谷粒学院——第十七章、课程微信支付
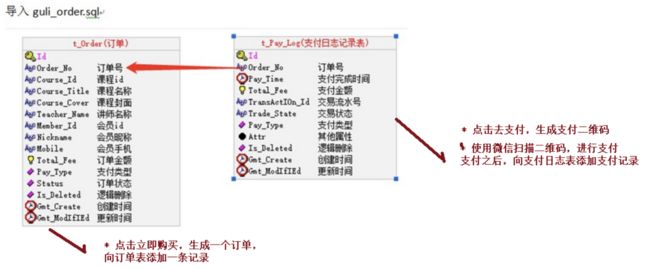
需求分析
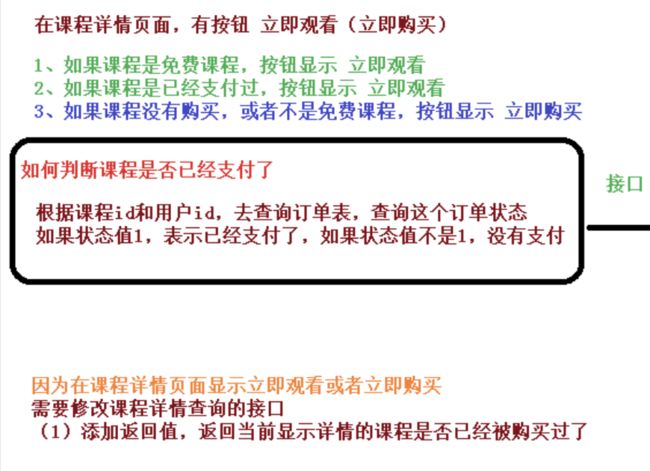
需要实现的功能
需要提供的接口
后端实现
创建数据库表
创建 service_order 模块
引入依赖
<dependencies>
<dependency>
<groupId>com.github.wxpaygroupId>
<artifactId>wxpay-sdkartifactId>
<version>0.0.3version>
dependency>
<dependency>
<groupId>com.alibabagroupId>
<artifactId>fastjsonartifactId>
dependency>
dependencies>
创建启动类
@SpringBootApplication
@MapperScan("com.atguigu.order.mapper")
@EnableDiscoveryClient
@EnableFeignClients
@ComponentScan(basePackages = {"com.atguigu"})
public class OrderApplication {
public static void main(String[] args) {
SpringApplication.run(OrderApplication.class, args);
}
}
配置文件
# 服务端口
server.port=8007
# 服务名
spring.application.name=service-order
# 环境设置:dev、test、prod
spring.profiles.active=dev
# mysql数据库连接
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/guli?useSSL=false&useUnicode=true&characterEncoding=UTF-8&serverTimezone=GMT%2B8
spring.datasource.username=root
spring.datasource.password=root
# 返回json的全局时间格式
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
# Nacos服务地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#开启熔断机制
feign.hystrix.enabled=true
# 设置hystrix超时时间,默认1000ms
hystrix.command.default.execution.isolation.thread.timeoutInMilliseconds=6000
#配置mapper xml文件的路径
mybatis-plus.mapper-locations=classpath:com/atguigu/order/mapper/xml/*.xml
代码生成器
复制之前的代码生成器,修改一下模块地址,包名和表名
配置 Nginx
生成订单的接口
controller 层
@RestController
@RequestMapping("/eduorder/order")
@CrossOrigin
public class OrderController {
@Autowired
private OrderService orderService;
@ApiOperation("生成订单")
@PostMapping("createOrder/{courseId}")
public R saveOrder(@PathVariable("courseId") String courseId, HttpServletRequest request) {
// 创建订单,返回订单号
String orderNo = orderService.createOrders(courseId, JwtUtils.getMemberIdByJwtToken(request));
return R.ok().data("orderId", orderNo);
}
}
common_utils 模块下创建实体(需要远程调用)
先创建包 ordervo,然后创建类:
@Data
@EqualsAndHashCode(callSuper = false)
@Accessors(chain = true)
@ApiModel(value="Member对象", description="会员表")
public class MemberOrder implements Serializable {
private static final long serialVersionUID = 1L;
@ApiModelProperty(value = "会员id")
@TableId(value = "id", type = IdType.ID_WORKER_STR)
private String id;
@ApiModelProperty(value = "微信openid")
private String openid;
@ApiModelProperty(value = "手机号")
private String mobile;
@ApiModelProperty(value = "密码")
private String password;
@ApiModelProperty(value = "昵称")
private String nickname;
@ApiModelProperty(value = "性别 1 女,2 男")
private Integer sex;
@ApiModelProperty(value = "年龄")
private Integer age;
@ApiModelProperty(value = "用户头像")
private String avatar;
@ApiModelProperty(value = "用户签名")
private String sign;
@ApiModelProperty(value = "是否禁用 1(true)已禁用, 0(false)未禁用")
private Boolean isDisabled;
@TableLogic
@ApiModelProperty(value = "逻辑删除 1(true)已删除, 0(false)未删除")
private Boolean isDeleted;
@ApiModelProperty(value = "创建时间")
@TableField(fill = FieldFill.INSERT)
private Date gmtCreate;
