Webpart开发时注意事项
1. 怎麼樣在WebPart中使用Sharepoint控件?
要在webpart中使用sharepoint控件必須先引用Microsoft.SharePoint.WebControls命名空間,如你現開發的是QuickPart,你需要在ascx文件中加入sharepoint控件,怎麼實現?
a. 在asxc文件中加入如下引用
%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %> <%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
b. 在asxc文件中加入一個人員選擇框控件
<SharePoint:PeopleEditor id="upuid" runat="server" SelectionSet="User" ValidatorEnabled="true" AllowEmpty = "true" MultiSelect = "false" Width="150" />
後端代碼取得你所選擇的帳號的方法是:
upuid.CommaSeparatedAccounts;
c. 在asxc文件中加入一個日期選擇控件
<SharePoint:DateTimeControl id="update1" runat="server" DateOnly="true" CssClassTextBox="fr_date" />
後端代碼取得你所選擇的日期的方法是:
string tmp_udpate1 = update1.SelectedDate.ToString("yyyy-MM-dd 00:00:00");
if (update1.IsDateEmpty) tmp_udpate1 = "";
d. 其它控件可以參數SDK說明......
2. 在開發Webpart的時候怎麼樣控制其樣式,使其樣式會跟著sharepoint網站的布景主題的改變而改變
a. 先來看看表單界面的樣式控制
<table class="ms-formtable" style="margin-top: 5px;" border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td class="fr_td1 ms-formlabel">上傳人:</td>
<td class="fr_td2 ms-formbody">
<SharePoint:PeopleEditor id="upuid" runat="server"
SelectionSet="User"
ValidatorEnabled="true"
AllowEmpty = "true"
MultiSelect = "false"
Width="150"
/>
</td>
<td class="fr_td1 ms-formlabel">上傳日期:</td>
<td class="fr_td2 ms-formbody">
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<SharePoint:DateTimeControl id="update1" runat="server" DateOnly="true" CssClassTextBox="fr_date" />
</td>
<td>
~
</td>
<td>
<SharePoint:DateTimeControl id="update2" runat="server" DateOnly="true" CssClassTextBox="fr_date" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td class="fr_td1 ms-formlabel">單位:</td>
<td class="fr_td2 ms-formbody">
<asp:DropDownList ID="webtitle" runat="server"></asp:DropDownList>
</td>
<td class="fr_td1 ms-formlabel">格式:</td>
<td class="fr_td2 ms-formbody">
<asp:CheckBoxList runat="server" ID="ext" RepeatDirection="Horizontal" RepeatColumns="5"></asp:CheckBoxList>
</td>
</tr>
<tr>
<td class="ms-formlabel"><table></table></td>
<td class="ms-formlabel" colspan="3">
<table></table>
</td>
</tr>
</table>
其中表單的Table使用樣式ms-formtable
表單的說明文字所在TD使用樣式 ms-formlabel
表單的控件所在TD使用樣式 ms-formbody
按鈕使用樣式ms-ButtonHeightWidth
b. 再來看看列表所使用的樣式
<asp:GridView ID="fileList" runat="server" AutoGenerateColumns="false" Width="100%" CssClass="ms-listviewtable">
<HeaderStyle CssClass="ms-viewheadertr" Height="25" />
<AlternatingRowStyle CssClass="ms-alternating" Height="23" />
<RowStyle CssClass="" Height="23" />
<Columns>
<asp:TemplateField HeaderText="NO" HeaderStyle-CssClass="ms-vh2 fr_header" ItemStyle-CssClass="ms-vb2 fr_item1">
<ItemTemplate>
<%# Container.DataItemIndex+1 %>
</ItemTemplate>
</asp:TemplateField>
<asp:BoundField DataField="UPUID" HeaderText="上傳人" HeaderStyle-CssClass="ms-vh2 fr_header" ItemStyle-CssClass="ms-vb2 fr_item3"/>
<asp:BoundField DataField="UPdate" HeaderText="週期" HtmlEncode="false" DataFormatString="{0:yyyy-MM-dd}" HeaderStyle-CssClass="ms-vh2 fr_header" ItemStyle-CssClass="ms-vb2 fr_item2" />
<asp:BoundField DataField="upcount" HeaderText="檔案量(上傳)" HeaderStyle-CssClass="ms-vh2 fr_header" ItemStyle-CssClass="ms-vb2 fr_item3"/>
<asp:TemplateField HeaderText="檔案名稱" HeaderStyle-CssClass="ms-vh2 fr_header" ItemStyle-CssClass="ms-vb2 fr_item4">
<ItemTemplate>
<%# GetFiles(Eval("Update")) %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
其中列表的Table使用樣式ms-listviewtable
表題的TR使用樣式ms-viewheadertr
表題的TD使用樣式ms-vh2
單數行TR使用樣式ms-alternating
主體部份的TD使用樣式ms-vb2
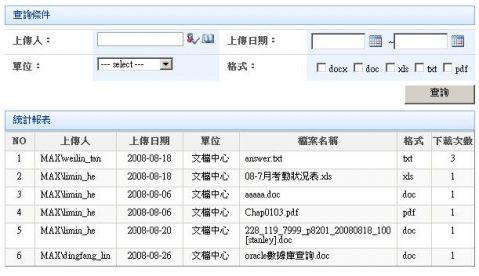
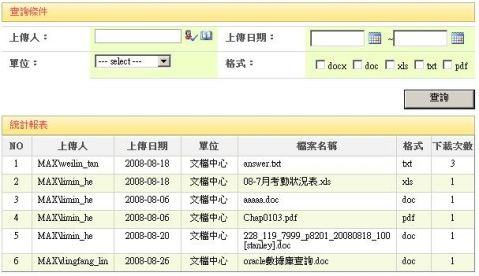
這樣開發出來的WebPart就會跟著網站主題的改變而改變,如下圖所示:
布景主題為"預設布景主題"時的顯示樣式:
布景主題為"柑橘"時的顯示樣式:
3. SPQuery參數說明:
- ViewAttributes
a. Scope='Default' : 只顯示指定文件夾下的項目及子文件夾
b. Scope='FilesOnly' : 只顯示指定文件夾下的項目
c. Scope='Recursive' : 顯示所有項目,不顯示文件夾
d. Scope='RecursiveAll' : 顯示所有項目和所有子文件夾 - RowLimit
返回多少條記錄 - ListItemCollectionPosition