前端学习笔记——JavaScript(一)基本语法
JavaScript(一)基本语法
-
- JS在页面中的位置
- 如何插入JS
- 基本语法
- 常用互动方法
-
- 输出(document.write)
- alert消息对话框
- confirm 消息对话框
- prompt消息对话框
- 打开窗口(window.open)
- 关闭窗口(window.close)
- DOM操作
-
- DOM
- 通过ID获取元素
- innerHTML属性
- 改变 HTML 样式
- display属性
- 控制类名(className 属性)
JS在页面中的位置
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
放在部分
最常用的方式是在页面中head部分放置之间。即
<script type="text/javascript">
<!--JavaScript代码写在此处-->
script>
之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
引用外部文件
JavaScript代码不是只能写在HTML文件中,还可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
注:在JS文件中,不需要
基本语法
语句和符号
每一句JavaScript代码格式: 语句;
例:
<script type="text/javascript">
alert("hello!");
script>
例子中的alert("hello!");就是一个JavaScript语句。
一行的结束就被认定为语句的结束,通常在结尾加上一个分号";"来表示语句的结束。
注:
- “;”分号要在英文状态下输入,同样,JS中的代码和符号都要在英文状态下输入。
- 虽然分号“;”也可以不写,但我们要养成编程的好习惯,记得在语句末尾写上分号。
注释
我们为了方便阅读,注释内容一般放到需要解释语句的结尾处或周围。注释可分为单行注释与多行注释两种。
单行注释,在注释内容前加符号 //。
<script type="text/javascript">
document.write("单行注释使用'//'"); // 我是注释,该语句功能在网页中输出内容
script>
多行注释/*开始,以*/结束。
<script type="text/javascript">
document.write("多行注释使用/*注释内容*/");
/*
多行注释
养成书写注释的良好习惯
*/
script>
变量
变量是用于存储某种/某些数值的存储器。我们可以把变量看做一个盒子,为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字)。
定义变量使用关键字var,语法如下:var 变量名
变量名可以任意取名,但要遵循命名规则:
- 变量必须使用字母、下划线(_)或者美元符($)开始。
- 然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
- 不能使用JavaScript关键词与JavaScript保留字。
变量要先声明再赋值,如下:
var mychar;
mychar="javascript";
var mynum = 6;
变量可以重复赋值,如下:
var mychar;
mychar="javascript";
mychar="hello";
注:
- 在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。
- 变量虽然也可以不声明,直接使用,但不规范,需要先声明,后使用。
判断语句
if…else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
函数
函数是完成某个特定功能的一组语句。如没有函数,完成任务可能需要五行、十行、甚至更多的代码。这时我们就可以把完成特定功能的代码块放到一个函数里,直接调用这个函数,就省重复输入大量代码的麻烦。
如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}
说明:
-
function定义函数的关键字。
-
"函数名"你为函数取的名字。
-
"函数代码"替换为完成特定功能的代码。
函数定义好后,是不能自动执行的,所以需调用它,只需直接在需要的位置写函数就ok了。
常用互动方法
输出(document.write)
document.write()可用于直接向 HTML 输出流写内容。简单的说就是直接在网页中输出内容。
第一种:输出内容用""括起,直接输出""号内的内容。
<script type="text/javascript">
document.write("I love JavaScript!");
//内容用""括起来,""里的内容直接输出。
script>
第二种:通过变量,输出内容
<script type="text/javascript">
var mystr="hello world!";
document.write(mystr);
//直接写变量名,输出变量存储的内容。
script>
第三种:输出多项内容,内容之间用+号连接。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"I love JavaScript");
//多项内容之间用+号连接
script>
第四种:输出HTML标签,并起作用,标签使用""括起来。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"
");
//输出hello后,输出一个换行符
document.write("JavaScript");
script>
alert消息对话框
在访问网站的时候,有时会突然弹出一个小窗口,上面写着一段提示信息文字。如果你不点击“确定”,就不能对网页做任何操作,这个小窗口就是使用alert实现的。
语法:alert(字符串或变量);
看下面的代码:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
script>
注:alert弹出消息对话框(包含一个确定按钮)。
-
在点击对话框"确定"按钮前,不能进行任何其它操作。
-
消息对话框通常可以用于调试程序。
-
alert输出内容,可以是字符串或变量,与document.write 相似。
confirm 消息对话框
confirm 消息对话框通常用于允许用户做选择的动作,如:“你对吗?”等。弹出对话框(包括一个确定按钮和一个取消按钮)。
语法:confirm(str);
参数说明:
str:在消息对话框中要显示的文本
返回值: Boolean值
返回值:
当用户点击"确定"按钮时,返回true
当用户点击"取消"按钮时,返回false
注: 通过返回值可以判断用户点击了什么按钮
看下面的代码:
<script type="text/javascript">
var mymessage=confirm("你喜欢JavaScript吗?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能强大,要学习噢!"); }
script>
结果:

