- 发票合并工具
小朋的软件园
前端javascriptjavahtml服务器
"发票合并工具"是一款专为高效整理票据设计的实用工具,支持将来自不同渠道的发票文件(如PDF文档、各类图片格式)快速整合为排版规范的PDF文件,尤其适用于财务报销场景下的批量票据处理需求。核心功能亮点多格式兼容:无缝导入PDF文件及常见图片格式(.png/.jpg/.jpeg/.bmp),适配多来源发票整合需求。智能布局配置:提供灵活的页面布局选项(每页2/3/4张发票),其中"2合1"模式针对报
- 高效批量单词翻译工具的设计与应用
本文还有配套的精品资源,点击获取简介:在信息技术飞速发展的今天,批量单词翻译工具通过计算机的数据处理能力,大大提高了语言学习和文字处理的效率。用户通过简单输入单词列表到一个文本文件,并运行翻译程序,即可获得翻译结果并保存至指定文件。该工具集成了内置或外部翻译引擎,利用自然语言处理技术实现快速准确的翻译,并可能提供词性识别等附加功能。尽管机器翻译无法完全取代人工校对,但它为用户提供了一种高效的翻译解
- (Python基础篇)循环结构
EternityArt
基础篇python
一、什么是Python循环结构?循环结构是编程中重复执行代码块的机制。在Python中,循环允许你:1.迭代处理数据:遍历列表、字典、文件内容等。2.自动化重复任务:如批量处理数据、生成序列等。3.控制执行流程:根据条件决定是否继续或终止循环。二、为什么需要循环结构?假设你需要打印1到100的所有偶数:没有循环:需手动编写100行print()语句。print(0)print(2)print(4)
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- 基于Python的Google Scholar学术论文爬虫实战:最新技术与完整代码解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言学习scrapy
摘要本文详细介绍如何使用Python构建一个高效的GoogleScholar爬虫系统,包括代理设置、反反爬策略、数据解析与存储等核心技术。文章涵盖最新Python爬虫技术栈(如Playwright、异步IO等),提供完整可运行的代码示例,并讨论学术爬虫的伦理与法律问题。通过本教程,读者将掌握从GoogleScholar批量获取学术论文信息的高级爬虫技术。关键词:Python爬虫、GoogleSch
- 在 Linux(openEuler 24.03 LTS-SP1)上安装 Kubernetes + KubeSphere 的防火墙放行全攻略
