django实现部门表的增删改查界面
1、前期准备
- 部署好mysql数据库,创建好unicom数据库
- 下载好bootstap的插件
- 下载好jquery的插件
- 下载好mysqlclient-1.4.6-cp36-cp36m-win_amd64.whl的安装包,根据python的版本下载
2、创建项目
在pycharm中创建项目
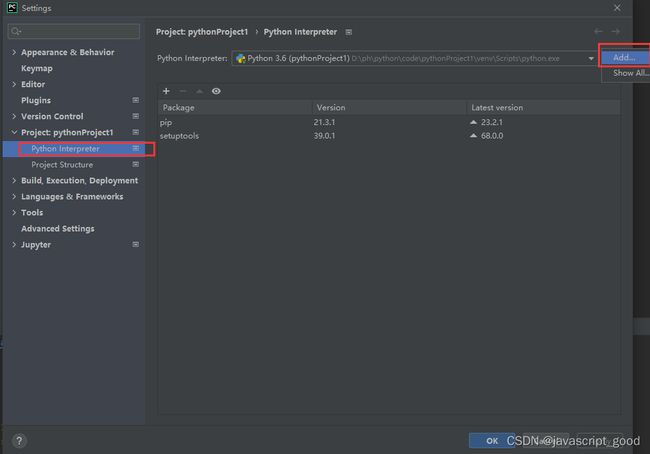
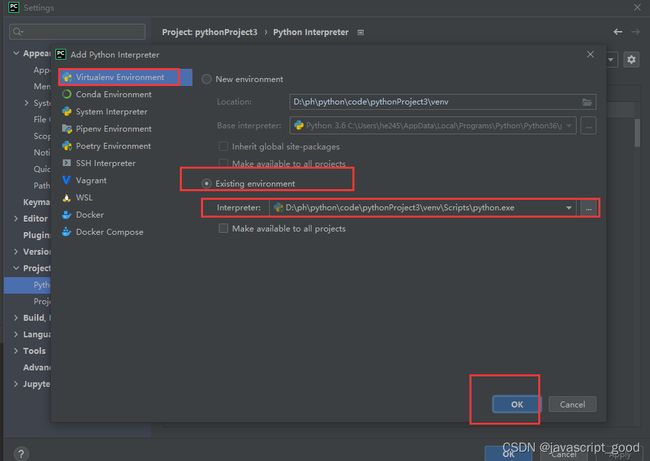
在pycharm的终端创建虚拟环境
py -m venv venv
激活虚拟环境


这样就可以自动激活虚拟环境了
再安装需要的模块
pip install django
把mysqlclient-1.4.6-cp36-cp36m-win_amd64.whl放到项目跟目录
pip install mysqlclient-1.4.6-cp36-cp36m-win_amd64.whl
配置数据库,打开settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'unicom',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '172.251.3.132',
'PORT': 3306,
}
}
创建app
py manage.py startapp app01
3、使用django创建数据库表
在app01的目录下的models.py中写如下代码
创建一个Department的表,有一个部门名称的字段,title
django会自动给每个表加上自增长id字段
from django.db import models
# Create your models here.
class Department(models.Model):
"""部门表"""
title = models.CharField(verbose_name="标题",max_length=32)
执行数据库执行命令
py -3 manage.py makemigrations
py -3 manage.py migrate
4、导航条编写
使用bootsrap的
需要引入静态文件

因为有不同的页面,所以我们使用模板继承,把导航条写在一个模板文件中,layout.html
进入https://v3.bootcss.com/components/ 的官网,找到导航条

