作为爬虫工程师,自动化和抓包你说不了解的selenium采集内容篇!
前言
作为爬虫工程师,掌握Selenium采集是非常有用的,因为有些网站采用了动态加载、javascript渲染或AJAX技术,这些技术使得使用传统的静态HTML解析库难以获取到完整的数据。Selenium是一个自动化测试工具,它可以模拟用户在浏览器中的交互行为,包括点击、滚动、输入等操作。因此,通过使用Selenium,你可以实现以下几个方面的功能:
-
动态网页采集:Selenium可以模拟用户的浏览器行为,包括加载动态内容和执行JavaScript脚本。对于需要与服务器进行交互获取数据的网站,Selenium可以执行完整的页面加载过程,并获取到动态生成的数据。
-
解决JavaScript渲染问题:有些网页使用JavaScript来渲染内容,这些内容可能无法通过传统的爬虫工具直接获取。Selenium可以模拟浏览器的行为,使得网页中的JavaScript得以执行,从而获取到完整的渲染后的页面内容。
-
验证码处理:一些网站为了抵御爬虫,会在页面上添加验证码来识别用户是否为人类操作。Selenium可以帮助模拟用户的验证码处理过程,包括输入验证码、点击验证按钮等操作。
-
用户登录和会话维持:当需要对需要登录才能访问的网站进行数据采集时,Selenium可以模拟用户的登录行为,包括输入用户名密码、点击登录按钮等操作。同时,Selenium还可以维持用户会话,使得能够在登录状态下继续进行数据采集。
需要注意的是,虽然Selenium功能强大,能够处理复杂的动态网页,但它的性能相对较低,因为它模拟了完整的浏览器环境。因此,在采集大规模数据或对性能要求较高的场景下,可以考虑结合其他爬虫技术,如异步请求库或代理池等,以提高效率。
总的来说,掌握Selenium采集技术能够帮助爬虫工程师应对更复杂的网页结构和动态加载,增加数据采集的灵活性和准确性。
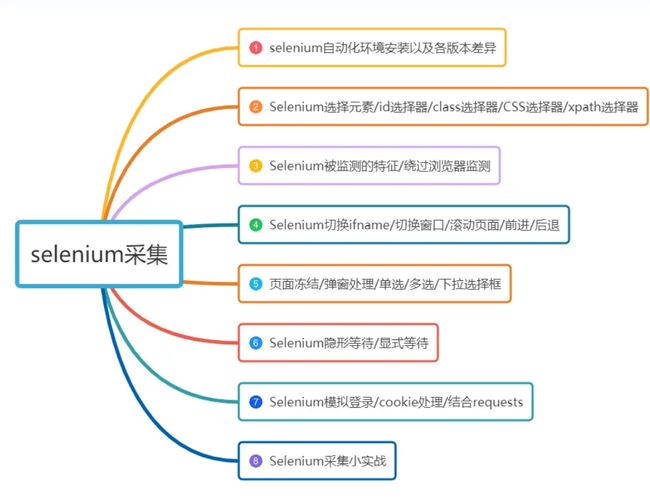
接下来就以八个方面对selenium展开介绍
关注公众号:python技术训练营,接单兼职赚钱,学习进阶一步到位
将会获得,适用于零基础学习和进阶人群的python资源:
① 腾讯认证python完整项目实战教程笔记PDF
② 十几个大厂python面试专题PDF
③ python全套视频教程(零基础-高级进阶JS逆向)
④ 百个项目实战+源码+笔记
⑤ 编程语法-机器学习-全栈开发-数据分析-爬虫-APP逆向等全套项目+文档
⑥ 交流学习
⑦ 想要兼职接单
1.selenium自动化环境安装以及各版本差异
Selenium是一个流行的用于Web应用程序测试和网页抓取的自动化工具。它可以模拟用户在Web浏览器中的行为,比如点击、填写表单、提交等。在爬虫工程师的工作中,Selenium也常常被用来开发Web爬虫,自动化完成一些操作,以及抓取动态生成的内容。
安装Selenium自动化环境需要以下步骤:
1.安装Python
Selenium是一个Python库,因此首先需要在电脑上安装Python。可以从官方网站(https://www.python.org)下载Python的最新版本。
2.安装Selenium库
在安装完成Python后,使用pip命令安装Selenium库。运行以下命令:
pip install selenium
3.安装浏览器驱动
Selenium需要与特定的浏览器一起使用,因此需要下载并安装相应的浏览器驱动程序。目前,Selenium支持各种主流浏览器,如Chrome、Firefox、Safari和Edge等。需要根据你的需要选择相应的驱动。
- Chrome驱动:下载地址:https://sites.google.com/a/chromium.org/chromedriver/downloads
- Firefox驱动(geckodriver):下载地址:https://github.com/mozilla/geckodriver/releases
- Safari驱动:Safari浏览器内置支持Selenium,因此不需要单独安装驱动。
- Edge驱动:下载地址:https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/
下载适合操作系统和浏览器的对应版本的驱动,并将其添加到系统的PATH环境变量中。
4.配置Selenium
创建一个Python脚本,导入Selenium库,并配置浏览器驱动的路径。以下是使用Chrome驱动的示例代码:
from selenium import webdriver
# 设置Chrome驱动的路径
driver_path = '/path/to/chromedriver'
# 创建Chrome浏览器实例
driver = webdriver.Chrome(executable_path=driver_path)
# 使用driver进行自动化操作
# ...
请注意将/path/to/chromedriver替换为实际的Chrome驱动程序路径。
在Selenium中,还有一些版本差异需要注意:
-
Selenium版本:Selenium的Python库有多个版本可用,包括Selenium WebDriver和Selenium Grid。Selenium WebDriver主要用于测试Web应用程序,而Selenium Grid用于在多台机器上并行运行测试。根据需求选择适合的版本。
-
浏览器驱动版本:Selenium库的版本和浏览器驱动的版本需要兼容。确保你使用的Selenium库版本与下载的浏览器驱动版本匹配。如果版本不兼容可能导致运行时出现错误或无法正常工作。
建议在使用Selenium之前详细查阅官方文档和相关教程,以获取更多关于环境配置和版本差异的信息。这样可以确保你的爬虫工程师自动化和抓包工作顺利进行。
2.Selenium选择元素/id选择器/class选择器/CSS选择器/xpath选择器
当使用Selenium进行Web自动化和抓包时,需要选择页面上的元素以进行操作或提取信息。Selenium提供了多种方式来选择元素,包括ID选择器、Class选择器、CSS选择器和XPath选择器。下面是对这些选择器的详细介绍:
1.ID选择器:
- 使用方式:通过元素的ID属性选择元素。
- 示例代码:driver.find_element_by_id(“element_id”)
- 注意事项:
- ID应该是唯一的,每个元素只能有一个ID。
- ID选择器速度较快,是一种高效的选择元素的方法。
2.Class选择器:
- 使用方式:通过元素的class属性选择元素。
- 示例代码:driver.find_element_by_class_name(“element_class”)
- 注意事项:
- Class可以在多个元素中重复使用,所以选择器会返回匹配的第一个元素。
- 如果要选择包含多个class的元素,可以使用CSS选择器。
3.CSS选择器:
- 使用方式:通过CSS选择器语法选择元素。
- 示例代码:driver.find_element_by_css_selector(“css_selector”)
- 注意事项:
- CSS选择器语法灵活且强大,可以选择元素的各个属性、层级关系和伪类等。
- 可以使用开发者工具(如Chrome开发者工具)来检查元素并获取相应的CSS选择器。
4.XPath选择器:
- 使用方式:通过XPath表达式选择元素。
- 示例代码:driver.find_element_by_xpath(“xpath_expression”)
- 注意事项:
- XPath是一种强大的选择元素的语言,可以根据元素的层级关系、属性、文本内容等进行选择。
- 在使用XPath选择器时,要注意编写准确的XPath表达式,以确保选择到目标元素。
这些选择器可以根据需要灵活组合使用,以准确定位页面上的元素。例如,使用CSS选择器和XPath选择器结合使用可以实现更复杂的选择逻辑。
当选择到元素后,你可以使用Selenium提供的方法进行操作,例如点击元素、填写表单、获取元素文本等。同时,Selenium还提供了一些等待机制,以确保元素在页面中可见或可操作。
需要注意的是,页面上的元素可能会有动态变化,所以在编写自动化脚本时,最好添加适当的等待操作,以避免操作过早或操作失败。
3.Selenium被监测的特征/绕过浏览器监测
在进行Web自动化和抓包时,Selenium工具有一些被网站监测的特征,因为它模拟用户在浏览器中的行为,与真实用户的行为存在一些差异。一些网站通过检测这些特征来判断是否被爬虫或自动化工具访问,并采取相应的反爬虫措施。下面是一些常见的Selenium被监测的特征:
-
用户代理(User-Agent): 网站可以检测到Selenium使用的默认浏览器的用户代理字符串,并将其识别为自动化工具。可以通过修改User-Agent来绕过监测。例如,可以设置一个常见的浏览器User-Agent,使其看起来像是由真实浏览器发出的请求。
-
JavaScript检测: Selenium与浏览器交互时,会自动执行网页中的JavaScript。某些网站可能会通过在页面加载完成后执行一段特定的JavaScript代码来检测Selenium。这可以通过禁用JavaScript或使用Selenium提供的无头浏览器(如Headless Chrome或Headless Firefox)来规避。
-
页面加载速度: Selenium加载页面的速度可能比真实浏览器快很多,因为Selenium会直接与页面进行交互,而无需等待CSS和JavaScript的渲染。一些网站可能会检测页面加载速度异常快的情况,并将其识别为自动化工具。可以通过模拟人为操作时的等待时间来缓解这个问题。
-
元素交互: Selenium可以模拟鼠标点击、键盘输入等用户行为,但与真实用户的行为可能有一些差异。一些网站可能会检测到通过Selenium进行的组合按键或快速的鼠标操作,并将其识别为自动化工具。可以通过模拟更自然的行为,如添加鼠标移动、延迟等方式来绕过这些检测。
