnt/docker/mysql
cd /mnt/docker/mysql
docker run -id \
-p 3307:3306 \
--name=c_mysql \
-v /mnt/docker/mysql/conf:/etc/mysql/conf.d \
-v /mnt/docker/mysql/logs:/logs \
-v /mnt/docker/mysql/data:/var/lib/mysql \
-e MYSQL_ROOT_PASSWORD=root \
mysql:8.0.27
在/mnt/docker/mysql/conf 创建my.cnf
cd conf
vim my.cnf
[mysqld]
#
# Remove leading # and set to the amount of RAM for the most important data
# cache in MySQL. Start at 70% of total RAM for dedicated server, else 10%.
# innodb_buffer_pool_size = 128M
#
# Remove leading # to turn on a very important data integrity option: logging
# changes to the binary log between backups.
# log_bin
#
# Remove leading # to set options mainly useful for reporting servers.
# The server defaults are faster for transactions and fast SELECTs.
# Adjust sizes as needed, experiment to find the optimal values.
# join_buffer_size = 128M
# sort_buffer_size = 2M
# read_rnd_buffer_size = 2M
datadir=/var/lib/mysql
socket=/var/lib/mysql/mysql.sock
character-set-server=utf8
# Disabling symbolic-links is recommended to prevent assorted security risks
# symbolic-links=0
lower_case_table_names=1
pid-file=/var/run/mysqld/mysqld.pid
sql_mode=STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR_DIVISION_BY_ZERO,NO_ENGINE_SUBSTITUTION
然后按esc,输入 :wq 保存并退出
后续如果改mysql配置文件可以改这里
查看是否配置成功:
docker logs -f c_mysql
无报错就表示配置成功了,接下来查看ip地址
# 去查看mysql对应的docker容器ip地址,配置到项目
docker inspect c_mysql
2.3 部署运行redis
方式一:直接运行
docker run -id --name=redis -p 6379:6379 redis:6.2.6
方式二:持久化配置(推荐,方便将持久化内容同步到mysql中)
创建配置映射文件
mkdir -p /mnt/docker/redis/conf
cd /mnt/docker/redis/conf
vim redis.conf
修改配置文件
# bind 127.0.0.1
daemonize no
requirepass 123456
appendonly yes
tcp-keepalive 300
相关解释
# bind 127.0.0.1 #注释掉这部分,使redis可以外部访问
daemonize no #用守护线程的方式启动
requirepass 你的密码 #给redis设置密码
appendonly yes #redis持久化 默认是no
tcp-keepalive 300 #防止出现远程主机强迫关闭了一个现有的连接的错误 默认是300
创建redis容器并启动
docker run --name redis -p 6379:6379 \
-v /mnt/docker/redis/data:/data \
-v /mnt/docker/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis:6.2.6 redis-server /etc/redis/redis.conf
尝试进入容器
未设置密码的进入方式
#进入容器
docker exec -it redis bash
#进入控制台
redis-cli
#合并命令
docker exec -it redis redis-cli
已设置密码的进入方式
## 进入Redis容器
docker exec -it redis /bin/bash
## 通过密码进入Redis控制台
redis-cli -a 123456
注意:如果提示未设置密码,原因是因为配置文件内不能包含中文注释
查看ip地址并配置到项目中:
docker inspect redis
5. 配置后端项目镜像
5.1 跨域配置
5.2 多配置文件
5.3 配置maven
5.4 打包并上传
# 1.在docker目录下创建app文件夹
![]()
将打包后文件传输至云服务器:
rz
修改文件名为:blog_api.jar
mv blog-api-1.0-SNAPSHOT.jar blog_api.jar
6. 配置前端项目镜像
6.1 打包并上传
yarn build

生成dist文件夹,压缩成zip文件并上传到/mnt/raxcl/blog中(这里其实可以压缩成.gz类型,但我们先跟着教程尝试一下吧)
![]()
6.2 安装zip服务
dnf install zip unzip -y
6.3 解压缩
unzip dist.zip
然后再微调一下,最后效果是这样:
![]()
具体关于zip的内容可以参考这里
7. 配置Dockerfile
Dockerfile是一个文本文件
包含了一条条的指令
每一条指令构建一层,基于基础镜像,最终构建出一个新的镜像
对于开发人员: 可以为开发团队提供一个完全一致的开发环境
对于测试人员:可以直接拿开发时所构建的镜像或者通过Dockerfile文件构建一个新的镜像开始工作
对于运维人员:在部署时,可以实现应用的无缝移植
7.1 关键字
| 关键字 | 作用 | 备注 |