把这个导航条的代码拷贝到自己的layout.html文件中,在根据自己的需要做修改

修改后的layout.html内容如下:
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部门管理title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
{% block css %}{% endblock%}
<style>
.navbar {
border-radius: 0;
}
style>
head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">用户管理系统a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">部门管理 <span class="sr-only">(current)span>a>li>
<li><a href="#">用户管理a>li>
ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">张顺 <span class="caret">span>a>
<ul class="dropdown-menu">
<li><a href="#">个人信息a>li>
<li><a href="#">注销a>li>
<li><a href="#">Something else herea>li>
<li role="separator" class="divider">li>
<li><a href="#">Separated linka>li>
ul>
li>
ul>
div>
div>
nav>
<div>
{% block content %}{% endblock%}
div>
<script src="{% static 'js/jquery-3.7.0.min.js' %}">script>
<script src="{% static 'plugins/bootstrap-3.4.1/js/bootstrap.min.js' %}">script>
{% block js %}{% endblock%}
body>
html>
5、部门列表编写
在urls.py中定义好路由
from django.urls import path
from app01 import views
urlpatterns = [
path('depart/list/', views.depart_list),
]
在views.py中定义函数
from django.shortcuts import render,redirect,HttpResponse
from app01 import models
def depart_list(request):
"""部门管理"""
#去数据库中获取所有的部门列表
#[对象]
queryset = models.Department.objects.all()
return render(request,'depart_list.html',{'queryset':queryset})
将从数据库获取的对象传给depart_list.html页面,页面循环显示
使用了bootstrap的面板和表格,所有的html都放到app01的templates目录
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-success" href="/depart/add/">新建部门a>
div>
<div class="panel panel-default">
<div class="panel-heading" ><span class="glyphicon glyphicon-list" aria-hidden="true">span> 部门列表div>
<table class="table table-bordered">
<thead>
<tr>
<th>IDth>
<th>名称th>
<th>操作th>
tr>
thead>
<tbody>
{% for item in queryset %}
<tr>
<td>{{ item.id }}td>
<td>{{ item.title }}td>
<td>
<a class="btn btn-primary btn-xs" href="/depart/{{ item.id }}/edit/">编辑a>
<a class="btn btn-danger btn-xs" href="/depart/delete/?nid={{ item.id }}">删除a>
td>
tr>
{% endfor %}
tbody>
table>
div>
div>
{% endblock %}
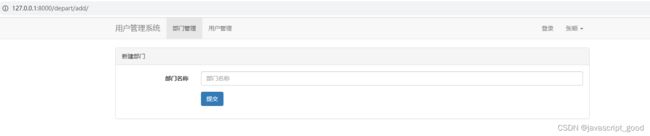
6、添加部门
在部门列表展示页,点击新建部门需要跳转到新建部门的页面/depart/add/, 下面先定义路由
from django.urls import path
from app01 import views
urlpatterns = [
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
]
在urls.py中定义函数
如果是get请求就返回depart_add.html部门添加的页面,如果是添加了数据,post提交数据,就先获取post提交过来的部门名称title,保存数据到数据库,最后在返回到部门列表
from django.shortcuts import render,redirect,HttpResponse
from app01 import models
def depart_add(request):
"""添加部门"""
if request.method=='GET':
return render(request,'depart_add.html')
#获取用户POST提交过来的数据
title = request.POST.get("title")
#保存数据到数据库
models.Department.objects.create(title=title)
#重定向回部门列表
return redirect("/depart/list/")
在写depart_add.html,
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">新建部门div>
<div class="panel-body">
<form class="form-horizontal" method="post">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">部门名称label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" placeholder="部门名称">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交button>
div>
div>
form>
div>
div>
div>
{% endblock %}
7、删除部门
定义路由,urls.py
from django.urls import path
from app01 import views
urlpatterns = [
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
]
views.py 定义函数
通过在get路径后面传nid 来表示要删除的id,这个值是在depart_list.html中,当点击删除的时候带出来的

from django.shortcuts import render,redirect,HttpResponse
from app01 import models
def depart_delete(request):
"""删除部门"""
# http://127.0.0.1:8000/depart/delete/?nid=1
#获取nid
nid = request.GET.get("nid")
#删除数据库id为nid的值
models.Department.objects.filter(id=nid).delete()
return redirect("/depart/list/")
8、编辑部门
定义路由,urls.py, 将要编辑的id放到访问路径中
from django.urls import path
from app01 import views
urlpatterns = [
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
#http://127.0.0.1:8000/depart/2/edit/
path('depart//edit/' , views.depart_edit),
]
views.py 如果是get 请求根据nid获取数据库的对象,对象包含id 和title,将title传给编辑页面,显示当前编辑的是什么数据
提交数据后修改数据库的title字段,重定向到部门列表页面
from django.shortcuts import render,redirect,HttpResponse
from app01 import models
##http://127.0.0.1:8000/depart/2/edit/
def depart_edit(request,nid):
"""编辑部门"""
if request.method == 'GET':
# http://127.0.0.1:8000/depart/2/edit/
row_query = models.Department.objects.filter(id=nid).first()
return render(request,'depart_edit.html',{'row_query':row_query})
#获取用户提交的标题
title = request.POST.get("title")
#修改数据库部门名称字段
models.Department.objects.filter(id=nid).update(title=title)
return redirect("/depart/list/")
depart_edit.html 页面,根添加的页面差不多的
{% extends 'layout.html' %}
{% block content %}
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">编辑部门div>
<div class="panel-body">
<form class="form-horizontal" method="post">
{% csrf_token %}
<div class="form-group">
<label class="col-sm-2 control-label">部门名称label>
<div class="col-sm-10">
<input type="text" class="form-control" name="title" placeholder="部门名称" value="{{ row_query.title }}">
div>
div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">提交button>
div>
div>
form>
div>
div>
div>
{% endblock %}