除了这些特征之外,还有其他的一些高级监测技术,如Canvas指纹识别、WebRTC指纹识别等,可以追踪浏览器和操作系统的特征。如果网站针对Selenium进行了高级监测,可能需要更复杂的技术手段来绕过监测,如使用Selenium Grid结合多个代理、切换IP地址等。
4.Selenium切换ifname/切换窗口/滚动页面/前进/后退
当进行Web自动化和抓包时,Selenium提供了一些功能来处理窗口切换、页面滚动以及前进和后退操作。这些功能可以用于模拟用户在浏览器中的行为,以便更好地完成爬虫任务。下面是关于这些主题的详细介绍:
1.切换iframes:
在网页中存在一种叫做iframe的HTML标签,用于嵌入其他网页或内容。在爬虫任务中,可能需要与iframe中的内容进行交互或提取信息。Selenium提供了switch_to.frame()方法来切换到特定的iframe。你可以通过定位iframe元素并使用该方法来切换到相应的iframe。
from selenium import webdriver
driver = webdriver.Chrome()
# 切换到指定的iframe
iframe = driver.find_element_by_tag_name("iframe")
driver.switch_to.frame(iframe)
# 在iframe中进行操作
# 切换回主页面
driver.switch_to.default_content()
2.切换窗口:
在一些情况下,需要在多个浏览器窗口之间切换,例如点击某个链接后在新窗口中进行操作。Selenium提供了window_handles属性和switch_to.window()方法来处理窗口切换。
from selenium import webdriver
driver = webdriver.Chrome()
# 记录当前窗口句柄
main_window = driver.current_window_handle
# 打开新窗口
driver.execute_script("window.open('https://www.example.com');")
# 切换到新窗口
for window_handle in driver.window_handles:
if window_handle != main_window:
driver.switch_to.window(window_handle)
break
# 在新窗口中进行操作
# 关闭新窗口并切换回主窗口
driver.close()
driver.switch_to.window(main_window)
3.滚动页面:
当需要模拟用户在页面上滚动的行为时,可以使用Selenium的execute_script()方法结合JavaScript代码来实现。通过执行JavaScript代码,可以控制页面的滚动行为,例如滚动到特定元素、滚动到页面底部等。
from selenium import webdriver
driver = webdriver.Chrome()
# 滚动到页面底部
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
# 滚动到特定元素
element = driver.find_element_by_id("element_id")
driver.execute_script("arguments[0].scrollIntoView();", element)
4.前进和后退:
在模拟用户浏览网页过程中,有时需要执行前进和后退操作。Selenium提供了back()和forward()方法来实现这两个操作。
from selenium import webdriver
driver = webdriver.Chrome()
# 执行后退操作
driver.back()
# 执行前进操作
driver.forward()
这些功能可以帮助爬虫工程师实现更精确和复杂的自动化操作和抓包任务。通过掌握这些功能,可以更好地模拟用户行为,提高爬虫的效率和稳定性。
5.页面冻结/弹窗处理/单选/多选/下拉选择框
在PC端爬虫工程师的自动化和抓包任务中,可能会遇到页面冻结、弹窗处理、单选、多选和下拉选择框等情况。下面对这些专题进行详细介绍:
- 页面冻结:
有些网页可能会在加载或执行某些操作时导致页面冻结。在自动化爬虫任务中,页面冻结可能会阻碍操作的进行。为了应对这种情况,可以使用Selenium中的等待机制来等待页面解冻。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
# 执行某个操作导致页面冻结
# 使用显式等待等待页面解冻
wait = WebDriverWait(driver, 10)
element = wait.until(EC.element_to_be_clickable((By.ID, 'element_id')))
