- vue2 el-table跨分页多选以及多选回显
snows_l
前端开发element-uivue2前端elementuivue.js
个人博客|snows_l.sBLIOGhttp://snows-l.site一、多选1、特别注意的属性以及方法::row-key="(_)=>_.mac":reserve-selection="true"@select="handleSelectionChange"@select-all="handleSelectionChangeAll"详情以及使用方法位置请查看代码2、代码:1)、templa
- vue3 el-table 通过深度选择器::v-deep修改组件内部样式(默认样式)
BillKu
vue.jsjavascript前端
默认的样式:修改的样式:CSS://使用vue3的深度选择器::v-deep(或者:deep,::v-deep的别名),修改组件内部样式,从而改变组件默认的显示效果//表格奇数行样式::v-deep.el-table.odd-row{background-color:#ccffff;}//表格偶数行样式:deep.el-table.even-row{background-color:#9acdd6
- Vue3中实现el-table单选功能(取消前一项的选中)
需求描述产品说,表格行要只能选中一个且,不能使用el-radio方式因为要可以取消选中于是乎,有了当前的文章记录我们先看效果图效果图代码思路首先,把el-table的全选全不选勾选框取消::v-deep(.myTable){thead{th:nth-child(1){.cell{display:none;}}}}然后,去除前一项的选中状态@select="selectChange"constsel
- vue2 - 实现elementUI表格组件table动态添加或删除行功能,表格列表动态新增/插入/删除表格行,可编辑单元格/点击修改表格内数据并更新数据列表(支持接口懒加载、表格分页、复杂嵌套表格)
街尾杂货店&
前端组件与功能(开箱即用)elementuivueTable动态表格table动态新增删除编辑动态增加一行并能编辑内容数据行内编辑功能并且校验是否为空懒加载数据表格分页怎么办
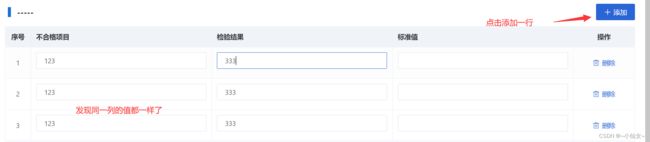
效果图在vue2+elementui开发中,详细实现el-table实现表格动态增加/删除/编辑表格行/编辑单元格数据等,并且带必填或其他校验规则(如果为空则提示),vue2elementUI表格动态操作插入新行或点击编辑数据,统一保存或删除行后更新表格列表数据,一旦表格列表发生改变后,确保表格分页情况下或表格children父子级嵌套行表格正确更新数据,提供示例源码!提供详细示例代码,新手小白复
- element plus实现el-table中拖拽
m0_61618849
vue.js前端javascript
1.安装vuedraggablenpmi-Svuedraggable2.在使用的组件,引入sortablejs包含在vuedraggableimportSortablefrom"sortablejs"3.row-key必须设置数据列表4.在setup()中编写拖拽的逻辑,创建一个Sortable的实例,将需要拖拽的元素给到Sortable实例,进行需要的配置,然后在拖拽结束的方法onEnd()中实
- el-table 表格新增一行合计
是小潘啊!
javascript前端
el-table表格下面新增一行合计计算表格的数值前言:根据产品需求要求计算出当前页面的总合计金额和点击复选框显示复选框里的计算金额。1.自己搭建的页面结构合计应付款金额{{totalComputedMoney.toFixed(2).replace(/
- el-table(elementui)表格合计行使用以及滚动条默认样式修改
白小水i
elementuivue.js前端
一、el-table新增合计行以及el-table展示数据出现的问题1.使用合计行el-table的属性show-summary设为true,即可在表格尾部展示合计行。默认情况下,第一列不展示数据,而显示合计二字,可以通过sum-text自己配置,其余列会显示本列所有数据的和。__自定义合计逻辑:__在el-table标签使用summary-method传入一个方法,该方法会返回一个数组,该数组的
- el-table 拖拽移动之后 编号不变 - 解决方法
超甜小布丁
Vuejavascriptvue.jshtml5
constlistTemp=[..._this.tableList]constoldValue=listTemp.splice(oldIndex,1)[0]listTemp.splice(newIndex,0,oldValue)_this.tableList=[]//先清空表格数据_this.$nextTick(()=>{_this.tableList=listTemp})
- element UI汉语维语双语显示
秋石兰
开发uivue.jselementui
汉语维语双语显示按钮,标签,表格表头等汉语维语双语显示el-form-item标签双语el-button按钮内容双语el-table表头双语及表格样式表头双语表格样式按钮,标签,表格表头等汉语维语双语显示el-form-item标签双语修改成对应维语el-button按钮内容双语查询修改成对应维语el-table表头双语及表格样式表头双语表头的样式是公用的,无需单独设置名称修改成对应的维语css样
- 在vue2项目中el-table表格的表头和内容错位问题
白小水i
vue.jselementui前端
一、问题描述以及产生原因问题描述:当el-table表格有横向滚动条和纵向滚动条,把横向滚动条拉到最右边,表格的表头会和内容错位(表头和内容列不对齐)问题产生原因:在el-table有纵向滚动条时,el-table__body-wrapper+纵向滚动条的宽度是100%,故表格内容区域宽度不足100%,而表头el-table__header-wrapper的宽度仍为100%,表格内容实际宽度小于表
- element ui的time时间和table表格
liuyang___
uivue.jselementui前端
年月日,时分秒,这种日期组件是我们经常会用到的,我们很多场景都会用到这个组件,所以今天来说一下这两个东西!这里最重要的就是要记住这两个格式,value-format="yyyy-MM-ddHH:mm:ss"value-format="yyyy-MM-dd"剩下的都可以迎刃而解了~接下来我们说一下table表格~首先,我们先写一个el-table标签,这个就是表头,然后绑定一个data,接着写一个e
- Vue3自适应布局实战:动态窗口高度适配与最小值限制的完美结合
内向的小农
vue.js前端javascript
副标题:从基础原理到el-table深度应用,手把手教你实现"屏幕无界,布局有度"的响应式方案一、核心知识点梳理响应式窗口高度监听•使用ref创建响应式变量windowHeight,通过window.addEventListener('resize')实时更新窗口高度•示例代码:constwindowHeight=ref(window.innerHeight);window.addEventLis
- el-table 手动选择展示列
前端小趴菜05
vue.jsjavascriptelementui
需求:由于表格的列过多,用滚动条进行滚动对比数据不方便,所以提出,手动选择展示列实现思路:表格默认展示所有字段,每个字段通过v-if属性来进行判断是否显示;点击设置按钮图标(表格右上角),弹出选择框el-popover;选择框中包括:全选复选框、所有字段复选框组el-checkbox-group、取消按钮、确定按钮;选择展示字段后,点击“确定”按钮:更新每个字段值的show属性(true/fals
- el-table根据某一字段值是否相等 动态合并行
波奇酱_超社恐
vue.jsjavascript前端elementui
实现的需求如下:根据每行数据中“工作内容”字段是否相同,对“工作内容、分值、自评和公司评分”等字段进行合并(本篇代码忽略表格中的输入框)引用el-table组件,传入span-method方法可以实现合并行或列,此处命名为objectSpanMethod:接口返回值checkTableData为初始数据:data(){return{checkTableData:[{"uid":"820523bae
- vue2 - elementUI表格table树形结构复选框勾选父子联动示例,el-table树状表格tree复选框checkbox多选框全选/反选取消children(当子级全选中,父级自动勾选)
街尾杂货店&
前端组件与功能(开箱即用)elementuivueel-tableTable表格组件多选功能table树型表格tree复选树状表格check父子勾选联动tree表格每行加入复选框全选
效果图在vue2+element-ui项目中,实现el-table树形表格每行加入Checkbox多选框(树形表格+多选),Tree树状表格实现复选框多选效果,选中父节点同时勾选其所有子节点(点击某一行也可以进行勾选),在header头部有一个全选/反选按钮,点击后选中全部表格列表或取消全部选择,并且表格行row与复选框全选之间相互联动,支持动态接口数据传入或懒加载数据、表格分页等!提供详细示例代
- el-table 树形表格 自定义展开图标_你会使用layui的表格树并加上分页吗
weixin_39934063
el-table树形表格自定义展开图标layui如何动态加载局部页面创建父需求子需求构建需求树
最近公司项目上接到了一个这样的需求,即需要将一个一对多的数组对象使用表格的形式进行展示,并且能够对表格的记录进行操作。听罢,我当即就想到了这是一棵只有两级的树,并且在表格中点击父节点时需要展示子节点。平常在工作中经常使用的layui表格在这里就无法使用了,因为它没有表格树的功能,只能展示一对一联查得到的数据。对于这样的表格来说,如果单纯使用原生的html与js来实现的话,工作量较大,由于工作需要,
- el-table 返回勾选状态并向后端传递勾选数据
牵手北京99
vue
<el-table-columnprop="productName"label
- 【ElementUI实现table表格行拖拽切换顺序】
电竞蒋劲夫
ElementUIelementui前端javascriptvue.js
实现效果逻辑思路通过el-table的row-class-name设置行的自定义class类名.在mounted和updated生命周期钩子中调用this.$nextTick,确保DOM元素渲染完成后,使用document.querySelectorAll获取所有.drag-row元素。设置dom的draggable(用于标识元素是否允许使用浏览器原生行为或HTML拖放操作API拖动。)为true
- Vue3中实现el-table单选功能(取消前一项的选中)
需求描述产品说,表格行要只能选中一个且,不能使用el-radio方式因为要可以取消选中于是乎,有了当前的文章记录我们先看效果图效果图代码思路首先,把el-table的全选全不选勾选框取消::v-deep(.myTable){thead{th:nth-child(1){.cell{display:none;}}}}然后,去除前一项的选中状态@select="selectChange"constsel
- el-table得i18国际化写法(我自己项目的大致写法)
行走的茶白
TS+Vue2前端javascriptvue.js
1.要全局注册//index.js里importi18nfrom'../src/locales/i18n'importzhCnfrom'element-plus/es/locale/lang/zh-cn'importenfrom'element-plus/es/locale/lang/en'//挂载一下,默认使用中文,具体的还得自己搜一下currentApp.use(i18n)currentApp
- element 常用组件大集合
偷光
vue.jsjavascriptecmascript
el-tree树形控件el-table表格//element-ui表格控件//表格的一列el-pagination分页组件el-form表单//表单中的一项//和input没什么区别el-switch开关//Switch开关el-cascader级联选择器//Cascader级联选择器el-upload上传//Upload上传//有图片显示图片,没有则显示图标el-select/optionSel
- Vue中el-table定义单元格底色的几种方式
天天进步2015
前端开发vue.js前端javascript
1.使用row-class-name属性这种方式可以为整行设置样式类:exportdefault{methods:{tableRowClassName({row,rowIndex}){if(rowIndex===1){return'warning-row'}elseif(rowIndex===3){return'success-row'}return''}}}.el-table.warning-r
- 【JS】element-ui table展示勾选状态
小镇学者
JSjavascriptuivue.js
element-uitable我将勾选的值存在multipleSelection中,在表格更新后,再遍历,来展示勾选状态。这样可行吗?在使用ElementUI的el-table组件时,将勾选的值存储在multipleSelection中,然后在表格更新后通过遍历这些值来展示勾选状态,这种做法理论上是可行的,但在实际操作中有一些需要注意的地方,下面为你详细分析。实现思路存储勾选的值:当用户在表格中勾
- element el-table合并单元格
大大。
vue.jsjavascript前端
合并表格el-table添加方法:span-method="”下面是我需求,合并第二列,第五//合并单元格objectSpanMethod({row,column,rowIndex,columnIndex,index2}){if(columnIndex===4){//下标是4的那一列const_row=this.spanArr[rowIndex];const_col=_row>0?1:0;cons
- el-table
小白∪
Vue前端elementuivue.js
尽接入部分组件,可根据需求添加支持参数显示序号选择(单选/多选)自定义操作按钮按钮气泡确认框表格内编辑开关自定义格式化自动匹配图片状态文字提示编辑template部分0||showTable"tooltip-effect="dark"style="width:100%":data="list":border="border":stripe="stripe"@sort-change="sortCha
- 关于el-table调用清除方法clearSelection()时会触发change方法的解决方案
那就可爱多一点点
前端知识vue.js前端javascript
目录需求场景遇到的问题初步解决方案解决方案的关键点常见问题与解答需求场景在最近的一个项目中,我们需要实现一个账户切换功能。具体场景如下:左侧账户切换:用户可以在左侧栏切换不同的账户。表格数据展示:每个账户对应不同的数据,这些数据通过同一个el-table展示。选中行的管理:在切换账户时,理想的操作是先清空当前表格中的选中行,然后根据切换后的账户,手动回显该账户之前保存的选中行。遇到的问题在实现上述
- 清除el-table选中状态 clearSelection
大大。
javascriptvue.js开发语言
如何在Vue应用中使用ElementUI的el-table组件,通过`this.$refs.multipleTable.clearSelection()`方法来清除所有选中行的状态。适合前端开发者了解表格组件的交互操作。//el-table绑定ref//清空所有选中状态this.$refs.multipleTable.clearSelection();
- el-table点击单元格可编辑
徐_三岁
vuevue.js前端javascript
需求:表格的每一个单元格点击都可编辑{{row.weightName}}{{row.weightPer}}exportdefault{data(){return{tableData:[],rowIndex:-1,//行索引columnIndex:-1,//列索引};},methods:{tableRowClassName({row,rowIndex}){//把每一行的索引放到row里row.ind
- el-table表格行双击进行编辑
关你西红柿子
vue.jselementui前端
功能双击单元格出现编辑框,编辑框失去焦点后保存内容。原理通过v-if控制编辑框与显示值显示和隐藏。通过el-table组件·的cell-dblclick事件,得到row、column的数据,并且显示编辑框,隐藏显示值。通过el-input组件的blur隐藏编辑框。步骤1.显示编辑框,聚焦编辑框显示编辑框column.property是当前的template中el-table-column所填写的p
- vue+ElementUI el-table表格单元格可编辑功能(输入框、下拉选择(多选)、日期选择等---TTable组件单元格编辑新增规则校验)
wocwin
vue.jselementuitable编辑el-table组件化
2023-04-13TTable组件单元格编辑新增规则校验1、此功能已集成到TTable组件中2、最终效果3、源码-->$emit('handleEvent',configEdit.event,record.row[prop],configEdit.editComponent)"@keyup.native="(event)=>$emit('Keyup',event,record.$index,pr
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts