用Javascript和表情符号制作URL动画
您可以在URL中使用表情符号(和其他图形unicode字符)。哇,太棒了。但似乎没有人去做。为什么?或许表情符号对普通网络平台来说太陌生了?又或许是怕触怒SEO大神而避之不及?
不管是什么原因,维恩图上“有可能没有人做”的重叠部分通常是我兴奋的地方。所以我决定花一点时间研究URL中图形字符的可能性。具体来说,有可能通过一些Javascript动画这些角色。
月亮打圈效果
首先,确保你页面的Javascript代码被标记为UTF-8,否则你将很难在代码中使用表情符号。这可以通过HTTP头或页面元标记来实现。很有可能你不用担心这个。但你可以在这里找到更多相关信息:Flavio的Javascript中的Unicode
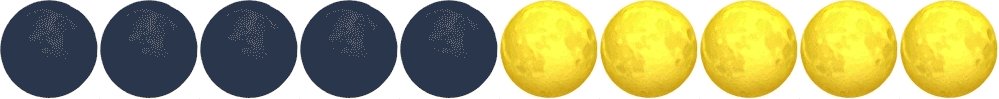
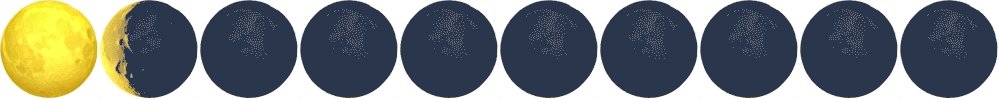
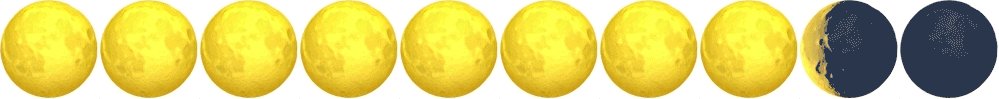
为了实现我们想要的结果,表情符号在地址栏中像糖李子仙女一样跳舞,我们需要一个循环。实际上,我们只需要一个循环。我们开始循环,它循环,我们很高兴。这是我们的第一个循环,一个旋转的表情符号月亮。我想当他们添加这个表情符号序列时,他们一定是有这个想法的,对吗?
var f = ['', '', '', '', '', '', '', ''];
function loop() {
location.hash = f[Math.floor((Date.now()/100)%f.length)];
setTimeout(loop, 50);
}
loop();时钟旋转效果
var f = ['','','','','','','','','','','',''];
function loop() {
location.hash = f[Math.floor((Date.now()/100)%f.length)];
setTimeout(loop, 50);
}
loop();婴儿肤色修改效果
var e = ['', '', '', '', ''];
function loop() {
var s = '',
i, m;
for (i = 0; i < 10; i ++) {
m = Math.floor(e.length * ((Math.sin((Date.now()/100) + i)+1)/2));
s += '' + e[m];
}
location.hash = s;
setTimeout(loop, 50);
}
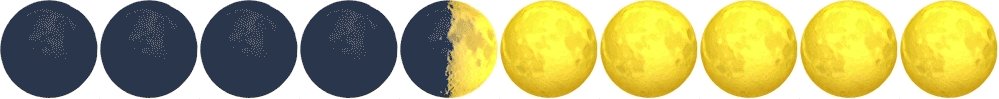
loop();月球旋转效果
var f = ['', '', '', '', '', '', '', ''],
d = [0, 0, 0, 0, 0, 0, 0, 0, 0, 0],
m = 0;
function loop() {
var s = '', x = 0;
if (!m) {
while (d[x] == 4) {
x ++;
}
if (x >= d.length) m = 1;
else {
d[x] ++;
}
}
else {
while (d[x] == 0) {
x ++;
}
if (x >= d.length) m = 0;
else {
d[x] ++;
if (d[x] == 8) d[x] = 0;
}
}
d.forEach(function (n) {
s += f[n];
});
location.hash = s;
setTimeout(loop, 50);
}
loop();小波浪效果
function loop() {
var i, n, s = '';
for (i = 0; i < 10; i++) {
n = Math.floor(Math.sin((Date.now()/200) + (i/2)) * 4) + 4;
s += String.fromCharCode(0x2581 + n);
}
window.location.hash = s;
setTimeout(loop, 50);
}
loop();进度条效果
function loop() {
var s = '',
p;
p = Math.floor(((Math.sin(Date.now()/300)+1)/2) * 100);
while (p >= 8) {
s += '█';
p -= 8;
}
s += ['⠀','▏','▎','▍','▌','▋','▊','▉'][p];
location.hash = s;
setTimeout(loop, 50);
}在地址栏中显示视频进度
为了减少我们小实验中的无聊,我想出了在URL中显示网络视频进度的主意。我只需附加一个函数,将我们的进度字符串呈现给视频的“timeupdate”事件,瞧!URL中的视频进度指示器,包括时间和持续时间!
var video;
function formatTime(seconds) {
var minutes = Math.floor(seconds/60),
seconds = Math.floor(seconds - (minutes*60));
return ('0'+minutes).substr(-2) + ':' + ('0'+seconds).substr(-2);
}
function renderProgressBar() {
var s = '',
l = 15,
p = Math.floor(video.currentTime / video.duration * (l-1)),
i;
for (i = 0; i < l; i ++) {
if (i == p) s +='◯';
else if (i < p) s += '─';
else s += '┄';
}
location.hash = '╭'+s+'╮'+formatTime(video.currentTime)+'╱'+formatTime(video.duration);
}
video = document.getElementById('video');
video.addEventListener('timeupdate', renderProgressBar);更多细节可以在: Animating URLs with Javascript and Emojis中进行查看!