# 在解冻后执行操作
element.click()
- 弹窗处理:
在爬虫任务中,可能会遇到各种弹窗,例如警告框、确认框和提示框。为了处理这些弹窗,可以使用Selenium提供的switch_to.alert方法。
from selenium import webdriver
driver = webdriver.Chrome()
# 切换到警告框
alert = driver.switch_to.alert
# 获取警告框的文本
alert_text = alert.text
# 确认警告框
alert.accept()
# 或者取消警告框
alert.dismiss()
- 单选和多选:
在处理网页中的单选和多选框时,Selenium提供了WebElement对象的click()方法来模拟用户的点击选择行为。
from selenium import webdriver
driver = webdriver.Chrome()
# 单选框选择
radio_button = driver.find_element_by_xpath("//input[@type='radio' and @value='option_value']")
radio_button.click()
# 多选框选择
checkbox = driver.find_element_by_xpath("//input[@type='checkbox' and @value='option_value']")
checkbox.click()
- 下拉选择框:
在处理下拉选择框时,可以使用Select类来选择选项。
from selenium import webdriver
from selenium.webdriver.support.ui import Select
driver = webdriver.Chrome()
# 实例化Select对象
dropdown = Select(driver.find_element_by_id("dropdown_id"))
# 选择下拉选项
dropdown.select_by_value("option_value") # 根据value属性选择
dropdown.select_by_visible_text("option_text") # 根据可见文本选择
dropdown.select_by_index(0) # 根据索引选择第一个选项
# 获取当前选择的选项
selected_option = dropdown.first_selected_option
这些方法可以帮助爬虫工程师处理页面冻结、弹窗、单选、多选和下拉选择框等情况。通过使用Selenium提供的功能,可以模拟用户进行操作,从而更好地完成自动化爬虫任务。
6.Selenium隐形等待/显式等待
当进行PC端爬虫工程师的自动化和抓包任务时,使用Selenium进行网页操作是常见的做法。在这些任务中,隐形等待和显式等待是两个重要的概念,用于处理页面加载和元素查找的等待时间。下面我将详细介绍这两个专题。
1.隐形等待(Implicit Wait):
隐形等待是通过设置一个全局性的等待时间,让Selenium在查找元素时等待一段时间,等待时间内如果元素没有立即找到,Selenium会继续等待,直到超过设定的等待时间。这样可以避免因为页面加载速度不同而导致的元素查找失败。
在使用隐形等待时,需要设置等待时间,单位为秒。以下是使用隐形等待的示例代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10) # 设置隐形等待时间为10秒
# 在该等待时间内,如果元素没有立即找到,Selenium会等待一段时间后继续查找
element = driver.find_element_by_xpath("//div[@id='element_id']")
在上述示例中,当使用driver.find_element_by_xpath查找元素时,如果元素未立即找到,Selenium会等待10秒,直到找到或超过设定的等待时间为止。
2.显式等待(Explicit Wait):
显式等待是通过设置等待条件,让Selenium等待直到满足特定条件后再进行下一步操作。这种等待方式更为灵活,可以根据具体的等待条件来控制等待时间。
为了使用显式等待,需要使用WebDriverWait类并指定等待时间和等待条件。以下是使用显式等待的示例代码:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome()
# 设置显式等待时间为10秒
wait = WebDriverWait(driver, 10)
# 等待直到元素可见
element = wait.until(EC.visibility_of_element_located((By.XPATH, "//div[@id='element_id']")))
# 在元素可见后执行后续操作
element.click()