@ApiModelProperty(value = "更新时间")
@TableField(fill = FieldFill.INSERT_UPDATE)
private Date gmtModified;
}
@Data
@ApiModel(value = "课程信息", description = "网站课程详情页需要的相关字段")
public class CourseWebVoOrder implements Serializable {
private static final long serialVersionUID = 1L;
private String id;
@ApiModelProperty(value = "课程标题")
private String title;
@ApiModelProperty(value = "课程销售价格,设置为0则可免费观看")
private BigDecimal price;
@ApiModelProperty(value = "总课时")
private Integer lessonNum;
@ApiModelProperty(value = "课程封面图片路径")
private String cover;
@ApiModelProperty(value = "销售数量")
private Long buyCount;
@ApiModelProperty(value = "浏览数量")
private Long viewCount;
@ApiModelProperty(value = "课程简介")
private String description;
@ApiModelProperty(value = "讲师ID")
private String teacherId;
@ApiModelProperty(value = "讲师姓名")
private String teacherName;
@ApiModelProperty(value = "讲师资历")
private String intro;
@ApiModelProperty(value = "讲师头像")
private String avatar;
@ApiModelProperty(value = "课程一级分类ID")
private String subjectLevelOneId;
@ApiModelProperty(value = "一级分类名称")
private String subjectLevelOne;
@ApiModelProperty(value = "课程二级分类ID")
private String subjectLevelTwoId;
@ApiModelProperty(value = "二级分类名称")
private String subjectLevelTwo;
}
service_ucenter 模块创建接口
在 MemberController 类中创建方法:
@ApiOperation(value = "根据用户 ID 获取用户信息")
@PostMapping("getUserInfoOrder/{id}")
public MemberOrder getUserInfoOrder(@PathVariable("id") String id) {
UcenterMember member = memberService.getById(id);
// 把 member 对象里面的值赋给 MemberOrder 对象
MemberOrder memberOrder = new MemberOrder();
BeanUtils.copyProperties(member, memberOrder);
return memberOrder;
}
service_edu 模块创建接口
在 controller/front/CourseFrontController 类中创建方法:
@ApiOperation("根据课程 ID 查询课程信息")
@PostMapping("getCourseInfoOrder/{id}")
public CourseWebVoOrder getCourseInfoOrder(@PathVariable("id") String id) {
CourseWebVo courseInfo = courseService.getBaseCourseInfo(id);
CourseWebVoOrder courseWebVoOrder = new CourseWebVoOrder();
BeanUtils.copyProperties(courseInfo, courseWebVoOrder);
return courseWebVoOrder;
}
service_order 模块创建接口远程调用服务
新建包 client ,然后创建接口:
@Component
@FeignClient("service-edu")
public interface EduClient {
// 根据课程 ID 查询课程信息
@PostMapping("/eduservice/coursefront/getCourseInfoOrder/{id}")
CourseWebVoOrder getCourseInfoOrder(@PathVariable("id") String id);
}
@Component
@FeignClient("service-ucenter")
public interface UcenterClient {
@PostMapping("/ucenter/member/getUserInfoOrder/{id}")
MemberOrder getUserInfoOrder(@PathVariable("id") String id);
}
工具类
在service_order 模块中,创建包 utils,然后创建类:
public class OrderNoUtil {
/**
* 获取订单号
*/
public static String getOrderNo() {
SimpleDateFormat sdf = new SimpleDateFormat("yyyyMMddHHmmss");
String newDate = sdf.format(new Date());
StringBuilder result = new StringBuilder();
Random random = new Random();
for (int i = 0; i < 3; i++) {
result.append(random.nextInt(10));
}
return newDate + result;
}
}
service 层
public interface OrderService extends IService<Order> {
// 根据课程 ID 和用户 ID 创建订单
