Vue项目对接微信公众号踩坑日记
之前做项目都是pc端的,还是第一次做移动端项目,而且上来就要接入app 和微信公众号两个平台,最终查阅多方文档,耗费几周时间还是完成了项目,这篇文章也算是记录一下自己的完成思路以及一些想法,希望能帮到各位道友,这篇文章只讲微信公众号部分。
一、系统对接微信公众号
第一步就是确定自己开发的是什么类型,小程序、公众号还是接入公众号的h5网页,而我做的这个项目就是第三种。知道了这个就去官网找对应部分的介绍就行了。微信开放文档
微信公众号接入网页无非就是在公众号内部加一个按钮之类的,在点击的时候跳转相应链接,这个链接地址就应该是我们项目里面的微信入口,其实就是我们项目里面的一个路由地址
{ path: '/Wx', component: () => import('@/views/components/Wx.vue') }, // 微信入口
{ path: '/App', name: 'App', component: () => import('@/views/components/App.vue') }, // app入口我在项目中就是留下了两个入口,一个是App的,一个是微信的,这样做最大的的好处就是实现项目和对接分离,我们不需要在首页进行大量的用户来源判断,不同平台经过不同入口,最终进入同一个首页。
1、配置appid、secret等信息,声明类
export default class wechatAuth {
private config:any = {}
constructor(config:any) {
let defaultConfig = {
appid: 'wx1bcdb953f1952911',
secret: 'e57bfbcae699eb1370dc0afbabbcb82b',
responseType: 'code',
redirectUri: 'http://120.79.149.109:8083/#/qrCode?id=DS420602211769',
// redirectUri: encodeURIComponent('https://ad.jfpays.com/wcpn-mk/index.html#/empower'),
error_uri: '',
scope: 'snsapi_base,snsapi_userinfo',
getCodeCallback: () => { },
};
this.config = Object.assign(defaultConfig, config);
}
// 调取微信获取code接口
getCode() {
let authPageBaseUri = 'https://open.weixin.qq.com/connect/oauth2/authorize?';
let authParams = `appid=${this.config.appid}&redirect_uri=${this.config.redirectUri}&response_type=${this.config.responseType}&scope=${this.config.scope}&state=1#wechat_redirect`;
let url = authPageBaseUri + authParams;
window.location.replace(url);
}
}首先定义一个类,创建config配置信息Obj,类里面有一个基础方法,就是根据配置信息拼接跳转地址
2、微信入口逻辑
mounted() {
let search = window.location.search; // 获取当前地址用作重定向地址
this.readConfig(); // 这里是我读取appid的方法,(json文件)
this.param.redirectUri = encodeURIComponent(window.location.href); // 地址转码
const wexEnter = new wechatAuth(this.param); // 实例化类
if (search.includes('?code=')) { // hash模式下路由获取不到query参数
this.$store.commit('treePlanting/changeWxOrIxy', 'wx');
// 已有code码,传给后台
let code = this.getUrlParam('code');
console.log(code); // 基本上拿到code传到服务器上就没有前端事了
/** 拿到code换取微信 access_token
* token有效期2小时 ,需要及时刷新
* */
let param = {
identity: code,
openid: '',
type: 'GZH',
};
myzxServer.judge(param).then((res) => {
console.log(res);
if (res.success) {
this.$router.replace({
path: '/Home',
});
}
});
return;
}
wexEnter.getCode(); // 第一下从微信跳进来不进入if ,根据参数拼接跳转地址,下次进入if中
},以上就是接入微信公众号的部分了, 至于后面的获取token和openid之类的操作都放到服务端来完成的。
二、系统调用微信公众号接口实现功能
1、申请公众号测试号;
这里的appid 和 appsecret就是上面提到过需要的的配置信息
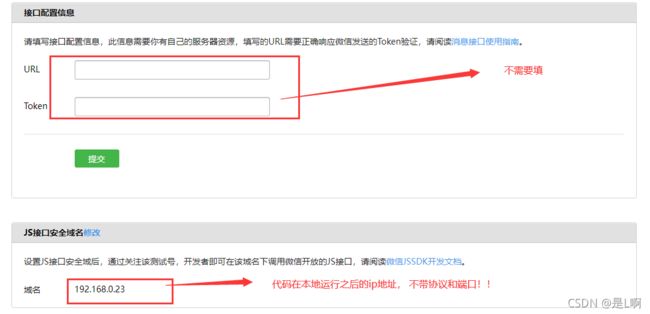
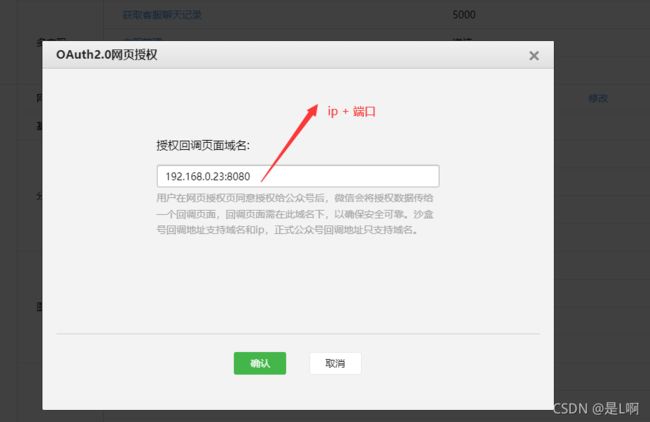
这里是在手机或者微信开发者平台调试代码时需要用到,只有关注过公众号的微信账号才能打开链接 ,否则打开链接时会报错10006。
以上按步骤配置完,就是在项目中引入
weixin-jsapi 或者是 weixin-js-sdk .两个基本上是相同的,亲测
基本上按照上面贴图来配置就不会出现sdk报错的问题了
2、使用api:
这里要求我们在每个组件内都需要获取一下权限
获取权限是个异步操作,放在created 或者 mounted 里面进行
我这里的$wx 是在 mian.ts 里面挂载到vue原型上了,所以用this.$wx调用
let url = location.href.split('#')[0]; // 哈希模式下需要截取#及其后面部分,保留完整的url 和参数
// let url = (window as any).wxConfigUrl
wxServer.getSignature({ // 这里是把地址给后端获取签名的接口
url,
}).then((res: any) => {
let config = {
// 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出
debug: false,
appId: res.data.appId, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.nonceStr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名
jsApiList: ['scanQRCode', 'chooseImage', 'showAllNonBaseMenuItem'], // 必填,需要使用的JS接口列表
openTagList: ['showAllNonBaseMenuItem'], // 没有也行
};
// 配置SDK
this.$wx.config(config);
});
后面就是按需使用了, 以扫码为例
(this as any).$wx.ready(() => {
(this as any).$wx.scanQRCode({
needResult: 1, // 默认为0,扫描结果由微信处理,1则直接返回扫描结果,
scanType: ['qrCode', 'barCode'], // 可以指定扫二维码还是一维码,默认二者都有
success(res) { // 这里算是微信api的一个bug吧,需要延时才能拿到返回参数
setTimeout(() => {
let result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果
// alert(JSON.stringify(result));
}, 1000);
},
});
});
这里调用不同接口时可能会出现其他各色各样的bug,不过到这基本上大的问题已经解决了,只剩下完善了。