抽象轻松JavaScript
在别的语言中,你可能听过二维数组,和多维数组这个概念
例如这些
//c++中
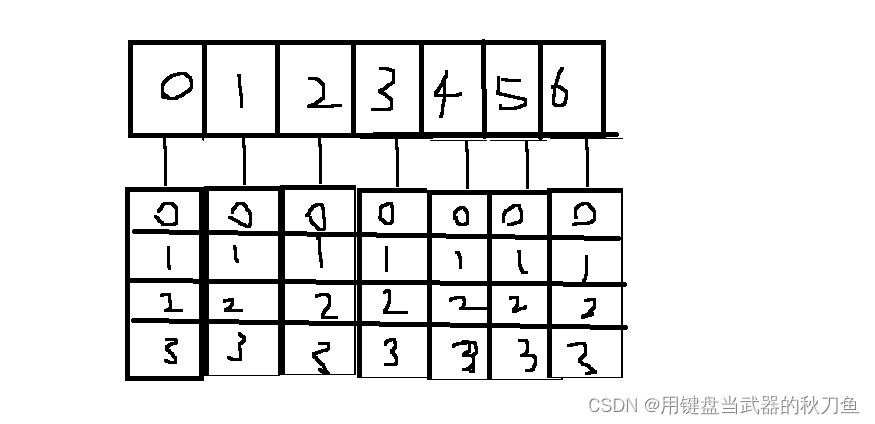
int arr = [][7];等语言,基本是由两个[]控制,一个控制水平系坐标,一个控制垂直系坐标,如图
一个【】内容控制垂直,一个【】控制水平,人为控制这些很麻烦
在JavaScript中有另一种有趣且简单的写法,在JavaScript中,数组是可以嵌套数组,可以嵌套对象的
let arr = [["秋刀鱼","瞪眼鱼","鲨鱼"],[1,2,3,4,5,6],{name:"秋刀鱼",id:"1012"}];
console.table(arr);这一篇的重点是,如何数组多维化,亦或者说,多个数组的嵌套使用
他们的形式就相当于一个大数组集合,其中包括了字符串小数组,实数小数组,以及对象数组
如何针对的输出?
let arr = [["秋刀鱼","瞪眼鱼","鲨鱼"],[1,2,3,4,5,6],{name:"秋刀鱼",id:"1012"}];
console.log(arr[1]);
console.log(arr[2].name);该怎么输出还是怎么输出,没变化,那我要输出第一数组的第二个元素呢?
在加一个括号就成了!
let arr = [["秋刀鱼","瞪眼鱼","鲨鱼"],[1,2,3,4,5,6],{name:"秋刀鱼",id:"1012"}];
console.log(arr[1][2])//输出3为什么。请看下面的内容
简单的定义已经完成了,现在具体点深入点:
在相对于别的语言中,JavaScript的数组有一个可以直接的数组嵌套的优势,就可以完成一个多维数组的声明
数组名[[第一个数组],[第二个数组],{第一个对象},{第二个对象}];
看懂这个图,就明白多维数组究竟是什么了
把它看成石榴,石榴由很多个白色薄膜包裹着部分组成,每一个部分有很多小石榴籽
每一个数组都是由带下标的元素组成,从0开始,带下标的元素可以换成,带下标的数组或者对象组成就有了局限性,元素可以是数组可以是对象
多维数组,是由多个带下标的数组组成(就像石榴一样,每一个数组就和一排石榴籽一样)
小结
多维数组的定义:多维数组,是由多个带下标的数组组成(石榴理论!)
公式:数组名[ [第一个数组] , [第二个数组] ]
使用:同上,数组名,第几个数组,第几个元素
公式:arr[1][10];
数组名为:arr,第二个数组,第11个元素