|---|---|---|
| FROM | 指定父镜像 | 指定dockerfile基于哪个image构建 |
| MAINTAINER | 作者信息 | 用来标明这个dockerfile谁写的 |
| LABEL | 标签 | 用来标明dockerfile的标签 可以使用Label代替Maintainer 最终都是在docker image基本信息中可以查看 |
| RUN | 执行命令 | 执行一段命令 默认是/bin/sh 格式: RUN command 或者 RUN [“command” , “param1”,“param2”] |
| CMD | 容器启动命令 | 提供启动容器时候的默认命令 和ENTRYPOINT配合使用.格式 CMD command param1 param2 或者 CMD [“command” , “param1”,“param2”] |
| ENTRYPOINT | 入口 | 一般在制作一些执行就关闭的容器中会使用 |
| COPY | 复制文件 | build的时候复制文件到image中 |
| ADD | 添加文件 | build的时候添加文件到image中 不仅仅局限于当前build上下文 可以来源于远程服务 |
| ENV | 环境变量 | 指定build时候的环境变量 可以在启动的容器的时候 通过-e覆盖 格式ENV name=value |
| ARG | 构建参数 | 构建参数 只在构建的时候使用的参数 如果有ENV 那么ENV的相同名字的值始终覆盖arg的参数 |
| VOLUME | 定义外部可以挂载的数据卷 | 指定build的image那些目录可以启动的时候挂载到文件系统中 启动容器的时候使用 -v 绑定 格式 VOLUME [“目录”] |
| EXPOSE | 暴露端口 | 定义容器运行的时候监听的端口 启动容器的使用-p来绑定暴露端口 格式: EXPOSE 8080 或者 EXPOSE 8080/udp |
| WORKDIR | 工作目录 | 指定容器内部的工作目录 如果没有创建则自动创建 如果指定/ 使用的是绝对地址 如果不是/开头那么是在上一条workdir的路径的相对路径 |
| USER | 指定执行用户 | 指定build或者启动的时候 用户 在RUN CMD ENTRYPONT执行的时候的用户 |
| HEALTHCHECK | 健康检查 | 指定监测当前容器的健康监测的命令 基本上没用 因为很多时候 应用本身有健康监测机制 |
| ONBUILD | 触发器 | 当存在ONBUILD关键字的镜像作为基础镜像的时候 当执行FROM完成之后 会执行 ONBUILD的命令 但是不影响当前镜像 用处也不怎么大 |
| STOPSIGNAL | 发送信号量到宿主机 | 该STOPSIGNAL指令设置将发送到容器的系统调用信号以退出。 |
| SHELL | 指定执行脚本的shell | 指定RUN CMD ENTRYPOINT 执行命令的时候 使用的shell |
7.2 配置blog_dockerfile(用于发布springboot项目)
实现步骤
① 定义父镜像:FROM java:8
② 定义作者信息:MAINTAINER mszlu [email protected]
③ 将jar包添加到容器: ADD springboot.jar app.jar
④ 定义容器启动执行的命令:CMD java –jar app.jar
⑤ 通过dockerfile构建镜像:docker bulid –f dockerfile文件路径 –t 镜像名称:版本
在docker/app目录下创建 blog_dockerfile 文件
vim blog_dockerfile
FROM java:8
MAINTAINER raxcl .com>
ADD ./blog_api.jar /app.jar
CMD java -jar /app.jar --spring.profiles.active=prod
7.3 在docker中构建app镜像
docker build -f ./blog_dockerfile -t app .
8. 服务编排(Docker Compose)
8.1 安装Docker Compose
# Compose目前已经完全支持Linux、Mac OS和Windows(需要先安装Docker),下面我 们以编译好的二进制包方式安装在Linux系统中。
curl -L https://github.com/docker/compose/releases/download/1.22.0/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
# 设置文件可执行权限
chmod +x /usr/local/bin/docker-compose
# 查看版本信息
docker-compose -version
8.2 使用docker compose编排nginx+springboot项目
- 创建docker-compose目录
mkdir /mnt/docker/docker-compose
cd /mnt/docker/docker-compose
vim docker-compose.yml
- 编写 docker-compose.yml 文件
version: '3'
services:
nginx:
image: nginx
container_name: nginx
ports:
- 80:80
# TODO 443 端口需要域名,暂不配置
# - 443:443
links:
- app
depends_on:
- app
volumes:
- /mnt/docker/nginx/:/etc/nginx/
- /mnt/raxcl/web:/raxcl/web
- /mnt/raxcl/blog:/raxcl/blog
network_mode: "bridge"
app:
image: app
container_name: app
expose:
- "8888"
network_mode: "bridge"
- 创建./nginx目录
mkdir /mnt/docker/nginx
- 在./nginx目录下 编写nginx.conf文件
cd /mnt/docker/nginx
vim nginx.conf
user nginx;
worker_processes 1;
error_log /var/log/nginx/error.log warn;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
}
- 在nginx下创建conf.d目录,conf.d下创建blog.conf
mkdir conf.d
cd conf.d
vim blog.conf
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_comp_level 2;
gzip_vary off;
upstream appstream{
server app:8088;
}
server{
# 监听端口
listen 80;
# 主机名称/地址
server_name 81.71.87.241:8080;
index index.html;
# 前端服务
location / {
root /raxcl/blog/;
# 刷新页面后跳转到当前页面
try_files $uri $uri/ /index.html;
index index.html;
}
# 后端api
location /api {
proxy_pass http://appstream;
}
location ~* \.(jpg|jpeg|gif|png|swf|rar|zip|css|js|map|svg|woff|ttf|txt)$ {
root /raxcl/blog/;
index index.html;
add_header Access-Control-Allow-Origin *;
}
}
docker-compose up
docker-compose up -d #代表后台启动
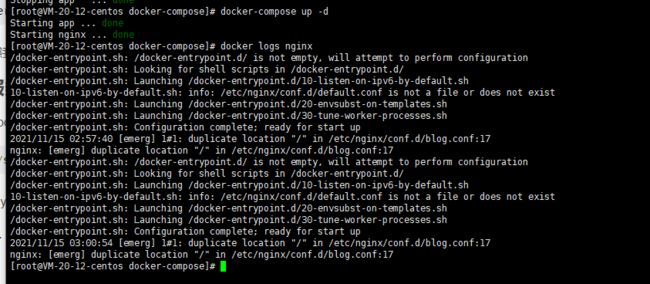
先后端启动,然后查看nginx的日志找问题,没问题的话说明以上配置成功,再前端成功。
查看nginx日志:
docker logs nginx
很遗憾我的ngnix还是存在问题…(已解决:location不可重名,以及后续的跨域问题)
到此项目顺利上线,后续开始解决遗留bug,以及优化项目
9. 服务更新
如果更新vue前端直接更新,然后启动docker compose即可,
如果更新后端,需要如下步骤:
- 更新jar包
- 构建镜像
- 启动docker compose
10. 遇到的问题
10.1 跨域问题
目前的解决方法,后端配置跨域,服务器中的nginx中配置跨域(感觉可删除,待验证…)
新的想法:nginx如果配置跨域 需要配置一些头信息,感觉还是不如后端配置好
11. 遗留bug和一些优化项
11.1 mysql时区修改
改进点:
mysql容器启动:
docker run -id \
-p 3307:3306 \
--name=mysql \
--privileged=true \
-v /mnt/docker/mysql/conf:/etc/mysql/conf.d \
-v /mnt/docker/mysql/logs:/logs \
-v /mnt/docker/mysql/data:/var/lib/mysql \
-v /etc/localtime:/etc/localtime \
-e MYSQL_ROOT_PASSWORD=root \
mysql:8.0.27 --lower_case_table_names=1
此处设置容器时间和宿主机时间一致
lower_case_table_names=1也可写在配置文件中,无论哪种方式都需要第一次初始化的时候配置(删除原有data文件夹和logs文件夹)
mysql配置文件:
# Copyright (c) 2017, Oracle and/or its affiliates. All rights reserved.
#
# This program is free software; you can redistribute it and/or modify
# it under the terms of the GNU General Public License as published by
# the Free Software Foundation; version 2 of the License.
#
# This program is distributed in the hope that it will be useful,
# but WITHOUT ANY WARRANTY; without even the implied warranty of
# MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
# GNU General Public License for more details.
#
# You should have received a copy of the GNU General Public License
# along with this program; if not, write to the Free Software
# Foundation, Inc., 51 Franklin St, Fifth Floor, Boston, MA 02110-1301 USA
#
# The MySQL Server configuration file.
#
# For explanations see
# http://dev.mysql.com/doc/mysql/en/server-system-variables.html
[mysqld]
pid-file = /var/run/mysqld/mysqld.pid
socket = /var/run/mysqld/mysqld.sock
datadir = /var/lib/mysql
secure-file-priv= NULL
character-set-server=utf8
log_timestamps=SYSTEM
# Custom config should go here
# !includedir /etc/mysql/conf.d/
此处配置日志时间为系统时间
11.2 redis时区
redis容器启动:
docker run --name redis -p 6379:6379 \
-v /mnt/docker/redis/data:/data \
-v /mnt/docker/redis/conf/redis.conf:/etc/redis/redis.conf \
-v /etc/localtime:/etc/localtime \
-d redis:6.2.6 redis-server /etc/redis/redis.conf
11.3 idea远程连接docker实现一键部署
点我跳转
11.4 启动后的log日志时区不对
在启动类的main方法中加入以下代码:
点我跳转
12 下一章入口
后续部分: 基于springboot + vue 的个人博客搭建过程(新手村之外的世界依旧充满魅力)