String createOrders(String courseId, String memberId);
}
实现类:
@Service
public class OrderServiceImpl extends ServiceImpl<OrderMapper, Order> implements OrderService {
@Autowired
private EduClient eduClient;
@Autowired
private UcenterClient ucenterClient;
// 根据课程 ID 和用户 ID 创建订单
@Override
public String createOrders(String courseId, String memberId) {
// 通过远程调用根据用户 ID 获取用户信息
MemberOrder userInfoOrder = ucenterClient.getUserInfoOrder(memberId);
// 通过远程调用根据课程 ID 获取课程信息
CourseWebVoOrder courseInfoOrder = eduClient.getCourseInfoOrder(courseId);
// 创建Order对象,设置数据
Order order = new Order();
order.setOrderNo(OrderNoUtil.getOrderNo());// 订单号
order.setCourseId(courseId);// 课程ID
order.setCourseTitle(courseInfoOrder.getTitle());
order.setCourseCover(courseInfoOrder.getCover());
order.setTeacherName(courseInfoOrder.getTeacherName());
order.setTotalFee(courseInfoOrder.getPrice());
order.setMemberId(memberId);
order.setMobile(userInfoOrder.getMobile());
order.setNickname(userInfoOrder.getNickname());
order.setStatus(0); // 订单状态(0:未支付;1:已支付)
order.setPayType(1); // 支付类型(1:微信;2:支付宝)
baseMapper.insert(order);
// 返回订单号
return order.getOrderNo();
}
}
获取订单的接口
controller 层
OrderController 添加方法:
@ApiOperation("根据订单 ID 查询订单信息")
@GetMapping("getOrderInfo/{orderId}")
public R getOrderInfo(@PathVariable("orderId") String orderId) {
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no", orderId);
Order order = orderService.getOne(wrapper);
return R.ok().data("item", order);
}
微信支付二维码接口
准备工作
需要微信支付 ID,商户号,商户 key,下面是尚硅谷提供的信息,仅用于开发测试:
weixin:
pay:
#关联的公众号appid
appid: wx74862e0dfcf69954
#商户号
partner: 1558950191
#商户key
partnerkey: T6m9iK73b0kn9g5v426MKfHQH7X8rKwb
#回调地址
notifyurl: http://guli.shop/api/order/weixinPay/weixinNotify
工具类
在 service_order 模块的 utils 包下,创建类:
public class HttpClient {
private String url;
private Map<String, String> param;
private int statusCode;
private String content;
private String xmlParam;
private boolean isHttps;
public boolean isHttps() {
return isHttps;
}
public void setHttps(boolean isHttps) {
this.isHttps = isHttps;
}
public String getXmlParam() {
return xmlParam;
}
public void setXmlParam(String xmlParam) {
this.xmlParam = xmlParam;
}
public HttpClient(String url, Map<String, String> param) {
this.url = url;
this.param = param;
}
public HttpClient(String url) {
this.url = url;
}
public void setParameter(Map<String, String> map) {
param = map;
}
public void addParameter(String key, String value) {
if (param == null)
param = new HashMap<String, String>();
param.put(key, value);
}
public void post() throws ClientProtocolException, IOException {
HttpPost http = new HttpPost(url);
setEntity(http);
execute(http);
}
public void put() throws ClientProtocolException, IOException {
HttpPut http = new HttpPut(url);
setEntity(http);
execute(http);
}
public void get() throws ClientProtocolException, IOException {
if (param != null) {
StringBuilder url = new StringBuilder(this.url);
boolean isFirst = true;
for (String key : param.keySet()) {
if (isFirst)
url.append("?");