在上述示例中,WebDriverWait接受两个参数:driver和等待时间(以秒为单位)。然后,使用until方法和expected_conditions模块中的条件(例如EC.visibility_of_element_located)指定等待条件。
在这个示例中,Selenium会等待10秒,直到元素可见或超过设定的等待时间为止。一旦元素可见,Selenium会执行后续的操作。
通过使用隐形等待和显式等待,可以更好地控制和处理页面加载和元素查找的等待时间,从而提高自动化爬虫任务的稳定性和准确性。
7.Selenium模拟登录/cookie处理/结合requests
当PC端爬虫工程师进行自动化和抓包任务时,使用Selenium进行模拟登录、处理Cookie,并结合requests库进行请求发送和数据处理是常见的做法。下面我将详细介绍这些专题。
1.Selenium模拟登录:
模拟登录是进行网站数据抓取的重要一步,通过Selenium可以实现自动填写登录表单、点击登录按钮等操作。以下是一个使用Selenium模拟登录的示例代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com/login")
# 找到登录表单元素并填写用户名和密码
username_input = driver.find_element_by_id("username")
password_input = driver.find_element_by_id("password")
username_input.send_keys("your_username")
password_input.send_keys("your_password")
# 找到登录按钮并点击
login_button = driver.find_element_by_id("login_button")
login_button.click()
在上述示例中,首先创建一个Chrome WebDriver实例,并通过get方法打开登录页面。然后,使用find_element_by_id方法获取用户名和密码输入框,并使用send_keys方法填写相关信息。最后,找到登录按钮并使用click方法进行点击操作。
2.Cookie处理:
登录后,网站会将认证信息存储在Cookie中。在进行后续请求时,可以使用Selenium提供的get_cookies方法获取登录后的Cookie,并将其传递给requests库进行请求发送。以下是一个使用Selenium获取Cookie并使用requests发送请求的示例代码:
import requests
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com/login")
# 模拟登录操作
# 获取登录后的Cookie
cookies = driver.get_cookies()
# 创建一个session对象
session = requests.Session()
# 将Cookie添加到session中
for cookie in cookies:
session.cookies.set(cookie['name'], cookie['value'])
# 使用session发送请求
response = session.get("https://example.com/data")
# 处理响应数据
data = response.json()
在上述示例中,通过Selenium获取登录后的Cookie,并使用session.cookies.set方法将Cookie添加到requests的Session对象中。然后,使用Session对象发送请求,可以保持登录状态进行抓取,并通过处理响应数据来获取所需的信息。
3.结合requests:
在进行抓包任务时,Selenium通常用于模拟登录和处理动态渲染的页面,而requests库则用于发送请求和处理响应。结合两者可以实现更灵活的数据获取和处理。以下是一个结合Selenium和requests的示例代码:
import requests
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://example.com/login")
# 模拟登录操作
# 获取登录后的Cookie
cookies = driver.get_cookies()
# 创建一个session对象
session = requests.Session()
# 将Cookie添加到session中
for cookie in cookies:
session.cookies.set(cookie['name'], cookie['value'])
# 使用session发送请求
response = session.get("https://example.com/data")
# 处理响应数据
data = response.json()
在上述示例中,通过Selenium进行模拟登录和获取Cookie后,使用requests的Session对象发送请求。通过将Cookie添加到Session对象中,可以保持登录状态进行后续请求,并通过处理响应数据获得所需的信息。
通过使用Selenium进行模拟登录、处理Cookie,并结合requests库发送请求和处理响应,可以实现灵活、高效的PC端爬虫工程师自动化和抓包任务。这种组合可以处理动态渲染的页面和保持用户状态,从而获取更全面和准确的数据
8.selenium采集小实战
当PC端爬虫工程师进行自动化和抓包任务时,Selenium是一个强大的工具。下面我将介绍一个实战项目,该项目使用Selenium来采集目标网站的数据。
1.案例背景:
假设你需要采集一个电商网站上的商品信息,包括商品名称、价格和评论数。由于该网站是动态加载的,只有在用户滚动页面时才会加载更多的商品信息。这种情况下,使用传统的requests库无法直接获取到全部的数据,这时就可以使用Selenium来模拟用户的行为,自动滚动页面并获取数据。
2.步骤如下:
-
安装Selenium和Chrome WebDriver:
使用pip命令安装Selenium库:pip install selenium
下载对应浏览器版本的Chrome WebDriver,然后将其添加到系统路径中。 -
导入所需的库和模块:
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
import time
- 创建WebDriver实例:
chrome_options = Options()
chrome_options.add_argument("--headless") # 无需打开浏览器窗口运行
driver = webdriver.Chrome(chrome_options=chrome_options)
- 打开目标网页:
driver.get("https://example.com/products")
- 模拟滚动页面:
scroll_pause_time = 2 # 每次滚动暂停的时间
scroll_height = 0 # 已滚动的高度
while True:
# 滚动到页面底部
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
time.sleep(scroll_pause_time)
# 计算滚动高度的变化,判断是否已经到达底部
new_scroll_height = driver.execute_script("return document.body.scrollHeight;")
if new_scroll_height == scroll_height:
break
scroll_height = new_scroll_height
- 提取数据:
products = driver.find_elements_by_xpath("//div[@class='product']")
for product in products:
name = product.find_element_by_xpath(".//h2").text
price = product.find_element_by_xpath(".//span[@class='price']").text
comments = product.find_element_by_xpath(".//span[@class='comments']").text
# 进行数据处理或保存操作
# ...
在上述示例中,我们首先创建了一个无头浏览器的WebDriver实例,使用chrome_options.add_argument("--headless")可以让浏览器在后台运行而不弹出窗口。然后,我们使用driver.get方法访问目标网页。
为了获取全部商品信息,我们使用execute_script方法模拟滚动页面的操作,通过调用window.scrollTo(0, document.body.scrollHeight)将页面滚动到底部。利用循环和计算滚动高度的变化,我们可以实现不断滚动直到到达底部。
最后,我们使用find_elements_by_xpath方法查找商品元素,然后逐个提取商品名称、价格和评论数等信息,并进行数据处理或保存操作。
这个实战项目展示了如何使用Selenium进行自动化采集,模拟用户操作,获取动态加载的数据。你可以根据具体需求进行进一步修改和优化,例如添加代理、处理验证码等。
关注公众号:python技术训练营,接单兼职赚钱,学习进阶一步到位
将会获得,适用于零基础学习和进阶人群的python资源:
① 腾讯认证python完整项目实战教程笔记PDF
② 十几个大厂python面试专题PDF
③ python全套视频教程(零基础-高级进阶JS逆向)
④ 百个项目实战+源码+笔记
⑤ 编程语法-机器学习-全栈开发-数据分析-爬虫-APP逆向等全套项目+文档
⑥ 交流学习
⑦ 想要兼职接单