高德地图点聚合插件AMap.MarkerClusterer报错Uncaught TypeError: Cannot read properties of null (reading ‘Md‘)
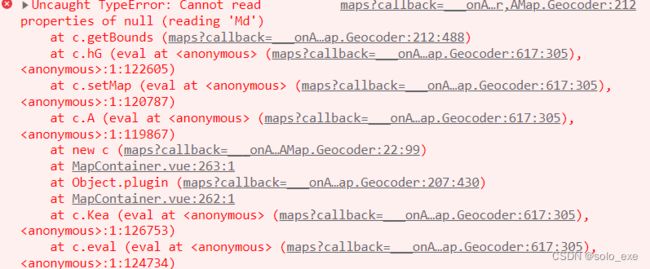
报错信息:Uncaught TypeError: Cannot read properties of null (reading 'Md')
mapscallback=___onAPILoaded&v=1.4.20......&plugin=AMap.MarkerClusterer,AMap.Geocoder:212
报错位置:MapContainer.vue 262-263行
查看了网上很多关于高德地图点聚合插件AMap.MarkerClusterer报错的博客,但是几乎都是关于插件渲染语句或者是版本不兼容的问题,但是自己这个加载语句又完全没有问题,就很纳闷为什么会出现报错,虽然这个报错不影响运行,但是强迫症患者还是想知道自己的代码出了什么问题。
(废话:在网上的博客上没有看到点聚合插件出现这个报错信息,所以这个报错信息完全是自己一点点调试最后发现问题所在,所以想到发一篇博客帮新手避避雷。QAQ这个bug其实昨天就已经存在,但是昨天以为是因为cluster为空,或者是为null导致的,但是后来又觉得逻辑说不通,加载之前cluster肯定为空,因为不影响程序的运行,所以昨天没有死磕,后来去改别的bug了。)
直到今天无意间想看看自己之前学习高德开放平台时的代码,发现自己之前学高德开放平台内容时写的代码里面cluster这个插件只加载了一次。
console.log(cluster)
cluster = new AMap.MarkerClusterer(map, markers, {
gridSize: 80,
renderClusterMarker: function (context) {
var count = markers.length;
var factor = Math.pow(context.count / count, 1 / 18);
var div = document.createElement("div");
var Hue = 180 - factor * 180;
var bgColor = "hsla(" + Hue + ",100%,50%,1)";
var fontColor = "hsla(" + Hue + ",100%,20%,1)";
var borderColor = "hsla(" + Hue + ",100%,40%,1)";
var shadowColor = "hsla(" + Hue + ",100%,50%,1)";
div.style.backgroundColor = bgColor;
var size = Math.round(
30 + Math.pow(context.count / count, 1 / 5) * 20
);
div.style.width = div.style.height = size + "px";
div.style.border = "solid 1px " + borderColor;
div.style.borderRadius = size / 2 + "px";
div.style.boxShadow = "0 0 1px " + shadowColor;
div.innerHTML = context.count;
div.style.lineHeight = size + "px";
div.style.color = fontColor;
div.style.fontSize = "14px";
div.style.textAlign = "center";
context.marker.setOffset(new AMap.Pixel(-size / 2, -size / 2));
context.marker.setContent(div);
}, // 自定义聚合点样式
});
console.log(cluster)高德开放平台官网点聚合例子中cluster这个插件只加载了一次,
于是就想着尝试测试了一下自己的代码中点聚合插件的的加载次数,发现加载了两次,而且只有第一次加载的时候有报错信息,第二次是正常运行,没有任何报错。
知道是第一次加载报错以后,我尝试去找加载函数在哪执行过,发现第一次是在mounted里面执行,第二次是在watch里面执行,因为marker点的数据是根据watch的数据进行渲染的,所以删除mounted里面加载地图函数,只保留异步请求。删掉以后发现不报错了,就很棒。
u1s1感觉高德地图插件就和echarts很像,高德地图插件重复渲染会报错,echarts重复渲染会出现警告。
附上高德开放平台点聚合插件参考手册:
工具类-参考手册-地图 JS API | 高德地图API (amap.com)
以及官方点聚合样例地址:
点聚合-海量点标记-示例中心-JS API 2.0 示例 | 高德地图API (amap.com)