目录在Linux(openEuler24.03LTS-SP1)上安装Kubernetes+KubeSphere的防火墙放行全攻略一、为什么要先搞定防火墙?二、目标环境三、需放行的端口和协议列表四、核心工具说明1.修正后的exec.sh脚本(支持管道/重定向)2.批量放行脚本:open_firewall.sh五、使用示例1.批量放行端口2.查看当前防火墙规则3.仅开放单一端口(临时需求)4.检查特定
- Oracle数据库不同场景批量插入数据的方式汇总
Favor_Yang
SQL调优及高级SQL语法编写oracle数据库
批量数据插入是数据库操作中的常见需求,Oracle数据库提供了多种高效的数据批量加载方法。不同方法适用于不同场景,从少量数据到海量数据迁移均可找到合适的解决方案。传统单条INSERT语句最基本的插入方式是通过单条INSERT语句逐行插入数据。这种方法语法简单直观,适用于少量数据插入场景。然而当数据量较大时,频繁的SQL解析和网络往返会显著降低性能。示例代码:INSERTINTOemployees(
- 【Python-办公自动化】批量修改文件夹内所有WORD文档格式
花花 Show Python
Python-办公自动化pythonword开发语言
欢迎来到"花花ShowPython",一名热爱编程和分享知识的技术博主。在这里,我将与您一同探索Python的奥秘,分享编程技巧、项目实践和学习心得。无论您是编程新手还是资深开发者,都能在这里找到有价值的信息和灵感。自我介绍:我热衷于将复杂的技术概念以简单易懂的方式呈现给大家,让每个人都能享受到编程的乐趣。我相信,通过不断的学习和实践,我们都能够成为更好的开发者。关注提示:如果您喜欢我的内容,别忘
- HashMap删除数据的方式
weixin_43783165
javajvm开发语言
在Java中,删除HashMap中的数据主要通过以下方法实现,根据使用场景可分为单键删除、遍历删除和批量删除三类:一、直接删除指定键的元素1.remove(Objectkey)作用:删除指定键(key)对应的键值对。返回值:键存在→返回被删除的value值;键不存在→返回null。示例:Mapmap=newHashMap100的条目)。关键点:必须通过Iterator.remove()删除,否则会
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- Redis 性能优化实战:管道、事务、缓存与连接管理全解析
佑瞻
数据库与知识图谱缓存redis性能优化
