关于vue一个页面中复用同一个echarts组件的问题
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
目录
前言
一、为什么需要封装同一个echarts组件,以及为什么会出现复用同一个echarts会只显示一个?
二、解决
1.引入封装的echarts组件,主要传递的是需要展示的不同的数据
编辑
2.主要封装的eacharts组件
总结
前言
例如:本文介绍了复用同一个eacharts组件,只会显示一个图表的问题。
一、为什么需要封装同一个echarts组件,以及为什么会出现复用同一个echarts会只显示一个?
1.在一个vue页面中,用到同一个样式的echarts图,只是数据不同,就可以将这个echarts封装成一个组件,往里面传数据就可以.
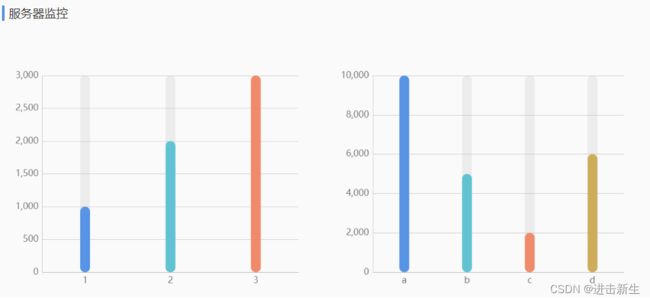
例如:
2.当组件封装好后,使用如下,会出现只显示一个组件的问题(我感觉出现这个原因,是因为只有一个元素节点(比如id),导致复用都覆盖了;如果通过动态传id的名字,则会导致,在mounted执行报错)
serviceMonitoring为封装的echarts组件
二、解决
1.引入封装的echarts组件,主要传递的是需要展示的不同的数据
代码如下(示例):
2.主要封装的eacharts组件
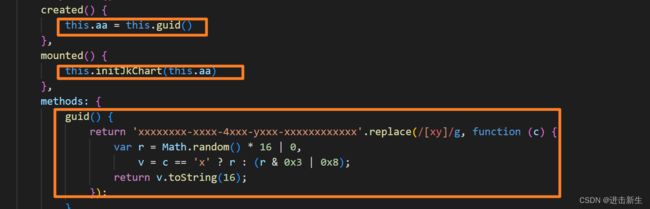
1.首先,将id设置为动态的,这个aa(请忽略粗略的命名)是需要唯一的,我是通过uuid,指定的aa的唯一值.props主要是接收传来的x轴,y轴需要展示的数据
2.在methods里面定义一个,获取uuid的方法.将值赋值给id,作为唯一的id值,在mounted里面调用初始化echarts的方法,并且将id传到初始化方法里面
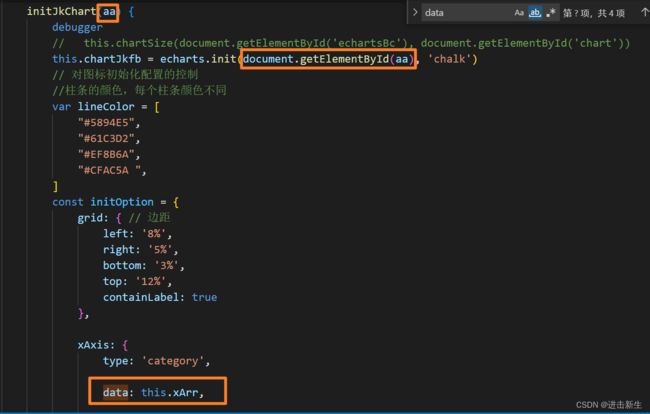
3.这是初始化的echarts图表,id用的获取的唯一id,数据修改为传入的数据
4.主要代码
(4.1)父组件复用
(4.2)子组件的代码
总结
以上就是今天要讲的内容,本文仅仅简单介绍了同一个echarts复用的问题,如果有什么更好的想法,欢迎指教.