else
url.append("&");
url.append(key).append("=").append(param.get(key));
}
this.url = url.toString();
}
HttpGet http = new HttpGet(url);
execute(http);
}
/**
* set http post,put param
*/
private void setEntity(HttpEntityEnclosingRequestBase http) {
if (param != null) {
List<NameValuePair> nvps = new LinkedList<NameValuePair>();
for (String key : param.keySet())
nvps.add(new BasicNameValuePair(key, param.get(key))); // 参数
http.setEntity(new UrlEncodedFormEntity(nvps, Consts.UTF_8)); // 设置参数
}
if (xmlParam != null) {
http.setEntity(new StringEntity(xmlParam, Consts.UTF_8));
}
}
private void execute(HttpUriRequest http) throws ClientProtocolException,
IOException {
CloseableHttpClient httpClient = null;
try {
if (isHttps) {
SSLContext sslContext = new SSLContextBuilder()
.loadTrustMaterial(null, new TrustStrategy() {
// 信任所有
public boolean isTrusted(X509Certificate[] chain,
String authType)
throws CertificateException {
return true;
}
}).build();
SSLConnectionSocketFactory sslsf = new SSLConnectionSocketFactory(
sslContext);
httpClient = HttpClients.custom().setSSLSocketFactory(sslsf)
.build();
} else {
httpClient = HttpClients.createDefault();
}
CloseableHttpResponse response = httpClient.execute(http);
try {
if (response != null) {
if (response.getStatusLine() != null)
statusCode = response.getStatusLine().getStatusCode();
HttpEntity entity = response.getEntity();
// 响应内容
content = EntityUtils.toString(entity, Consts.UTF_8);
}
} finally {
response.close();
}
} catch (Exception e) {
e.printStackTrace();
} finally {
httpClient.close();
}
}
public int getStatusCode() {
return statusCode;
}
public String getContent() throws ParseException, IOException {
return content;
}
}
controller 层
@RestController
@RequestMapping("/eduorder/paylog")
@CrossOrigin
public class PayLogController {
@Autowired
private PayLogService payLogService;
@ApiOperation("生成微信支付二维码的接口")
@GetMapping("createNative/{orderNo}")
public R createNative(@PathVariable("orderNo") String orderNo) {
// 返回信息,包含二维码地址,还有其他需要的信息
Map map = payLogService.createNative(orderNo);
System.out.println("****返回二维码map集合:" + map);
return R.ok().data(map);
}
@ApiOperation("根据订单号查询支付状态")
@GetMapping("queryPayStatus/{orderNo}")
public R queryPayStatus(@PathVariable("orderNo") String orderNo) {
Map<String, String> map = payLogService.queryPayStatus(orderNo);
System.out.println("****查询订单状态map集合:" + map);
if (map == null) {
return R.error().message("支付出错了");
}
// 如果 map 不为空,通过 map 获取订单状态
if (map.get("trade_state").equals("SUCCESS")) {
// 添加记录到支付表,更新订单表订单状态
payLogService.updateOrderStatus(map);
return R.ok().message("支付成功!");
}
return R.ok().code(25000).message("支付中...");
}
}
service 层
public interface PayLogService extends IService<PayLog> {
// 生成微信支付二维码的接口
Map createNative(String orderNo);
// 根据订单好查询订单支付状态
Map<String, String> queryPayStatus(String orderNo);
// 向支付表里面添加记录,更新订单状态
void updateOrderStatus(Map<String, String> map);
}
实现类:
@Service
public class PayLogServiceImpl extends ServiceImpl<PayLogMapper, PayLog> implements PayLogService {
@Autowired
private OrderService orderService;
// 生成微信支付二维码的接口
@Override
public Map createNative(String orderNo) {
try {
// 1 根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no", orderNo);
Order order = orderService.getOne(wrapper);
// 2 使用map设置生成的二维码
Map m = new HashMap();
m.put("appid","wx74862e0dfcf69954");
m.put("mch_id", "1558950191");
m.put("nonce_str", WXPayUtil.generateNonceStr());
m.put("body", order.getCourseTitle()); //课程标题
m.put("out_trade_no", orderNo); //订单号
m.put("total_fee", order.getTotalFee().multiply(new BigDecimal("100")).longValue()+"");
m.put("spbill_create_ip", "127.0.0.1");
m.put("notify_url", "http://guli.shop/api/order/weixinPay/weixinNotify\n");
m.put("trade_type", "NATIVE");
//3 发送httpclient请求,传递参数xml格式,微信支付提供的固定的地址
HttpClient client = new HttpClient("https://api.mch.weixin.qq.com/pay/unifiedorder");
//设置xml格式的参数
client.setXmlParam(WXPayUtil.generateSignedXml(m,"T6m9iK73b0kn9g5v426MKfHQH7X8rKwb"));
client.setHttps(true);
//执行post请求发送
client.post();
// 4 得到发送请求返回的结果,返回的内容是 xml 格式,需要转换为 map 格式
String xml = client.getContent();
Map<String, String> resultMap = WXPayUtil.xmlToMap(xml);
// 最终返回数据的封装
Map map = new HashMap();
map.put("out_trade_no", orderNo);
map.put("course_id", order.getCourseId());
map.put("total_fee", order.getTotalFee());
map.put("result_code", resultMap.get("result_code")); //返回二维码操作状态码
map.put("code_url", resultMap.get("code_url")); //二维码地址
return map;
} catch (Exception e) {
e.printStackTrace();
throw new GuliException(20001, "生成二维码失败");
}
}
// 根据订单好查询订单支付状态
@Override
public Map<String, String> queryPayStatus(String orderNo) {
try {
// 1 封装参数
Map m = new HashMap();
m.put("appid", "wx74862e0dfcf69954");
m.put("mch_id", "1558950191");
m.put("out_trade_no", orderNo);
m.put("nonce_str", WXPayUtil.generateNonceStr());
// 2 发送 httpclient
HttpClient client = new HttpClient("https://api.mch.weixin.qq.com/pay/orderquery");
client.setXmlParam(WXPayUtil.generateSignedXml(m,"T6m9iK73b0kn9g5v426MKfHQH7X8rKwb"));
client.setHttps(true);
client.post();
// 3 返回结果并转换为 map
String xml = client.getContent();
Map<String, String> resultMap = WXPayUtil.xmlToMap(xml);
return resultMap;
} catch (Exception e) {
e.printStackTrace();
throw new GuliException(20001, "查询订单支付状态失败");
}
}
// 向支付表里面添加记录,更新订单状态
@Override
public void updateOrderStatus(Map<String, String> map) {
// 1 从 map 里面获取订单号
String orderNo = map.get("out_trade_no");
// 2 根据订单号查询订单信息
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("order_no", orderNo);
Order order = orderService.getOne(wrapper);
// 3 更新订单表订单状态
if(order.getStatus().intValue() == 1) { return; }
order.setStatus(1);//1代表已经支付
orderService.updateById(order);
// 4 向支付表添加支付记录
PayLog payLog = new PayLog();
payLog.setOrderNo(orderNo);//支付订单号
payLog.setPayTime(new Date()); // 支付完成时间
payLog.setPayType(1);//支付类型 1 微信
payLog.setTotalFee(order.getTotalFee()); //总金额(分)
payLog.setTradeState(map.get("trade_state")); //支付状态
payLog.setTransactionId(map.get("transaction_id")); // 交易流水号
payLog.setAttr(JSONObject.toJSONString(map)); // 其他属性
baseMapper.insert(payLog);
}
}
前端页面实现
复制 css js 文件
把资料里面的提供的 assets 文件覆盖项目里面的同名文件夹:
资料:assets.rar
在 layouts/default.vue 页面引入:
创建拦截器
在utils/request.js中创建拦截器
// http request 拦截器
service.interceptors.response.use(
response => {
if (response.data.code === 28004) {
console.log('response.data.resultCode是28004')
// 返回 错误代码-1 清除ticket信息并跳转到登录页面
window.location.href = '/login'
return
} else {
if (response.data.code !== 20000) {
// 25000:订单支付中,不做任何提示
if (response.data.code !== 25000) {
// eslint-disable-next-line no-undef
Message({
message: response.data.message || 'error',
type: 'error',
duration: 5 * 1000
})
}
} else {
return response
}
}
},
error => {
// 返回接口返回的错误信息
return Promise.reject(error.response)
}
)
api/order.js
import request from '@/utils/request'
export default {
// 生成订单
createOrder(courseId) {
return request({
url: `/order/order/createOrder/${courseId}`,
method: 'post'
})
},
// 根据订单 ID 查询订单信息
getOrderInfo(orderId) {
return request({
url: `/order/order/getOrderInfo/${orderId}`,
method: 'get'
})
},
// 生成二维码的方法
createNative(orderNo) {
return request({
url: `/order/paylog/createNative/${orderNo}`,
method: 'get'
})
},
// 查询订单状态的方法
queryPayStatus(orderNo) {
return request({
url: `/order/paylog/queryPayStatus/${orderNo}`,
method: 'get'
})
}
}
在pages/course/_id.vue页面中进行调用
在课程详情页面 pages/course/_id.vue 立即购买按钮,绑定事件,调用方法

创建 pages/order/_oid.vue 页面
订单确认

创建 pages/pay/_pid.vue 页面
应付金额:
¥{{ payObj.total_fee }}
微信支付
请使用微信扫一扫。
请使用微信扫一扫
扫描二维码支付
总结
完善
controller 层
OrderController 添加方法:
@ApiOperation("根据课程ID与用户ID查询订单表中的订单状态")
@GetMapping("isBuyCourse/{courseId}/{memberId}")
public boolean isBuyCourse(
@PathVariable("courseId") String courseId,
@PathVariable("memberId") String memberId) {
QueryWrapper<Order> wrapper = new QueryWrapper<>();
wrapper.eq("course_id", courseId);
wrapper.eq("member_id", memberId);
wrapper.eq("status", 1);
int count = orderService.count(wrapper);
if (count > 0) {
return true;
}
return false;
}
service_edu模块中远程调用
创建client:
@Component
@FeignClient("service-order")
public interface OrderClient {
// 根据课程ID与用户ID查询订单表中的订单状态
@GetMapping("/eduorder/order/isBuyCourse/{courseId}/{memberId}")
boolean isBuyCourse(@PathVariable("courseId") String courseId, @PathVariable("memberId") String memberId);
}
修改 CourseFrontController 中的方法
@ApiOperation("查询课程详情")
@GetMapping("getFrontCourseInfo/{courseId}")
public R getFrontCourseInfo(@PathVariable("courseId") String courseId, HttpServletRequest request) {
// 根据课程id,编写sql语句查询课程信息
CourseWebVo courseWebVo = courseService.getBaseCourseInfo(courseId);
// 根据课程ID,查询章节和小节
List<ChapterVo> chapterVideoList = chapterService.getChapterVideoByCourseId(courseId);
// 根据课程ID和用户ID查询课程是否已经购买了
String memberId = JwtUtils.getMemberIdByJwtToken(request);
boolean isBuy = orderClient.isBuyCourse(courseId, memberId);
return R.ok()
.data("courseWebVo", courseWebVo)
.data("chapterVideoList", chapterVideoList)
.data("isBuy", isBuy);
}
修改前端pages/course/_id.vue
立即观看
立即购买
......