在日常开发中,我们常常会遇到Redis操作的性能瓶颈:频繁的命令交互导致网络开销激增,并发更新时的数据一致性难以保证,海量数据遍历引发的阻塞问题……其实,Redis早已为这些场景准备了“利器”。今天我们就深入探讨Redis的管道、事务、扫描迭代、客户端缓存以及连接管理技巧,用实战代码带你玩转性能优化。一、管道(Pipelines):批量执行命令,减少网络往返当我们需要连续执行多个Redis命令时,
- MyBatis动态SQL进阶:复杂查询与性能优化实战
引言在复杂业务场景中,SQL查询往往需要动态拼接条件、复用代码片段,并支持批量操作。MyBatis的动态SQL功能提供了强大的解决方案,本文将深入解析条件分支、片段复用、批量操作优化等核心技巧,助你写出高效、可维护的SQL映射。一、条件分支:choose/when/otherwise标签1.1场景说明假设需要实现一个商品查询接口,支持以下条件组合:按名称模糊查询按价格区间查询按状态精确查询若无条件
- JavaScript 在前端 UI 框架中的应用与选型
大厂前端小白菜
前端开发实战前端javascriptuiai
JavaScript在前端UI框架中的应用与选型关键词:JavaScript、前端UI框架、应用、选型、React、Vue.js、Angular摘要:本文深入探讨了JavaScript在前端UI框架中的应用与选型问题。首先介绍了前端UI框架的背景知识,包括目的、预期读者、文档结构等。接着阐述了核心概念,分析了JavaScript与前端UI框架的联系。通过具体的算法原理和操作步骤,结合Python代
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Kutools:替代重复操作,搞定原生 Office 搞不定的事 批量删空白行 多功能
小飞软件园
电脑开源软件社交电子
各位办公打工人!今天给大家介绍个超厉害的办公神器——Kutools!它是专门给MicrosoftOffice设计的效率增强插件合集,里面有Excel、Word、Outlook这些组件工具包。它的核心功能老强大了,集成了好几百个一键式操作,能把那些复杂任务简单得不能再简单,办公效率直接起飞!下面给大家详细说说它的核心功能分类哈。软件下载地址安装包先说说Excel工具箱,这里面高级功能超过300项呢!
- 堡垒机操作行为异常检测的机器学习算法应用
一、传统检测模式的困境与机器学习的破局价值在数字化转型浪潮中,堡垒机作为运维安全的核心防线,面临着操作行为复杂度激增与检测能力滞后的双重挑战。传统检测手段主要依赖静态规则库与统计模型,存在三大致命缺陷:规则固化与误报泛滥:某金融机构曾因规则库未及时更新,导致运维人员正常批量操作被误判为“暴力破解”,单日误报量超2000次,消耗安全团队60%的精力。动态行为适应性弱:微服务架构下,运维人员访问路径呈
- Vue框架基础
所愿ღ
前端vue.js前端笔记
目录一、Vue是什么二、Vue的下载三、Vue的API文档四、vue.js和vue.min.js的区别五、引入外部的vue文件六、vue的标准格式以及在页面上显示数据(第一个vue程序)七、模板语法八、在插值中使用运算符九、获取对象的属性十、条件渲染十一、列表渲染(遍历数组/集合)十二、在vue中使用事件十三、图片切换一、Vue是什么1.vue是渐进式JavaScript框架,用于构建用户界面,可
- 图片合并pdf
antrcp-Assistant
办公软件效率工具图片合并pdf
文章目录背景目标实现下载背景整合:将零散的图片集合成一个单一文件。有序化:固定图片的排列顺序。标准化:转换为通用、兼容性强的PDF格式。高效管理:便于存储、查找、分享和传输。正式化/文档化:满足提交、报告、存档等正式场景的要求。提升阅读/查看体验:像翻阅文档一样连续查看图片。目标图片格式:jpg、jpeg、png、bmp等常见格式。能力:批量处理,百个千个文件极速处理。操作便捷:免安装、免注册,开
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- MyBatisPlus——基本CRUD
前丨尘忆·梦
mysql数据库java
文章目录1、BaseMapper2、插入3、删除3.1、通过id删除记录3.2、通过id批量删除记录3.3、通过map条件删除记录4、修改5、查询5.1、根据id查询用户信息5.2、根据多个id查询多个用户信息5.3、通过map条件查询用户信息5.4、查询所有数据6、通用ServiceServiceCRUD接口6.1、IService6.2、创建Service接口和实现类6.3、扫描组件6.4、测
- @Transactional事务注解的批量回滚机制
TTc_
java事务
关键机制说明:1.事务注解生效:@Transactional(rollbackFor=Exception.class)@Override@Transactional(rollbackFor=Exception.class)publicBooleansaveUser(UserDTOuserDto){SysUsersysUser=newSysUser();BeanUtils.copyPropertie
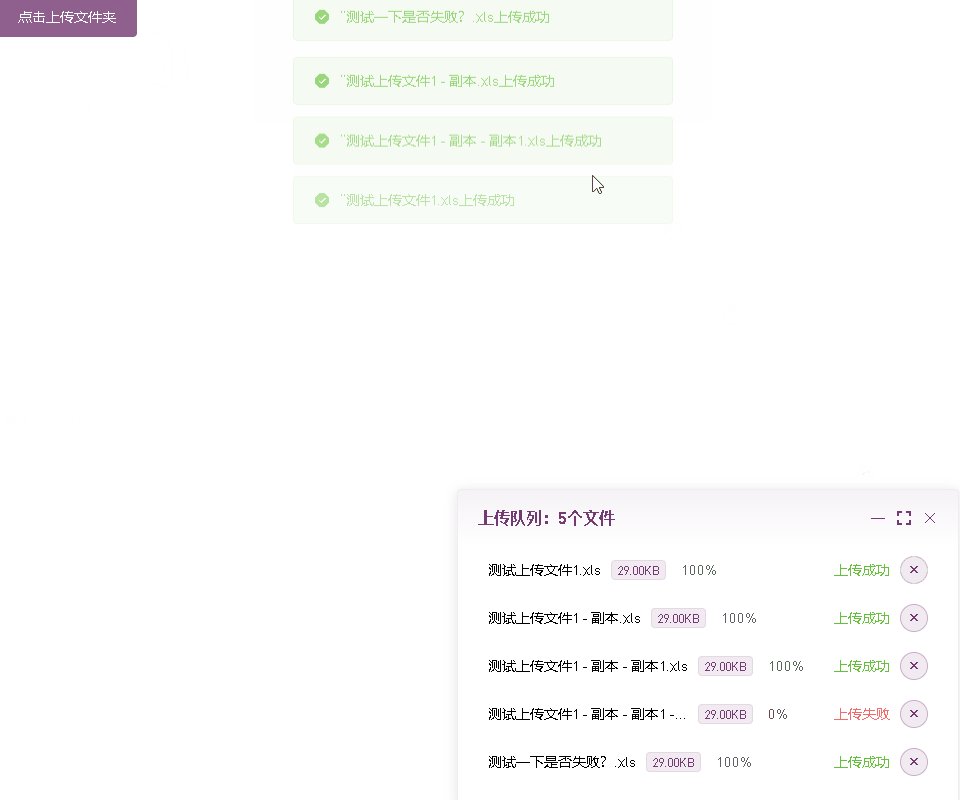
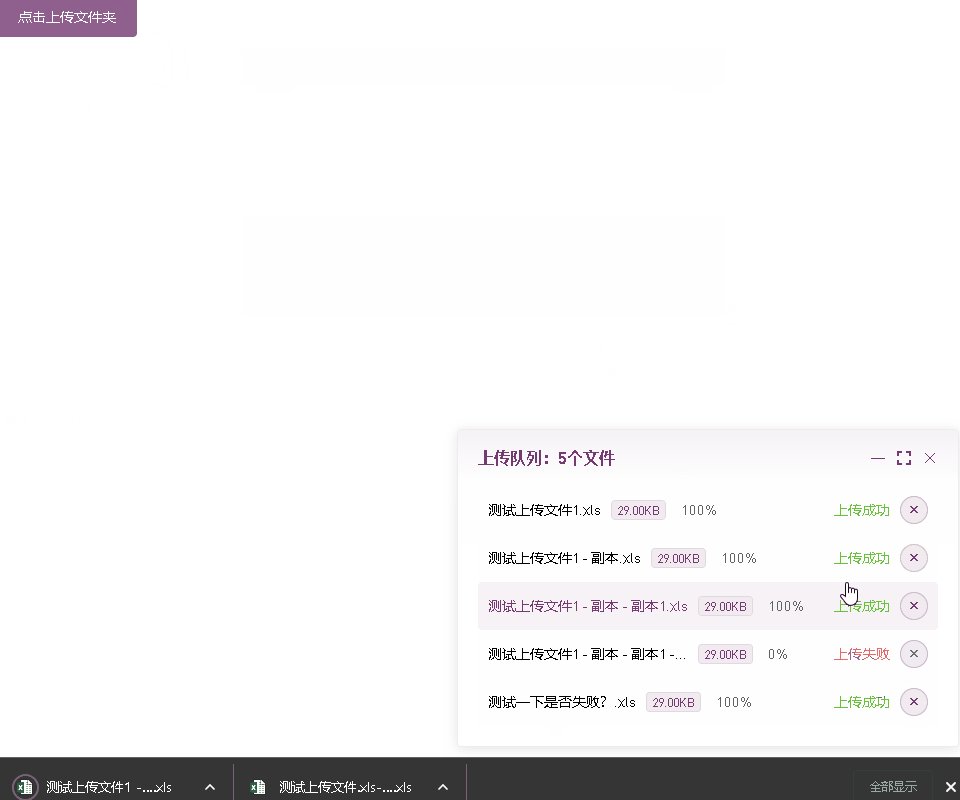
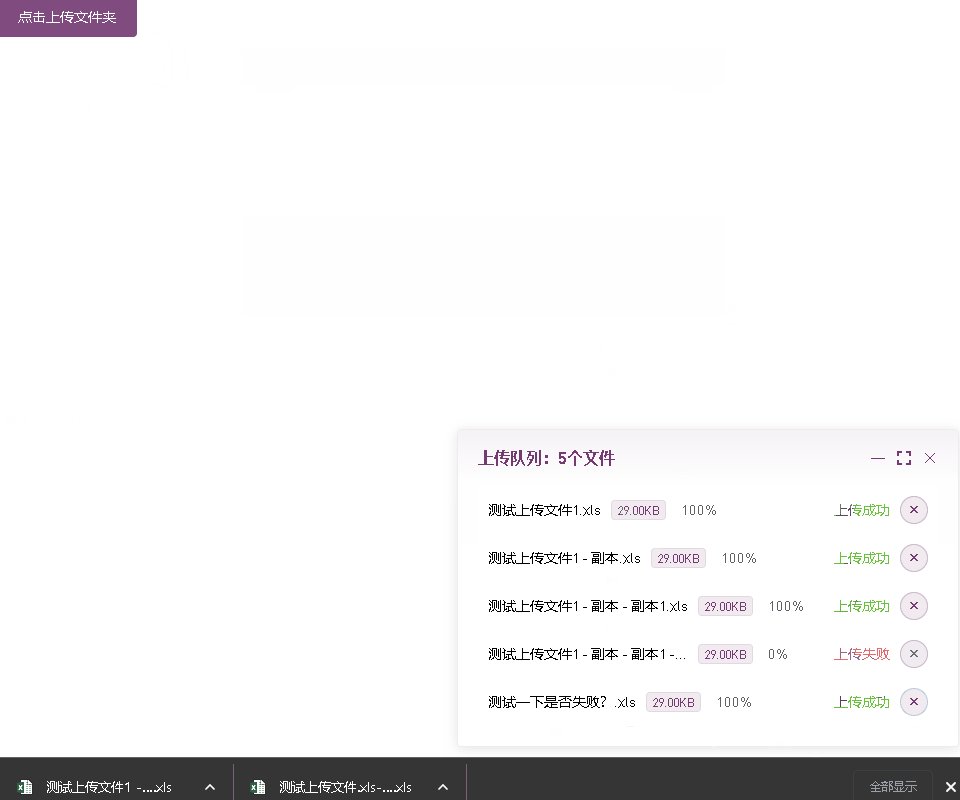
- 告别文件上传难题:用 Spring RestTemplate.exchange 高效上传文件!
码觉客
技术研究Javaspringjava后端
在现代Web应用开发中,文件上传是一个绕不开的功能。无论是用户上传头像、分享文档,还是系统之间传输数据,文件上传都扮演着关键角色。当您使用SpringBoot或SpringFramework开发后端服务时,RestTemplate是一个非常强大且常用的HTTP客户端工具。今天,我们就来深入探讨如何使用Spring的RestTemplate的exchange方法,来优雅且高效地完成文件上传任务,特别
- 用Python的Chartify库,商业数据可视化效率提升13倍!
忆愿
Python编程的脉动之声pythonopencv人工智能计算机视觉深度学习神经网络机器学习
文章目录为啥要用Chartify?安装那些事儿从零开始画图基础柱状图进阶折线图散点图与气泡图专业数据分析必备技能多维度分析时间序列分析高级可视化技巧自定义主题交互式特性批量图表生成性能优化技巧大数据集处理内存优化实战案例:销售数据分析系统数据可视化这事儿,搞过的都知道有多费劲。用matplotlib画个图要调半天参数,才能让图表看起来稍微顺眼一点;seaborn虽然画出来的图确实好看,但是配置项太
- Kubernetes 配置管理
伤不起bb
kubernetes容器云原生
目录前言:为什么需要K8s配置管理?一、为什么需要ConfigMap和Secret?二、ConfigMap:非敏感配置的管理工具1.什么是ConfigMap?2.实战:创建ConfigMap的4种方式①基于目录创建(多文件批量导入)②基于单个文件创建(指定key名)③基于ENV文件创建(key=value格式)④基于命令行键值对创建(少量配置)3.实战:在Pod中使用ConfigMap①作为环境变
- 17linux批量创建用户与权限管理
Crazy________
Linux初级chrome前端
一.如何批量创建用户在企业中我们通常使用shell脚本批量创建用户,这里为了练习,我选择使用sed和awk来拼接命令案例一:批量创建用户[root@db01~]#echouseradd_laoli{1..3}useradd_laoli1useradd_laoli2useradd_laoli3#这是echo命令[root@db01~]#echouseradd_laoli{1..3}|xargs-n1
- uniapp页面间通信相关方法总结
前端达人
vuepythonjavascriptjavajs
文章整理于:https://ask.dcloud.net.cn/article/35970uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。利用url传参进行通讯A页面向B页面传递参数uni.navigateTo({url:'test/te
- 运维工程师发展路线
SZHCI
运维
一、运维工程师发展路线1.传统运维侧重点是解决具体的问题。要求具备扎实的底层的知识储备,如网络、linux、数据库、硬件设备调试、服务部署等。以及一定的故障处理能力和经验,能够快速解决问题,实施变更。能够处理突发故障,顺利完成服务的部署,变更的实施。2.云计算运维侧重点是开源技术方案的使用,为云服务的稳定提供保证。随着业务不断发展,服务器规模扩大,就需要具备大规模服务器的批量管理能力。要求对开源技
- Python中的高阶函数---便捷的语法书写!!!!,可以简化一些函数的书写!!!
似乎很简单
Python学习日记python开发语言学习笔记
目录1.map()函数示例1:单可迭代对象(平方运算)示例2:多可迭代对象(元素相加)2.mapvs列表推导式什么是列表推导式(ListComprehension)?对比示例列表推导式的优势map的优势5.实际应用场景场景1:批量转换数据类型场景2:多列数据处理场景3:链式操作6.性能与注意事项总结3.sorted()函数1.语法:sorted(iterable,*,key=None,revers
- Seaborn高阶玩法全解析:从复杂图表到多图布局的可视化实战指南
数据可视化就像给数据“画肖像”——初级阶段是勾勒轮廓,高级阶段则是赋予灵魂。在Python可视化生态中,Seaborn凭借“一行代码出美图”的优雅,成为数据分析的“画笔利器”。但你是否遇到过这样的场景:想同时展示数据分布与统计量,却被基础图表限制;想批量绘制分面图,手动拼接效率低下;想让图表更具设计感,却对颜色搭配和注解技巧一知半解?本文将带你解锁Seaborn的高阶玩法,从复杂图表绘制到多图布局
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo