el-table 树形表格 自定义展开图标_你会使用layui的表格树并加上分页吗
最近公司项目上接到了一个这样的需求,即需要将一个一对多的数组对象使用表格的形式进行展示,并且能够对表格的记录进行操作。听罢,我当即就想到了这是一棵只有两级的树,并且在表格中点击父节点时需要展示子节点。平常在工作中经常使用的layui表格在这里就无法使用了,因为它没有表格树的功能,只能展示一对一联查得到的数据。
对于这样的表格来说,如果单纯使用原生的html与js来实现的话,工作量较大,由于工作需要,要求快速进行开发,因此首先想到的便是在网上找找看有没有已有的插件可以使用。因此,我首先找到了layui扩展组件中的tableTree组件,在尝试过后,不知是我使用有误还是组件本身有问题,其并不能满足我的需求。因此,我又在网上搜索了一番,发现了一个叫做treetable-lay的开源组件,并且兼容layui,最后尝试之后,成功解决了我的问题。另外需要告诉大家的是,该组件并不能实现分页功能,只能实现对于子节点的懒加载展示,即只在点击父节点时才请求数据库,得到对应的子节点数据。当然,经过研究之后,我结合了layui中的分页组件,也成功实现了树形表格的分页功能。
这里提供该源码的地址:https://gitee.com/whvse/treetable-lay
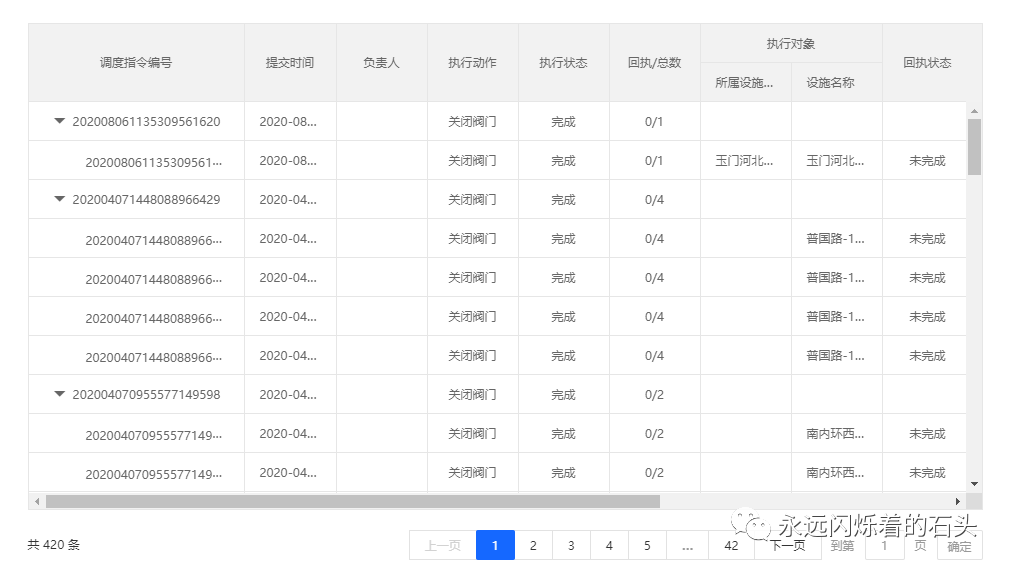
最后实现的效果也一并呈上。
当然,我这里对treetable-lay就不多介绍了,大家可以在上述地址中的开发文档中进行学习,我这里只记录我遇到的问题以及解决方法。
首先,我遇到的问题是如何组织并展示数据。给小伙伴直接呈上代码。
layui.config({
base:"../../common/plugins/layui-v2.4.3/treeTable/" }).use(["table","treeTable","laypage"],function () {
var table = layui.table; var treeTable = layui.treeTable; var laypage = layui.laypage; $.ajax({
url: "../../../ssdd/diaodu/getDiaoDuLingHistory", type:"POST", data:{
"comCode":com_code, "fu_ze_ren":fu_ze_ren, "zhi_xing_zhuang_tai":zhi_xing_zhuang_tai, "zhi_xing_dong_zuo":zhi_xing_dong_zuo, "ren_wu_lei_xing":ren_wu_lei_xing, "start_time":start_time, "end_time":end_time, "ti_jiao_ren_yuan":ti_jiao_ren_yuan, "page":1, "limit":10 }, dataType:"json", success:function (res) {
var title = [ {
field: 'id', title: '调度指令编号',align:'center',hide:true,rowspan: 2}, {
field: 'BIAN_HAO', title: '调度指令编号',align:'center',rowspan: 2}, {
field: 'SUMMIT_TIME', title: '提交时间', align:'center',rowspan: 2}, {
field: 'SHE_SHI_CODE', title: '提交时间', align:'center',hide:true,rowspan: 2}, {
field: 'fuzeren', title: '负责人', align:'center',rowspan: 2}, {
field: 'SU