- 【网络安全 | 漏洞挖掘】通过控制台调试实现登录
秋说
web安全漏洞挖掘
未经许可,不得转载。文章目录正文在安全测试过程中,我留意到一个特殊现象:当登录出现错误时,相关请求包并不经过BurpSuite。那么此时账号密码是储存在前端的,我通过调试即可实现登录管理员账户。正文由于系统设定,输入错误的账号和密码会弹出“账号密码错误”的提示。基于此,我在代码中“账号密码错误”提示的相关位置设置了断点,截图如下:随后,我刷新浏览器页面,输入错误的账号和密码,然后点击登录按钮,操作
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- 可视化埋点在React Native中的实践
Shopee技术团队
前端reactnative前端react.js
本文首发于微信公众号“Shopee技术团队”。1.背景笔者所在团队为Shopee的本地生活前端团队,用户可以在我们的平台购买优惠券,然后去线下门店使用。随着用户规模不断增加,研究用户行为数据可以更好地指导产品功能设计,提供更加优秀的用户体验。用户行为数据的研究首先涉及到如何采集,即我们常说的“埋点”。一直以来,我们项目中的埋点都采用代码埋点,每次新增埋点往往是一些重复性的工作,且需要重新发布代码才
- 去哪儿网 ReactNative 跨小程序多端方案介绍
去哪儿网技术沙龙
大前端前端reactnative小程序
1前言qrn-remax-unir是由去哪儿网前端技术团队实现的一套将RN适配到小程序端的跨端组件,通过该组件库可快速方便的将RN源代码直接运行到小程序端。方案参考了react-native-web的适配方案,使用remax框架来实现适配组件库并达到适配多小程序的目的。和react-native-web一样,它对RN源代码侵入度低,并且调试和替换组件相当方便。方案来自于社区,我们只是合理的应用用来
- .net 4.0 webServices 的使用,从前端到后端,代码超全。
静静香甜
.net前端后端c#
1、创建webServices:创建之后会生成两个文件,分别是:SecurityWebService.asmx,SecurityWebService.asmx.csSecurityWebService.asmx代码:SecurityWebService.asmx.cs代码:usingNewtonsoft.Json;usingNewtonsoft.Json.Linq;usingSystem;usin
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
jiajia651304
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 编程内容简述!
恶霸不委屈
开发语言青少年编程汇编javapython
编程是指通过计算机语言来开发软件、程序和应用的过程,通常通过编写一系列的指令,来让计算机完成特定的任务。编程可以涉及多个领域和技术,以下是一些主要的编程内容:1.编程语言编程语言是程序员与计算机进行沟通的桥梁,不同的编程语言适用于不同的任务。常见的编程语言有:Python:简单易学,适用于数据分析、人工智能、网页开发等。JavaScript:网页开发中不可或缺的语言,用于动态网页和前端开发。Jav
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
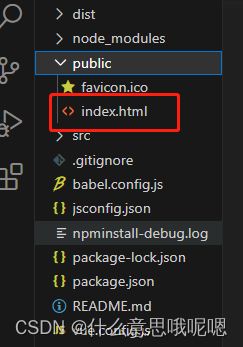
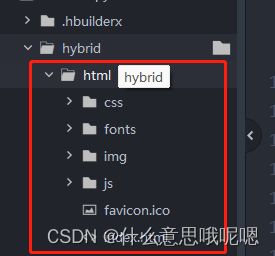
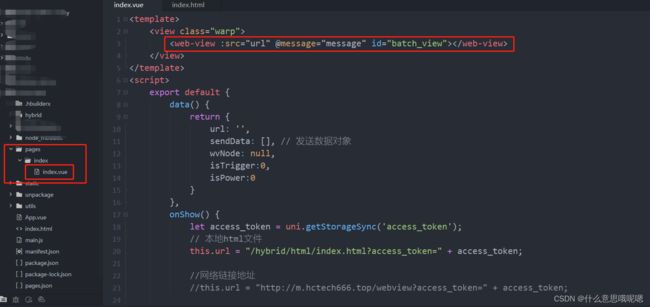
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
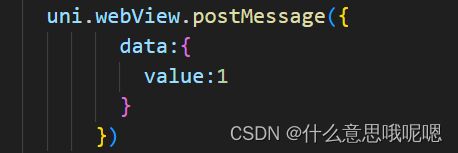
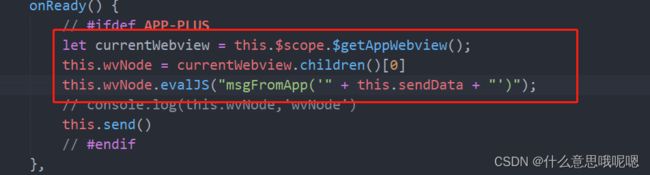
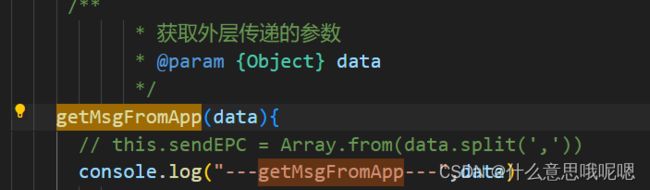
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- 麦谷科技-前端面经
dancehole
科技前端
base:车联网,uniapp小程序。面试时间:2025-03月(应届)投递岗位:前端(转正实习)面试流程比较短,可能是因为经历不匹配或者第一题答的不好Tvt时间:上午约一面,下午约二面,隔一天(第三天)约hr面。整体流程还是很快的。HR面去公司线下参观了,整体地理环境也很nice。最后因为个人原因没有入职,也是相当可惜一面自我介绍&BG:两端实习,介绍了一下自己的工作。面试官表示不太感兴趣(问了
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- 使用 Sa-Token 完成踢人下线功能
一、需求在企业级项目中,踢人下线是一个很常见的需求,如果要设计比较完善的话,至少需要以下功能点:可以根据用户userId踢出指定会话,对方再次访问系统会被提示:您已被踢下线,请重新登录。可以查询出一个账号共在几个设备端登录,并返回其对应的Token凭证,以便后续操作。可以只踢出一个账号某一个端的会话,其他端不受影响。例如在某电商APP上可以看到当前账号共在几个手机上登录,并注销指定端的会话,当前端
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- 开源项目推荐:Mayfly-go
周风队
开源项目推荐:Mayfly-gomayfly-goweb版linux(终端文件脚本进程)、数据库(mysqlpgsql高斯达梦)、redis(单机哨兵集群)、mongo统一管理操作平台。项目地址:https://gitcode.com/gh_mirrors/ma/mayfly-goMayfly-go是一个基于浏览器的统一管理操作平台,它支持多种数据库和系统管理功能。该项目主要使用Go语言和前端框架
- Flutter App开发,高效解决如何将用户登录手机号部分用星号代替在页面中展示
champion_ooO
Flutterflutter
在开发App时,一般都会遇到个人中心的页面,这个时候页面中要展示出来用户当前登录手机号码,但是数据库存的是正常的手机号,需要前端自己来将部分用星号('*')代替。第一步:定义一个变量存储手机号classPersonPageextendsStatefulWidget{constPersonPage({Key?key}):super(key:key);@overrideStatecreateState
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- SpringBoot接口防抖(防重复提交),接口幂等性,轻松搞定
web18285482512
面试学习路线阿里巴巴springboot后端java
啥是防抖?所谓防抖,一是防用户手抖,二是防网络抖动。在Web系统中,表单提交是一个非常常见的功能,如果不加控制,容易因为用户的误操作或网络延迟导致同一请求被发送多次,进而生成重复的数据记录。要针对用户的误操作,前端通常会实现按钮的loading状态,阻止用户进行多次点击。而对于网络波动造成的请求重发问题,仅靠前端是不行的。为此,后端也应实施相应的防抖逻辑,确保在网络波动的情况下不会接收并处理同一请
- 春招,作为普通IT实习生的我有哪些想法和准备?
十八朵郁金香
学习
想法&随记对即将毕业的大学生来说,秋招和春招是求职的好机会,也是一次尝试向社会进行"自我推销"的机会,体现自己的综合能力,是“意满签Offer”?还是“露出马脚,社死场面”?“准备-天时地利人和-行动”后,我们会有答案。话题回到自己,春招,我有哪些想法?去年,在学校举办校园秋招招聘之前,我已经通过线上投递+线下面试找到实习,在一家人数规模100~200的公司当前端实习生,到现在已有四个多月,没有经
- [前端面试场景题]虚拟列表
GISer_Jinger
前端面试
嗯,用户问的是“前端虚拟列表详解”,我需要详细回答这个问题。首先,我得先理解虚拟列表的概念和用途。根据搜索结果,虚拟列表主要用于优化长列表的渲染性能,特别是在处理大量数据时。用户可能想知道它的核心原理、实现方法以及实际应用场景。看网页1提到虚拟列表的定义和关键点,只渲染视口内的数据项,减少DOM节点。网页2和网页4都给出了具体的Vue和原生JS实现案例,比如动态计算起始和结束索引,使用transf
- 微信小程序的旅游服务助手 景点 酒店 旅游规划的设计与实现
QQ1304979694
微信小程序旅游小程序
文章目录具体实现截图本项目支持的技术语言研究思路、方法和步骤本系统开发思路主要软件与实现手段系统可行性分析源码获取详细视频演示:文章底部获取博主联系方式!!!!java类核心代码部分展示微信小程序技术现状源码获取/详细视频演示具体实现截图本项目支持的技术语言前端开发框架:vue.js+uniapp数据库mysql版本不限微信开发者工具/hbuiderx数据库工具:Navicat/SQLyog等都可
- 前端 | debounce 防抖 vs 节流(throttle)
要加油哦~
vue项目vue学习笔记前端
重点知识点:-防抖,最后一次操作后等待执行,用于输入框、缩放等;-节流,每隔一定时间间隔执行,用于页面滚动、鼠标移动、频繁点击。debouncevsthrottle(节流)功能debounce(防抖)throttle(节流)触发时机最后一次操作结束后等待执行每隔一定时间间隔执行一次适用场景输入框、缩放等,操作停止后才执行页面滚动、鼠标移动、频繁点击等目录debouncevsthrottle(节流)
- 学习记录之游标翻页实现
sjsjsbbsbsn
Java学习之路项目实战技巧javamysqlredis
游标翻页本方案参考mallchat实现一.深翻页问题普通翻页前端一般会有个分页条。能够指定一页的条数,以及任意选择查看第几页,假设我们想查询第11页的内容传递过来的参数为:pageNo=11,pageSize=10对应的sql查询为:select*fromtablelimit100,10其中100代表需要跳过的条数,10代表跳过指定条数后,往后需要再取的条数。假设翻页到1w条,那我们要先扫描到这1
- Python, C ++开发工厂管理APP
Geeker-2025
pythonc++
开发一款通用的**工厂管理App**,结合Python和C++的优势,可以实现高效的后端数据处理、实时的生产监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:WebSoc
- CEF 控制台添加一函数,枚举 注册的供前端使用的CPP交互函数有哪些
清水迎朝阳
CEF应用CEF交互注入函数注册CPP
一、前序知识1、设置单进程模式,方便调试voidClientApp::OnBeforeCommandLineProcessing(constCefString&process_type,CefRefPtrcommand_line){if(process_type.empty()){//cef在debug模式下有问题#ifdef_DEBUGcommand_line->AppendSwitchWith
- 「Kubernetes Objects」- Service(学习笔记) @20210227
k4nzdroid
Service,服务,用于暴露Pod以供访问。官方文档及手册KubernetesAPIv1.18/Servicev1coreService?Pod会被创建,并且还会消失,这由ReplicaSets控制。每个Pod都有自己的IP地址,但是这些IP地址不能视为可靠的。那么,如果前端的一部分Pod依赖于后端的Pod,那前端的这些Pod如何找出并追踪后端的Pod?ServiceService是一个抽象,定
- JavaScript基础-API 和 Web API
難釋懷
前端javascript开发语言
在现代Web开发中,API(应用程序接口)是连接不同软件组件或系统之间的桥梁。对于前端开发者来说,JavaScript与WebAPI的结合使用尤为重要,它使得我们可以访问浏览器提供的各种功能和服务,从而构建出交互性更强、用户体验更好的网页应用。本文将介绍API的基本概念,重点探讨WebAPI及其在JavaScript中的应用。一、什么是API?API全称为“ApplicationProgrammi
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开