浏览器使用Notification桌面通知消息推送
什么是 Notification?
Notification是浏览器最小化后在桌面显示消息的一种方法- 类似于
360等流氓软件在桌面右下角的弹窗广告 - 它与浏览器是脱离的,消息是置顶的
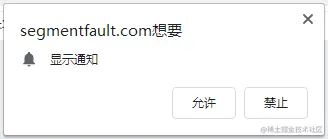
一、弹窗授权
- 授权当前页面允许通知
- 可以通过检查只读属性
Notification.permission的值来查看你是否已经有权限 - default: 用户还未被询问是否授权,可以通过
Notification.requestPermission()可以询问用户是否允许通知 - granted: 用户点击允许后的状态
- denied: 用户点击拒绝后的状态,通知框不可用
Notification.requestPermission()二、弹窗使用
- 可以通过
new Notification($title, $options)使用通知推送功能 - title: 一定会被显示的通知标题
- options: 可选,一个被允许用来设置通知的对象。它包含以下属性:
- dir: 文字的方向;它的值可以是 auto(自动), ltr(从左到右), or rtl(从右到左)
- lang: 指定通知中所使用的语言。
- body: 通知中额外显示的字符串
- tag: 赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
- icon: 一个图片的URL,将被用于显示通知的图标。
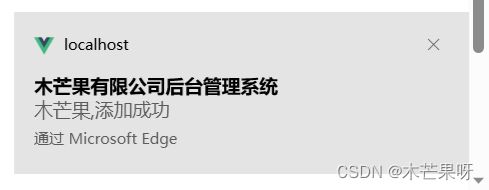
new Notification("温馨提醒", {
body: "木芒果",
icon: "https://profile-avatar.csdnimg.cn/238b721d51d44069986d5004489dcbd3_m0_63823719.jpg!1",
data: "https://blog.csdn.net/m0_63823719/"
});三、浏览器支持检测
- 使用通知推送功能前,需要先检查浏览器是否支持
- 可以通过
"Notification" in window方法去检测 - 在浏览器支持的前提下,判断用户是否授权允许通知,如果还未授权,可以弹出授权框
- 如果用户已经拒绝过,我们就不去打扰用户了
function notify() {
// 先检查浏览器是否支持
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
}
// 检查用户是否同意接受通知
else if (Notification.permission === "granted") {
// If it's okay let's create a notification
var notification = new Notification("Hi there!");
}
// 否则我们需要向用户获取权限
else if (Notification.permission !== "denied") {
Notification.requestPermission().then(function (permission) {
// 如果用户接受权限,我们就可以发起一条消息
if (permission === "granted") {
var notification = new Notification("Hi there!");
}
});
}
// 最后,如果执行到这里,说明用户已经拒绝对相关通知进行授权
// 出于尊重,我们不应该再打扰他们了
}四、授权回调
- 该通知有四个回调方法
- onshow: 在通知展示的时候调用
- onclose: 在通知关闭的时候调用
- onclick: 在通知点击的时候调用
- onerror: 在通知出错的时候调用
var notification = new Notification("温馨提醒", {
body: "木芒果",
icon: "https://profile-avatar.csdnimg.cn/238b721d51d44069986d5004489dcbd3_m0_63823719.jpg!1",
data: "https://blog.csdn.net/m0_63823719/"
});
notification.onshow = function (event) {
console.log("show : ", event);
};
notification.onclose = function (event) {
console.log("close : ", event);
};
notification.onclick = function (event) {
console.log("click : ", event);
// 当点击事件触发,打开指定的url
window.open(event.target.data)
notification.close();
};
notification.onerror = function (event) {
console.log("close : ", event);
};五、3秒后关闭弹窗
- 实现3秒后关闭弹窗的功能
var notification = new Notification('标题');
notification.onshow = function () {
setTimeout(function () {
notification.close();
}, 3000);
}六、最佳实践
notification.js
/**
* 浏览器发送通知方法
* Author:木芒果
* @param {Object} title 通知标题
* @param {Object} options 可选参数body(消息体)、icon(通知显示的图标路径)、data(点击通知后跳转的URL)
* 示例:
* createNotify("新的消息", {
* body: "你有一个奖品待领取",
* icon: "https://www.baidu.com/favicon.ico",
* data: "https://www.baidu.com/"
* });
*/
function createNotify(title, options) {
var PERMISSON_GRANTED = "granted";
var PERMISSON_DENIED = "denied";
var PERMISSON_DEFAULT = "default";
// 如果用户已经允许,直接显示消息,如果不允许则提示用户授权
if (Notification.permission === PERMISSON_GRANTED) {
notify(title, options);
} else {
Notification.requestPermission(function(res) {
if (res === PERMISSON_GRANTED) {
notify(title, options);
}
});
}
// 显示提示消息
function notify($title, $options) {
var notification = new Notification($title, $options);
// console.log(notification);
notification.onshow = function(event) {
// console.log("show : ", event);
};
notification.onclose = function(event) {
// console.log("close : ", event);
};
notification.onclick = function(event) {
// console.log("click : ", event);
// 当点击事件触发,打开指定的url
window.open(event.target.data)
notification.close();
};
}
}
/* 依次打印
* show: Event Object(事件对象),事件的type为"show"
* click: Event Object(事件对象),事件的type为"click"。点击消息后消息被关闭,跳到close事件。
* close: Event Object(事件对象),事件的type为"close"
*/index.html
Document
七、兼容性
常用的Edge、Google Chrome都支持!
该图出自:"Notification" | Can I use... Support tables for HTML5, CSS3, etc
值得注意的是:你必须使用网络服务器进行挂载才能正确显示该通知,直接打开HTML是无效的,例如使用Nginx、Nodejs、HBuilder X开发工具、WebStorm开发工具去运行此程序,如需将此通知功能应用到线上的业务,需使用HTTPS协议方可使用!