Jquery Easy UI初步学习(一)
Easy UI 1.3.2
以前听说
Easy UI很不错,
当了一个dome,
闲着没事就看了一下,也整理一下为了自己更好的记忆,也希望对象我这样小菜有帮助吧
先从后台管理的主页面开始,如要要做主页需要了解以下几项
data-options是jQuery Easyui 最近两个版本才加上的一个特殊属性。通过这个属性,我们可以对easyui组件的实例化可以完全写入到html中,例如:
<
div
class
="easyui-dialog"
style
="width:400px;height:200px"
data-options
="title:'My Dialog',collapsible:true,iconCls:'icon-ok',onOpen:function(){}"
>
dialog content.
</
div
>
属性,事件,都可以直接写在data-options里面,这样就方便多了。
来自:http://easyui.btboys.com/the-use-of-easyui-data-options.html
Layout Panel
| 名称 | 类型 | 说明 | 默认值 |
| title | string | Layout panel 的标题文字。 | null |
| region | string | 定义 layout panel 的位置,其值是下列之一:north、south、east、west、center。 | |
| border | boolean | True 就显示 layout panel 的边框。 | true |
| split | boolean | True 就显示拆分栏,用户可以用它改变panel 的尺寸。 | false |
| iconCls | string | 在panel 头部显示一个图标的CSS 类。 | null |
| href | string | 从远程站点加载数据的 URL 。 | null |
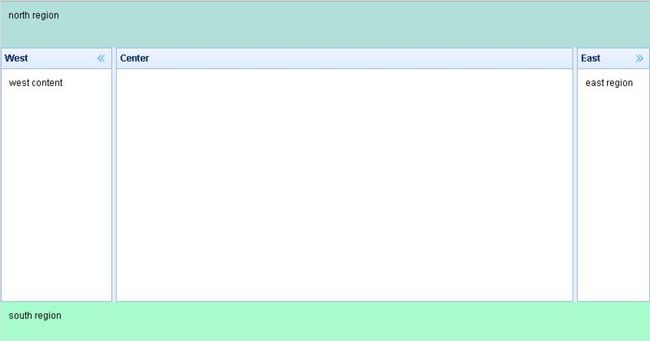
然后找到EasyUi 中的Layout文件夹Full.html,打开代码如
<head>
<meta charset="UTF-8">
<title>Full Layout - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery-1.8.0.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">north region</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">west content</div>
<div data-options="region:'east',split:true,collapsed:true,title:'east'" style="width:100px;padding:10px;">east region</div>
<div data-options="region:'south',
split:true,
border:false
"
style="height:50px;background:#A9FACD;padding:10px;">
south region
</div>
<div data-options="region:'center',title:'Center'"></div>
</body>
</html>
看到以上就知道怎么去做了,直接copy就行了。
之后我想在west中添加菜单栏,实现单击左边的菜单栏在center中显示指定页面,也就是往center中添加tabs
首先了解一下tabs的属性:
| 名称 | 类型 | 说明 | 默认值 |
| title | string | 该Tab的标题文字。 | null |
| content | string | 该Tab面板内容 | null |
| href | string | 一个URL,加载远程内容以填充Tab面板。 | null |
| cache | boolean | 当true时,缓存Tab面板,当href 属性设置后有效 | true |
| icon | string | 增加一个CSS class图标以显示在Tab面板的标题旁。 | null |
| closable | boolean | 当true时,该Tab面板将显示可关闭按钮,点击能关闭该Tab面板。 | false |
| selected | boolean | 当true时,该Tab面板将被选中。 | false |
| width | int | 面板宽度,自动列宽。 | null |
| height | int | 面板高度,自动列高。 | null |
1)resize:重绘该Tab容器的布局。
2)add:新增加一个Tab面板,该选项参数是一个配置对象,看Tab面板属性可获取更多信息。
3)close:关闭该Tab面板,标题参数显示你要关闭的对象。
4)select:选择一个Tab面板。
5)exists:如果该Tab面板存在即显示。
demo中代码如下:
<div class="easyui-tabs" style="width:700px;height:250px">
<div title="About" style="padding:10px">
<p style="font-size:14px">jQuery EasyUI framework help you build your web page easily.</p>
<ul>
<li>easyui is a collection of user-interface plugin based on jQuery.</li>
<li>complete framework for HTML5 web page.</li>
<li>easyui save your time and scales while developing your products.</li>
<li>easyui is very easy but powerful.</li>
</ul>
</div>
<div title="My Documents" style="padding:10px">
<ul class="easyui-tree" data-options="url:'../tabs/tree_data1.json',animate:true"></ul>
</div>
<div title="Help" data-options="iconCls:'icon-help',closable:true" style="padding:10px">
This is the help content.
</div>
</div>
步骤也不难,指定tabs的容器(设置class="
easyui-tabs
"),之后只要在该容器下放一个div就是一个tab,当然只是下面一级div有效
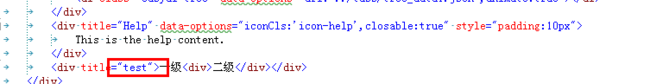
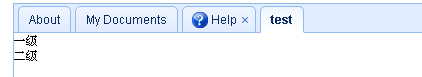
例如在help后面加上一个test
运行效果如下
接下来就可以通过点击菜单栏创建tabs,在center显示
// 增加一个新的 tab panel
$('#tt').tabs('add', {
title: 'New Tab',
content: 'Tab Body',
closable: true
});
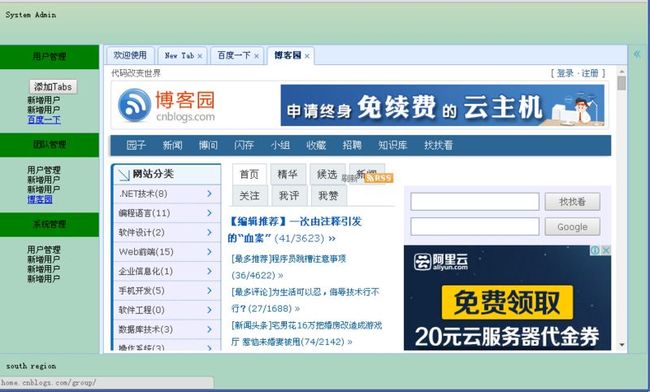
加好
菜单栏,就可以完成了,效果如下
最后有个疑问:就是
Layout Panel
的herf属性,我试着给了一个网址,却一直在load...,询问下
整个代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Full Layout - jQuery EasyUI Demo</title> <link href="../../Scripts/jquery-easyui-1.3.2/themes/default/easyui.css" rel="stylesheet" type="text/css" /> <link href="../../Scripts/jquery-easyui-1.3.2/themes/icon.css" rel="stylesheet" type="text/css" /> <script src="../../Scripts/jquery-1.5.1.min.js" type="text/javascript"></script> <script src="../../Scripts/jquery-easyui-1.3.2/jquery.easyui.min.js" type="text/javascript"></script> <style type="text/css"> .panel-header,.layout-expand { background: linear-gradient(to bottom,#abd5c0 0,#abd5c0 100%); } .layout-expand .panel-body { background: linear-gradient(to bottom,#abd5c0 0,#abd5c0 100%); } .panel-header,.panel-body { border-color: #95B8E7; } li{ list-style-type: none;} #menubar { width: 100%; } #menubar p { width: 100%; height: 35px; background-color: green; display: inline-block; line-height: 35px; padding: 0; margin: 0; text-align: center; cursor: pointer; } .lab_sidebar { display: none; } </style> <script type="text/javascript"> $(function () { $("#menubar").find("p").click(function () { $(this).next().toggle("lab_sidebar"); }); }); function createFrame(url) { var s = '<iframe name="mainFrame" scrolling="auto" frameborder="0" src="' + url + '" style="width:100%;height:99%;"></iframe>'; return s; } //添加选项 function addTab(subtitle, url) { if (!$('#tabs').tabs('exists', subtitle)) { $('#tabs').tabs('add', { title: subtitle,//标题 content: createFrame(url), closable: true }); } else { $('#tabs').tabs('select', subtitle); } } // 增加一个新的 tab panel function addDiv() { $('#tabs').tabs('add', { title: 'New Tab', content: 'Tab Body', closable: true }); } </script> </head> <body class="easyui-layout"> <div data-options="region:'north',border:false" style="height: 60px; padding: 10px;background: linear-gradient(to bottom,#c4dabc 0,#abd5c0 100%);"> System Admin </div> <div data-options="region:'west',split:true,iconCls:'edit'" style="width: 150px; background-color:#abd5c0"> <div id="menubar"> <p>用户管理</p> <ul> <li><input type="button" value="添加Tabs" onclick="addDiv()"/></li> <li>新增用户</li> <li>新增用户</li> <li><a href="javascript:void(0)" onclick="addTab(this.innerText,'http://www.baidu.com/')">百度一下</a></li> </ul> <p>团队管理</p> <ul> <li>用户管理</li> <li>新增用户</li> <li>新增用户</li> <li><a href="javascript:void(0)" onclick="addTab(this.innerText,'http://www.cnblogs.com/')">博客园</a></li> </ul> <p>系统管理</p> <ul> <li>用户管理</li> <li>新增用户</li> <li>新增用户</li> <li>新增用户</li> </ul> </div> </div> <div data-options="region:'east',split:true,collapsed:true,title:'east'" style="width: 100px; padding: 10px;"> east region</div> <div data-options="region:'south',border:false" style="height: 50px; background: #abd5c0; padding: 10px;"> south region</div> <div data-options="region:'center',border:false"> <div class="easyui-tabs" id="tabs" fit="true"> <div title="欢迎使用" style="padding: 20px; overflow: hidden;" id="home"> <h1>Welcome to jQuery UI!</h1> </div> </div> </div> </body> </html>