30_万维网-The World Wide Web
前2篇我们深入讨论了电线、信号、交换机、数据包路由器以及协议,它们共同组成了互联网。
今天我们向上再抽象一层,来讨论万维网。
文章目录
- 1. 互联网(Internet)与万维网(World Wide Web)关系
- 2. 万维网(World Wide Web)
-
- 2.1 超链接"(hyperlinks)
- 2.2 超文本传输协议(Hypertext Transfer Protocol,HTTP)
- 2.3 超文本标记语言(Hypertext Markup Language,HTML)
- 2.4 搜索引擎
- 3. 网络中立性(Net Neutrality)
1. 互联网(Internet)与万维网(World Wide Web)关系
万维网(World Wide Web)和互联网(Internet)不是一回事。尽管人们经常混用这两个词,万维网在互联网之上运行。
互联网之上还有 Skype, Minecraft 和 Instagram,互联网是传递数据的管道,各种程序都会用,其中传输最多数据的程序是万维网,分布在全球数百万个服务器上,可以用"浏览器"来访问万维网,本篇我们会深入讲解万维网
2. 万维网(World Wide Web)
2.1 超链接"(hyperlinks)
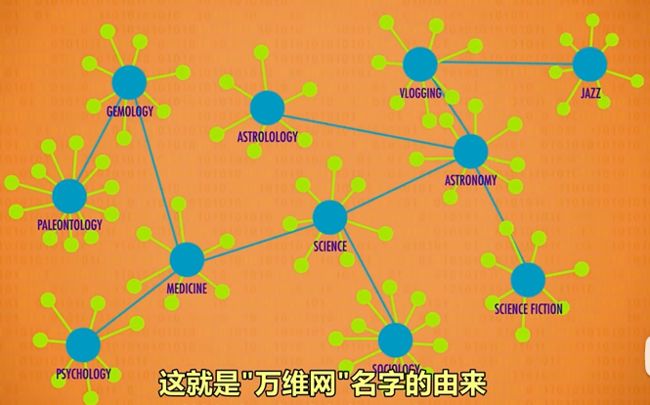
万维网的最基本单位,是单个页面,页面有内容,也有去往其他页面的链接这些链接叫"超链接"(hyperlinks)。
你们都见过:可以点击的文字或图片,把你送往另一个页面,这些超链接形成巨大的互联网络,这就是"万维网"名字的由来。

现在说起来觉得很简单,但在超链接做出来之前,计算机上每次想看另一个信息时,你需要在文件系统中找到它或是把地址输入搜索框,有了超链接,你可以在相关主题间轻松切换。
超链接的价值早在 1945 年就被 Vannevar Bush 意识到了,在第 24 集中我们说过,他发过一篇文章描述一个假想的机器 Memex,Bush的形容是"关联式索引… 选一个物品会引起,另一个物品被立即选中"。他解释道:“将两样东西联系在一起的过程十分重要,在任何时候,当其中一件东西进入视线,只需点一下按钮,立马就能回忆起另一件”。1945年的时候计算机连显示屏都没有,所以这个想法非常超前!
因为文字超链接是如此强大,它得到了一个同样厉害的名字:"超文本"(hypertext)!
如今超文本最常指向的,是另一个网页,然后网页由浏览器渲染,我们待会会讲,为了使网页能相互连接,每个网页需要一个唯一的地址,这个地址叫 "统一资源定位器"(Uniform Resource Locator),简称 URL。
一个网页URL的例子是 “thecrashcourse.com/courses”:
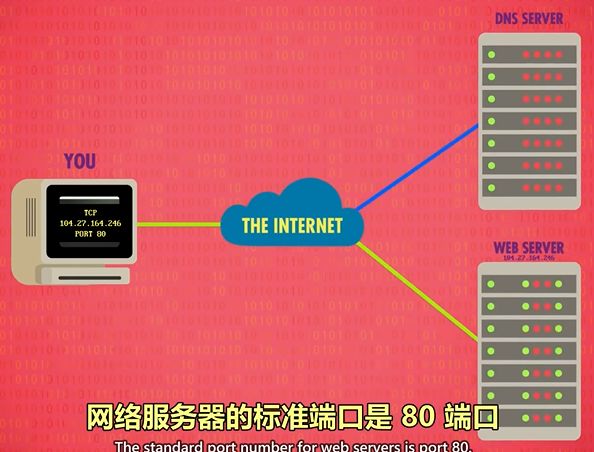
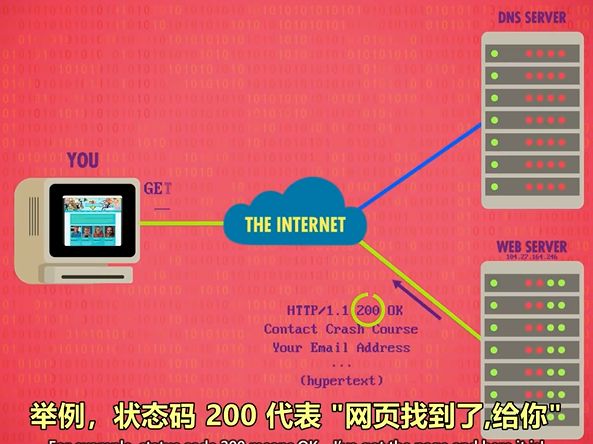
就像上集讨论的,当你访问一个网站时,计算机首先会做"DNS查找",“DNS查找"的输入是一个域名比如 thecrashcourse.com,DNS 会输出对应的IP地址,现在有了IP地址你的浏览器会打开一个 TCP 连接到这个 IP 地址,这个地址运行着"网页服务器”,网页服务器的标准端口是 80 端口,这时,你的计算机连到了thecrashcourse.com 的服务器,下一步是向服务器请求"courses"这个页面,这里会用"超文本传输协议"(HTTP)Hypertext Transfer Protocol。

2.2 超文本传输协议(Hypertext Transfer Protocol,HTTP)
HTTP的第一个标准,HTTP 0.9,创建于1991年,只有一个指令,“GET” 指令,幸运的是,对当时来说也够用,因为我们想要的是"courses"页面,我们向服务器发送指令:“GET /courses”,该指令以"ASCII编码"发送到服务器。

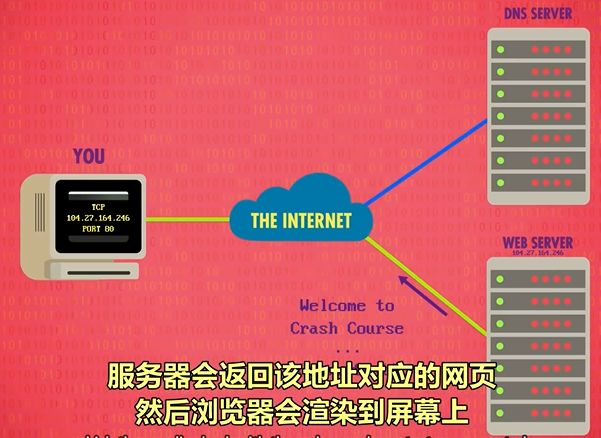
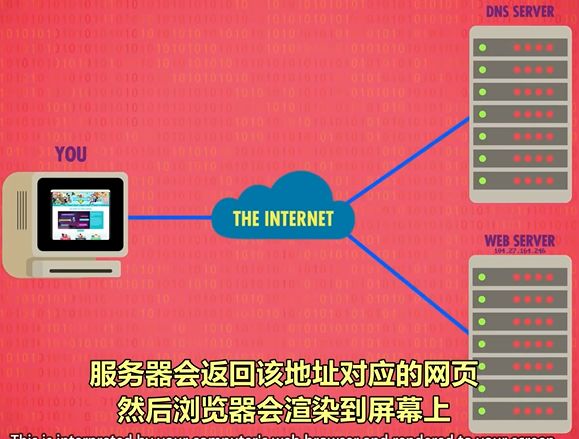
服务器会返回该地址对应的网页然后浏览器会渲染到屏幕上。


如果用户点了另一个链接,计算机会重新发一个GET请求,你浏览网站时,这个步骤会不断重复。
在之后的版本,HTTP添加了状态码,状态码放在请求前面。举例,状态码 200 代表 “网页找到了,给你”。

状态码400~499代表客户端出错,比如网页不存在,就是可怕的404错误。

2.3 超文本标记语言(Hypertext Markup Language,HTML)
"超文本"的存储和发送都是以普通文本形式,举个例子,编码可能是 ASCII 或 UTF-16 我们在第4集和第20集讨论过,因为如果只有纯文本无法表明什么是链接,什么不是链接,所以有必要开发一种标记方法,因此开发了 超文本标记语言(Hypertext Markup Language,HTML)
HTML 第一版的版本号是 0.8,创建于 1990 年,有18种HTML指令,仅此而已。
我们来做一个网页吧!
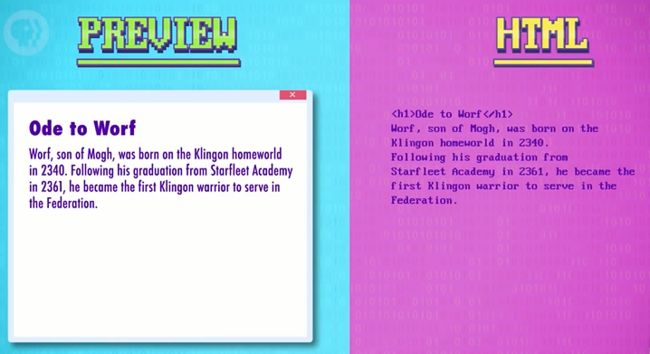
首先,给网页一个大标题,我们输 h1代表一级标题,然后用<>括起来,这就是一个HTML标签。
然后输入想要的标题,我们不想一整页都是标题所以加 作为结束标签。

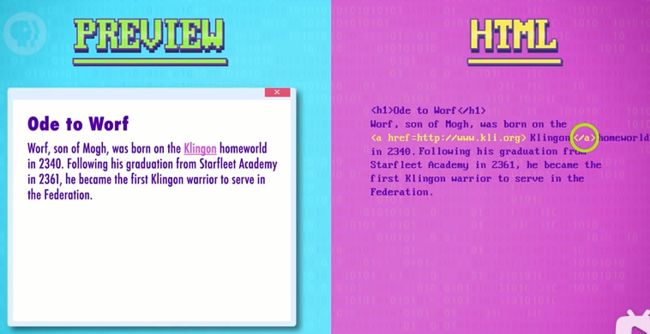
现在来加点内容,读者可能不知道"克林贡"(Klingons)是什么,所以我们给这个词,加一个超链接到"克林贡语言研究院",我们用 标签来做,它有一个href属性,说明链接指向哪里,当点击链接时就会进入那个网页,最后用 关闭标签;

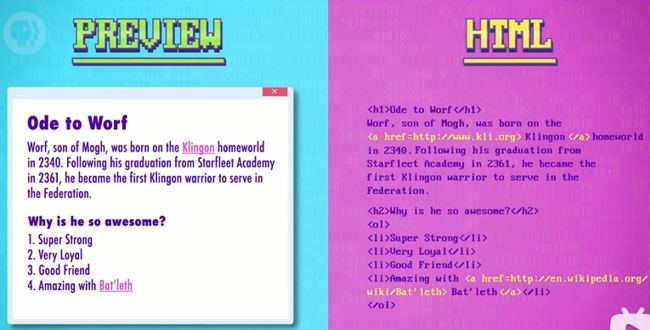
接下来用
HTML也有做列表的标签,我们先写Bat'leth是什么,那么也加上超链接,最后,为了保持良好格式,用代表列表结束,这就完成了 一个很简单的网页!

如果把这些文字存入记事本或文本编辑器,然后文件取名"test.html",就可以拖入浏览器打开。
当然,如今的网页更复杂一些,最新版的 HTML,HTML5,有100多种标签,图片标签,表格标签,表单标签,按钮标签等等,还有其他相关技术就不说了比如:层叠样式表 (Cascading Style Sheets,CSS)和 JavaScript,这俩可以加进网页,做一些更厉害的事。
让我们回到浏览器,网页浏览器可以和网页服务器沟通,浏览器不仅获取网页和媒体,获取后还负责显示。
第一个浏览器和服务器,是 Tim Berners-Lee 在 1990 年写的,一共花了2个月,那时候他在瑞士的"欧洲核子研究所"工作,为了做出来,他同时建立了几个最基本的网络标准,URL, HTML 和 HTTP。两个月能做这些很不错啊!不过公平点说,他研究超文本系统已经有十几年了,和同事在 CERN 内部使用一阵子后,在 1991 年发布了出去,万维网就此诞生,重要的是,万维网有开放标准,大家都可以开发新服务器和新浏览器,因此"伊利诺伊大学香槟分校"的一个小组,在 1993 年做了 Mosaic 浏览器,第一个可以在文字旁边显示图片的浏览器,之前浏览器要单开一个新窗口显示图片,还引进了书签等新功能,界面友好,使它很受欢迎,尽管看上去硬邦邦的,但和如今的浏览器长的差不多。1990年代末有许多浏览器面世,也有很多服务器面世,比如 Apache 和 微软互联网信息服务(IIS),每天都有新网站冒出来,如今的网络巨头,比如亚马逊和 eBay,创始于 1990 年代中期,那是个黄金时代!
2.4 搜索引擎
随着万维网日益繁荣,人们越来越需要搜索,如果你知道网站地址比如 ebay.com,直接输入浏览器就行,如果不知道地址呢?比如想找可爱猫咪的图片,现在就要!去哪里找呢?
起初人们会维护一个目录,链接到其他网站,其中最有名的叫"Jerry和David的万维网指南",1994年改名为Yahoo。随着网络越来越大,人工编辑的目录变得不便利,让我们进入思想泡泡!长的最像现代搜索引擎的最早搜索引擎,叫JumpStation,由Jonathon Fletcher于1993年在斯特林大学创建,它有 3 个部分:
- 第一个是爬虫(web crawler),一个跟着链接到处跑的软件,每当看到新链接,就加进自己的列表里;
- 第二个部分是不断扩张的索引,记录访问过的网页上,出现过哪些词;
- 最后一个部分,是查询索引的搜索算法,举个例子,如果我在 JumpStation 输入"猫",每个有"猫"这个词的网页都会出现,早期搜索引擎的排名方式 非常简单,取决于 搜索词在页面上的出现次数,刚开始还行,直到有人开始钻空子,比如在网页上写几百个"猫",把人们吸引过来,谷歌成名的一个很大原因是创造了一个聪明的算法来规避这个问题,与其信任网页上的内容,搜索引擎会看其他网站 有没有链接到这个网站,如果只是写满"猫"的垃圾网站,没有网站会指向它,所以这些"反向链接"的数量,特别是有信誉的网站,代表了网站质量。
Google 一开始时是 1996 年斯坦福大学一个叫 BackRub 的研究项目,两年后分离出来,演变成如今的谷歌。
3. 网络中立性(Net Neutrality)
最后 我想讲一个词,你最近可能经常听到,网络中立性(Net Neutrality),现在你对数据包,路由和万维网,有了个大体概念,足够你理解这个争论的核心点,至少从技术角度。
简单说"网络中立性"是应该平等对待所有数据包,不论这个数据包是我的邮件,或者是你在看视频,速度和优先级应该是一样的,但很多公司会乐意让它们的数据优先到达。
拿 Comcast 举例,它们不但是大型互联网服务提供商而且拥有多家电视频道,比如 NBC 和 The Weather Channel,可以在线看。我不是特意找Comcast麻烦,但要是没有网络中立性,Comcast 可以让自己的内容优先到达,节流其他线上视频。
节流(Throttled) 意思是故意给更少带宽和更低优先级,再次重申,这只是举例,不是说 Comcast 很坏,支持网络中立性的人说没有中立性后,服务商可以推出提速的"高级套餐",给剥削性商业模式埋下种子。
互联网服务供应商成为信息的"守门人",它们有着强烈的动机去碾压对手,另外,Netflix和Google这样的大公司可以花钱买特权,而小公司,比如刚成立的创业公司,会处于劣势,阻止了创新,另一方面,从技术原因看,也许你会希望不同数据传输速度不同,你希望Skype的优先级更高,邮件晚几秒没关系,而反对"网络中立性"的人认为,市场竞争会阻碍不良行为,如果供应商把客户喜欢的网站降速客户会离开供应商,这场争辩还会持续很久,就像我们在 Crash Course 其他系列中说过,你应该自己主动了解更多信息,因为"网络中立性"的影响十分复杂而且广泛。
4. 学习视频地址: 万维网-The World Wide Web