注: 消息对话框是排它的,即用户在点击对话框按钮前,不能进行任何其它操作。
prompt消息对话框
prompt弹出消息对话框,通常用于询问一些需要与用户交互的信息。弹出消息对话框(包含一个确定按钮、取消按钮与一个文本输入框)。
语法:prompt(str1, str2);
参数说明:
str1: 要显示在消息对话框中的文本,不可修改
str2:文本框中的内容,可以修改
返回值:
- 点击确定按钮,文本框中的内容将作为函数返回值
- 点击取消按钮,将返回null
看看下面代码:
var myname=prompt("请输入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
结果:

注:在用户点击对话框的按钮前,不能进行任何其它操作。
打开窗口(window.open)
open() 方法可以查找一个已经存在或者新建的浏览器窗口。
语法:window.open([URL], [窗口名称], [参数字符串])
参数说明:
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
- 该名称由字母、数字和下划线字符组成。
- “_top”、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页 - 相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- name 不能包含有空格。
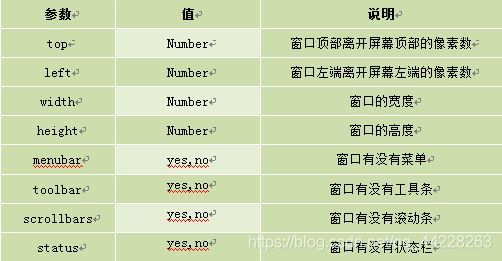
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

例如:打开http://www.baidu.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.baidu.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
script>
注意:运行结果考虑浏览器兼容问题。
关闭窗口(window.close)
close()关闭窗口
用法:window.close(); //关闭本窗口或<窗口对象>.close(); //关闭指定的窗口
例如:关闭新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.baidu.com');
//将新打的窗口对象,存储在变量mywin中
mywin.close();
script>
注意:上面代码在打开新窗口的同时,关闭该窗口,看不到被打开的窗口。
DOM操作
DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
-
元素节点:
、、等都是元素节点,即标签。
-
文本节点:向用户展示的内容,如
...中的JavaScript、DOM、CSS等文本。
-
属性节点:元素属性,如
标签的链接属性href=“http://www.baidu.com”。
通过ID获取元素
网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:document.getElementById("id")
看看下面代码:

结果:null或[object HTMLParagraphElement]
注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
innerHTML属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:Object.innerHTML
注意:
- Object是获取的元素对象,如通过document.getElementById(“ID”)获取的元素。
- 注意书写,innerHTML区分大小写。
我们通过id="con"获取
改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
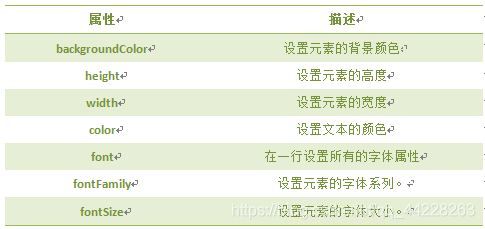
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
改变
元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
script>
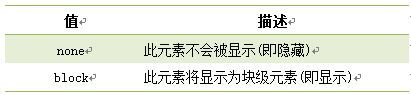
display属性
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById(“id”)获取的元素。
看看下面代码:
控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:object.className = classname
作用:
- 获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
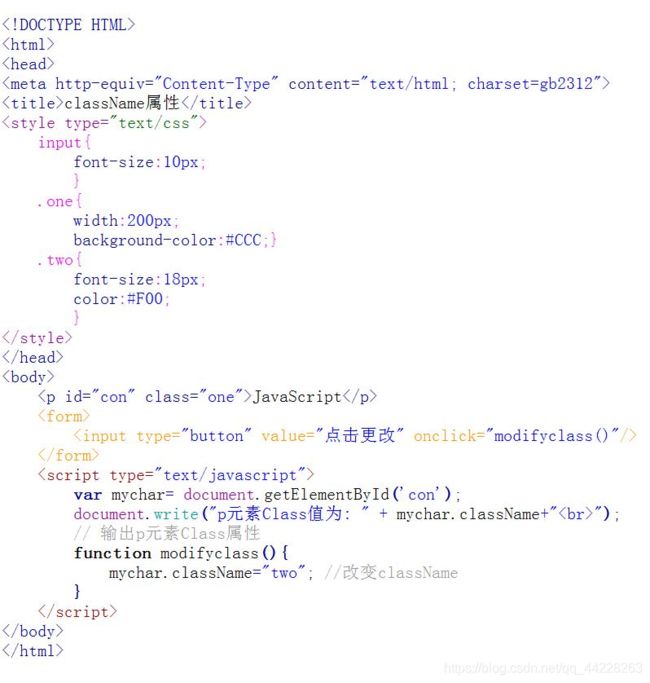
看看下面代码,获得
元素的 class 属性和改变className:
结果: